Colors in Web Design – Valuable Resources and Tools
According to the history of design, the first color theory principles appeared in the works of Leone Battista Alberti (c.1435) and the notebooks of Leonardo da Vinci (c.1490). So, we must be thankful to these two men for attempts to standardize the color knowledge. There's been a lot of water under the bridge since then and now we are talking about color theory in terms of web design sphere. It is interesting to know that historically the three primary colors were red, yellow and blue (RYB), though modern generations are considering the red, green and blue (RGB) to be the three primary colors.
It becomes more and more obvious that colors manipulate our minds by playing with our perception via monitors, screens, billboards and other visual media sources that are flooding our world of growing high technologies more with each coming year.
Concerning the role of color theory in web design it would be reasonable to notice a huge importance of the smart color usage against the background of the major cultural, psychological sensitivity of any design elements on your website. Web has broken the geographical limits of the world and now your website can be visited by any person from any country of the Earth. And if you want to succeed in your marketing efforts - don't underestimate the color theory because it is a mighty marketing and design weapon. In our today's post you'll find a mix of original and valuable articles concerning colors in web design history and of course a bunch of online resources and tools that will help you pick the right color for your new project.
If to touch the topic of rainbow colors, we advise you to check out the post covering 50 color-wheel web designs (including TemplateMonster's templates) that use certain rainbow colors heavily in their layouts.
* * *
1. 7 Deadly Sins Represented with Web Design Colors
* * *
2. Colors in Web Design: Choosing a right combination for your Website
* * *
4. Anatomy of Colors in Web Design: Green and Environmental Concept
* * *
5. Anatomy of Colors in Web Design: Blue and the Cool Look
* * *
6.Anatomy of Colors in Web Design: Yellow and the Sunshine Feel
* * *
7. Anatomy of Colors in Web Design: Black – A Representation of Style & Mystery
* * *
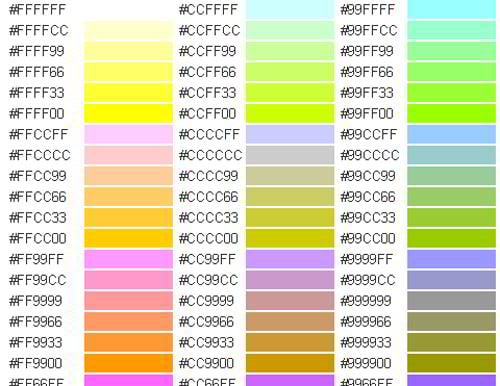
8. Color Charts
* * *
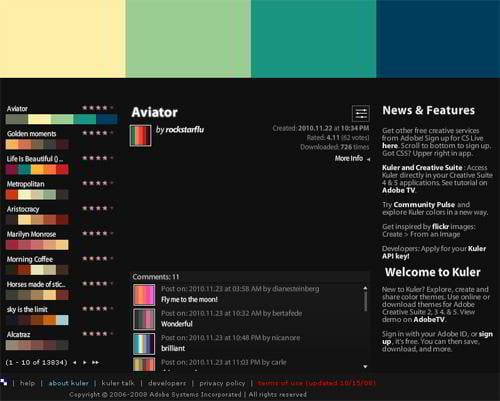
9. Kuler
* * *
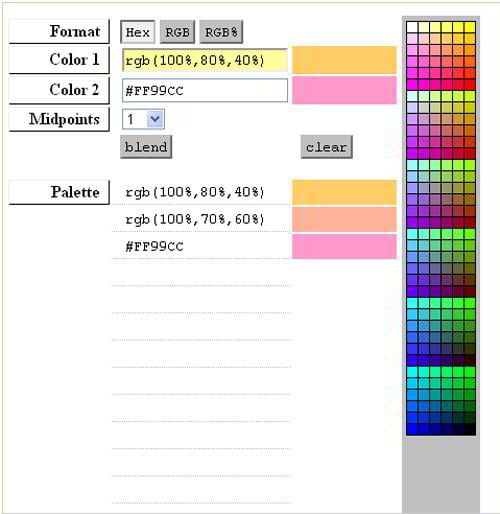
10. Color Blender Tool
* * *
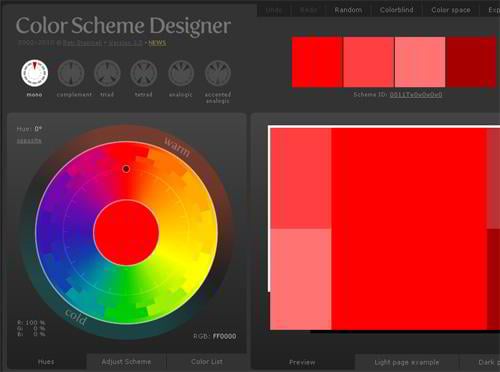
11. Color Scheme Designer
* * *
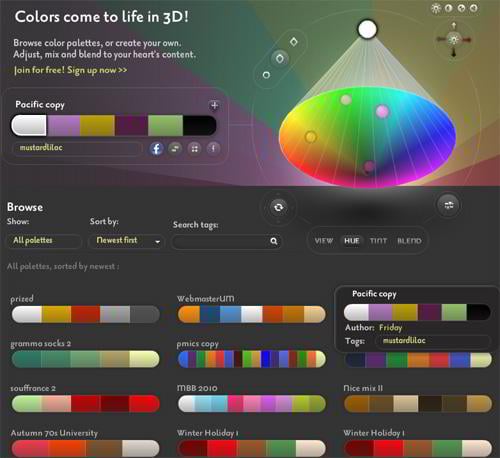
12. ColoRotate
* * *
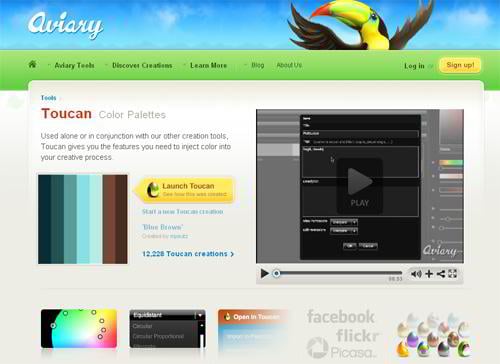
13. Toucan
* * *
14. Colour Scheme Chooser
* * *
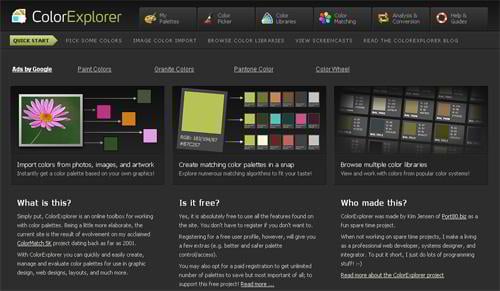
15. Color Explorer
* * *
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Monthly SEO service and On-Page SEO - to increase your website organic traffic.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.















Leave a Reply
You must be logged in to post a comment.