Modern web animation has taken a long yet prosperous road to its current incarnation. Slight wiggles, swipes, fades, and dropdown animations inject life into an otherwise static layout. With these extra effects you can often galvanize visitors into taking deeper action on a webpage. Yet it's important to find a balance between extra effects and unique design styles.
In this tutorial I want to demonstrate how you a shaking e-mail signup box tutorial, we're going to build it using CSS3 transitions. The shaking effect is controlled by Animate.css which is an open source CSS3 library. However we can use jQuery to delay the animation so it doesn't happen right away. To see an example of the final design take a look at my sample demo below:
Live Demo - Download Source Code
Getting Started
After surfing around the web I bumped into a really cool effect on Thinkster.io. Each internal page sidebar houses a signup form that wobbles 1-2 seconds after the page finishes loading. I've simplified this effect and have done so with CSS3 animation and basic jQuery.
First get started by creating a new HTML document with folders to house the CSS and JS resources. Within the header I've included links to local resources for jQuery and Animate.css. Also you'll need a separate stylesheet to contain the webpage layout design - I'm using the filename style.css.
Shaking Signup Box - Template Monster Demo
The page body should be more than easy to understand. It contains a wrapper with a page heading and a form container. This holds the signup box itself with a single input field and a submit button. The form doesn't actually load another page so we'll write a bit of JavaScript to stop the pageload on submission.
Wobbling Signup Form Effect
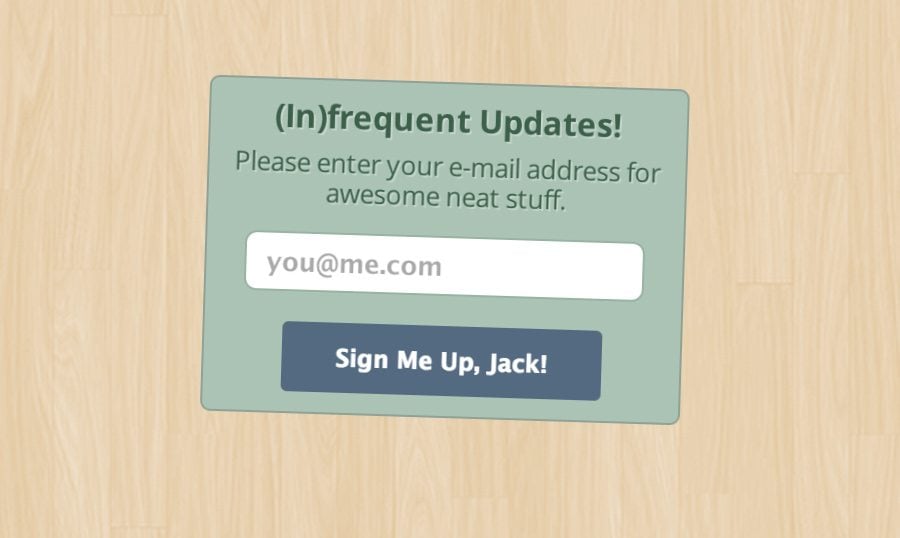
(In)frequent Updates!
Please enter your e-mail address for awesome neat stuff.
Pay close attention to the outer div container #emailsignup. This uses a class .animated which is tied directly into the Animate.css library. To achieve the wobble effect another class must be appended onto this div. jQuery will handle this process with a slight delay - but alternatively we could add the class right into HTML and see the wobble effect instantaneously.
Page Design with CSS
Most who have followed my tutorials should be familiar with my CSS setup. I use a modified batch of resets customized from the Eric Meyer reset. The background on my page is Retina Wood from Subtle Patterns. Also the heading text is Boogaloo from Google Web Fonts - all free resources that you're encouraged to include in your own projects.
/** page structure **/
#wrapper {
display: block;
width: 800px;
margin: 0 auto;
}
/** signup form design **/
.email-signup {
display: block;
width: 240px;
margin: 0 auto;
font-size: 12px;
color: #3c604a;
background: #abc3b5;
padding: 10px;
border: 1px solid #8fa297;
border-radius: 5px;
text-shadow: 1px 1px 0 rgba(255,255,255,0.3);
}
.email-signup-head {
display: block;
font-size: 1.35em;
font-weight: bold;
margin-bottom: 8px;
text-align: center;
}
.email-signup p {
text-align: center;
}
.email-input {
display: block;
width: 200px;
margin: 0 auto;
margin-bottom: 15px;
padding: 6px 10px;
border: 1px solid #98b3a3;
color: #999;
font-weight: bold;
font-size: 1.1em;
border-radius: 6px;
-webkit-transition: color 0.3s linear, border-color 0.3s linear, box-shadow 0.3s linear;
-moz-transition: color 0.3s linear, border-color 0.3s linear, box-shadow 0.3s linear;
transition: color 0.3s linear, border-color 0.3s linear, box-shadow 0.3s linear;
}
.email-input:focus {
color: #6a6a6a;
border: 1px solid #749381;
box-shadow: 0px 0px 10px #d1f1de;
}
.flat-btn {
display: block;
width: 160px;
margin: 0 auto;
padding: 10px;
background: #546a81;
font-size: 1.0em;
font-weight: bold;
color: #fff;
border: 0;
border-radius: 3px;
cursor: pointer;
outline: none;
}
.flat-btn:hover { background: #607489; }
.flat-btn:active {
background: #506479;
-webkit-box-shadow: inset 0 2px 5px rgba(0,0,0,0.35);
-moz-box-shadow: inset 0 2px 5px rgba(0,0,0,0.35);
box-shadow: inset 0 2px 5px rgba(0,0,0,0.35);
}
My page structure only requires a single wrapper div which is centered in the layout. Similarly the .email-signup class targets the outer div which holds all the text and signup form contents. For my example I have this box set to a width of 240px but you could change this to any value.
The other styles are mostly related to sprucing up elements on the page. I've heavily customized the input field and submit button using CSS3 properties like box-shadow and border-radius. The great part about CSS animation is that it can work on any style element, regardless of design, as long as you include the same animation classes.
And speaking of animation let's take a look over the block of CSS code found at the very bottom of my stylesheet:
/** form animation **/
@keyframes wobble {
0%{
-webkit-transform: none;
-ms-transform: none;
transform: none;
}
15%{
-webkit-transform: translate3d(-25%,0,0) rotate3d(0,0,1,-5deg);
-ms-transform: translate3d(-25%,0,0) rotate3d(0,0,1,-5deg);
transform: translate3d(-25%,0,0) rotate3d(0,0,1,-5deg);
}
30%{
-webkit-transform: translate3d(20%,0,0) rotate3d(0,0,1,3deg);
-ms-transform: translate3d(20%,0,0) rotate3d(0,0,1,3deg);
transform: translate3d(20%,0,0) rotate3d(0,0,1,3deg);
}
45%{
-webkit-transform: translate3d(-15%,0,0) rotate3d(0,0,1,-3deg);
-ms-transform: translate3d(-15%,0,0) rotate3d(0,0,1,-3deg);
transform: translate3d(-15%,0,0) rotate3d(0,0,1,-3deg);
}
60%{
-webkit-transform: translate3d(10%,0,0) rotate3d(0,0,1,2deg);
-ms-transform: translate3d(10%,0,0) rotate3d(0,0,1,2deg);
transform: translate3d(10%,0,0) rotate3d(0,0,1,2deg);
}
75%{
-webkit-transform: translate3d(-5%,0,0) rotate3d(0,0,1,-1deg);
-ms-transform: translate3d(-5%,0,0) rotate3d(0,0,1,-1deg);
transform: translate3d(-5%,0,0) rotate3d(0,0,1,-1deg);
}
100%{
-webkit-transform: none;
-ms-transform: none;
transform: none;
}
}
.wobble{ -webkit-animation-name: wobble; animation-name: wobble; }
.animated { animation-duration: 1.5s; animation-fill-mode: both; }
I will admit that CSS3 keyframe animation can be confusing unless you're familiar with the syntax. But the only way to get familiar is through practice and working with your own ideas. My first line @keyframes wobble defines a new keyframe animation. This is applied into the element through the class .wobble with the CSS property animation-name.
Each of the individual selectors inside the animation is a type of script to follow. It's like defining your own easing function using percentages and CSS properties. This manual hand-coded style is more laborious but also offers much more freedom compared to default transitions.
Two properties are used for creating this unique animation. First is translate3d which just moves an element along the XYZ planes. Since this effect only moves side-to-side the animation will only take motion on the x-plane. Second is the rotate3d property which behaves very similarly, but in the realm of rotation.
Both properties are somewhat advanced vis-a-vis CSS3 animation. JavaScript could in theory handle this animation by itself - although sometimes it's fun to push ideas with more advanced technology to see what's possible. And with the help of Animate.css the process becomes a whole lot smoother.
JavaScript Animation
At the bottom of my index.html file there is a small block of JavaScript. First is an event handler which stops the form submission from reloading the page. I also wrote code to handle the timing and manage when the wobble animation should initiate. Here's the first part:
$('#emailform').on('submit', function(e){
return false; // prevent form submission
});
This block is primarily for testing purposes in my live demo example. If you need the signup form to actually submit data properly then remove these 3 lines from your script.
Next we have the JavaScript setTimeout() method which can run independent of jQuery. This method creates a timer which runs an internal function after a certain amount of time has passed. In this clock-induced scenario I've built a 1000 millisecond(or 1 second) delay.
setTimeout(function() {
$('#emailsignup').addClass('wobble');
}, 1000);
After the page finishes loading a timer will start at 0 and count up to 1000 milliseconds. At that point a function will run the addClass() method on the outer div #emailsignup. By appending the .wobble class it will force a single animation on the div based on the wobble keyframes.
Through the power of JavaScript you could extend this functionality to unfold at any moment. You could lengthen the amount of time, or you could even set a coordinates tracker to postpone the animation until the user scrolls further down the page. The pairing of CSS3 animation with controlled JavaScript is a match seemingly made in heaven.
Closing
CSS3 is an immensely powerful language that every frontend web developer should learn. The new additional properties really up the ante in regards to producing high-quality content. Although web animation still has a long ways to go, it has reached a point of critical mass where the majority of worldwide Internet users can benefit. Feel free to download a copy of my project source code and see what else you can build from this template.