Intense Update 1.2.: Erweitert Euren Ausblick auf das Web-Design 2016
Unser gigantisches Geistesprodukt Intense wächst so schnell wie Pilzen aus dem Boden. Heute feiern wir seinen zweiten Geburtstag mit dem neuen Paket der erweiterten Funktionen. Seit seiner ersten Erneuerung hat Intense neue Lösungen gefunden, Inhalt, Navigation und Stil zu optimieren. Ein anderer wichtiger Moment besteht darin, dass die ganze Dokumentation detailliert erklärt ist. Erfahrt in diesem Post die Entwicklung unserer HTML5-Vorlage zu mehreren Zwecken.
Kurz gesagt, wird das Paket der neuen Intense-Updates in 6 Bereiche geteilt: neue Komponente, Kopfzeile- und Fußzeile-Typen, Skins, Seiten, Child-Themes und Dokumentation. Erfahrt, was jedes Element der Intense-Updates in Eure Web-Entwicklung beitragen kann.
Neue Komponente
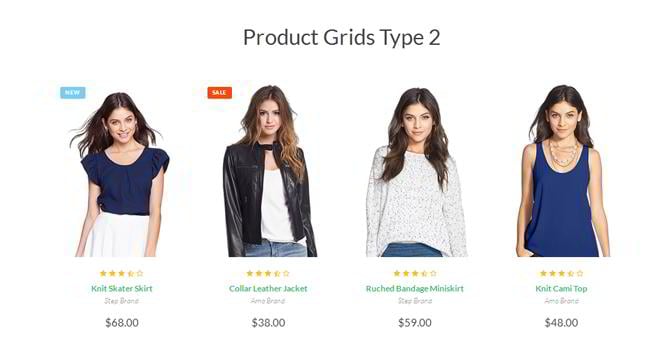
Produkt-Grids 1. Typ
Mit dem neuen Typ der Produkt-Grids könnt Ihr eine Sternebewertung für Eure Artikel einsetzen. Derart können potenzielle Kunden die Bewertungen anderer Käufer sehen. Die Funktion ermutigt die Kunden zum Kaufentscheidungsprozess.
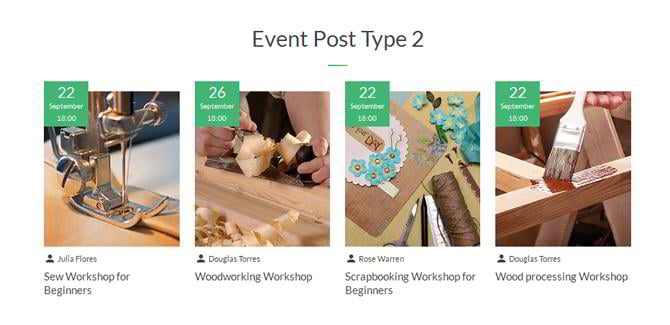
Veranstaltung-Post 2. Typ
Nutzt diese Funktion, um das Publikum mit Euren kommenden Veranstaltungen zu faszinieren. Jede Veranstaltung kann mit Thema, Organizer, Datum und Zeit angezeigt werden. Außerdem können die Besucher eine Option nutzen und mehr Informationen über die Veranstaltung erhalten.
Horizontale Dashed-Tabs
Das zweite Paket der Intense-Updates hat einen neuen Typ von Tabs, die in eine horizontale Reihe eingeordnet sind. Mit Hilfe von diesen Tabs könnt Ihr Euren Inhalt unterbringen, ohne viel Seitenraum zu nehmen.
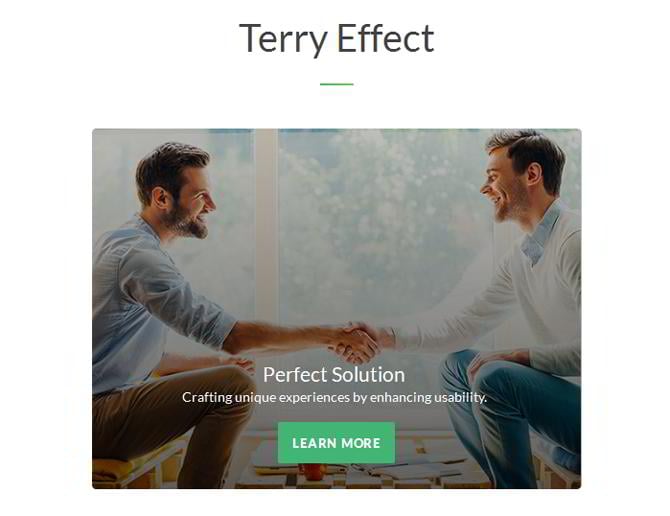
Terry Vorschaubilder
In der Tat stellt dieser neue Vorschaubilder-Typ den Call-To-Action-Button dar und ermöglicht es Euren Lesern, mehr über das Projekt zu erfahren. Außerdem ist das Bild etwas abgeblendet, um das CTA-Element in den Vordergrund zu bringen.
Referenzen-Slider 4. Version
Jetzt könnt Ihr Kundenreferenzen zum Slider hinzufügen und diese in drei Spalten auf der Seite einordnen.
Neue Kopf- und Fußzeilen
Top-Panel-Kopfzeile
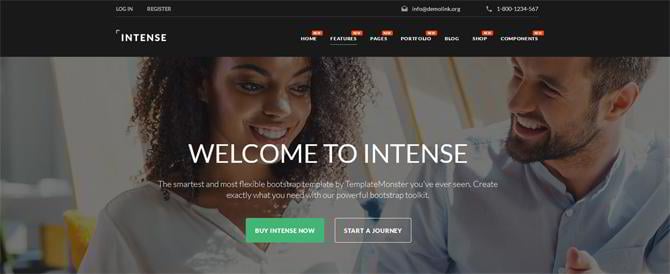
Dieser Kopfzeile-Typ ermöglicht es, mehr Elemente oben auf der Seite zu platzieren. Mit dieser Kopfzeile könnt Ihr eine Extrazeile mit Kontakt-Informationen und auch Login- und Registration-Option in die Navigation-Bar hinzufügen. Top-Panel-Kopfzeile lässt sich entweder in dunklen oder in hellen Tönen nutzen.
Logo-Centric-Kopfzeile
Setzt Euer Firmenlogo ins Kopfzeile-Zentrum direkt zwischen Telefon-Nummer und Suchoption. Genauso wie die anderen Kopfzeile-Typen ist die Logo-Centric-Kopfzeile in hellen oder dunklen Tönen zugänglich.
Fußzeile Layout 4.Version
Es bietet sich eine vereinfachte Lösung für Eure Fußzeile. Diese neue Version hat keine Sozial Feeds, Formen und HTML-Blöcke. Dafür sind dort nur Links zu Hauptseiten Eurer Webseite und Sozial-Media-Profilen vorhanden, die in zwei horizontale Reihen eingeordnet sind.
Neue Skins
Sunrise-Skin
Sunrise präsentiert ein neues Design, das eine geschickte Kombination der neuen Intense-Komponenten darstellt. Mit dem Voll-Breite-Slider könnt Ihr die Vorschaubilder mit dem neuen Terry-Effekt kombinieren, um Eure Produkte zu kategorisieren. Es gibt auch eine neue Version des Referenzen-Bereichs, wo die Kunden-Bewertungen im Slider angezeigt sind. Um Besucher durch die Seite zu begleiten, ist der Skin mit orangen Buttons markiert, z.B. Icons, Schalter und andere kleine Elementen. Helle und unscharfe Hintergründe bringen moderne Typographie in Mittelpunkt stellen.
Renaissance-Skin
Dieser elegante Skin stellt den zeitlosen Renaissancestil dar. Durch Überschriften mit Kaligrafie-Buchstaben, korallenroten Accents, CTA-Buttons mit abgerundeten Ecken und anderen visuellen Tricks. Es gibt die Logo-Centric-Kopfzeile mit dem Fixieren auf das Oberteil, um die Seite zu navigieren. Mit diesem Parallax-Design könnt Ihr eine dynamische Webseite mit großartigem Inhalt aufbauen, die aus einem großen Einstellungsbereich, einer filterbaren Galerie, Team-Mitglieder-Bereichen, Kunden-Referenzen und Videos besteht. Außerdem könnt Ihr eine Extra-Galerie mit Bewertung-, Kommentare- und Schnellansicht-Funktionen im Unterteil platzieren.
Neue Seiten
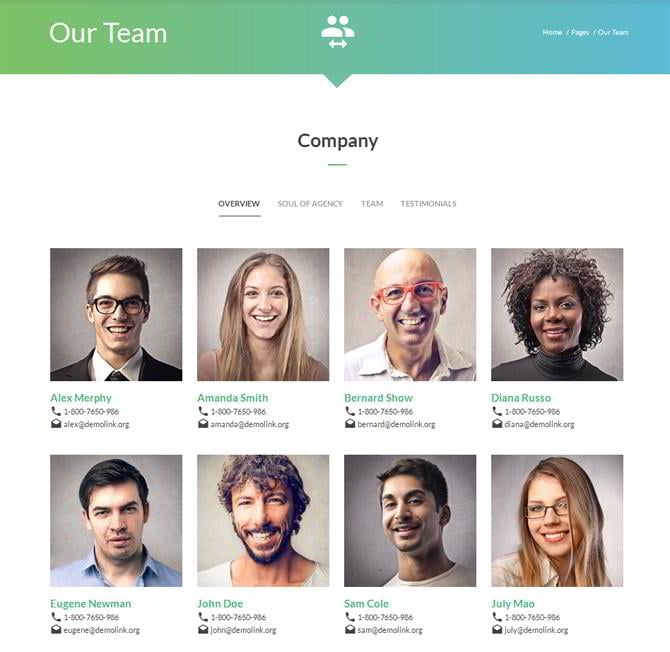
Unsere Team-Seite
Auf dieser Grid-basierten Seite lässt sich Euer Team durch Fotos, Namen, Telefonnummern und E-Mails vorstellen. Da die Seite mit Tabs-Funktion ausgerüstet ist, können die Besucher Eure Mitarbeiter den verschiedenen Kategorien sortieren, z.B. Abteilungen, Projekte usw.
Anmeldungs- und Registrierungsseite
Diese Vorlage verfügt über Anmeldungs- und Registrierung-Formularen, die in den Tabs angezeigt sind. Unter jedem Formular befindet sich ein Social-Media-Button, der Euren Besuchern ermöglicht, sich auf Eurer Seite via Facebook-, Twitter- oder Google-Accounts anzumelden.
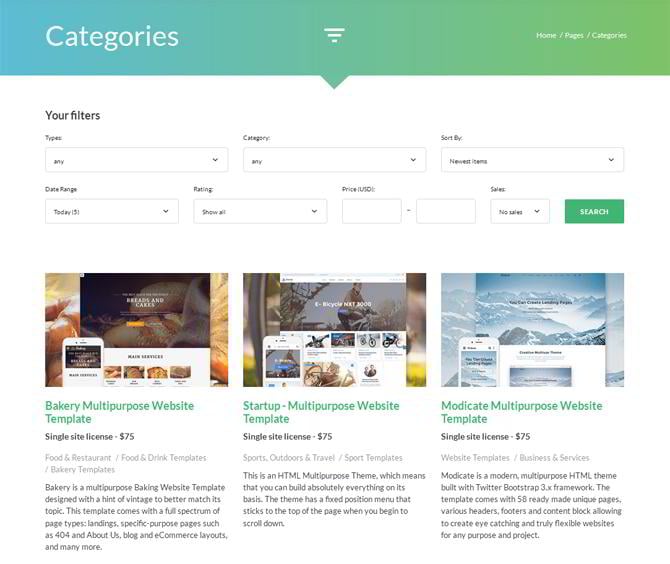
Kategorien-Seite
Auf dieser Seite können Eure Besucher die gesuchten Artikel schneller finden. Sie ist mit mehreren Filtern, besonderen Produkt-Typen, Kategorien, Daten, Bewertungen, Preisen und Verkäufen versorgt.
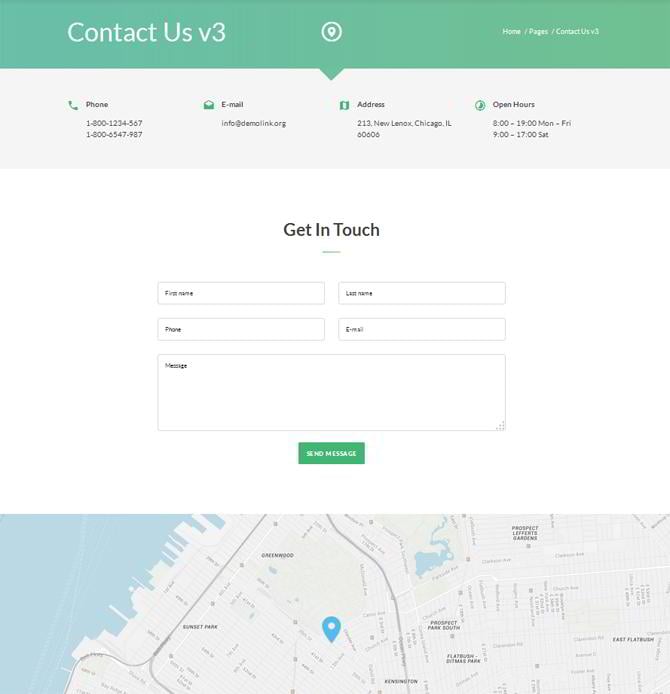
Kontakten-Seite 3. Version
Probiert die dritte Version der Kontakten-Seite aus. Euer Layout ermöglicht es, Kontakte in 4 Spalten zu verteilen, gefolgt von Kontaktformular und Google-Map.
Kontaktaufnahme-Seite
Auf dieser Seite könnt Ihr Follow-Buttons, Eröffnungszeiten und andere Elemente in die Seitenleiste neben Kontaktformular einordnen.
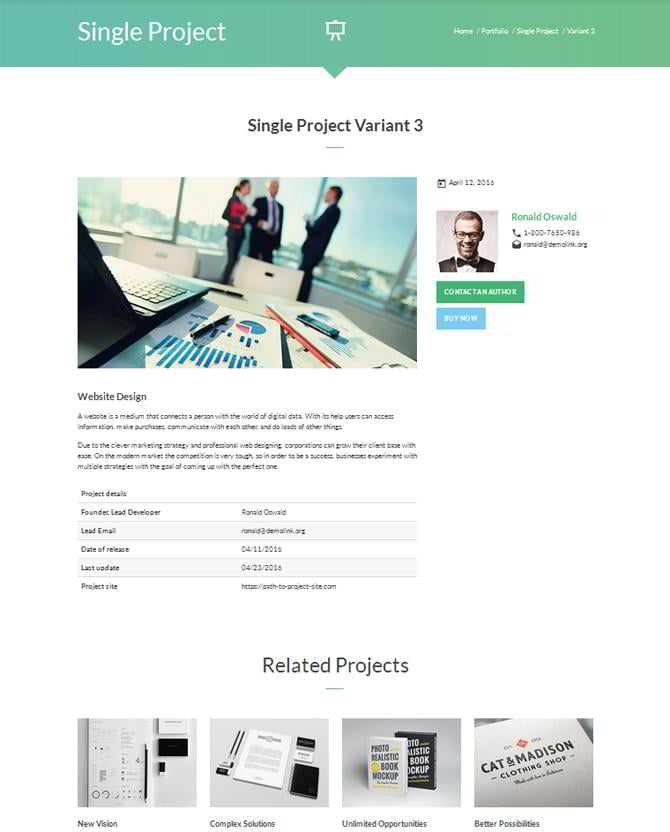
Einzelprojekt 3. Version
Nach der zweiten Aktualisierung hat Intense ein neues Layout erhalten, um jedes Projekt individuell und einzigartig vorzustellen. Die Bilder sind in den Slider neben Autorenblock gesetzt, wo die Besucher auf Call-to-Action-Buttons zugreifen können. Zu guter Letzt gibt es hier ein Widget mit ähnlichen Projekten. Diese Funktion ermöglicht es, die Besucher auf Eurer Webseite festzuhalten.
Geschäft-Checkout 2. Version
Da die vorgegebene Checkout-Seite alle Elemente an einer Stelle anzeigt, ist die neue Version mit den Tabs ausgerüstet, um den Checkout-Prozess stufenweise zu gestalten. Die Kunden können ihren Warenkorb prüfen, Versanddetails ausfüllen und die Zahlungsweise Schritt für Schritt auswählen. Bietet Euren Kunden mehr Komfort mit Eurem Design!
Neue Child-Themes
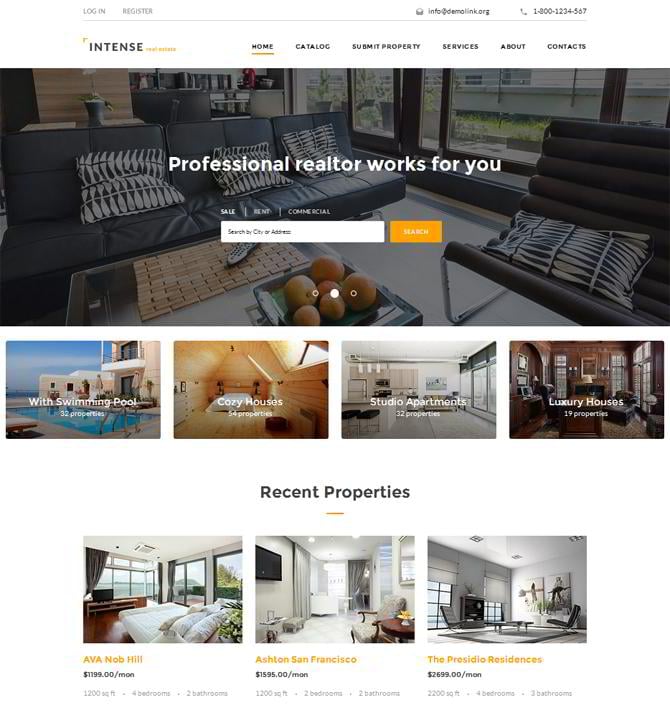
Immobilien-Child-Theme
Das zweite Paket der Intense-Updates beinhaltet ein spezial-angefertigtes Child-Theme für Immobilien-Agenturen. Die Wohnungssuchenden können mit der Suche gleich im Oberteil-Slider anfangen. Ja nach Bedürfnissen kann man die Suche an Verkauf, Vermieten und kommerzielle Kategorien anpassen. Terry-Effekt und Vorschaubilder werden extra für die Kategorisierung der verfügbaren Immobilien genutzt. Außerdem verfügt die Vorlage über Bereiche für Kundenreferenzen und für die Vorstellung Eures Makler-Teams.
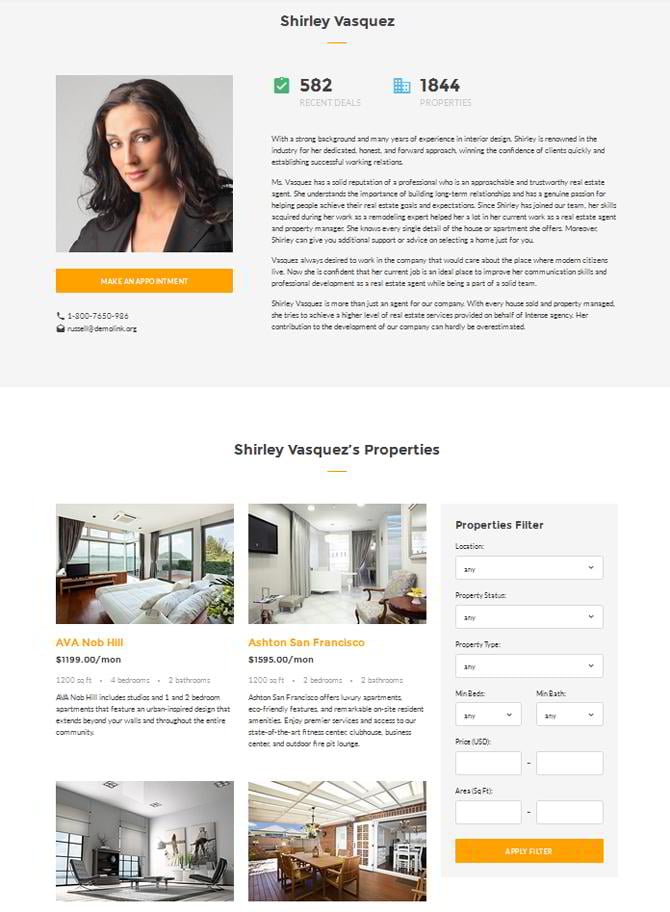
Um jeden Makler individuell vorzustellen, gibt es eine Mitglieder-Seite, die in zwei Bereiche geteilt ist. Der obere Bereich zeigt die Informationen über einen bestimmten Makler, die Anzahl der abgeschlossenen Geschäfte, die verfügbaren Wohnungen, Kontakte und einen kleinen Text an. Der untere Bereich ist für die Immobilien-Auswahl gedacht und mit einem zusätzlichen Filter ausgerüstet. Die Wohnungssuchenden können Immobilien nach Ort, Zustand, Type, Preis, Fläche und minimaler Zahl der Betten und Bäder sortieren.
Die aktuellsten Wohnungen sind mit Bildern, Preisen, Wohn-Fläche, Zimmer-Zahl und ein bisschen Text-Beschreibung angezeigt. Um mehrere Details über jeden Artikel zu finden, können die Besucher auf einzelne Eigenschaftsseite gehen. Der Slider verfügt über mehrere Bilder, längere Beschreibungen, Tabelle mit zusätzlichen Details: Dachtyp, Baujahr, Zimmer-Anzahl usw. Die Wohnungssuchenden können die Stellung jeder Immobilie auf der interaktiven Karte sehen und den Makler kontaktieren. Um sich andere Angebote anzusehen, gibt es ein Widget mit ähnlichen Immobilien in der Fußzeile.
Handmade-Child-Theme
Hier ist ein neues Child-Theme, um die handgemachten Artikel online zu verkaufen. Sein Design ist in den besten Traditionen von eCommerce gemacht und verfügt über DropDown-Karte, Live-Suche, Sticky-Menü, um Eure Seite benutzerfreundlicher zu machen. Die Produkte werden sogar mit den kleinsten Details angezeigt: Bewertungen, Preise, Preissenkung und „Neu / Ausverkauf“-Buttons. Außerdem können die Kunden den Button „zum Warenkorb“ nutzen. Die Tabs gliedern die Waren in Neuzugänge, Beliebt, Best-Sellers, Besonderheiten. Es hilft den Besuchern, den gewünschten Artikel schneller zu finden.
Mit diesem inhaltsreichen Theme könnt Ihr viele interessante Aspekte Eures Business vorstellen: kommende Workshops, Künstler-Bewertungen und die aktuellsten Blog-Einträge. Eure Handarbeiten könnt Ihr in der Galerie mit Schnellansicht-Option vorstellen. In Bezug auf optische Ästhetik ist dieses Design mit solchen Elementen ausgerüstet, wie Parallax-Hintergrund, Ghost-Buttons, große Bilder usw.
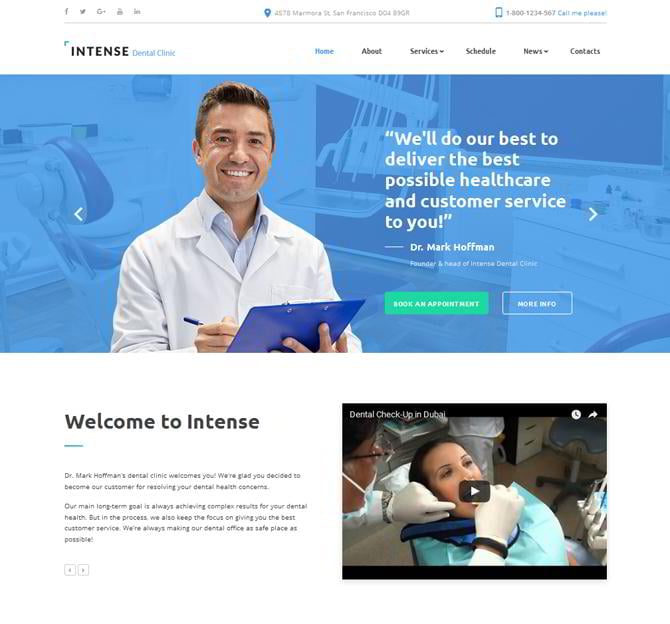
Zahnklinik Child-Theme
Dieses Update von Intense wird sich für diejenigen als nützlich erweisen, die medizinische Dienste promoten möchten. Der minimalistische Stil dieses Child-Themes lässt sich gut mit dem informativen Wert kombinieren. Ihr könnt Eure Dienste, Referenzen, Neuigkeiten und viele andere Elemente dank diesem Layout präsentieren. Der Parallax-Effekt fügt eine bestimmte Tiefe in die Seite hinzu, während man scrollt. Das helle Layout lässt sich durch grüne und blaue Merkmale erkennen, da diese Farben am besten für die Medizin-Thematik passen.
Überarbeitete Dokumentation
Als Ergebnis hat das zweite Update eine völlig überarbeitete Dokumentation zum Intense gebracht. Jetzt könnt Ihr Euch in umfangreichen Tutorials nach allen Aspekten von Intense beraten lassen. Zusätzlich zu Kernpunkten seiner Struktur führt das Theme durch alle Stufen der Anpassung, Nutzung der Komponenten, Module, Erweiterungen und Widgets. Dank neuer Dokumentation könnt Ihr die riesige, mehrzweckige HTML5-Vorlage im Handumdrehen beherrschen.