24 Nützliche Chrome Erweiterungen für Web Designers
Es gibt eine Menge Chrome Erweiterungen für verschiedene Zwecke. In diesem Bereich konkurriert Google Chrome mit Firefox, darum gibt es jetzt viele Werkzeuge und Erweiterungen für Entwickler, dank denen dieser Browser noch hilfsreicher ist.
Jeden Tag erscheinen die neuen Erweiterungen und man muss immer am Ball bleiben, um nix zu verpassen. Unten findest du die hilfreichste Chrome Erweiterungen für Entwickler und Designers.
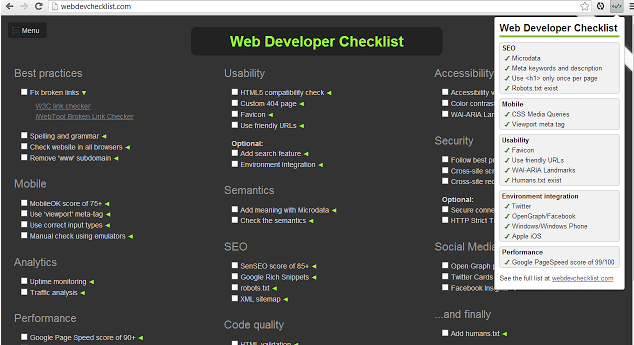
Falls du eine komfortable Möglichkeit sucht, um zu prüfen, ob deine Web Seiten sich schnell laden lassen und wie sie SEO-optimiert sind, dann ist die Erweiterung für dich das Richtige. Sie zeigt, wo die potenziellen Probleme liegen, wie z.B. die fehlende Meta-Beschreibungen oder Titeln. Man kann die Hauptliste ansehen oder auf die Links klicken, um die weiteren Hintergrundinformationen finden.
* * *
Dank diesem Werkzeug kann man die CSS Datei der Webseite sofort bearbeiten. Es stellt auch den Quellcode des aktuellen Projekts dar. Man kann die CSS bearbeiten und die Ergebnisse direkt sehen.
* * *
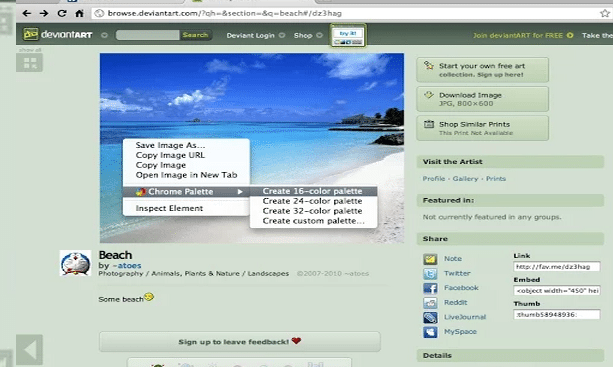
Die Erweiterung erzeugt eine Palette direkt aus einem Bild. Man klickt auf das gewünschte Bild, danach wählt „Palette for Chrome“ aus und wählt die gewünschte Farben.
* * *
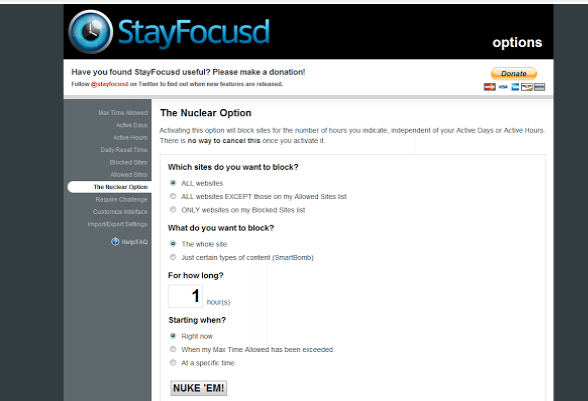
Die Erweiterung limitiert wie viel Zeit man auf nicht-produktiven Websites verschwenden darf. Man entscheidet selbst welche Websites in der Liste hinzugefügt werden sollen. Wenn du immer auf Facebook, Amazon, Twitter oder andere Websites Zeit verlierst, hilft dir die Google-Erweiterung „StayFocused“
* * *
Ab und zu braucht jeder Screenshots und diese Erweiterung ermöglicht eine ganze Seite oder Reiter zu erfassen. Bevor das Bild gespeichert wird kann man auch das Bild bearbeiten oder dort etwas schreiben/markieren.
* * *
Mit diesem einfach zu nutzendem Lineal kann man alles in einer Reihe aufstellen, Zeilenhöhe und Strichbreite abmessen.
* * *
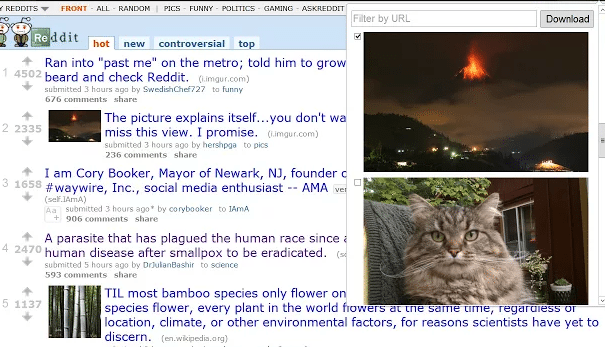
Mit der Erweiterung kann man jedes Bild herunterladen. Um es herunterzuladen klickt man einfach auf das Bild oder die mitgelieferten Kontrollkästchen verwenden. Farbe, der Größe, der Stil und Breite sind anpassbar.
* * *
Mit Font Playground kann man mehr als 1000 kostenlosen Schriftarten von Google ansehen. Täglich wird die Schriften-Liste aktualisiert. Mit Hilfe von der Erweiterung kannst du verschiedene Schriftarten auf der Website ausprobieren.
* * *
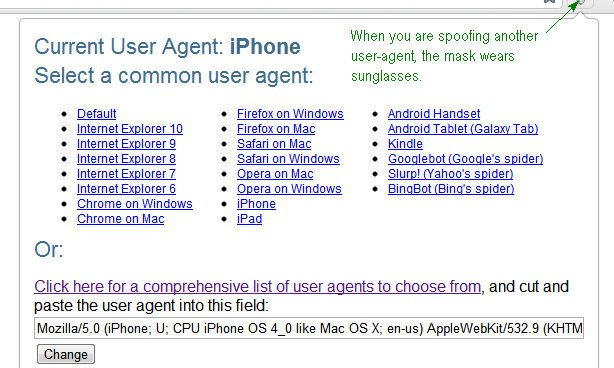
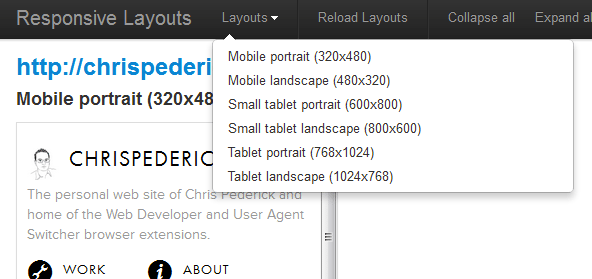
Die aktuellen Websites müssen auf unterschiedliche Browsers und Geräte gute Dienste leisten. Mit User-Agent Switcher kann man schnell testen, wie responsive die Website ist, ohne dazu sie auf mehreren Geräte oder Browsers zu laden. Mit nur einem Klick wechselt diese Erweiterung die Browsersignatur.
* * *
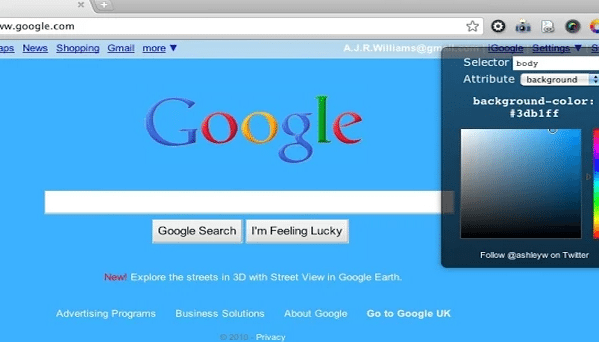
Colour Tweaker erleichtet dem Suchprozess nach passende Farbe für die Website.
* * *
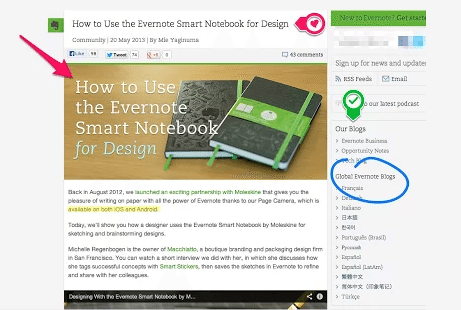
Falls du leicht ausschneiden, speichern und den Inhalt im Web veröffentlichen willst, sollst du den Blick auf die Evernote Erweiterung werfen.
Per Mausklick kann man eine Webseite mit Text, Bildern und Links komplett oder teilweise ausschneiden.
* * *
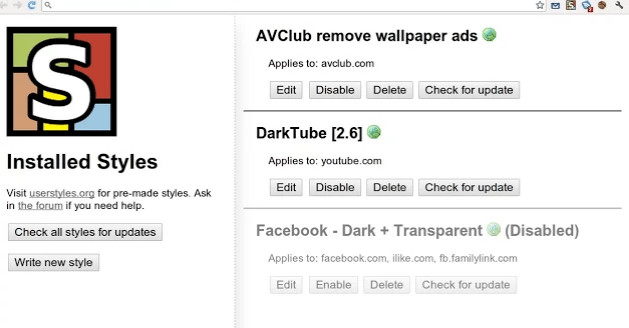
Die Erweiterung hilft beim Redesign von Theme oder Skin der Website. Man ändert die Farben, löscht den nutzlosen Inhalt oder erstellt eine neue Optik ohne eine Zeile Code schreiben zu müssen.
* * *
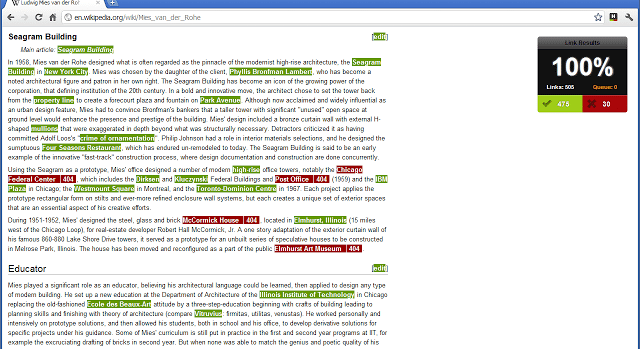
Check My Links prüft schnell alle Links, die sich in der Website befinden, um die gebrochene Links zu finden. Die Oberflache ist sehr einfach: in grüne Farbe werden alle gültige Links markiert und die rotfarbige Links sind gebrochen. Man kann schnell alle nicht funktionierende Links löschen oder bearbeiten.
* * *
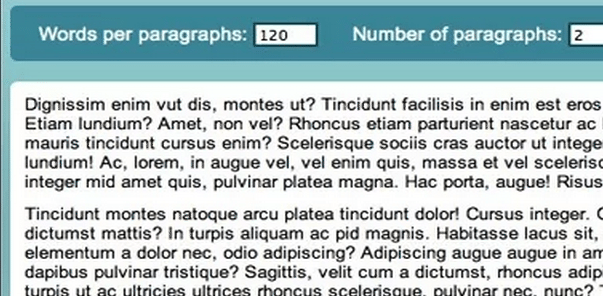
Mit der Erweiterung erstellt man einen Blindtext “LoremIpsum” ohne eine Zeile unnötigen Code schreiben zu müssen. Bei der Design-Optimierung kann man schnell verschiedene Ansichten und Layouts testen.
* * *
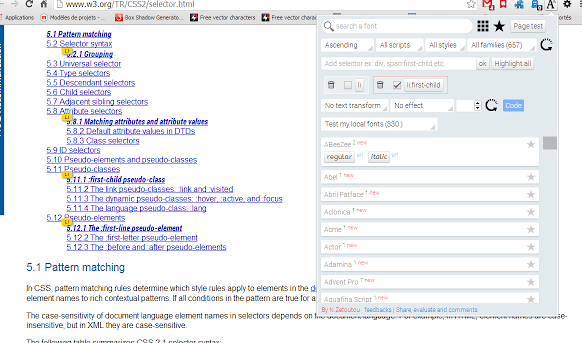
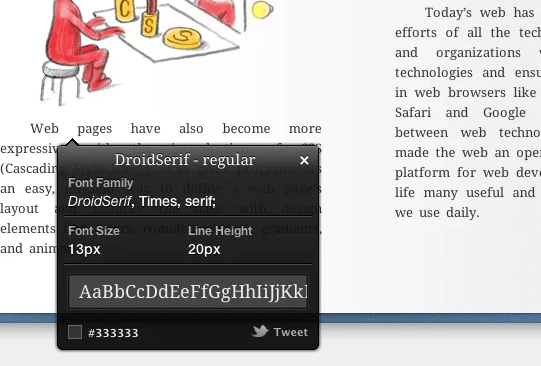
Falls du frustriert bist, wenn du eine Schrift auf einer Website nicht identifizieren kannst, ist die Erweiterung eine perfekte Lösung für dich. Per Mouse Over erkennt die Erweiterung die Schriftart
* * *
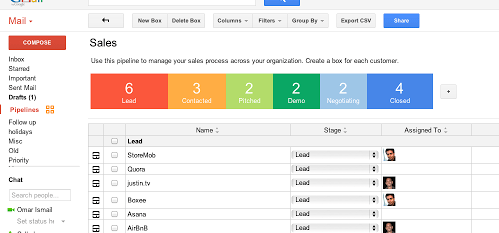
Dies ist eine nützliche Erweiterung für jeden, der Transaktionen direkt in Google Mail verwalten will.
Man kann E-Mails von einem Kunden oder Deal in eine Gruppe setzen. Man kann alle geschäftlichen E-Mails vom bestimmten Kunden sofort sehen
* * *
Dieses umfassende Werkzeug für Web Entwickler ist die Google Chrome Version von der WebEntwickler-Erweiterung für Firefox. Die Erweiterung gibt die wichtige Information über eine Website. Das ist eine von Must-Have Chrome-Erweiterungen für Web Entwickler.
* * *
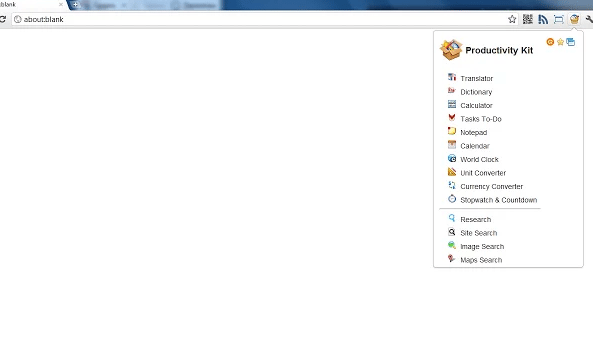
Quickrr ist ein virtuelles Toolbox mit verschiedenen Fähigkeiten. Dort findet man einen Rechner, Übersetzer, Kalender, eine Liste, ein Wörterbuch, einen Währungsrechner, eine Stoppuhr u. einen Timer usw.
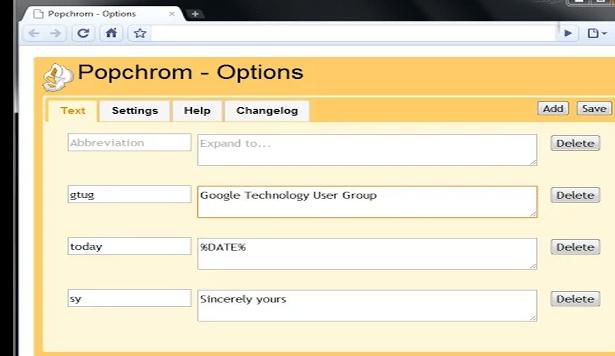
Mit Popchrom erstellt man seine eigenen Abkürzungen für Textphrasen. Diese Abkürzungen kann man dank dem WYSIWYG Editor bearbeiten, sowie die Liste in einen Ordner herunterzuladen.
* * *
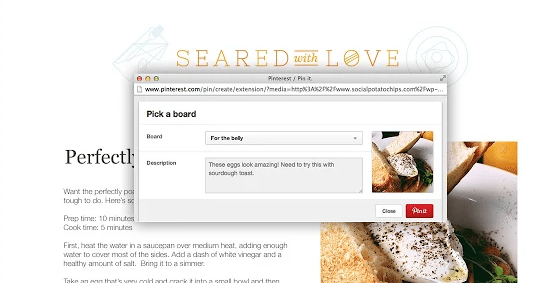
Die Pinterest-Fans würden Sich bestimmt über diese offizielle Pinterest Erweiterung für Chrome freuen. Die Erweiterung ermöglicht jede Dinge aus einer Website zu pinnen.
* * *
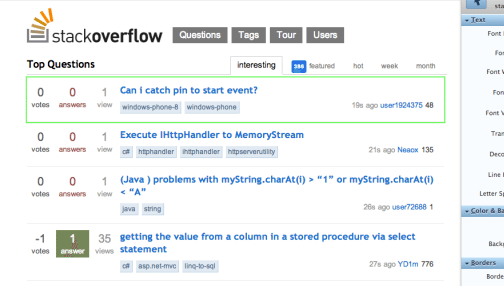
Mit der Erweiterung bekommst du den Zugriff zur Stack Overflow Website, die die beste Informationsquelle für Web Developers uns Entwickler ist. Dank der Erweiterung findest du schnell die Antwort auf deine Frage ohne sich einloggen zu müssen.
* * *
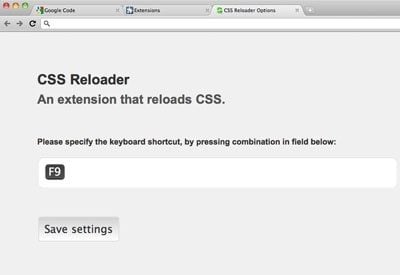
Die Erweiterung gibt eine Abkürzung, um alle äußere CSS-StyleSheet auf die aktuelle Seite laden.
* * *
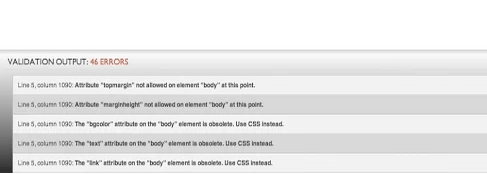
Das Werkzeug kann der HTML Code einer Webseite sofort überprüfen. Es kann automatisch funktionieren. Es gibt die Tastatur für WordPress, Linux und Mac Nutzer.
* * *
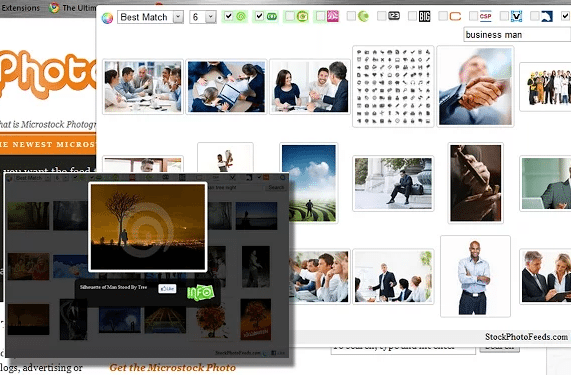
Microsoft Photo PowerSearch Tool
Falls du eine riesige Sammlung von Stock Photos zugreifen willst, passt dir diese Erweiterung. Beim Klicken auf Minibilder vergrößern sich die Bilder. Hier gibt es die Bilder von solchen Agenturen wie Bigstock, Dreamstime, Shutterstock und Pixmac.
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: 24 Useful Chrome Extensions for Web Designers