Drei in einer Box: WordPress. Cherry Framework. MotoPress!
Du hast bestimmt gedacht, dass es nichts mehr gibt, womit wir dich überraschen könnten. Dann mach dich jetzt mal bereit Dinge zu sehen, die dich vom Hocker hauen werden. Nachdem TemplateMonster Cherry Framework herausgebracht und vollständig upgegradet hat, haben unsere Entwickler angefangen darüber nachzudenken, wie sie den individuellen Customizing-Prozess so einfach wie möglich gestalten können. Bist du bereit herauszufinden, wie das geht? Dann mal los!
Ich wette, dass du schon herausgefunden hast, dass Cherry Framework damit etwas zu tun hat, aber was ist dieses andere Ding? Es ist der Content-Editor von MotoPress. Und worin besteht genau der Clou an dem, was die Entwickler kreiert haben? Sie haben Cherry mit MotoPress Editor vereint, und dank dieser sogenannten Symbiose ist eine neue Art von WordPress Themes entstanden.
* * *
Was also macht MotoPress so besonders? Es ist ein Drag'n'Drop Page Builder, mit dessen Hilfe du deine Seiten bearbeitest und sie so aussehen lässt, wie du es willst, ohne dass du Hilfe benötigst oder diesen gemeinen Code bearbeiten musst! Wie wird es aber gemacht? Ganz einfach. Vergleichen wir Standard-WordPress WYSIWYG-Editor und MotoPress Editor.
Bevor du mit MotoPress startest, mach' einen Testlauf.
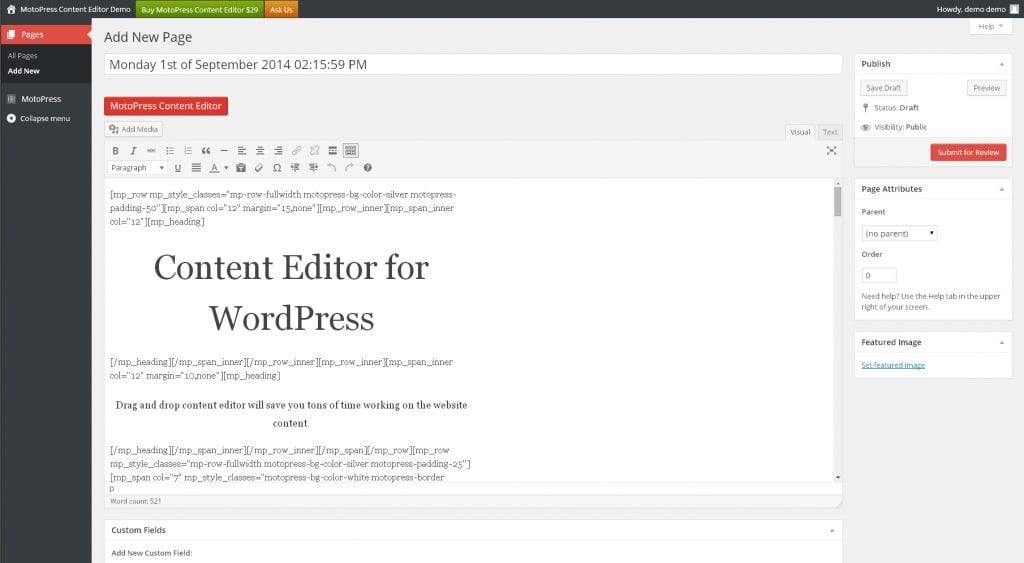
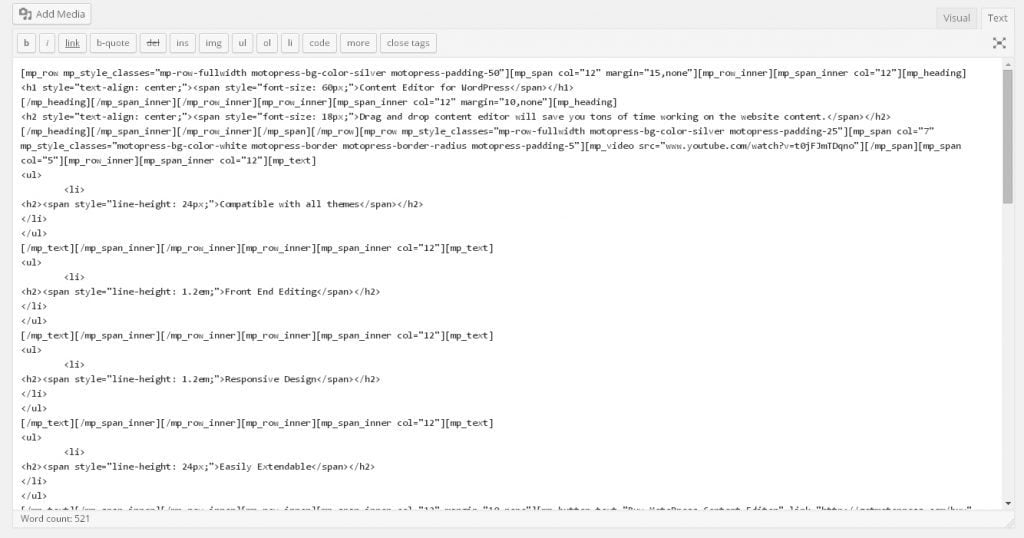
Hier ist ein standardmäßiger visueller Editor von WordPress, an den sich jeder schon gewöhnt hat und der dir ermöglicht, die Stilrichtungen deines Textes zu bearbeiten, Shortcodes und Medien hinzufügen oder alles Mögliche an Inhaltsveränderungen vorzunehmen.
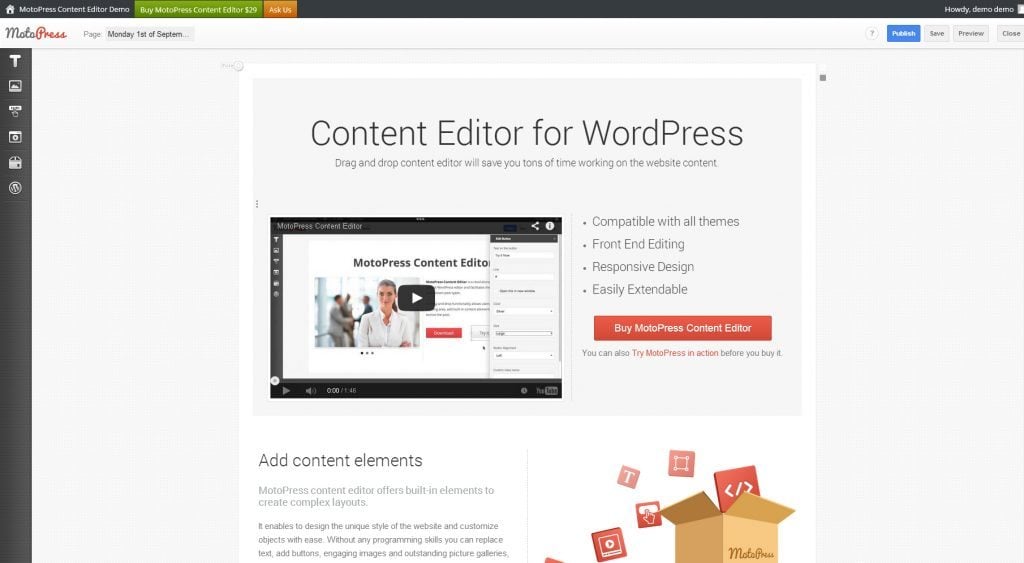
Und so sieht es aus, wenn du deine Seite mit MotoPress bearbeitest! Es ist nicht nötig den Code zu bearbeiten, und somit ist die Möglichkeit irgendwelche Fehler zu machen ausgeschlossen.
Nun, fangen wir mit dem Wichtigsten an. Ich denke, es ist nicht mehr nötig darüber zu sprechen, wie man Seiten im WordPress Content-Editor bearbeitet, sicherlich weißt du schon, wie es geht. Und trotzdem gibt es da zwei Tabs:
Text
und…
Visuell
Nachdem du irgendwelche Änderungen in einem dieser Tabs (in denen du gewöhnt bist zu arbeiten) vorgenommen hast, musst du den Vorschau-Button drücken und warten, bis der Inhalt neu geladen ist, was normalerweise eigentlich ziemlich viel Zeit kostet. Falls du eine große Menge an kleinen Details bearbeiten musst, kann dieser gesamte Prozess der Inhaltsänderung in einigen Fällen einen Tag oder sogar noch länger dauern!
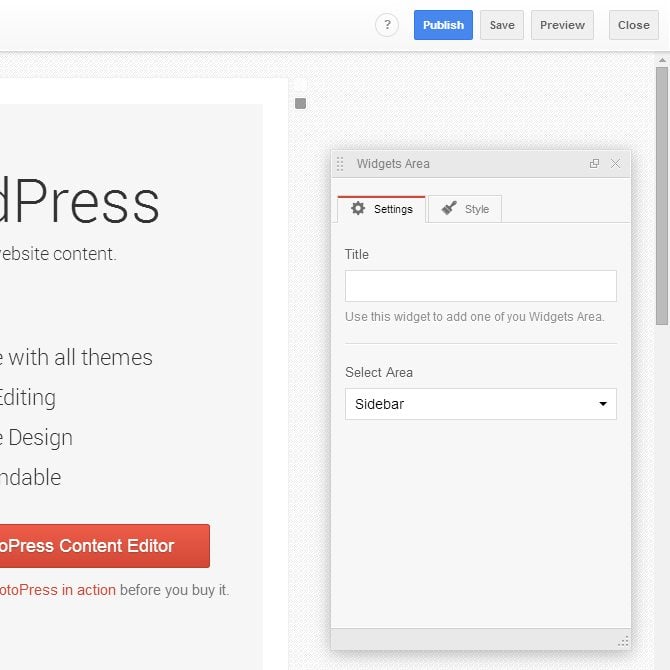
MotoPress Editor Nachaufnahme
Ok, so sieht Motopress editor aus; seine Werkzeugleiste beinhaltet folgende Menüpunkte:
- Text;
- Bilder;
- Tasten;
- Medien;
- Posttypen;
- Widgets.
Durch das Klicken auf jeden Menüpunkt wird das Untermenü angezeigt, die Zusammenstellung von Standard-Funktionalitäten, die dir erlaubt, alle möglichen Änderungen an den Seiten der Website vorzunehmen. Die wichtigste Sache ist, dass alle Modifizierungen, die du ausführst, im Live-Modus passieren, was bedeutet, dass es nicht notwendig ist, den Update/Vorschau-Button zu betätigen, um zu sehen, wie es aussieht, nachdem du die Änderungen vorgenommen hast.
Siehe Screenshot unten.
Um auf der Seite ein neues Element hinzuzufügen, öffnest du das Menü, nimmst den Artikel, den du brauchst und ziehst es auf die Seite. Nachdem du dieses Item auf die Seite platziert hast, erscheint ein Fenster mit zusätzlichen Einstellungen, mit denen man Stile anpassen oder beliebige zusätzliche Abstimmungen durchführen kann.
Was Noch?
Wenn du daran interessiert bist, mehr über MotoPress Editor zu erfahren, dann würden wir dir gern eine wirklich nützliche Video-Präsentation zum Kennenlernen anbieten. Laura Hartwig hat eine detaillierte Review von MotoPress erstellt. Schaue dir diese Führung gerne an, wenn du weitere Informationen über MotoPress Page-Builder erhalten möchtest.
WordPress Themes mit MotoPress Editor. Showcase
Es gibt eine Reihe von WordPress Themes, die von Cherry Framework angetrieben sind und durch MotoPress erweitert: du kannst sie weiter unten checken.
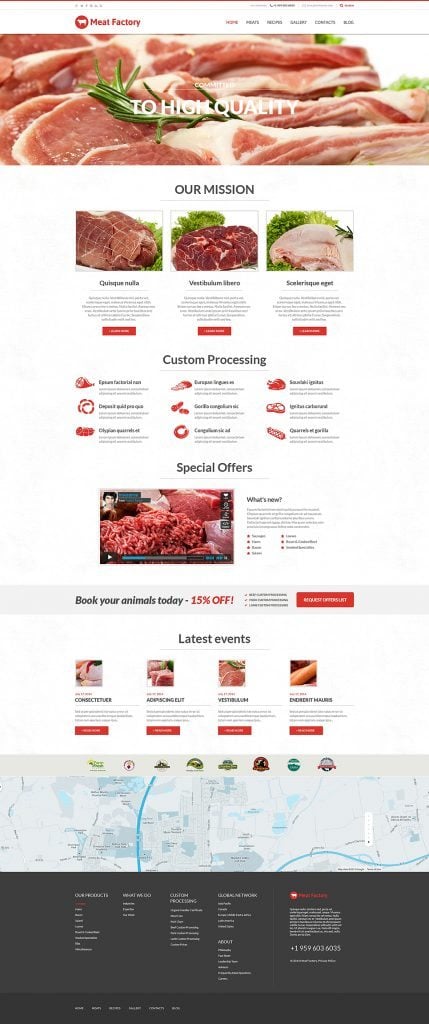
Wie denkst du, dass eine Website über Fleisch aussehen soll? Natürlich sollte sie das entsprechende Farbschema haben, das diese Köstlichkeiten gut repräsentieren kann.
* * *
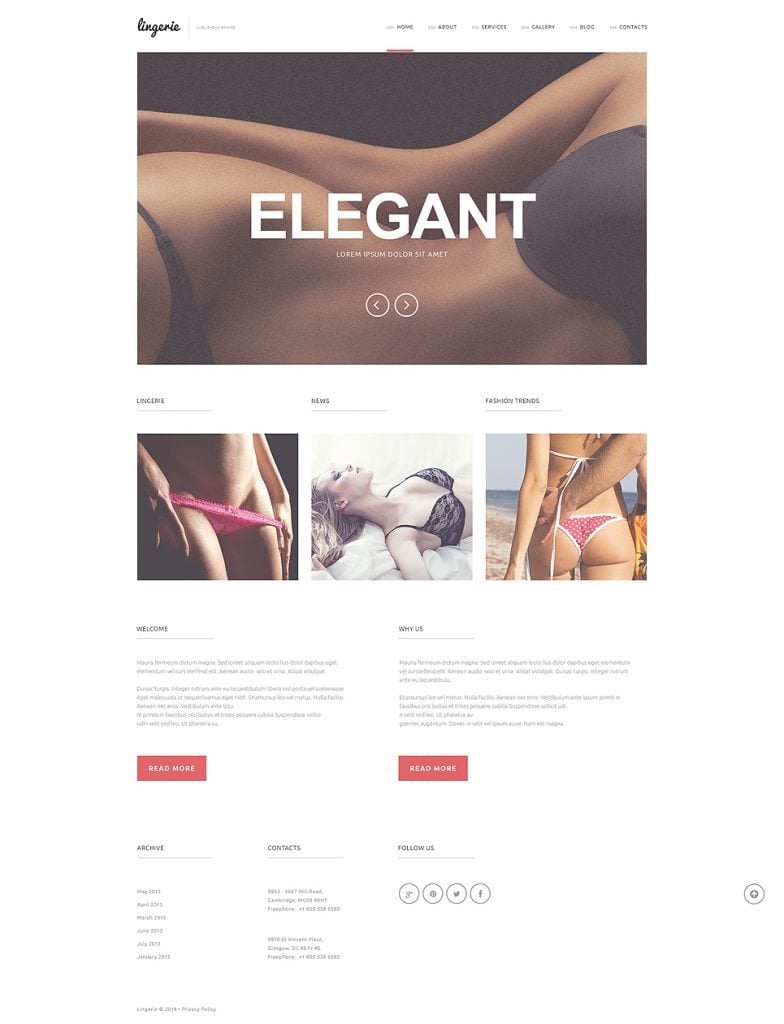
Die Dessous-Shop Vorlage sollte genau so zart aussehen, wie die Frauen, für die es gedacht ist.
* * *
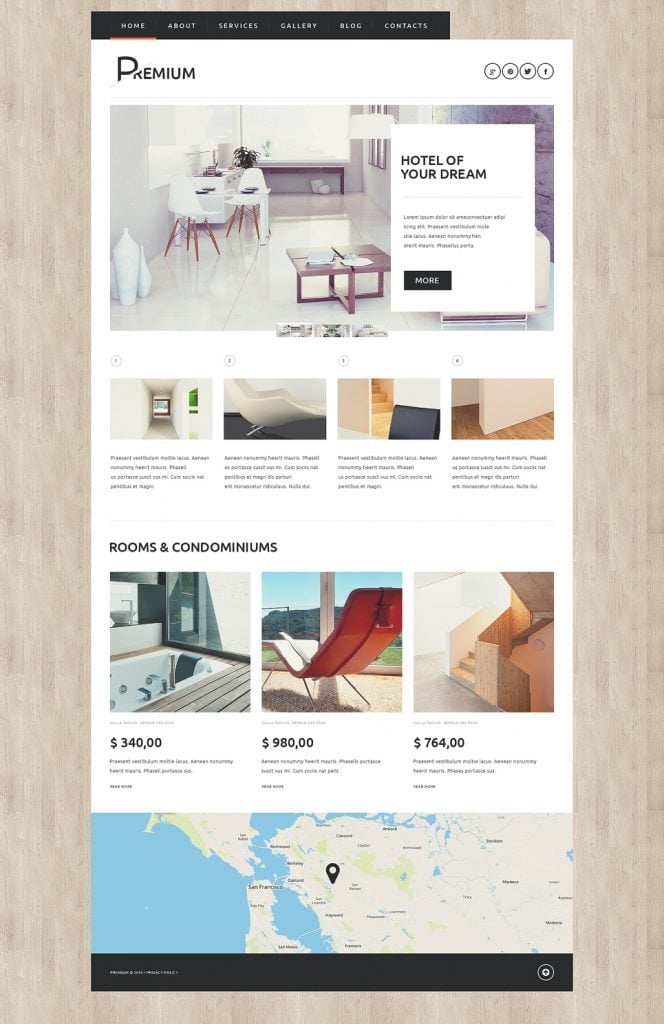
Booking Agency WordPress Theme
Die Booking-Agentur-Vorlage ist perfekt für Unternehmen aus der Immobilienbranche und für solche, bei denen eine Holz-Textur im Hintergrund einfach perfekt passt.
* * *
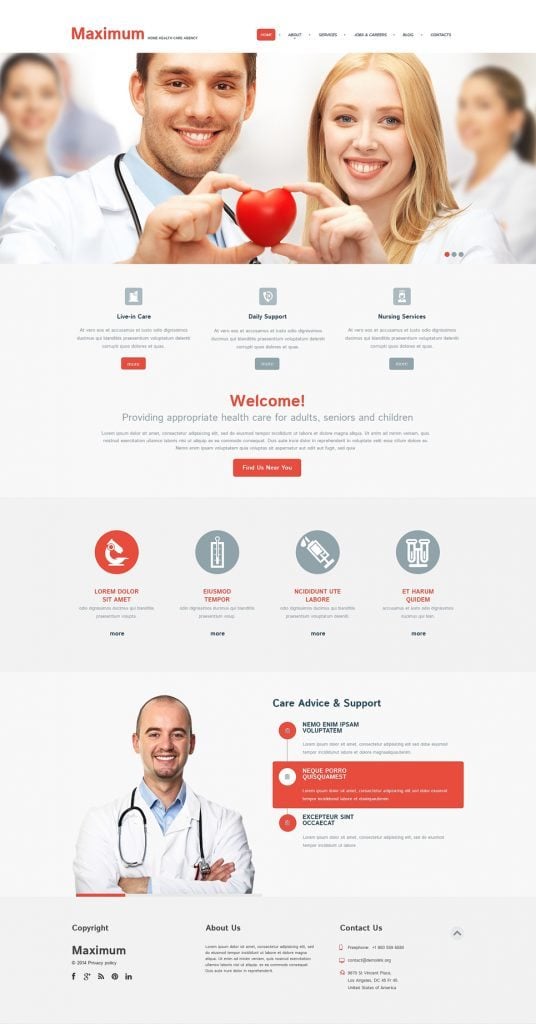
Medical Responsive WordPress Theme
Eine akkurat aussehende Website-Vorlage, das eine großartige Lösung für eine medizinische oder eine Gesundheits-Website darstellt.
* * *
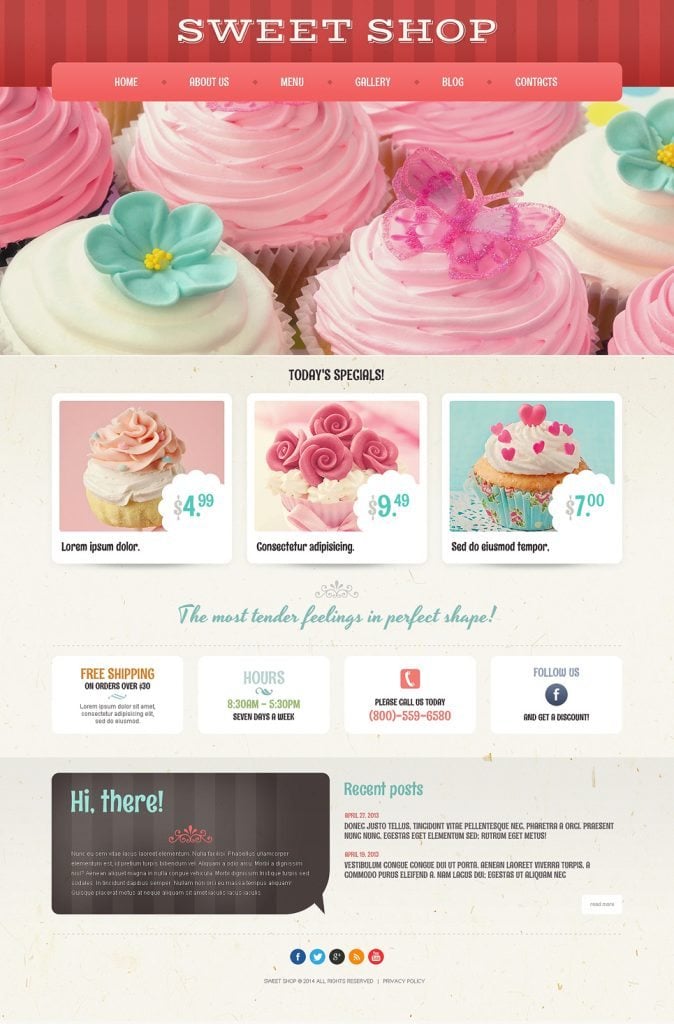
Cafe and Restaurant WordPress Theme
Eine absolut süße Website-Vorlage für eine Bäckerei oder einen Süßwarenladen.
* * *
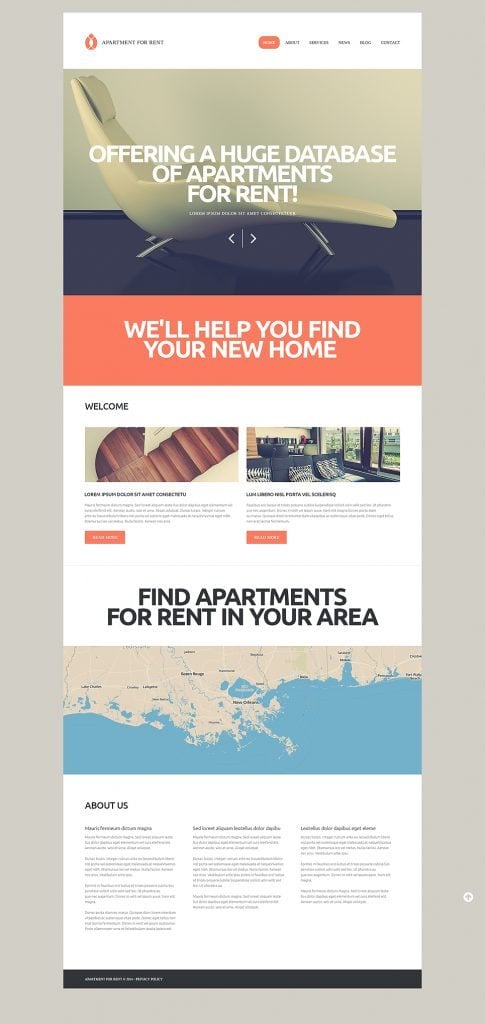
Rental Services WordPress Theme
Seriöse und saubere Website-Vorlage, die für Mietgesellschaften und Immobilien-Unternehmen konzipiert wurde.
* * *
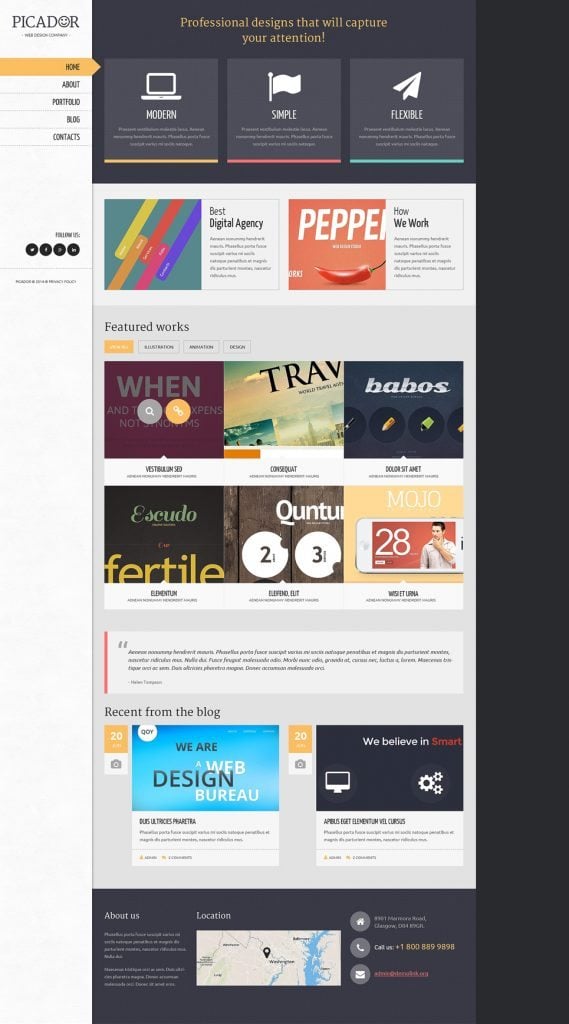
Professional Web Designs WordPress Theme
Die Vorlage für Design-Unternehmen sollte ein angemessenes Aussehen haben.
* * *
Wie wär’s, wenn du ein unglaubliches Portfolio hättest, das ungefähr so aussehen könnte?
* * *
Das war‘s, Leute, wenn ihr irgendwelche Fragen habt, zögert nicht, sie unten bei den Kommentaren zu stellen. Ich wünsche allen einen tollen Tag!
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: Three in a Box: WordPress…Cherry Framework…MotoPress