Large companies and startups often have a separate page dedicated to job offerings. This would be a collection of open positions within the company including a description about each job and what would be required of the applicant. It's a great way to offer new positions rather than posting on career placement websites.
Live Demo - Download Source Code
In this tutorial I want to demonstrate how to build a dynamic careers/jobs page with jQuery. This method will save room on the page and offer a quick tabbed interface for users to switch between different positions. And this technique can be applied to any company website so there's a lot of flexibility. Feel free to download my source code and take a peek at the live demo below:
Getting Started
The overall page is structured with a minimalist touch. First create an index.html page along with a related stylesheet. Also download a local copy of jQuery to include in the document header along with the CSS file.
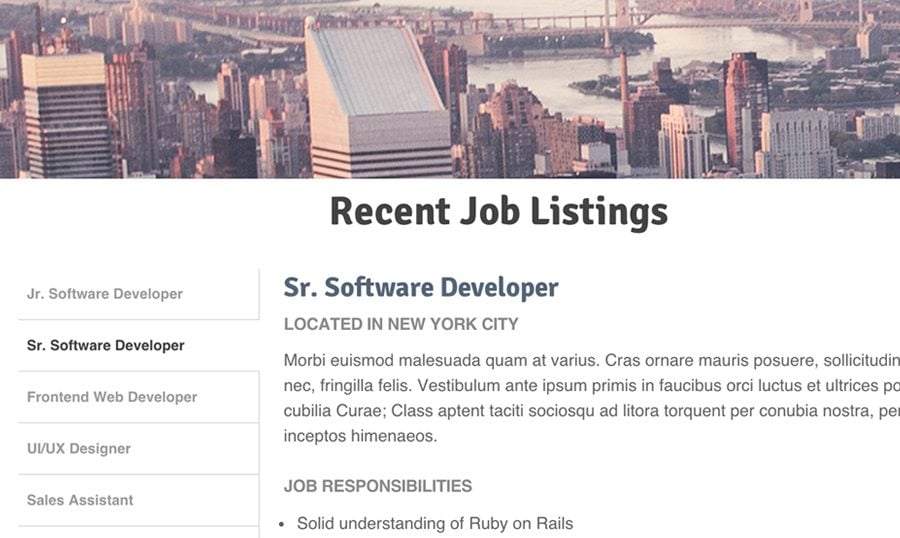
Inside the page body I've split up content into a separate div from the large header. I'm using a hero image with free stock photography downloaded from Unsplash. The jobs list is just a UL element containing links which point to content divs. You could have a list of careers stored in a database which are pulled via Ajax, but for this demo I've added each job listing directly into the HTML.
Recent Job Listings
Jr. Software Developer
Located in New York City
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis malesuada sem in massa sagittis tempus nec sit amet ante. Aliquam tempus eu orci ac ultrices. Ut pharetra varius leo, ut ornare nisl vestibulum vitae. Sed fringilla ut eros sit amet laoreet. Aliquam porta, tortor nec condimentum blandit, mauris arcu porta odio, in viverra leo mi semper eros. Aliquam blandit et odio ac fermentum.
Duis nec condimentum eros, quis hendrerit erat. Sed a imperdiet nulla, sed porta enim. Vivamus non lectus id justo iaculis fringilla. Nam posuere condimentum vulputate. Nulla eu justo vel nulla aliquet tempus. Maecenas ac ornare massa. Nunc finibus libero nec maximus suscipit. Ut tortor tellus, tincidunt sed purus eu, varius eleifend diam.
Job Responsibilities
- A willingness to learn new languages
- Programming some wicked cool stuff
- Basics of database management
- Working with others on the development team
Qualifications
Apply
- 2 years work experience
- Being an awesome person
The above snippet only includes the first job section but there are a total of five. Each div has the class .jobitem along with a unique ID. We switch between content by targeting this ID in the link HREF value. The #jobs-list div contains all the tabbed links we need for career navigation.
Outside all of these job items would be the container div #job-info. If you were using Ajax you might instead just update the content within this outer div - but it requires some access to an external database or data file. Otherwise the page content is quite self-explanatory without any confusing HTML elements.
CSS Styles
My page structure is very basic with some extra properties used to create the job listing widget. For bold heading text I'm using Helvetica along with Signika from Google Web Fonts. The content wrapper is fixed at 800px width centered on the page using margin: 0 auto. Aside from this primary wrapper there's nothing else used for the page structure.
/** jobs display **/ #jobs { display: block; margin-bottom: 80px; } #job-info { display: block; float: left; width: 600px; min-height: 300px; border-left: 1px solid #ddd; padding: 0 20px; } .jobitem { display: none; } .jobitem.displayed { display: block; } #jobs-list { display: block; width: 200px; float: left; } #jobs-list ul { } #jobs-list ul li { font-size: 1.2em; border-bottom: 1px solid #ddd; } #jobs-list ul li a { display: block; width: 100%; padding: 15px 7px; text-decoration: none; font-weight: bold; color: #9a9a9a; background: #fff; } #jobs-list ul li a:hover { color: #787878; } #jobs-list ul li a.active { display: block; color: #414141; padding-left: 6px; position: relative; left: 1px; }Let's jump into the actual CSS styles for the job listing. The two primary columns use the IDs #jobs-list and #job-info. They're floated next to each other so the columns actually have different height values based on how much content is available. There's a left border on the info div which creates a divide between each link.
When a link becomes active it is given the .active class. This will move the link's position over 1px on top of the border which makes it disappear. Then the text padding is decreased by 1px so there's no jumpy movement in the link text. This is a great visual cue to help users recognize which job tab is currently being displayed.
You'll also notice each .jobitem class uses the display: none property. This means by default every job content div is hidden from view. Only the item with an additional .displayed class will be visible. We can toggle this class on & off through jQuery which is how the interface works.
Tabbing with jQuery
If you're not familiar with scripting I'll break down the logic as simple as possible. There is a decent amount of code but there's nothing overly-confusing about a tab switching interface.
$(function(){ $jobslist = $('#jobs-list ul li a'); $($jobslist).on('click', function(e){ e.preventDefault(); var newcontent = $(this).attr('href');First I'm creating a variable named $jobslist which targets all the anchor links within the job list container. Every time one of these links gets clicked it will trigger a new JS function. This function has a number of steps but I'll break them down individually. First we run e.preventDefault() to stop the href value from loading into the address bar.
Then we create a new variable called newcontent which holds the link href value. This will be a reference to the job content container's ID value - so #job3 would pertain to the 3rd job container.
if(!$(this).hasClass('active')) { $('#jobs-list ul li a.active').removeClass('active'); } $(this).addClass('active'); if(!$(newcontent).hasClass('displayed')) { $('.jobitem.displayed').removeClass('displayed'); $(newcontent).addClass('displayed'); } }); });Next there's a couple other logic checks to rearrange the active link and content. The first if{} block checks if the currently-clicked link has the .active class. If not then we need to remove the class from another link before making this current link active.
The 2nd if{} block checks against the content ID mentioned earlier. If the content block is currently displayed then the user clicked on a link which is already active - in this case we do nothing. Otherwise we need to remove the .displayed class from whatever job is currently visible and then show the new job.
So the whole tab event happens based on which link is clicked. We check if the clicked link is already active, if not we make it active. The link also has an HREF value pertaining to that individual job. If the related job div isn't visible then we hide whatever is visible to show the new content.
Closing
Although this is a fairly common interface it's not something you'll always find on every company website. Taking the user experience into account is a huge step when designing any interface. Dynamic tabs will save a lot of time switching between content, and vertical links allow for an unlimited number of job listings. My project source code is open source and free to download so you can implement this directly into your own website with ease.