Icon-Fonts erstellen, so geht’s: Einfache Kurzanleitung
Icon-Fonts sind von großem Nutzen für Webdesigner. Warum sind sie eigentlich so gefragt? Was macht sie besser als Bitmap-Icons? Was sind Icon-Fonts überhaupt? Wie erstellt man sie? Lasst uns es in diesem heutigen Blog-Post erfahren.
Im Gegensatz zu herkömmlichen Image-Sprites, können Icon-Fonts leicht und ohne jegliche Qualitätsverluste bearbeitet werden. Ihr könnt die Deckkraft ändern, sie drehen, Schatten, Farbverläufe, Texturen etc. hinzufügen, indem Ihr die notwendigen Änderungen an dem CSS-Code vornehmt. Um es deutlicher zu machen, werft bitte einen Blick auf das untere Bild. Hier könnt Ihr einen der Icon-Fonts sehen, den wir weiter noch in diesem Tutorial betrachten werden, und der gegenüber dem gleichen PNG-Bild gestellt wird. Beide Bilder sind gleich groß und proportional zueinander. Ich denke, Ihr könnt einen klaren und deutlischen Unterschied dazwischen erkennen.

Was sind Icon-Fonts
Icon-Fonts sind Vektorgrafiken, die zum Inhalt mit Hilfe von CSS-Eigenschaft content hinzugefügt werden. So wie die regulären Schriften sind Icon-Fonts skalierbar und können mithilfe von Code verwaltet werden. Dies ist einer der größten Vorteile der Icon-Fonts gegenüber den Bitmap-Bildern. Außerdem sind sie leichtgewichtig und für Retina optimiert, und können ähnlich der Standardtexten über CSS gestylt werden. Die größte Mehrheit der modernen Web-Design-Studios verwenden Icon-Fonts in ihren Werken, deswegen haben beschlossen, dass es an der Zeit ist, dass Ihr auch damit beginnt, sie in Euren Projekten zu benutzen. Und das ist der Grund, warum wir in unserer heutigen Kurzanleitung Euch zeigen werden, wie man PNG-Icons in Schriften verwandelt.
Die Dinge, die Sie benötigen:
- Adobe Illustrator – Premium-Vektor-Grafik-Editor
- Inkscape – kostenlose Vektorgrafik-Software mit Profi-Qualität
- Fontastic.me – kostenloser Online-Service, der eine schnelle und einfache Erstellung von Icon-Fonts ermöglicht
Die Dinge, die wir tun werden:
- Umwandlung von .eps-Icons ins .svg-Format
- Übertragung von SVG-Icons auf Fontastic.me
- Erstellung von Schriften aus SVG-Icons
- Bearbeitung von Stilen und das Hinzufügen von Icon-Fonts zum Projekt
Umwandlung von .eps-Icons ins .svg-Format
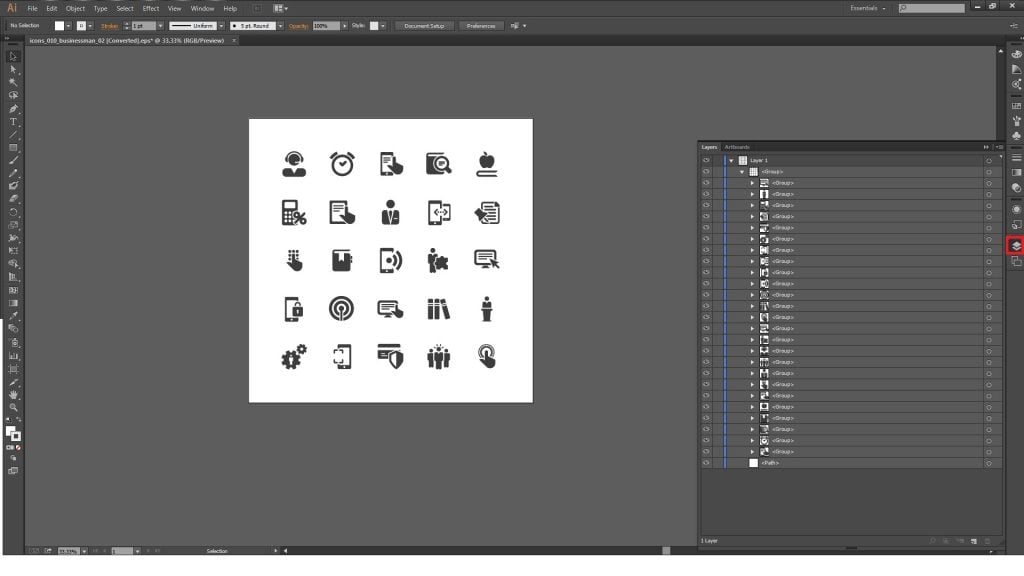
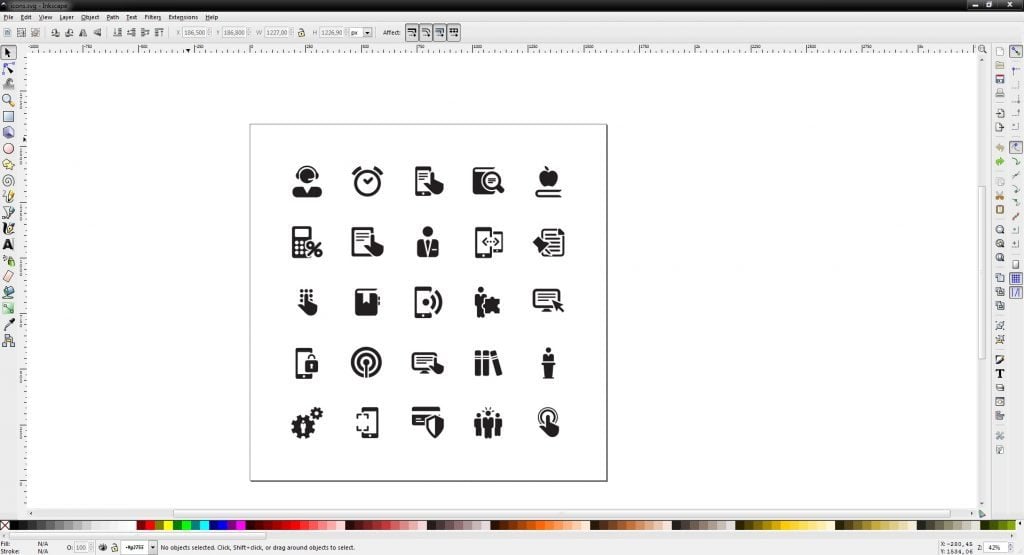
Um beginnen zu können, benötigt Ihr eine Zusammenstellung von Icons im EPS-Source-Format. Wir werden die folgenden Icons in unserem Icon- Fonts-Tutorial verwenden.

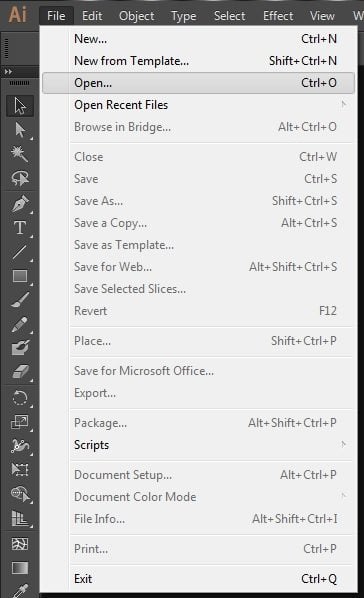
Öffnet bitte diese .eps-Datei mit Adobe Illustrator, das auf Eurem PC vorinstalliert sein müsste:

Öffnet bitte das Panel mit Ebenen:
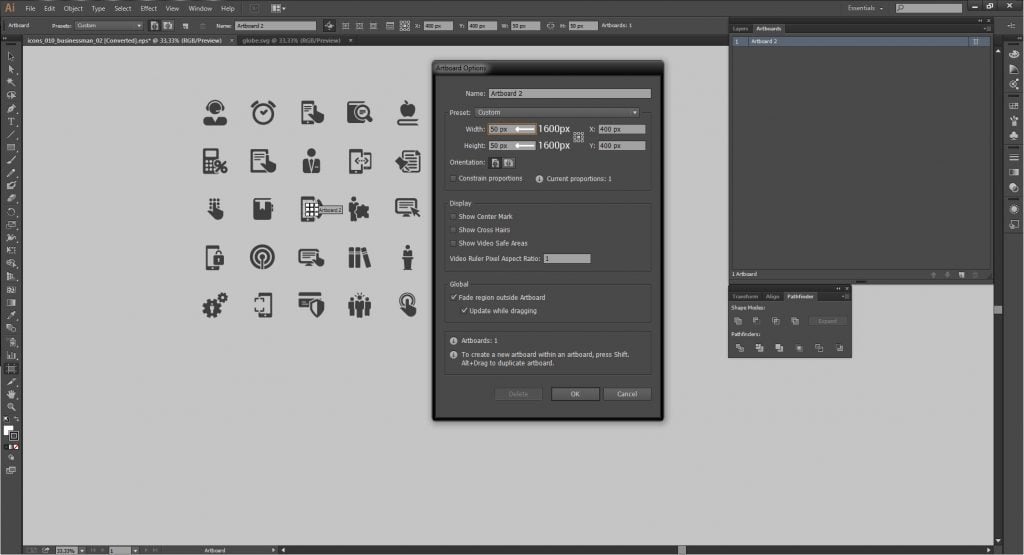
In unserem Fall müssen wir die Breite und Höhe von 50 × 50 auf 1600 × 1600 ändern. Grundsätzlich spielt die Größe, die Ihr festlegt, keine Rolle. Merkt Euch einfach, dass es eine genügende Arbeitsfläche sein muss, um alle Icons zu platzieren.
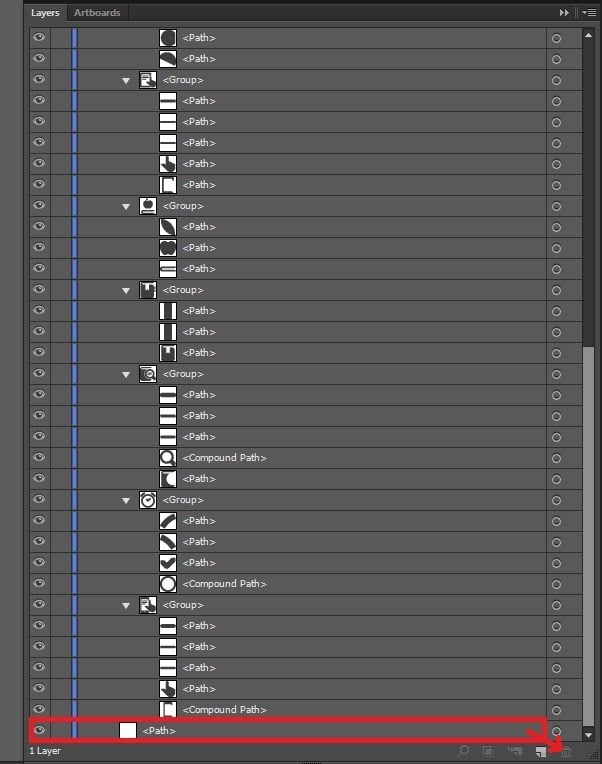
In unserem Beispiel haben wir nur eine Hintergrundebene, die benutzt wurde, um die Icons den reinen Weißtönen gegenüberzustellen. Wählt bitte die Ebene aus und dann löscht sie.
Beachtet: Manchmal erstellen Designer Icons als Compounf Clipping Art.
In diesem Fall, wenn man die Hintergrundebene entfernt, wird ein Icon transparent sein, da es weder den Hintergrund noch die Linienfarbe hat. Was sollten wir in diesem Fall tun?
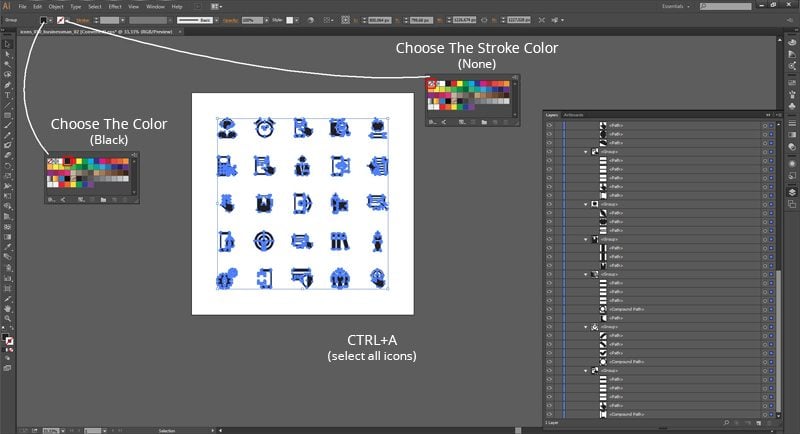
Wählt bitte alle Ebenen (STRG + A) und ändert die Füllfarbe auf schwarz, Linienfarbe - keine. Falls Ihr noch nicht alle Hintergrundebenen entfernt habt, werdet Ihr es sofort sehen, da das gesamte Bild schwarz gefärbt sein wird.
Beachtet: Falls Ihr die Farbpalette nicht sehen könnt, wenn Ihr auf die Icons clickt, um die Füllfarbe und Linienfarbe zu wählen, versucht die gleiche Aktion zu wiederholen, indem Ihr die Shift-Taste drückt.
Das war's dann erstmal zu dem ersten Stadium. Speichert bitte die Datei mit Icons im SVG-Format (STRG-SHIFT-S oder Datei - Speichern unter) und lasst uns fortfahren.
Übertragung von SVG-Icons auf Fontastic.me
Startet bitte Inkscape und öffnet die Quelldatei mit SVG-Icons (Datei - Öffnen).
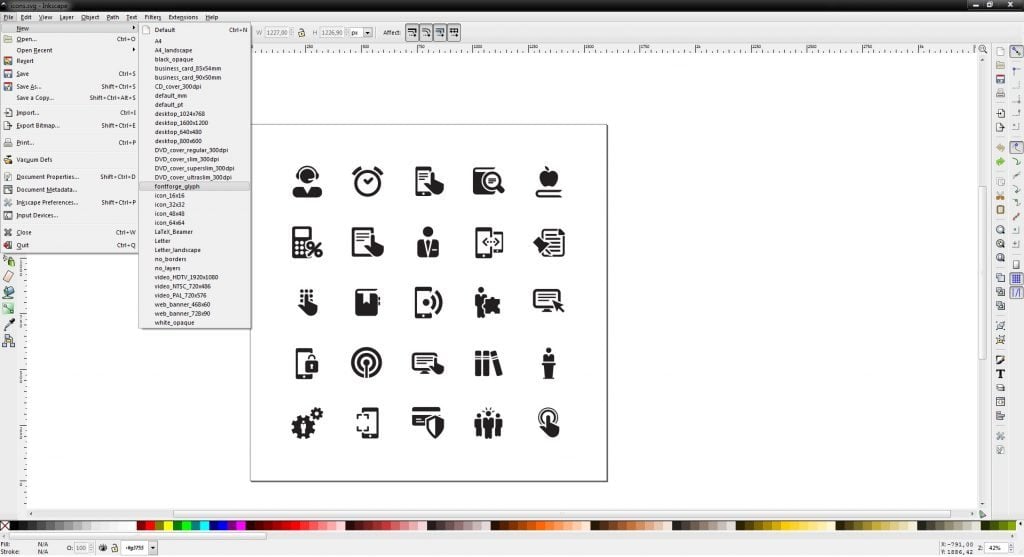
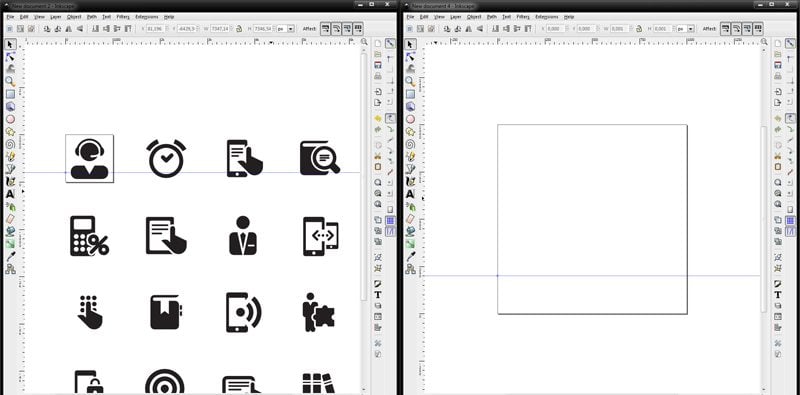
Erstellt bitte ein neues Dokument - "Datei - Neu - fontforge_glyph" (Angenommen, es wird unsere Temporäre Datei sein).
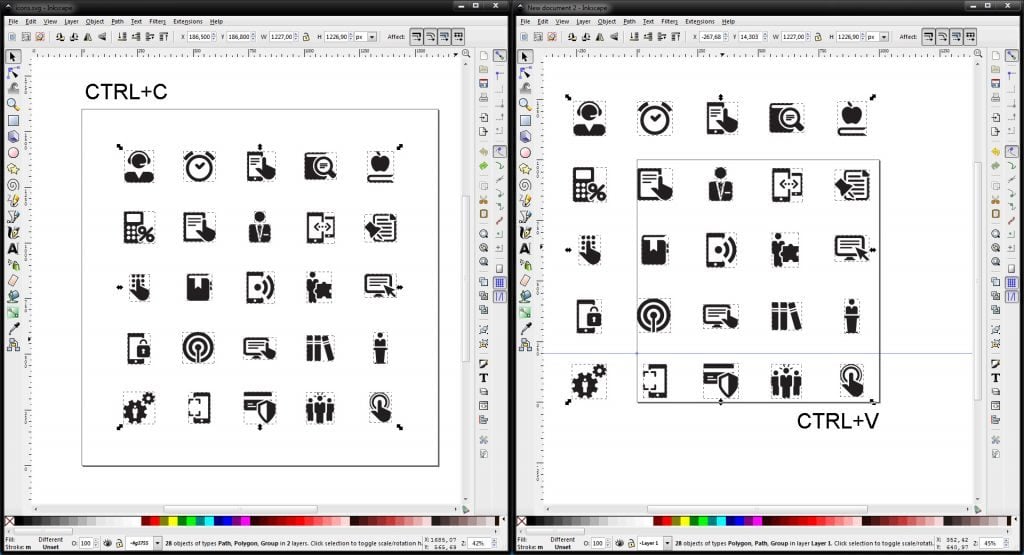
Kopiert bitte die Icons aus der Quelldatei in die Temporäre Datei.
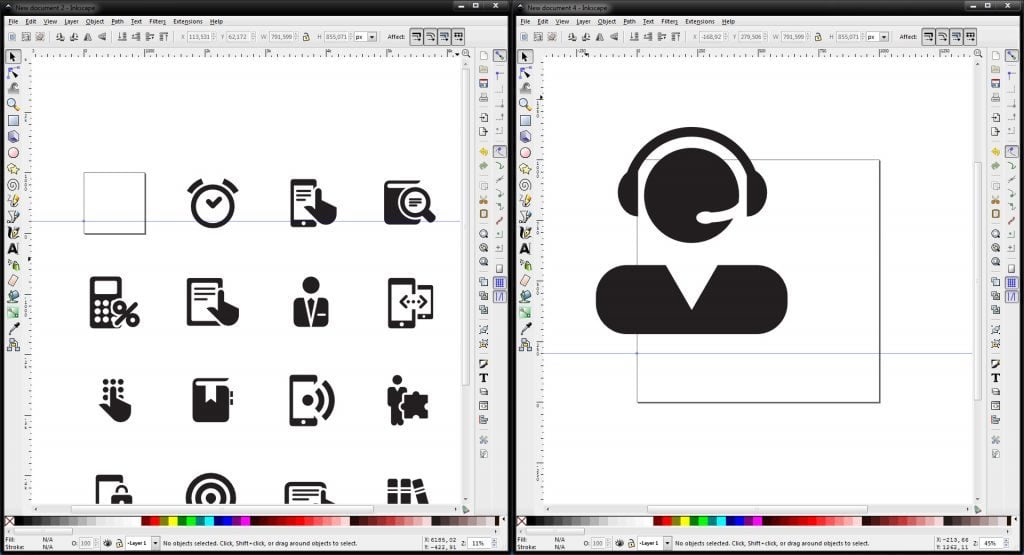
In diesem Stadium könnt Ihr die Quelldatei schließen. Wählt nun bitte alle Icons in der temporären Datei und einen Maßstab für ein Icon aus, um den Wortbereich anzupassen.
Bedenkt: Wir brauchen diese Temporäre Datei, um alle Icons proportional zueinander zu machen, das im Weiteren unsere Arbeit erleichtern wird.
Als nächstes erstellt ein neues Dokument “Datei – Neu – fontforge_glyph” (Zieldatei).
Schneidet bitte ein Icon aus der Temporären Datei (CTRL+X) aus und fügt es in die Zieldatei.
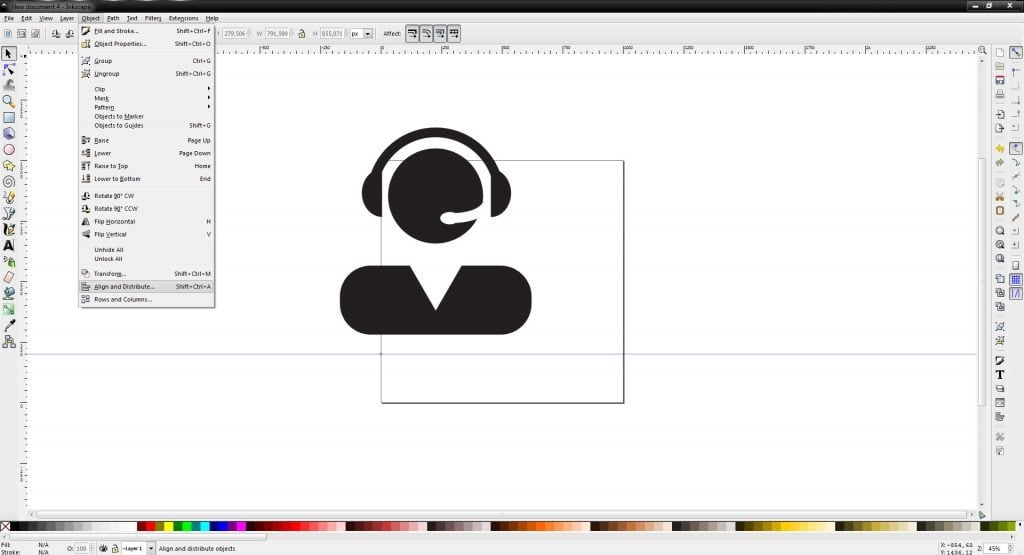
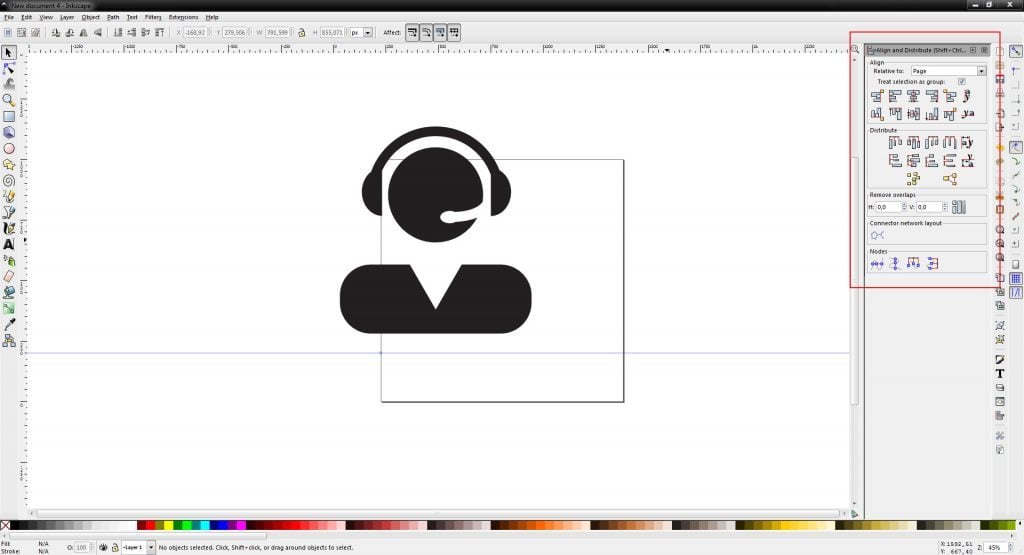
Das Icon soll zentriert sein. Um es in die Mitte der Seite zu setzen, wählt bitte Object – Align and Distribute.
Das folgende Panel wird erscheinen.
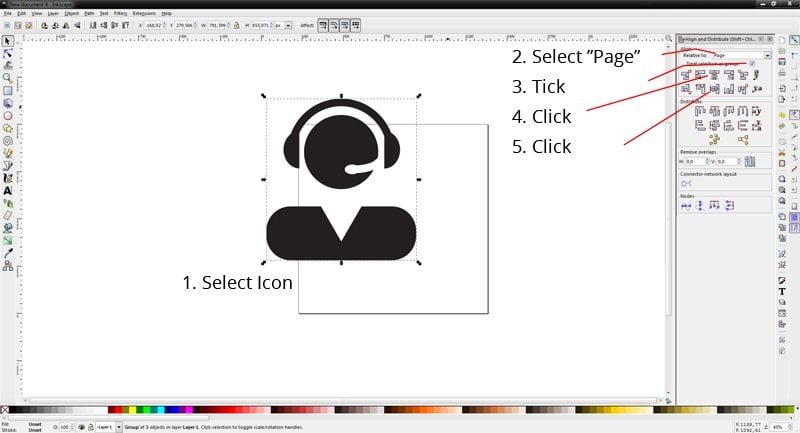
Wählt bitte das Icon und "Page" im "Relative to" Menu auf dem "Align and Distribute"-Panel aus. Setzt bitte ein Häckchen neben "Treat selection as group" und clickt auf die "Center on vertical axis"- und "Center on horizontal axis"-Taste.
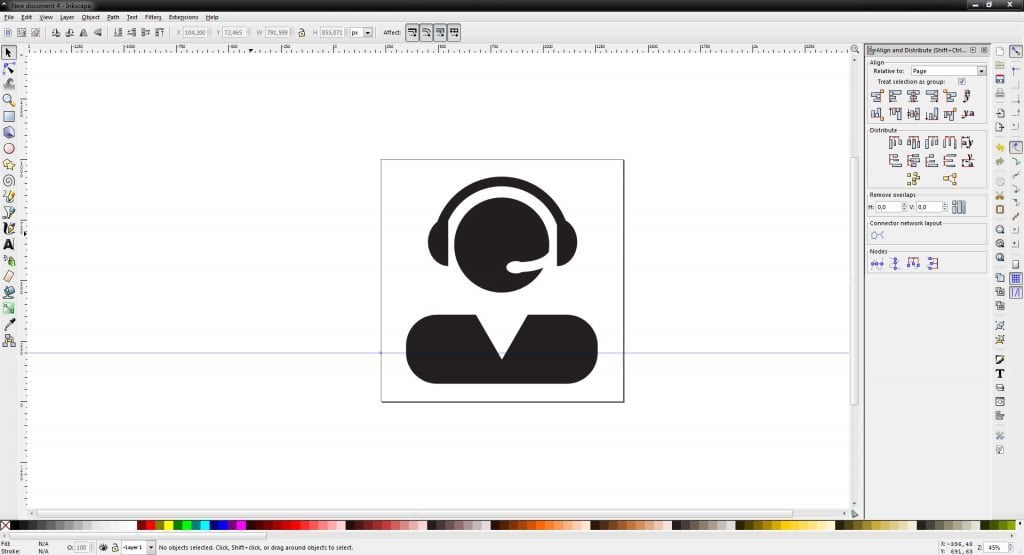
Jetzt ist das Icon zentriert.
Speichert bitte die Zieldatei als Plain-SVG (Datei - Speichern unter).
Für die restlichen Icons aus der Quelldatei gelten die gleichen Maßnahmen. Als Ergebnis sollten Sie eine Reihe von 25 SVG-Dateien erhalten. Das war's für Inkscape. Lasst uns nun zum nächsten Schritt übergehen.
Erstellung von Schriften aus SVG-Icons
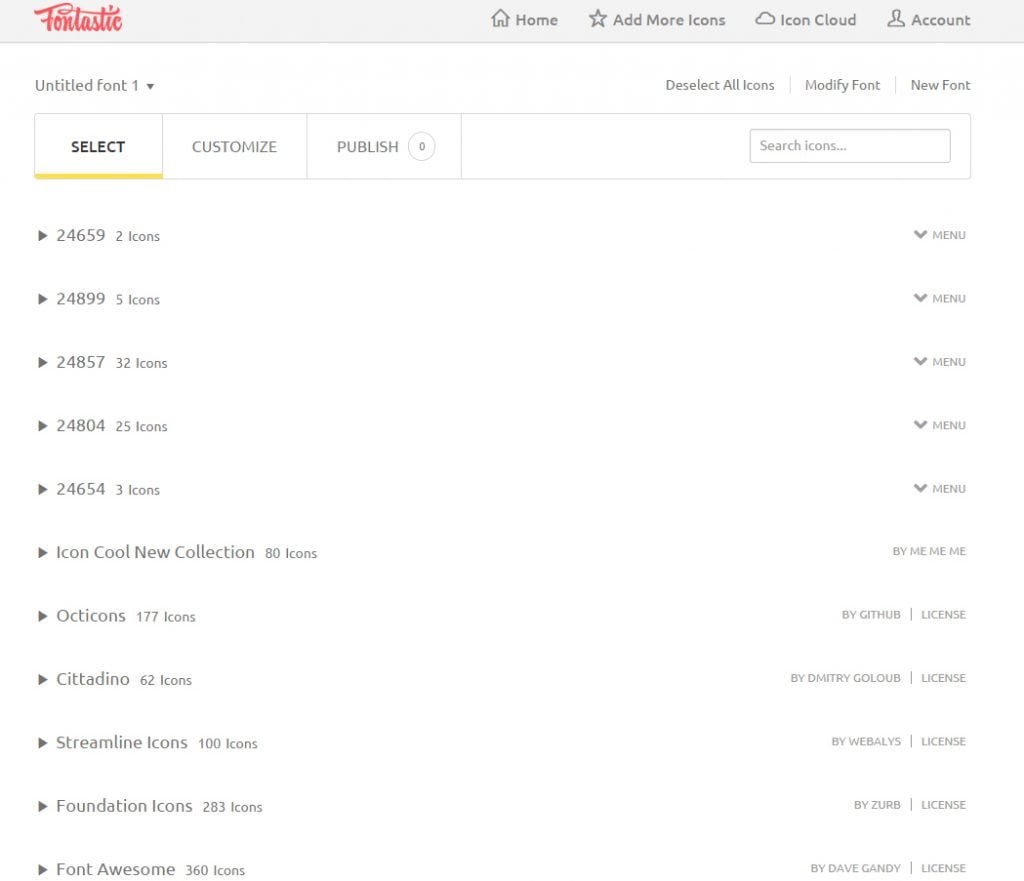
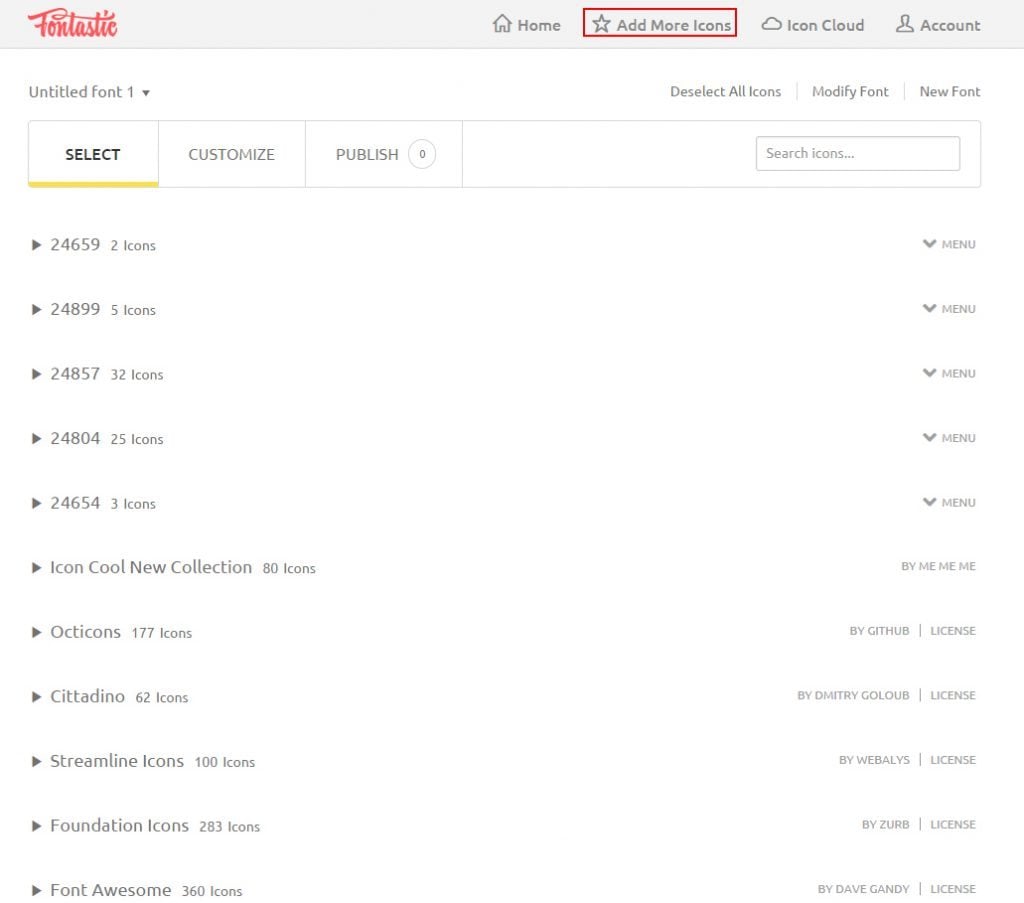
Geht bitte auf die Fontastic.me Seite. Meldet Euch bei Ihrem Konto an, und Ihr werdet eine App für Erstellung von Icon-Fonts sehen.
Clickt bitte "Mehr Icons hinzufügen".
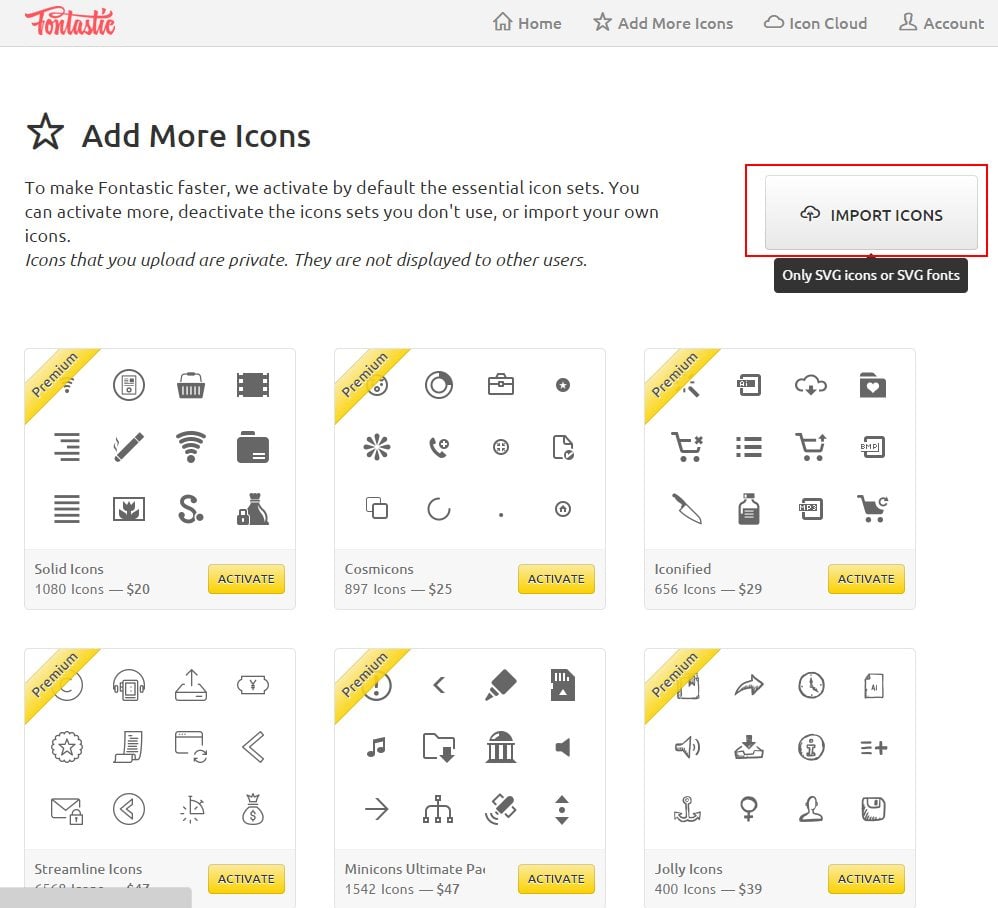
Als nächstes drückt bitte die IMPORT ICONS-Taste.
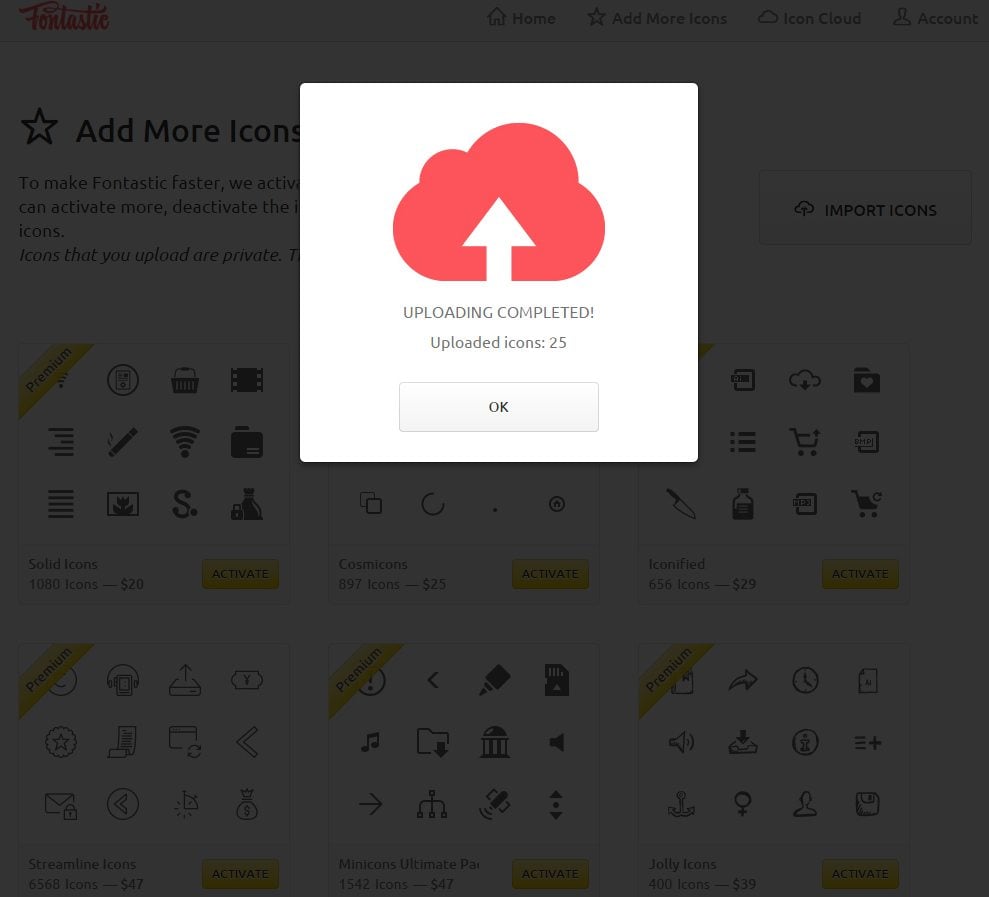
Wählt bitte alle 25 SVG-Icons und klickt auf "Öffnen". Wartet, bis alle Icons hochgeladen werden. Im Durchschnitt dauert es weniger als eine Sekunde. Sollte ein Fehler während des Hochladens eintretten, könnte es sein, dass Ihr etwas in den oben genannten Schritten falsch gemacht habt. Es kommt oft vor, dass die Designer ein falsches Dateiformat beim Speichern der Icons wählen (z.B. Inkscape SVG statt .svg).
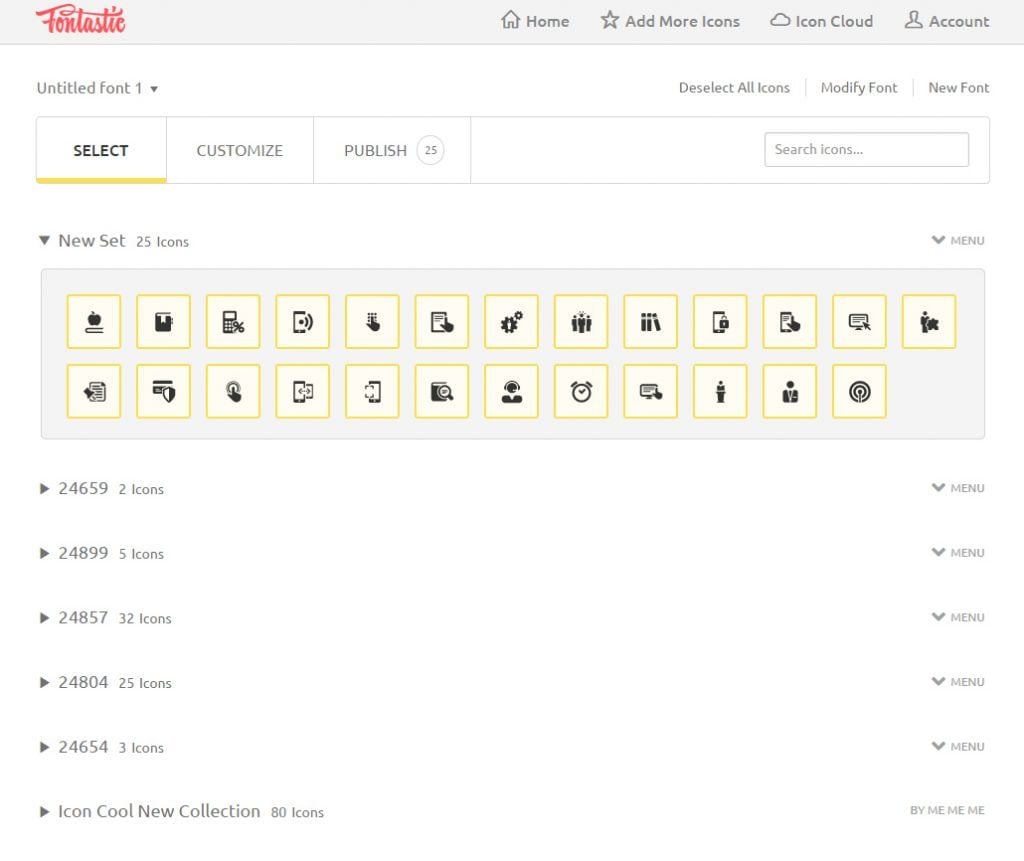
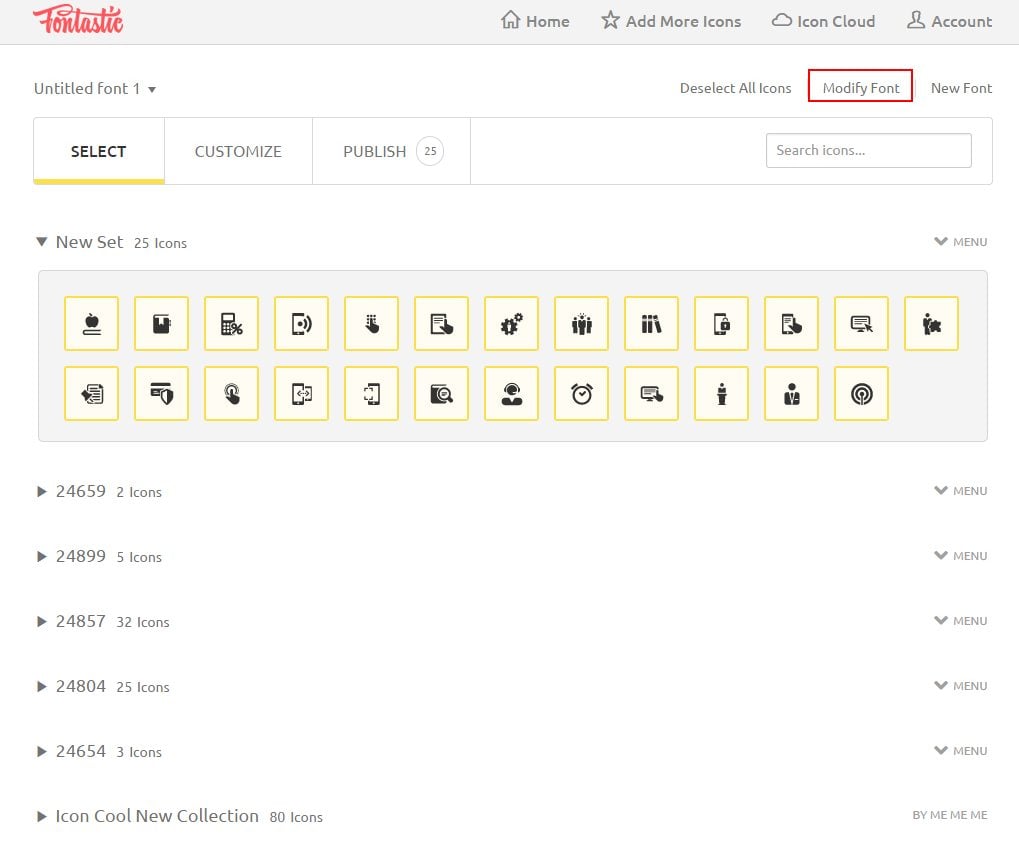
Drückt OK, und dann kommt wieder zurück auf die Fontastic Homepage. Die hochgeladenen Icons werden hier gespeichert. Wenn Ihr schwarze Felder statt einiger Icons sieht, ist es wahrscheinlich, weil Ihr vergessen habt, die Hintergründe dieser Icons in der Phase 1 "Umwandlung von .eps-Icons ins .svg-Format" zu löschen.
Markiert bitte jetzt die ausgewählten Symbole für Eure Schrift.
Drückt bitte auf “Schrift modifizieren”
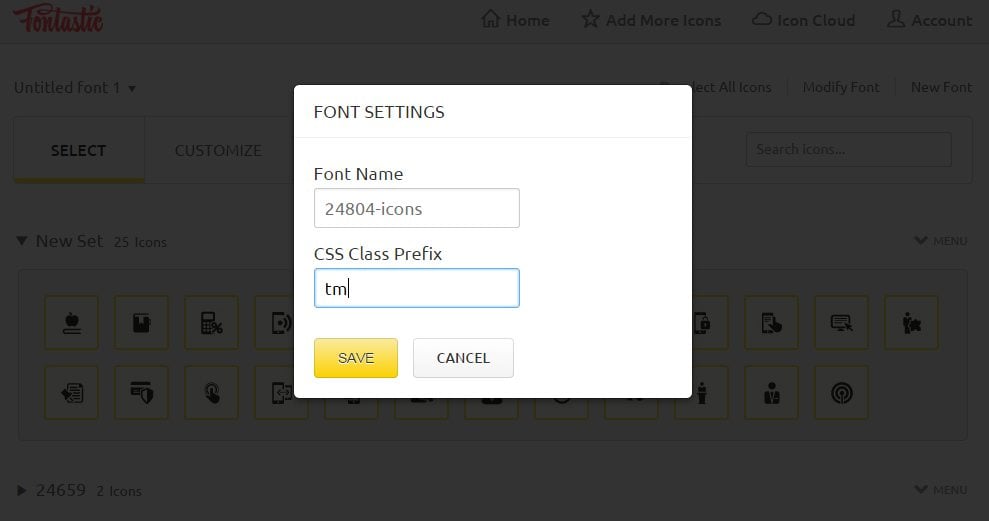
Gebt bitte den Schriftennamen und den CSS-Klasse-Präfix ein. Klickt auf Speichern.
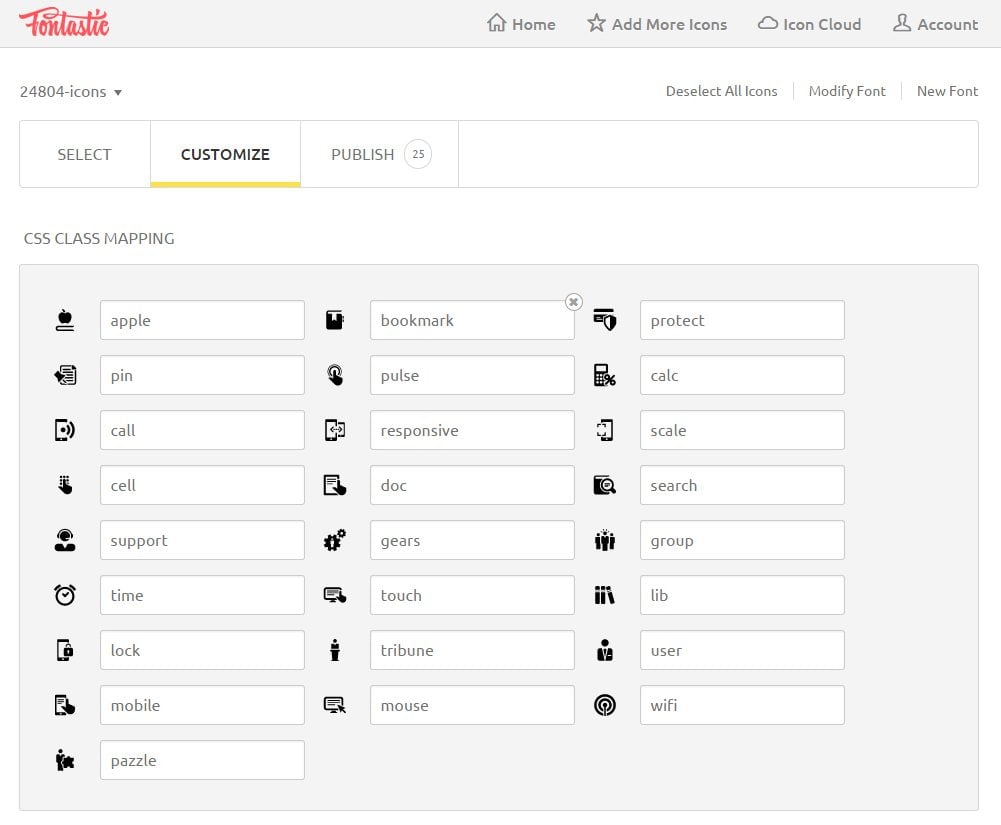
Drückt bitte die „Customize” –Taste. Hier könnt Ihr den Namen sowohl für jedes Icon, als auch für jeden Set-Code eingeben.
Klickt bitte auf den Button „Veröffentlichen“, „Herunterladen“, und dann geht weiter zum nächsten Schritt.
Verwaltung von Stilen,
Hinzufügen von Icons
Entpackt bitte die Dateien aus dem Archiv und kopiert sie in den Schriftenordner Eures Projekts. Vergesst dabei aber nicht den styles.css-Ordner ebenfalls zu kopieren. Beispielsweise, könntet Ihr den Schriftenordner in den Seitenordner Eures Projekts und styles.css in den css-Ordner kopieren.
Öffnet bitte die Stile in einem beliebigen Texteditor. Hier müsst Ihr die Icon-Fonts platzieren und die überflüssigen Stile entfernen.
@charset "UTF-8"; /* Remove, UTF-8 is written in HTML */ @font-face { font-family: "24804-icons"; src:url("fonts/24804-icons.eot"); /* Here we indicate fonts path */ src:url("fonts/24804-icons.eot?#iefix") format("embedded-opentype"), url("fonts/24804-icons.woff") format("woff"), url("fonts/24804-icons.ttf") format("truetype"), url("fonts/24804-icons.svg#24804-icons") format("svg"); font-weight: normal; font-style: normal; } /* This section can be removed as unnecessary */ [data-icon]:before { font-family: "24804-icons" !important; content: attr(data-icon); font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } /* ========================================== */ [class^="tm-"]:before, [class*=" tm-"]:before { font-family: "24804-icons" !important; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .tm-apple:before { content: "\e000"; } .tm-bookmark:before { content: "\e001"; } .tm-protect:before { content: "\e002"; } .tm-pin:before { content: "\e003"; } .tm-pulse:before { content: "\e004"; } .tm-calc:before { content: "\e005"; } .tm-call:before { content: "\e006"; } .tm-responsive:before { content: "\e007"; } .tm-scale:before { content: "\e008"; } .tm-cell:before { content: "\e009"; } .tm-doc:before { content: "\e00a"; } .tm-search:before { content: "\e00b"; } .tm-support:before { content: "\e00c"; } .tm-gears:before { content: "\e00d"; } .tm-group:before { content: "\e00e"; } .tm-time:before { content: "\e00f"; } .tm-touch:before { content: "\e010"; } .tm-lib:before { content: "\e011"; } .tm-lock:before { content: "\e012"; } .tm-tribune:before { content: "\e013"; } .tm-user:before { content: "\e014"; } .tm-mobile:before { content: "\e015"; } .tm-mouse:before { content: "\e016"; } .tm-wifi:before { content: "\e017"; } .tm-pazzle:before { content: "\e018"; }Nach der Anwendung der notwendigen Änderungen an der Quelldatei, bekommt Ihr dies hier:
@font-face { font-family: "24804-icons"; src:url("../fonts/24804-icons.eot"); src:url("../fonts/24804-icons.eot?#iefix") format("embedded-opentype"), url("../fonts/24804-icons.woff") format("woff"), url("../fonts/24804-icons.ttf") format("truetype"), url("../fonts/24804-icons.svg#24804-icons") format("svg"); font-weight: normal; font-style: normal; } [class^="tm-"]:before, [class*=" tm-"]:before { font-family: "24804-icons" !important; font-style: normal !important; font-weight: normal !important; font-variant: normal !important; text-transform: none !important; speak: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .tm-apple:before { content: "\e000"; } .tm-bookmark:before { content: "\e001"; } .tm-protect:before { content: "\e002"; } .tm-pin:before { content: "\e003"; } .tm-pulse:before { content: "\e004"; } .tm-calc:before { content: "\e005"; } .tm-call:before { content: "\e006"; } .tm-responsive:before { content: "\e007"; } .tm-scale:before { content: "\e008"; } .tm-cell:before { content: "\e009"; } .tm-doc:before { content: "\e00a"; } .tm-search:before { content: "\e00b"; } .tm-support:before { content: "\e00c"; } .tm-gears:before { content: "\e00d"; } .tm-group:before { content: "\e00e"; } .tm-time:before { content: "\e00f"; } .tm-touch:before { content: "\e010"; } .tm-lib:before { content: "\e011"; } .tm-lock:before { content: "\e012"; } .tm-tribune:before { content: "\e013"; } .tm-user:before { content: "\e014"; } .tm-mobile:before { content: "\e015"; } .tm-mouse:before { content: "\e016"; } .tm-wifi:before { content: "\e017"; } .tm-pazzle:before { content: "\e018"; }Jetzt nur noch Icon-Stile zu style.css und Icon zu html hinzufügen.
/* file style.css */
...
@import 'tm-icons.css'
...
Schlusswort
Das war‘s, Leute. Jetzt habt Ihr gelernt, wie man Icon-Schrift erstellt. Ihr könnt sie in unterschiedlicher Art und Weise verwenden: alles hängt von Eurer Vorstellungskraft ab. Ich wünsche Euch dabei viel Spaß!
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findet Ihr hier: How to Create Icon Fonts. Quick Start Guide.