Best Zurb Foundation Tutorials to Whip Up Your Site Development
Do you want to create a responsive website from scratch, but have no idea what to do first? Don’t worry, there is an easy solution to your problem! One of the best ways to achieve your aim is to use Zurb Foundation, a front-end framework enjoying wide popularity among web designers nowadays. Look through a number of Zurb Foundation tutorials compiled by true specialists in the web design field and choose the one that will meet your needs!
The popularity of online tutorials is constantly rising at a fast pace due to the current technological progress, and they are expected to overshadow traditional learning quite soon. Try learning new things using our free tutorials, and you will experience all advantages of this educational method.
Online tutorials allow learners choose their own pace of studying and review any difficult concepts over and over again, which is often impossible in large classrooms. Moreover, everything is free for viewing and sharing, so you won’t regret wasting your money, if you remain dissatisfied with something in the end.
We offer both text and video tutorials for you to have freedom to choose the one fitting best your own preferences. Our set of Zurb Foundation guides will give you an opportunity to master the toolset almost effortlessly!
* * *
Foundation for Beginners
[related_posts]Building a front-end framework is a complicated process, but ‘Foundation for Beginners’ available on webdesign.tutsplus.com will make this task much easier for you! It is compiled by Matt Pilott, an IT professional whose portfolio includes everything from graphic design projects to coding.
This collection of tutorials is considered to be one of the best online guides as the author provides thorough information on fundamentals of the toolkit. There are 12 topics that will help you create Foundation templates of a high rate and derive the best possible benefit from them. Mr. Pilott covers the following issues:
- Getting Started
- The Grid System
- Navigation
- The Top Bar
- How to Customize the Foundation 4 Top Bar
- Buttons and Dropdowns
- Custom Forms and Switches
- Progress, Alerts, Tooltips and the Elusive Mega Drop
- Joyride, Interchange, Tables and Panels
- Sticky Navigation, Flexible Video and Zepto
- Setting up Foundation With Sass and Compass
- Foundation's Sassy Styles Explained
* * *
Zurb Foundation Framework Tutorials
‘Zurb Foundation Framework Tutorials’ published on ieatcss.com also belong to the top guides that will turn beginners into pros in an instant. The main value of this manual consists in detailed demonstration of creating a website. It consists of 4 posts that will give you an opportunity to save your time. They are as follows:
- Basics. In this section, you will learn about the toolset structure, its default templates and the main features of the 4th and 5th versions.
- Grid System. Here, you’ll find easy and quick ways to create awesome layouts for your website.
- Foundation Elements. This topic will tell you the main principles of using typography, buttons, navigation, forms, and CSS / JavaScript components.
- Step-by-Step Examples. This section will show you the process of creating sample websites with Zurb Foundation.
* * *
Introduction to Zurb Foundation 3
If rapid prototyping of a website is your primary goal, ‘Introduction to Zurb Foundation 3’ published on w3resource.com is a great option for you. This series of tutorials doesn’t only cover all the features of the framework in detail, but also shows a lot of useful examples allowing you to avoid misunderstanding! If it sounds cool to you, don’t hesitate to read this guide comprising the following sections:
- Grid. This part is notable for various examples of a two-column grid, offsets, centered columns, source ordering, mobile and block grids.
- Typography. Here, you will learn about a modular scale, a golden ration and styles of paragraphs, general headings, special headers, links, lists, and prints.
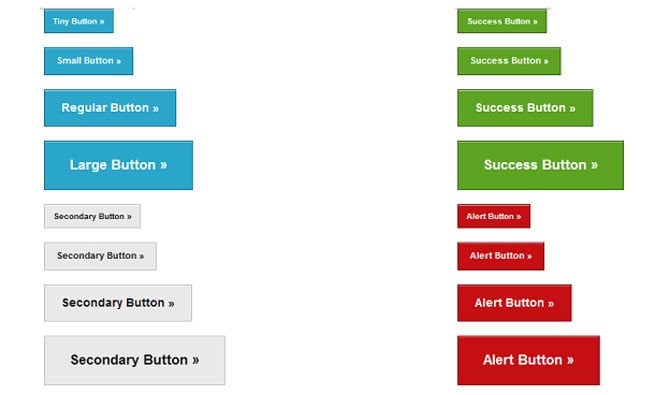
- Buttons. This section is focused on the creation of ‘call-to-action’ buttons and their variations depending on the kind (dropdown, split, etc.) size (large, medium, small, etc.) and shape (square, round, etc.).
- Navigation. This section unfolds the main principles of using navbars, vertical navs, side navs, sub navs, pagination and breadcrumbs
- Forms. This topic informs of making simple and complex forms such as validation states, custom inputs, labels, actions and some others.
- Orbit. This post is dedicated to the creation of JavaScript Images and Content Sliders.
- Reveal. Here, you’ll find out how to make Modal or Popup Windows.
* * *
Getting Started with Zurb Foundation 4
‘Getting Started with Zurb Foundation 4’ on gun.io covers the reasons why the majority of web designers choose this framework rather than its competitor, Bootstrap. Joel Hooks, a highly-qualified developer of web applications, shares key aspects that no beginner can go without as well as some advanced techniques to make your website look sophisticated. He reveals the main concepts of the toolkit such as:
- 3 ways to install Zurb Foundation;
- grid fundamentals that will make it easier for you to restructure your content;
- other options of the toolset including navigation, typography, and elements.
* * *
ZURB Foundation 5: Creating a Responsive Blog Layout
Are you searching for a brief tutorial on using the latest version of the toolkit? In this case, don’t miss a great guide available on codeheaps.com, ‘ZURB Foundation 5: Creating a Responsive Blog Layout.’ You will be able to create a Foundation template with any layout you want. The resource illustrates basic rules on creating a blog using the framework and covers several short issues that are as follows:
- Understanding The Foundation 5 Grid
- Building the Blog Layout
- The Navigation Bar
- Styling The Navigation Bar
* * *
Getting Started with the ZURB Foundation 5 Grid
Do you like learning new things with the help of educative videos? If you consider this tactic to be the best one, you will not remain indifferent about ‘Getting Started with the ZURB Foundation 5 Grid.’ The tutorial recorded by James Stone, an expert in web development from San Francisco Bay Area, shows the main principles of working with both desktop and mobile grids. It consists of 6 short screencasts uploaded to YouTube in 1080p HD and it won’t take you more than half an hour to watch them!
- Setting up the Project
- Starting with the Desktop Grid
- Nested Desktop Grids
- Adding Placeholder Images
- Creating the Mobile Experience
- Refining the Tablet Experience
* * *
How to Get Started with Foundation 5
Another video tutorial worthy of your attention is ‘How to Get Started with Foundation 5’ recorded by Sam Piggott, a young digital designer from London. The screencast is extremely short and lasts less than 18 minutes. Isn’t it an awesome opportunity to create a website in such a short stretch of time? After watching the video, you will be able to perform the following tasks:
- download and install the toolkit;
- insert content with grid system;
- create a “hero” panel to show featured text or images;
- add buttons, a block grid and a navbar to webpages.
* * *
Responsive Design with Zurb Foundation 5
‘Responsive Design with Zurb Foundation 5’ also belongs to the category of video tutorials allowing people with minimal coding skills to build proper websites. This screencast recorded by is the shortest one in our list as its length accounts for nearly 13 minutes. Erikk Ross, a developer of web applications, shares the toolset essentials that will help you get amazing Zurb Foundation templates. In addition to building new websites, you will also find out how to update your old ones for you to be able to meet any competition.
* * *
Creating a website from scratch may seem to be a complicated and tiresome practice, but, in fact, it’s a common delusion! Use Zurb Foundation tutorials and you won’t need to make any efforts in achieving your aims! Keep in mind that today every designer should have an appropriate toolkit and be able to use a variety of its features! Still don't know what to start with? Try consulting the professionals.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.









Leave a Reply
You must be logged in to post a comment.