您想知道什么网站对我来说绝对可爱吗?我肯定喜欢动态网站,那些响应我的鼠标的每一个动作。这种网站让我常常上网。
因为我在一家领先的IT公司工作,所以我很想知道开发人员使用什么工具来激活虚拟对象。您是否问过自己同样的问题?我做了一个快速的研究,发现了最好的HTML5动画工具,下面让我介绍这些工具。当然,你可以把它们用于自己的项目。
您准备好更多地了解它们吗?那就,我的故事开始了…
我是否需要对HTML5真正意义上的问题进行解释?我相信知识在任何情况下都不会过剩。
首先,HTML是一种标记语言。它帮助您构建Web文档并通过Web呈现它们。HTML只涉及数据的结构——您需要一种称为样式表语言的附加语言来定义结构应该有什么样子。
HTML5是最新修订的HTML规范,它提供了一些额外的标签和功能(跨浏览器支持、视频、音频和画布元素、动画等等),为用户提供了一些机会来完成不同的高级事物。比如说,画布元素是这样的特征(或标签)之一。当人们谈论HTML5时,他们谈论的是画布。有趣的是,用户不知道它有什么作用,甚至不知道它是什么。
您可以把画布想象成油画画布。正如绘画画布让艺术家制作一些伟大的画一样,HTML5画布元素可以让您实现以前非常复杂或者完不了的事情。例如,您可以构建一个先进的基于Web的写生簿应用程序,让您轻松绘制,绘画等。总之来说,使用2D图形和图像现在变得容易多了。
您可以看看这个令人上瘾的游戏。它利用画布元素,您就能理解我在说什么。
但是,我要提到HTML5并不是下一个大事。史蒂夫·乔布斯对它进行思考之前它就已经存在了,并没有那么受欢迎。也许是因为炒作。
至于在HTML5 canvas元素中开发任何类型的动画或交互性,您几乎每一次需要Javascript。 当用于动画等特定事物时,Javascript通常会占用更多的CPU(并且波涛汹涌)。
我确信您已经掌握了基础知识,所以现在让我介绍HTML5没有什么功能。
HTML5不是一个开发内容、设计、视频或动画的工具。这是一个完全成熟的平台,可以帮您做上述的的事情。
只有HTML5,您不会启动您的产品,设计,动画。您你至少需要HTML5,CSS和JavaScript这三个工具。
由于不断发展的技术,现代浏览器可以支持丰富的动画和交互式内容,而不需要使用任何插件,如Flash。相反,正如所说的,使用JavaScript、HTML5和CSS3的组合,可以创建高质量的动画、交互式内容,这些操作在桌面浏览器或移动设备上都是完美的。还是,使用一些现成的HTML5网站模板吧!
尽管目前有多个JavaScript动画框架在网络上可用,但Web开发人员只喜欢少量的应用程序,因为它们提供了一个丰富的可视化编辑器,其中代码保存在后台。以下是前四名:Adobe Edge Animate,2 Tumult Hype,Sencha Animator和Google Web Designer。
浏览这些工具,您可能会得出这样的结论:它们相当相似。但是,这些工具使用不同的基础技术,这会创造一定的限制和机会。
请注意,尽管这个博客帖子的标题,不是所有的工具在这个评级中限于HTML5。
在这里我收集了最好的、易用的和完全有效的HTML5工具,在这些帮助下,您将能够在网页上创建高级动画。事实上,HTML5及其巨大的功能已经成为现代网站的语言。毫无疑问,这有助于使它们更美、更生动。
请看看每个HTML5动画工具。
TinyAnim
TinyAnim是由设计师为设计师开发的全新应用程序。就像您将在下面看到的应用一样,它允许您轻松构建HTML5横幅,但考虑到小文件大小和设计人员。编码员和设计师都可以使用它。关键是应用程序的界面不仅美观,而且是对设计师来看很方便的。您可以免费试用该软件,并亲眼看到所有内容。

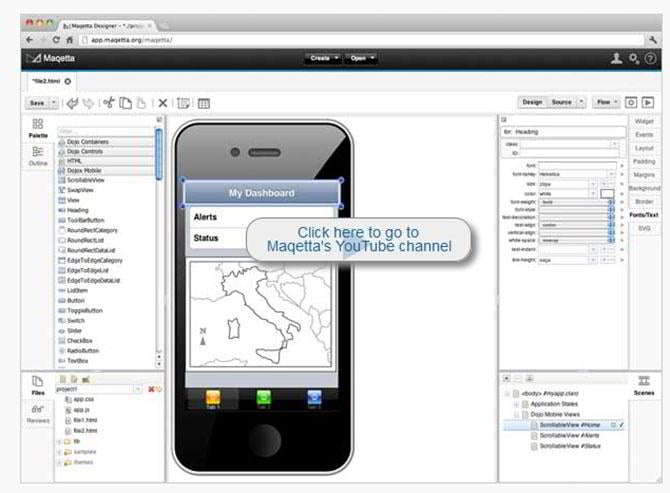
Maqetta
Maqetta是一个开源项目,它提供WYSIWYG可视化的HTML5用户界面创作。Maqetta应用程序是用HTML编写的,因此在浏览器中运行,而不需要额外的插件。由Maqetta创建的HTML页面通常合用于所有流行的浏览器,包括IE。
Bannersnack
免费试用此HTML5动画工具,并在几分钟内创建美丽流畅的动画横幅。您可以从1000个现成的HTML5横幅模板开始,或创建自己的设计。
HTML5 Maker
HTML5制作工具是一个免费的在线动画编辑器,适合业余爱好者或专业人士。它支持所有流行的文本过滤器,因此您不需要使用PS图象处理软件来创建一个突出的文本。此外,它为您提供了大量的图像集合。您可以在自己的项目中使用它们,以及操纵它们的属性并创建惊人的Instagram类效果。您还可以创建出色的动画,支持令人印象深刻的过渡。毫无疑问,时间轴会让您完全控制动画。
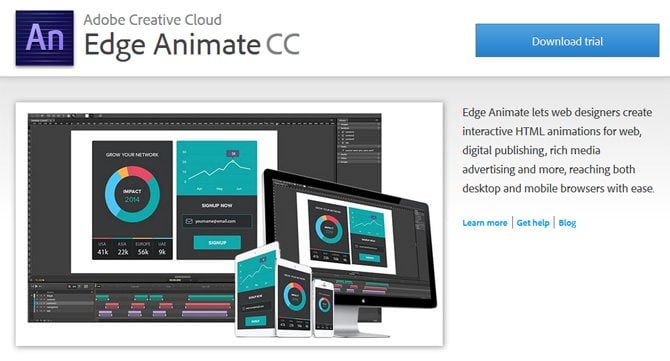
Edge Animate CC
Edge Animate可让网页设计师为网页,数字出版,富媒体,广告等创建交互式HTML动画。您的动画将与桌面和移动设备兼容。所以你会到达您的观众,无论他们现在的位置如何。

Mixeek
Mixeek是一个免费的软件工具,用于创建网络动画和交互式动画Web应用程序。它完全基于JavaScript、CSS3和HTML5。它可以被认为是一种好的、轻量级的和易于使用的著名动画软件工具。
Tumult Hype 3.5
Tumult Hype有一个特殊的基于关键帧的动画系统,真正将您的想法变为现实。点击“记录”后,Tumult Hype开始观看你的每一个动作,根据需要自动创建关键帧。或者,如果您喜欢手动控制,可以自己添加、删除和重新排列关键帧以微调内容。为了添加bézier控制点您需要通过单击并拖动元素的运动路径来创建自然曲线,那么简单啊!
Google Web Designer
Google网页设计工具帮您创建引人入胜的交互式基于HTML5的设计和运动图形,可在任何设备上完美运行。在快速模式下,您可以通过场景构建动画场景,该工具将在在两者之间中处理帧。在高级模式下,您可以使用图层为各个元素设置动画,很容易改变堆栈中元素的位置。
GSAP
GSAP到底是什么?它是一套适用于所有主流浏览器的高性能HTML5动画工具。这个强大的库提供先进的排序、API效率和严格控制系统。有了GSAP,您将能够使用动画讲述您的故事,而不是配上一些淡入淡出和幻灯片。
Hippo Animator
Hippo动画编辑器是一个功能强大与易于学习的编辑器。用它的帮助快速创建一个好看的动画很简单。推荐给初学者和专家。这个工具在手机和平板电脑上都可以使用。Hippo编辑器使用矢量图形。您不需要以前的脚本知识。有可能添加MP4,YouTube或Vimeo视频到您的电影。这个工具有一个内置的JavaScript引擎。Hippo 动画编辑器会导出一个可缩放的HTML页面和一个图像文件夹。只需要一行代码就可以将动画添加到自己的网页中。HTML动画是跨浏览器兼容,搜索友好的,也不需要任何浏览器插件。Hippo动画编辑器有一个内置的图像编辑器。它还有下面的功能:使用图像查看器创建幻灯片;图像之间的渐变;加载电影后加载大图像;使用脚本命令控制节目播放,暂停,前后移动。
Mugeda
通过使用Mugeda Cloud Studio和Mugeda JavaScript API,开发人员和设计师可以合作来创建吸引人的休闲游戏和在移动设备上运行的Web应用程序,从而显著提高效率和降低成本。
Tween JS
TweenJS是Javascript中使用的动画库。它是与EaselJS库无缝集成而开发的,但不依赖于或特定于它。虽然该API非常简单,但也非常强大,可以通过链接命令轻松创建复杂的动画。
Radi
Radi是用于创建视频、动画和实时图形的工具。Radi可以帮助您绘制矢量形状,并为它们提供运动动画和形状姿势,添加图像、图案和文本,以HTML格式发布。另外,这与智能手机,iPad和电子书兼容 - 不需要Flash。
Blysk
Blysk很简单——您可以使用过去的经验与其他动画工具开始使用它。您创建的所有内容都可以通过一键式预览模式进行预览。直观的界面和WYSIWYG方法为每个人提供了工具的访问,而不仅仅是专业人员。Blysk是可移植的——它让您有可能在每一个设备上和在每一个Web浏览器中运行您所创建的动画。Blysk是可用的——HTML5、CSS3和JavaScript的组合功能允许创建动画,就像您熟悉的动画工具一样,但没有任何插件。无需要安装,只需使用云内图像库或使用内置工具绘制任何你想要的东西。使用开放的Web技术进行扭曲、缩放、旋转以及动画制作。
Animatron
不需要注册来开始。Animatron是一个简单而强大的在线工具,可以让您创造惊人的HTML5动画和互动内容。它d的功能非常丰富:导入艺术品,SVG或图像,从库中拖动对象,使用Pathfinder创建自定义形状,将项目拆分为多个场景,使用绘图工具绘制,导入声音,使用时间轴调整动画,将URL发送给朋友协作,添加交互性, 发布为HTML5,GIF或视频,将动画嵌入您的网站。
NodeFire
NodeFire是一个响应式的专注HTML5动画制作工具,是您可以在您的网站上使用的。在设计模式下模拟桌面,平板电脑和移动设备。 创建一个自动响应以适应任何环境的动画。利用无与伦比的动画和互动的特点。NodeFire带有18K(GZIP)脚本库,就没有依赖关系。
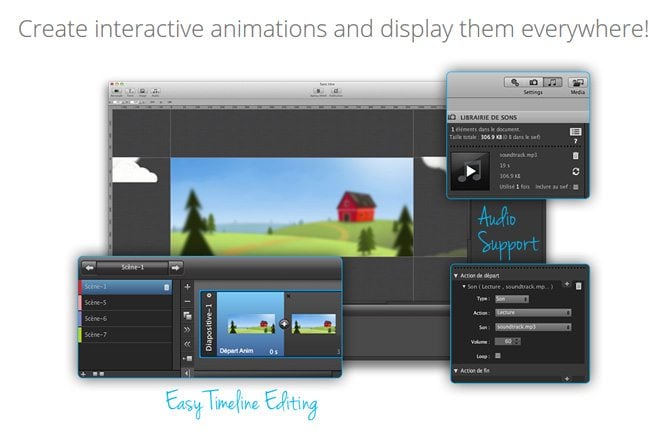
MotionComposer
MotionComposer通过一个简单、易于使用的界面,提供强大的工具来创建功能丰富的动画,弥补了业余爱好者和专业设计师之间的鸿沟。
只需为每个内容状态创建一个幻灯片,然后选择动画风格,MotionComposer将自动创建动画路径,消除动画内容逐帧过程,消耗您的时间。
您从这个列表中选择了任何工具来开发自己的网站吗?您感觉哪一个最棒的?也许您已经使用了一些HTML5动画工具?那您写评论吧!分享您对我们的工具的印象,我们很高兴。我们的评论部分专门用于此目的。不要忘记,您的反馈对TemplateMonster的团队和我尤其是非常重要的。我们所做的一切正在为您做。 ?