How to Implement Different WordPress Headers for Pages?
When I just started out in WordPress website development, I had miserable skills and didn’t know a lot of things. Ironically, one of my first clients needed a small consulting site with different headers on different pages. And guess what? I didn’t have a clue how to do that. First, I tried to talk him out of this idea saying that the same header throughout the site would provide better usability for visitors. But no such luck. The guy was a tough call and didn’t back off.

So, I had nothing to do, but search for ways to add different headers to different pages. Fortunately, WordPress provides a lot of opportunities allowing users to achieve anything they want with minimal efforts. The platform is flexible enough to be modified in any form to add dimensions to its overall structure and functionality. With its plethora of plugins and themes, you can inject all kinds of additional features and options to confirm your strong digital presence.
Not only this, WordPress is great in enhancing your level of creativity by integrating as well as experimenting with those functions which aren't included by default. WordPress users can make the most out of this platform by going beyond to run or add anything they need as per their website requirements. One of them includes headers. Yes, you read it right it's headers.
WordPress users can revamp the look, feel, and functionality of their website headers to make their website look stunning and even better. WordPress headers can be added and modified to add labels, text or anything prominent which you want to showcase on the top of your website. Website owners can easily and efficiently create different headers for separate pages on their website and render them accordingly with the help of some resourceful set of code.
For What Purposes Different WordPress Headers Can Be Utilized
There are times when online players feel the need of displaying some specific piece of information on the header, which is relevant to that page only for which it is created. This header will not be displayed on any other page apart from the targeted one. In such a scenario, a separate header is created after that add a PHP code to get the job done. Creating different headers isn't an uphill battle, provided you know the purpose and know about relevant code which can be used to accomplish your purpose.
In addition to this, one can also opt for adding different headers to display different menu sets on the homepage as well as inner pages. To do this, two different menus can be created from the back-end and then both of them can be assigned to their respective headers. Also, for those who are planning to run a marketing campaign can effectively utilize the strategy of constructing separate headers for each page so that the campaign could be hosted on the targeted page only. In such condition, an email capture box could be placed in the header, and it is rendered to only those pages wherein promotional campaigns are running.
As of now, you have gained a pretty good understanding of what WordPress headers are all about and how they can be used for different purposes. Now, in the next section of our post, I am going to discuss how we can add separate headers for different WordPress pages. So, look at the code below.
How to Create Headers for Separate Pages in WordPress
To create separate headers, first of all, create a new PHP file, and name it appropriately. Here I'll name my file header-your-page.php and put the complete code on the same.
To call a particular header, you will need to page template file call page.php and replace your normal header code with below code:
<!--?php /* */ if(is_page(23)) { get_header('about'); } else { get_header(); } wp_head(); ?-->As you can see above, we have used get_header functionality. We have created a new custom file with the name header-your-page.php and have used if(is_page(23)) as an ID of the page for which we want to create a separate header. Further, get_header('about') is the same alias which was used while creating "header-your page name.php" example header-about.php.
In simple words, the code above is basically informing WordPress that if someone opens the page, which is 'about' then WordPress will display a file called header.about.php if it is existing. If the file does not exist, then WordPress will render the default header file.
Editing Existing WordPress Headers
You can not only create headers for different WordPress pages but also edit them to add an extra dimension to them. It's an extremely simple process. All you need simply open the file in any of the graphic programs such as Photoshop. You'll need to save the image again and edit the name of the file. Then reload it.
To locate the name of the file, just click right on the header image and select the option "view image". Once you click on the option, you'll be provided with the path to the image along with its stored location on the web server. This is crucial for a successful implementation of the header image editing task.
Premium WordPress Themes to Consider
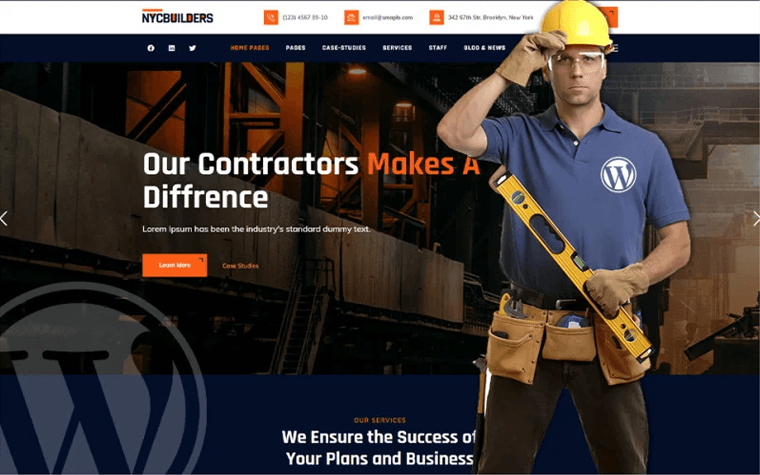
NYC Builders - Building Construction WordPress Theme

NYC Builders WordPress is a brand new and comprehensive WordPress theme perfectly suitable for architectural, construction, & building business website. NYC Builders is perfect solution, professionally designed and developed for the websites of architectural firms, engineering, construction and building companies, and freelance architects as as it provides the complete design reflecting the nature of their business.
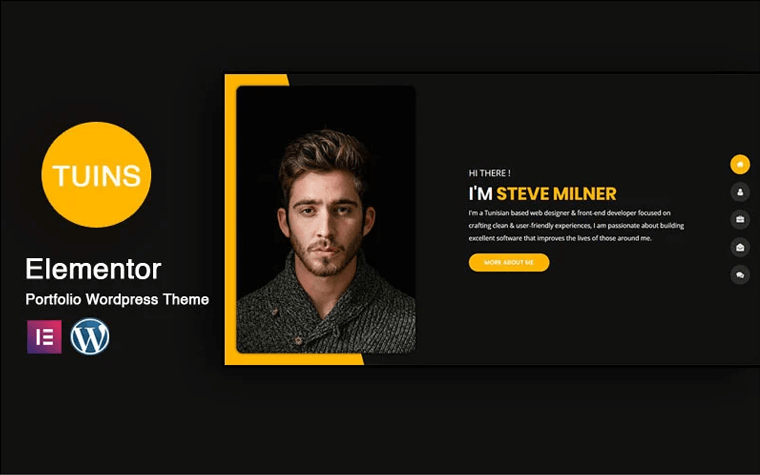
Tunis - Personal Portfolio & Resume WordPress Theme

Tunis is a modern and innovative WordPress theme based on Elementor Builder that you can use as a portfolio & resume, vcard, bio info, etc. Two exclusive variants of the light and dark versions are included. This design for the portfolio of tuins is tailored and all files and code have been well managed for easy use.
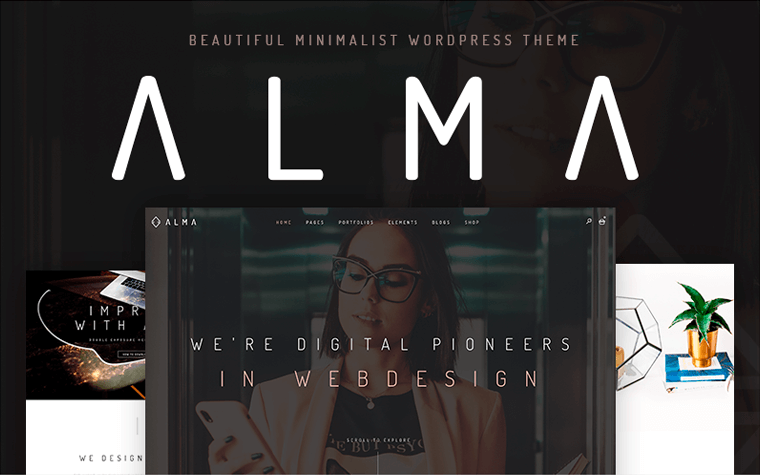
Alma - Minimalist WordPress Theme

Alma is the perfect choice for any type of website. Alma has a beautiful design and easy framework to work with. It comes with amazing premium plugins, shop integration, Page Builder, Admin Panel Options, tons of demos and ui elements. The theme is Fully Responsive and looks great on any device, from mobile to desktop and beyond.
Techup - IoT and AI Tech Startup WordPress Theme

Tech Up is a modern WordPress theme for hi-tech startup websites like artificial intelligence projects, computer vision, IoT infrastructure development, and semi-conductors manufacturer. The theme is a simple and effective tool to run a website for the technology company providing communication equipment, computing facilities, and software development.
Innomerce - Business Multipurpose Minimal WordPress Elementor Theme

Meet the Innomerce advanced clean business WordPress theme for a stunning introduction of your business company to the customers. According to its multi-purposing, it will be perfectly fitted for any type of business. The various kinds of pages withing this WordPress template will boost all your crazy ideas.
Nares - Multipurpose Business Services with WordPress Elementor Theme

Nares is a Professional Elementor WordPress Theme that was craft with Elementor Page Builder. This theme has a modern, clean, and professional design that may fit any purpose that you can imagine. More than that, the included powerful Theme Options panel also gives you tons of settings to maximize your creative ideas
To Sum Up
As you can see, with the help of a simple code, you can easily implement WordPress different header for inner pages. I hope this tutorial help you with how to get a separate header for each page. You can also make adjustments to their styles (the process is already mentioned above), so keep chipping away until you get just right.
How to Implement Different Header for Pages in WordPress? FAQ
There are times when online players feel the need of displaying some specific piece of information on the header, which is relevant to that page only for which it is created. This header will not be displayed on any other page apart from the targeted one. In such a scenario, a separate header is created after that add a PHP code to get the job done.
In addition to this, one can also opt for adding different headers to display different menu sets on the homepage as well as inner pages. To do this, two different menus can be created from the back-end and then both of them can be assigned to their respective headers. In such condition, an email capture box could be placed in the header, and it is rendered to only those pages wherein promotional campaigns are running.
To create separate headers, first of all, create a new PHP file, and name it appropriately. Here I'll name my file header-your-page.php and put the complete code on the same.
To create a header, you'll need a special code that you can find right in the article!
It’s really easy! All you need is simply open the file in any of the graphic programs such as Photoshop. Then, save the image again and edit the name of the file. After, reload it.
To locate the name of the file, just click right on the header image and select the option "view image". Once you click on the option, you'll be provided with the path to the image along with its stored location on the web server. This is crucial for a successful implementation of the header image editing task.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





Leave a Reply
You must be logged in to post a comment.