Coding a Digital Page Slideshow Viewer with jQuery
The use of slideshow imagery on a homepage design is very common. We have all seen magazines and blogs and companies which use photo slideshows to express ideas. And newer Internet startups are also very commonly found exhibiting these trends. But how can you build a simple yet effective slideshow for your own website?
In this tutorial I want to explain how we can use jQuery to setup a sliding photos panel. I am using the SlidesJS plugin which is completely free and open source. There are many different settings within the plugin options for display style and icons. Check out the documentation if you want to learn a bit more. Otherwise let's delve right into the code!
Live Demo - Download Source Code
Getting Started
First we need to download a copy of Slides from the Github repo. You can also find a direct link on the plugin's homepage. The internal files contain a smaller copy of jQuery but I have downloaded the latest version directly from their website. This jQuery library along with the jquery.slides.min.js script is all the JS we need to get everything running properly.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>Digital Page Slideshow Viewer Demo</title> <meta name="author" content="Jake Rocheleau"> <link rel="shortcut icon" href="https://www.templatemonster.com/favicon.ico"> <link rel="icon" href="https://www.templatemonster.com/favicon.ico"> <link rel="stylesheet" type="text/css" media="all" href="style.css"> <link rel="stylesheet" type="text/css" media="all" href="http://fonts.googleapis.com/css?family=Roboto+Slab:400,700"> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/jquery.slides.min.js"></script> </head> |
If you notice I am also including a link to an external Google Web Font to spice up the page text. My stylesheet is fairly basic and contains only the important SlidesJS codes along with CSS page resets. The function core is actually very simple and does not require much HTML at all. We can even implement anchor links or caption text by adding custom CSS properties.
Basic Page HTML
I am using a single outer wrapper div which contains all the other content together. The plugin requires a sole container which handles internal IMG elements. These may be listed to include a link to an external website, however the default styles do not support this. Check out my sample block of codes below:
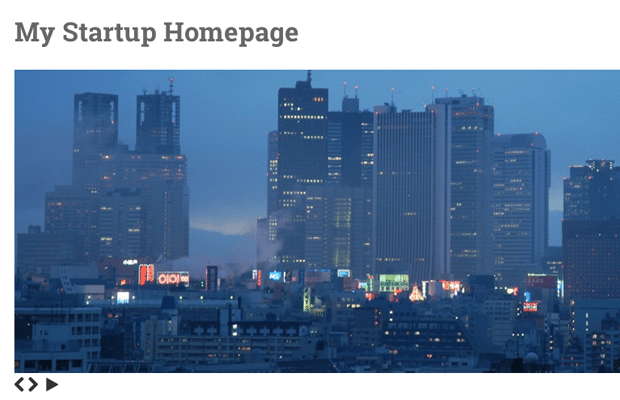
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div id="w"> <h1>My Startup Homepage</h1> <div id="slides"> <!-- source: http://www.flickr.com/photos/question_everything/3843854098/ --> <!-- source: http://www.flickr.com/photos/exchangeplace/139502043/ --> <!-- source: http://www.flickr.com/photos/elsa11/8454297092/ --> <!-- source: http://www.flickr.com/photos/-skipper-/4062353378/ --> <!-- source: http://www.flickr.com/photos/ypeterli/6763627145/ --> </div> </div> |
The outer container is using the ID #slides and we need to pass this into the jQuery function as the main selector. There are no list items or internal elements required to separate the images, as this is all done in the JavaScript code. I want to point out there are some other basic CSS properties which should be applied somewhere in the document.
SlidesJS comes with a sample demo that includes all the basic codes added right into the webpage using <style></style> tags. Generally this will work fine and you do not have to follow the exact formatting. But I have moved this large collection of code into my backend stylesheet to keep everything more organized.
CSS Snippets
There are only two main points I want to share from the CSS code. First we should look into the SlidesJS default codes which are required to keep the same design.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | /** required SlidesJS styles **/ #slides { display: none } .container { margin: 0 auto } /** Default SlideJS Design **/ #slides .slidesjs-navigation { margin-top:5px; } a.slidesjs-next, a.slidesjs-previous, a.slidesjs-play, a.slidesjs-stop { background-image: url(img/btns-next-prev.png); background-repeat: no-repeat; display:block; width:12px; height:18px; overflow: hidden; text-indent: -9999px; float: left; margin-right:5px; } a.slidesjs-next { margin-right:10px; background-position: -12px 0; } a:hover.slidesjs-next { background-position: -12px -18px; } a.slidesjs-previous { background-position: 0 0; } a:hover.slidesjs-previous { background-position: 0 -18px; } a.slidesjs-play { width:15px; background-position: -25px 0; } a:hover.slidesjs-play { background-position: -25px -18px; } a.slidesjs-stop { width:18px; background-position: -41px 0; } a:hover.slidesjs-stop { background-position: -41px -18px; } .slidesjs-pagination { margin: 7px 0 0; float: right; list-style: none; } .slidesjs-pagination li { float: left; margin: 0 1px; } .slidesjs-pagination li a { display: block; width: 13px; height: 0; padding-top: 13px; background-image: url(img/pagination.png); background-position: 0 0; float: left; overflow: hidden; } .slidesjs-pagination li a.active, .slidesjs-pagination li a:hover.active { background-position: 0 -13px } .slidesjs-pagination li a:hover { background-position: 0 -26px; } #slides a:link, #slides a:visited { color: #333 } #slides a:hover, #slides a:active { color: #9e2020 } .navbar { overflow: hidden } |
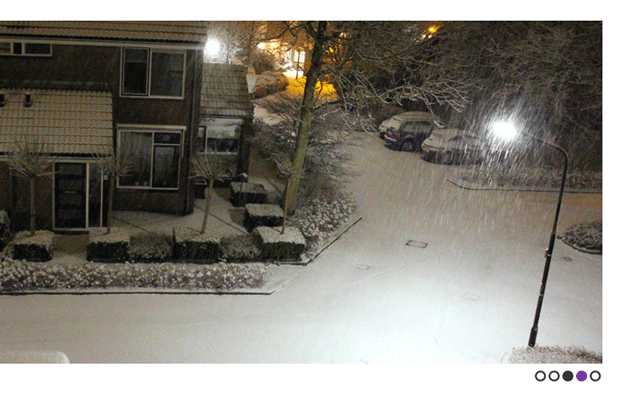
The buttons which you use to navigate between slides were originally red. I went into Photoshop and used Image -> Adjustments -> Replace Color to update this image to a hue of purple. We can see many different values of the CSS background-image property for aligning the different aspects of this image sprite. But along with these default styles I have also included my own base of resets on the webpage.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; outline: none; -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } html { height: 101%; } body { font-size: 62.5%; line-height: 1; padding-top: 30px; padding-bottom: 65px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; color: #232525; } br { display: block; line-height: 2.2em; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } ol, ul { list-style: none; } input, textarea { -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; outline: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } strong { font-weight: bold; } table { border-collapse: collapse; border-spacing: 0; } img { border: 0; max-width: 100%; } h1 { font-family: 'Roboto Slab', Helvetica, serif; font-size: 3.3em; line-height: 2.0em; font-weight: bold; color: #676767; margin-bottom: 15px; } /** page display **/ #w { display: block; width: 900px; margin: 0 auto; } |
You should not be required to use all of these same properties for your own website. It is merely a suggestion that I am also using these resets, and it's a snippet of code I like to save and keep handy for new web projects. The last bit of code we need to examine is the JavaScript function call to SlidesJS.
Slideshow jQuery Codes
From the documentation page you can learn that SlidesJS offers a collection of custom functionality. You can reset the slider and perform pause/play actions right from within jQuery. There is also a callback feature to run your own function codes after the user exhibits some behavior(hover, click, etc).
1 2 3 4 5 6 7 8 9 10 11 12 | $(function() { $('#slides').slidesjs({ width: 900, height: 375, play: { active: true, auto: true, interval: 3000, swap: true } }); }); |
The width and height parameters are the only major requirements for the plugin to display images. It does support responsive capabilities but you will need to edit the CSS codes to get it all working. You can edit the interval value to express how frequently the slides should change in milliseconds. I have this default value set to 3000 milliseconds which translates out to 3 seconds per slide.
Take a peek over the official SlidesJS documentation page to get a better understanding of the other parameters. The plugin codes may be very simplistic or very detailed, depending on your website's needs. But SlidesJS is an excellent solution for jQuery developers which provides an expansive function library to display slideshow images on any webpage.
Live Demo - Download Source Code
Final Thoughts
My demo example is fairly basic and minimalist in regards to any website. However my goal was to provide a core template example for people using the plugin to build off their own ideas. Personally I enjoy seeing slideshow players which quickly advance between photos. We can setup the values to change repeatedly and the parameters quite detailed. Feel free to download a copy of my source codes and see if you can implement a slideshow feature in your own layout.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.



Leave a Reply
You must be logged in to post a comment.