Intense: Mehrzweckige HTML-Vorlage mit unzähligen Seiten
Es war einmal vor langer Zeit in einer weit, weit entfernten Galaxis, die großen Köpfe der IT-Zivilisation riefen Intense ins Leben … Ihr Geistesprodukt war keine gewöhnliche und langweilige Vorlage. Das ist eine HTML 5 Website-Vorlage deines Traums, eine professionelle Lösung für Profis, ein universelles Werkzeug, das alle benötigten Elemente für dich bereithält. Und vor kurzem hat es eine große Erneuerung erhalten und ist noch attraktiver und effizienter geworden! Mache mit Intense einen Ausflug in die Welt der Webdesign-Perfektion.
Schauen wir uns nun an, worum es bei Intense von TemplateMonster geht. Mit diesem Website-Design
präsentieren die Entwickler die Ergebnisse jahrelanger mühsamer Arbeit an der Qualität von HTML-Vorlagen. In diesem Template wurden Funktionalitäten umgesetzt, die sie aufgrund mehreren erfolgreich durchgeführten Experimente entwickelt haben. Sie erfüllen alle gegenwärtigen Qualitätsstandards und die Anforderungen an gängige Plattformen. Diese innovative Lösung soll andere Anbieter von HTML-Templates herausfordern. Intense ist unter anderem ein Grund, warum unsere Kunden immer wieder zurückkommen.
5 Gründe, sich in Intense zu verlieben
Intense ist eine umfangreiche HTML-Vorlage, die jede Menge vorgefertigter Seiten und Funktionen mitliefert. Hier sind 5 Aspekte, die besondere Aufmerksamkeit verdienen und dir Aufschluss über die Möglichkeiten dieser interstellaren Lösung geben.
Intense und Updates
Intense ist das HTML-Template, an dem seit seiner ersten Veröffentlichung regelmäßige Updates eingespielt werden. An diesem leistungsstarken Produkt wird ständig gearbeitet, sodass Intense immerfort wird und neue Funktionen, Seiten, Skins und Child-Themes erhält. Du kannst also nicht nur mit Webinnovationen Schritt halten, sondern auch deine Möglichkeiten beim Webdesign enorm erweitern, ohne dass du für Updates etwas zahlen musst.
Intense auf einen Blick
Nehmen wir die Features, mit denen dieses HTML-Template ausgestattet ist, etwas näher unter die Lupe:
- 29 Nischen-Demos
- 500 vorgefertigte Seiten, sodass du jedes denkbare Layout erstellen kannst.
- Das Template-Paket enthält über 20 verschiedene Vorlagen für Portfolios
- 30+ Vorlagen für einen Blog und einzelne Beiträge
- 10+ Shop-Templates
- 200+ vorgefertigte Elemente
- Novi-Builder
- Google Fonts
- 2000+ Font Icons
- 15+ Slider und 20+ Vorlagen und anderes mehr.
Intense und Website-Erstellung
Hast du schon einmal von der BEM-Methode gehört? Es handelt sich um einen Ansatz zur Erstellung von Websites und anderen Webprodukten, bei dem das größere Objekt in kleinere Blöcke aufgeteilt werden, die sich separat verwenden lassen. Das Intense Template wurde nach dem BEM-Ansatz (Block, Element, Modifier) erstellt. Das bedeutet, dass alle Seiten des Templates aus einzelnen Blöcken wie Header, Footer, Testimonials oder Kontaktformular bestehen. Du kannst jeden gewünschten Block für dein Child-Theme einsetzen. So eine Methode macht es viel einfacher, eine Vorlage an verschiedene CMS wie WordPress oder Joomla anzupassen. Erfahrene Entwickler können Intense problemlos für benutzerdefinierte Websites verwenden, die von Grund auf neu kreiert werden.
Darüber hinaus kann Intense den individuellen Bedürfnissen Benutzer gerecht werden, sei es ein Restaurant, eine Modellagentur oder ein Business Center. Das moderne und minimalistische Design ist sehr vielseitig und lässt sich für verschiedene Zwecke und Unternehmen anpassen, die im Internet vertrauenswürdig auftreten möchten.
Intense und Entwickler
Intense ist ein flexibles Tool, das Webentwicklern viel Arbeit ersparen kann. Inzwischen enthält das Template-Paket über 500 vorgefertigte Seiten für alles, was du dir nur vorstellen kannst. Schau dir die wichtigsten Seiten an, die in Blöcke aufgeteilt sind.
10+ Homepage-Layouts
Intense bietet dir über 10 Homepage-Versionen verschiedener Art. Du kannst zwischen Standard- und einseitigen Homepage-Typen, Sunset und anderen Skins sowie verschiedenen Intro-Bereichen für Werbeaktionen, schnelle Registrierung, Termine usw. wählen. Das Paket kommt mit 6 Homepage-Designs. Lass uns dir einige davon vorstellen.
Sunset Skin
Dieser Skin ist eine gelungene Lösung mit einem Fullscreen-Header, eingebettetem Video, Zählern, filterbarer Galerie, Partnern und Team-Blöcken.
Simply Chic Skin
Der elegante Skin im schwarz-weißen Design mit blauen Akzenten. Das Layout ermöglicht es dir, gewünschte Inhalte in den Fokus zu rücken.
20+ Header-Variationen
Um den Header deiner Website zu gestalten, stehen dir 20 Varianten zur Auswahl. Neben einem Standard-Header kannst du die Toggle-Sidebar, schwebenden Header und das Hauptpanel verwenden. Egal, welche Variante du wählst, ist sie sowohl im hellen oder dunklen Ton verfügbar. Die Standard-Variante kann auch transparent sein.
Toggle-Sidebar
Bei diesem Header-Typ werden die Menüoptionen in einem Burger-Menü versteckt, das in der linken oberen Ecke platziert ist.
Floating-Header
Beim Floating-Header befinden sich die Menüoptionen auf einer horizontalen Leiste, die sich über die gesamte Breite erstreckt.
Transparenter Header
Beim transparenten Header werden die Menüoptionen im Hintergrund eines Fullscreen-Intro-Bildes, das für ein ausgewogenes Erscheinungsbild sorgt.
10+ Footer-Varianten
Was den letzten Schliff deiner Website anbetrifft, kannst du mit 15+ Footer-Varianten experimentieren. Hier sind einige davon.
Standard-Footer
Der Standard-Footer kommt mit einem Logo, Links zu Social Media, Newsletter-Formular, aktuellen Nachrichten und Links zu den Hauptseiten deiner Website.
Variante 2
Die zweite Variante des Headers enthält deine Adresse, Testimonials im Karussell, Links zu sozialen Netzwerken sowie das Kontaktformular.
20+ Portfolio-Vorlagen
Das Intense HTML-Template bietet viele Ideen, um deine Arbeiten von der besten Seite zu zeigen. Du kannst zwischen Grid, Masonry, dem breiten Layout und dem in voller Breite wählen. Zur einfacheren Suche können Besucher deine Projekte nach Kategorien filtern und diese als vertikale und horizontale Listen anzeigen lassen. Es ist möglich, deine Projekte in mehreren Spalten anzuordnen. Es gibt auch eine separate Seite für ein einzelnes Projekt. Mit diesem Theme stehen dir 20 Portfolio-Vorlagen zur Verfügung.
Grid, vertikales Layout
Dieser Portfoliotyp zeigt Bilder als Grid mit einer vertikalen Liste mit Kategorien.
Masonry, horizontales Layout
Bei diesem Portfoliotyp werden Bilder im Masonry-Style dargestellt. Die Kategorienliste wird horizontal platziert.
Breites vertikales Layout
Hier werden die Bilder durch Abstände voneinander getrennt.
Full-Width-Layout mit 4 Spalten
Bei dieser Portfolio-Version werden Bilder dicht aneinander platziert und nehmen die volle Breite des Layouts ein.
Single-Projekt
Auf dieser Seite befindet sich ein Bilderkarussell, wo animierte Bilder durch einen Text ergänzt werden. Unter dem Karussell kannst du auch den Projektleiter und jeweilige Arbeiten anzeigen lassen.
Benutzerdefinierte Effekte
Du kannst auf deine Portfolio-Bilder diverse benutzerdefinierte Effekte anwenden. Sie beleben nicht nur das Aussehen, sondern enthüllen auch zusätzliche Details. Schau dir einige davon unten an.
Zoe-Effekt
Mit dem Zoe-Effekt kannst du den Projekttitel mit einigen zusätzlichen Optionen wie Bewertungen, Kommentare usw. zeigen.
Janes-Effekt
Dieser Hover-Effekt zeigt den Namen des Projektes, die Kurzbeschreibung und den CTA-Button auf der linken Seite als Sidebar an.
Apollo-Effekt
Der Apollo-Effekt verleiht dem Bild beim Hover einen bläulichen Ton und zeigt einen kleinen Teil des Textes an.
30+ Blog-Vorlagen
Der Blog bringt viele Vorteile in Sachen Kundenbindung und SEO mit. Intense bietet also viele Lösungen fürs Blogging. Von Klassisch und Modern bis hin zu Timeline und Events - kannst du mit verschiedenen Layouts experimentieren. Es ist auch möglich, eine Sidebar auf der linken Seite, auf der rechten Seite oder auf beiden Seiten hinzuzufügen oder ganz auf Sidebars zu verzichten. Jeder Blog-Style verfügt über sein eigenes Design für eine einzelne Post-Seite. Wirf einen genaueren Blick auf einige der unten präsentierten Blog-Vorlagen.
Blog Classic, linke Sidebar
Das klassische Blog-Layout zeigt Post-Previews mit Datum, Autor und Kategorien an. Du kannst auch eine Suche, einen Flickr-Feed, weitere Kategorien, ein Archiv und Tags zur Sidebar hinzufügen.
Events, rechte Sidebar
Es gibt eine spezielle Vorlage, um zu bevorstehenden und vergangenen Ereignissen zu informieren.
Post-Previews werden mit bunten Elementen mit Datum und dem Button "Weiter lesen" angezeigt. In der Sidebar können ein Kalender, aktuelle Ereignisse und ein Flickr-Feed angezeigt werden.
Blog Modern, ohne Sidebar
In dieser Version werden Post-Previews mit Daten und Autorenfotos einer vertikalen Linie entlang angezeigt.
Blog Classic, Single-Post
Die einzelne Beitragsseite im klassischen Stil verfügt über einen Bildbereich in voller Breite. Danach folgt ein Textbereich mit einer Autorenbox mit Social Media-Buttons, damit Leser dem Autor in sozialen Netzwerken folgen und sich weitere Beiträge ansehen können. Der Parallax-Block verpasst diesem Layout mehr Dynamik. Unter dem Beitrag finden sich Teilen-Buttons, Kategorien, verwandte Beiträge und Kommentare.
Blog Wide, Single-Post
In dieser Version ist das Layout in zwei Teile aufgeteilt. Auf der linken Seite befindet sich ein großes Parallax-Bild, während der rechte Teil den Hauptbeitrag, verwandte Beiträge und Kommentare enthält.
10+ E-Commerce-Templates
Das Intense Theme ist eine gute Wahl für Online-Händler. Es verfügt über eine vorgefertigte einzelne Produktseite und Vorlagen, um mehrere Produkte als Grid oder Liste anzuzeigen. Ähnlich wie bei Blogging-Layouts kannst du optional die linke oder rechte Sidebar zu jedem E-Commerce-Layout hinzufügen. Es gibt auch Vorlagen für die Warenkorb- und Checkout-Seite.
Grid-Ansicht, linke Sidebar
Bei dieser Vorlage werden Produkte mit Namen, Marken, Preisen und Badges "Sale/Neu" in drei Spalten aufgeteilt. Beim Hover können die Kunden auf den Button “In den Warenkorb”und weitere Bilder zugreifen, die einen bestimmten Artikel aus verschiedenen Blickwinkeln darstellen. In der linken Sidebar kannst du Produkte nach Kategorien, Marken, Farben und Größen sortieren.
Listenansicht, rechte Sidebar
Der Listenansicht zeigt die verfügbaren Produkte in einer Liste an. Neben dieser Option gibt auf dieser Seite die Anzahl der Kundenbewertungen.
Single Produkt-Seite, ohne Sidebar
Die Single Produkt-Seite enthält eine Produktgalerie und ein Akkordeon mit der Beschreibung, Größe, Lieferung und Rückgabe. Darunter gibt es Informationen zu verfügbaren Farben, Größen, Menge, Preise und reduzierten Preisen. Unten auf der Seite kannst du auch einige zusätzliche Details angeben, wie etwa eine Videovorschau, Kundenbewertungen, Kommentare und ähnliche Artikel.
Warenkorb
Hier können sich Kunden die Gesamtsumme aller Produkte ansehen, die dem Warenkorb hinzugefügt wurden. Es gibt auch Optionen, um weitere Produkte hinzuzufügen oder unnötige zu entfernen.
Checkout
Auf dieser Seite findest du Felder für die Rechnungs- und Lieferadresse des Kunden, Bestellungen, die Gesamtsumme und die Zahlungsarten.
40+ Seiten für spezifische Zwecke
Für eine schnellere Erstellung von Inhalten kannst du auf spezielle Seiten zurückgreifen. Mit diesen Vorlagen präsentierst du ansprechend dein Unternehmen, Informationen zu Dienstleistungen, Preisen, Team, Stellenangeboten usw. Unten findest du einige der im Paket enthaltenen Seiten.
Services
Diese Seite mit Symbolen, Preistabellen und Kundenlogos bietet einen Überblick über deine Dienstleistungen und Kosten.
Karriere
Diese Seite unterstützt dich dabei, neue Mitarbeiter für dein Unternehmen zu finden. Du kannst hier nicht nur nur offene Stellen ausschreiben, sondern auch weitere Details zu deiner Firma erwähnen.
Maintenance
Diese Seite verfügt über eine Countdown-Option, damit die Benutzer wissen, wann der Fehler behoben werden soll.
404-Seite
Wenn Besucher die Seitenadresse falsch eingeben oder versuchen, die bereits entfernte Seite aufzurufen, landen sie auf einer eleganten 404-Seite.
20+ Premium Plugins
Neben dem riesigen Paket mit vorgefertigten Seiten erhalten Entwickler auch kostenlosen Zugriff auf mehr als 20 Premium Plugins. Dazu gehören ein Ereigniskalender, Parallax, Video, Navigationsleiste, Mail-Formular und andere. Diese 2 Plugins sind auch im Paket enthalten.
Ereigniskalender
Dieses responsive Plugin ermöglicht es dir, einen Ereigniskalender in deine Website einzubinden. Somit können die Kunden alle Veranstaltungen, die dein Unternehmen durchführt, im Auge behalten. Beim Anklicken eines bestimmten Datums kann man die Liste mit geplanten Veranstaltungen einsehen, die zu einer festen Uhrzeit angezeigt werden.
Kontakt-Formular
Das Mail-Formular ermöglicht es Besuchern, dich ganz einfach zu kontaktieren. Sobald du auf die Felder “Datum” und “Zeit” klickst, siehst du Popups mit Kalender und Uhr. Zögere nicht, das Formular anzupassen und seine Attribute nach deinem Wunsch zu gestalten. Zudem ist dieses Formular komplette responsive.
50+ Skalierbare Shortcodes
Dieses Set mit über 50 skalierbaren Shortcodes und 110+ Komponenten kann den Entwicklern das Leben leichter machen. Sie machen es möglich, Seiten mit Inhalten zu füllen und die Funktionalitäten zu erweitern.
Weitere Intense-Features
Intense kommt mit einem riesigen Paket mit über 200 PSD-Quelldateien, die sich einfach in Photoshop bearbeiten lassen. Es gibt auch Bootstrap-Komponenten und ein fortschrittliches UI-Kit. Es enthält Elemente für nahezu jeden Zweck. Warnmeldungen, Breadcrumbs, Zähler, Trenner, Infografiken, Labels, - das ist nur die Spitze des Eisbergs.
Warnmeldungen
Die Vorlage enthält verschiedene Arten von Warnmeldungen, und zwar klassisch, klassisches Icon, Bestätigungen usw.
Zähler
Im UI-Toolkit von Intense gibt es drei Arten von Zählern - mit Icons oben, unten und ohne Icons.
Infografiken
Um deine Statistiken zu illustrieren, kannst du verschiedene Arten von Infografiken verwenden. Dazu gehören lineare Balken, Kreisdiagramme und Bootstrap-Balken.
Icons
Intense hat Icons in verschiedenen Formen, Größen und Stilen (Ellipse, Umriss, Kreis usw.).
2000+ Font-Icons
Die Vorlage bietet eine große Auswahl an Font-Icons, die verschiedene Themen abdecken. Mit Intense musst du nicht mehr im Internet nach UI-Elementen suchen. Das umfangreiche Paket enthält alles, was du brauchst.
Intense und soziale Netzwerke
Intense verfügt über ein vollwertiges System zur Integration in soziale Netzwerke. Die Vorlage enthält alle wichtigen Social Media-Widgets - von Flickr- und Instagram-Galerien bis hin zu Facebook- und Twitter-Feeds.
Twitter-Feed
Mit diesem Plugin kannst du deiner Website einen Twitter-Feed hinzufügen und ihn auf die Gestaltung deiner Website abstimmen.
Facebook-Feed
Mit dem Facebook-Feed kannst du den Zeitpunkt der Beitragserstellung anzeigen, die Rückruffunktion hinzufügen, das Logo aktivieren usw.
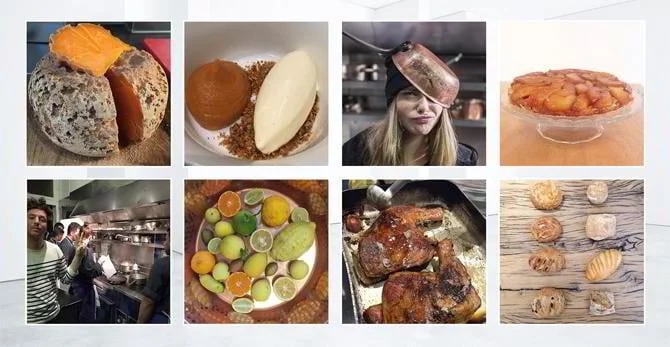
Instagram-Feed
Mit dem Instagram-Feed kannst du eine zusätzliche Galerie in deine Website einbinden. Die Optionen zur Strukturierung und Gestaltung sind bei den vorherigen Plugins endlos.
Flickr-Feed
Als Alternative oder eine nützliche Ergänzung zu Instagram Feed kannst du dich für den Flickr-Feed entscheiden. Das Plugin ist völlig anpassbar.
Fazit
Wer nach einer leistungsstarken Webdesign-Lösung sucht, der wird bei Intense fündig. Wenn du dich für diese HTML-Vorlage entscheidest, hast du es leicht, hochwertige Websites jeder Größe und Komplexität umzusetzen.
Das Review von Intense hat Nick Campbell vorbereitet. Hier geht's zum Original auf Englisch.