15 Detailed Expert Tutorials for ActionScript 3
Want to look for advanced abilities in ActionScript 3? This scripting language will be easily within your power with some useful ActionScript 3 tutorials we’ll add to quickly turn you into the better design. ActionScript, as you know, is a scripting language based on ECMAScript. It is used primarily for the development of websites and software using the Adobe Flash Player platform, but is also used in some database applications, and in basic robotics.
You see, if you have ever looked over the shoulder of someone who really knew how to quickly master ActionScript stuff, you might know that tutorials are the fastest way to learn. So you are welcome to get the most out of these detailed and interesting tutorials we’ve compiled for you. We hope the following ActionScript related articles will help you, especially if you are a Flash beginner. By the way, you may also write to us if you run into any other exciting practical guidance, to let people take advantage of Flash features beyond what they’ll possibly learn here. Now let’s take a look at the nice AS3 bundle we have diligently prepared for our audience:
1. A Wonderwall-Like Effect, with Traer AS3
Using the ActionScript3 port of the Traer physics engine, get something close to THA's Wonderwall effect. This tutorial uncovers how to push the boundaries emerging from a seemingly simple form focusing on the deformation of the grid when interacting. The underlying grid pattern is not stretched and deformed as in the original. This experiment solely focuses on the use of physics simulation to recreate the effect.
* * *
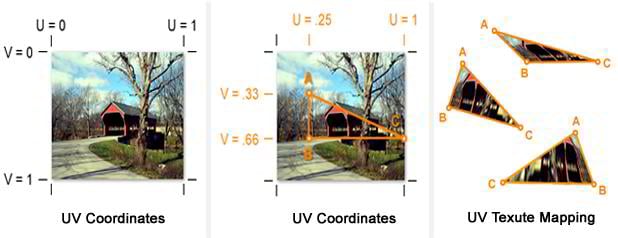
2. Traer AS3, the Mandatory Cloth Simulation
It is a cloth-like simulation built with Traer.physics port to ActionScript3, using GraphicsTrianglePath. The mesh is only made of a 8×8 particles grid, or 128 triangles when rendered. The source code for this is available at Github.
* * *
3. AS3 Webcam Motion Tracking
Tutorial comprises the methods for detecting and tracking an object movement in Flash. There you can grab the MotionTracker source code and see it included for the technique used in the demo.
* * *
4. AS3 Shuffle Grid Class
This is a grid sorting/shuffling algorithm of how to drag and drop images and shuffle them around in a grid menu system. The basic logic of the algorithm works by determining how far a dragged item travels along the grid (rows and columns) and then shuffling the surrounding items in the opposite direction by these values, therefore creating space for the dragged item to slot into when released.
* * *
5. Bitmapdata displacement fishes
With the displacement filter you can do a lot of cool effects, like in this particular example moving water. It uses a bitmapdata with perlinNoise moved with the offset parameter to create the movement. Then with some moving fishes you could get a nice little aquarium. A big downside of the displacement filter is that it is quite heavy.
* * *
6. Split rgb effect
This effect is used a lot in videos. This tutorial explains how to make it with flash, creating a bitmapData object from a movie clip on the stage, then splitting the red blue and green color channels into separate bitmapdata objects using the copyChannel method.
* * *
7. Flash Player 10 Drawing API
With all of the new drawing API features in Flash Player 10, it might take a while to get caught up with this tutorial. Drawing API features challenge you to rethink how you draw images dynamically in Flash Player. With IGraphicsData objects, you will have a standardized data format for maintaining and reusing dynamic drawings whose usage is completely different from that of the older APIs.
* * *
8. Flash CS3 Tutorial – Fractals in AS3
This tutorial will walk you through the basics of producing fractals effects using ActionScript 3. Fractals are shapes or patterns that repeat at many levels and they are fun to play with in Flash because they are a quick way of producing complex, unpredictable results from very basic algorithms.
* * *
9. Cool particle effects in Flash
This tutorial is a great way of getting into programming simple physics and movement. More importantly, it shows that you can produce some beautiful particle effects with straightforward ActionScript. There are techniques for approximating physical phenomena to run the code at lightning speed.
* * *
10. Flower Twist Particle Effect and the Methods Behind It
Here is the tutorial focusing on how to accomplish flower twist effect which is a pixel-based particle system. The motion of the particles there depends on the color of each particle; in particular the luminance (a measure of brightness) is used to control how far the particles fly in the z-direction when the bitmap explodes. The authors have found a very nice way of having the particles twist into a helical pattern as they explode into space.
* * *
11. Dragging in 3D - The Right Way
The following tutorial makes possible dragging an object in 3D in multiple directions. The main function, which is essential to being able drag in 3D - is CameraObject3D.unproject which unprojects coordinates. It takes 2D screen coordinates, and gives you back a vector in world space. In lay terms – this basically shoots a ray from the camera, through where the mouse is, into 3D space.
* * *
12. Vertical 3D Carousel with ActionScript 3 and XML
From this tutorial you’ll get to know how you can create an attractive vertical 3D carousel by using XML and ActionScript 3. They first set up everything ready on the Flash stage, then make the XML file and finally add some ActionScript 3. Check out the end result, in each frame we rotate the carousel according to the mouse position.
* * *
13. Shaky Flash Menu with ActionScript 3
This tutorial will teach you how to create a cool looking shaky menu with ActionScript 3. All the animation is done with ActionScript, so no timeline animation is needed.
* * *
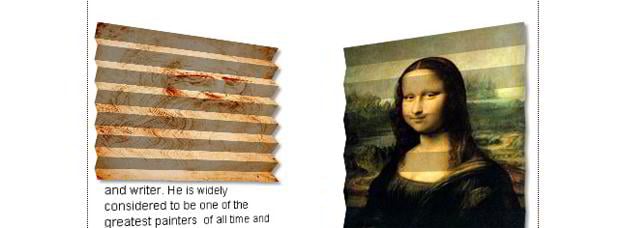
14. Image Accordion Effect in AS3 Flash CS4
The tutorial presents a custom ImageAccordion AS3 class that folds and unfolds an image in accordion-pleated fashion. Use the native Flash Player 10 3D methods to achieve a remarkably realistic effect. On click, an image will folds or unfold in a tweened motion.
* * *
15. The CylindricalGallery Class
This is a cylindrical gallery class which helps to create a spectacular 3D cylindrical gallery fully customizable via a simple XML file.
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.















Leave a Reply
You must be logged in to post a comment.