Lesson 11: Creating a Mega-Menu
This lesson is a part of the How to Build & Maintain Elementor WordPress Website? course.
Hi, everyone!
In Lesson 10 we’ve created a single product page with the help of a JetWooBuilder plugin, now let’s create a mega menu using Elementor builder and some other Jet plugin.
Let's roll.
Unfortunately, the free version of Elementor will not allow you to create a mega menu, all you can do is a regular menu, with items arranged in a column or a line.
I hope you know what’s a mega menu, if not then it’s a kind of menu where one item can contain a sub-menu item that includes an image gallery, recent blog posts with thumbnails, or any other type of content.
To be able to create a mega menu you will need a JetMenu plugin, you get it at TemplateMonster marketplace, within ONE subscription, or at Crocoblock.com.
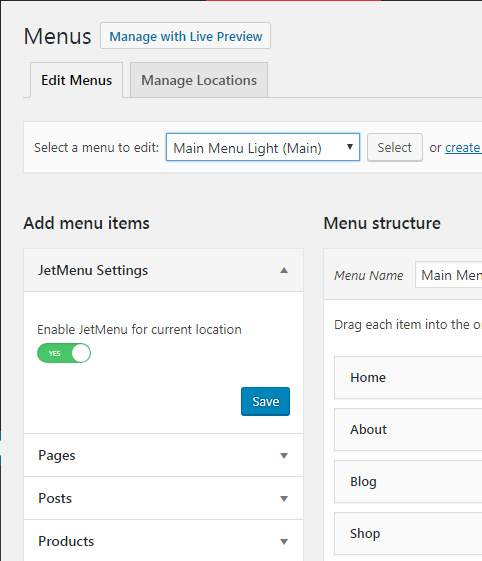
If you use JetMenu than you’ll be able to create a menu of any size in a handy Elementor interface. Don’t forget that you will have to transform the main menu of your website into the mega menu to be able to use it. You can convert your existing menu into a mega menu by turning this switch into the Yes position.
Here, we have some video tutorials that you can use to create a mega menu, so let’s start from this one.
This one has some more details so you can check it out also.
Additional information
How to Create Advanced Mega Menus with Elementor Page Builder
How to Build WordPress Navigation Using wp_nav_menu()
How to Build a Slide-Out Navigation Menu With CSS & jQuery
How to Create a Sticky Menu on WordPress
How to Add More Navigation Menus to Your WordPress Theme
End of the lesson.