Komplett funktionsfähigen Blog innerhalb MotoCMS 3 Website Templates entdecken
Obwohl Blog-Funktionalität nur in einigen Moto CMS 3 Website Vorlagen zur Verfügung steht, wächst ihre Zahl ständig. Damit könnt ihr euren Blog direkt aus dem Admin-Panel (responsiver Website Builder powered by MotoCMS) gestalten und verwalten, sowie alle Updates gratis erhalten.
Und während wir erwartungsfroh auf die neuen Templates aus der MotoCMS Website Sammlung mit Blog-Funktionalität warten, lasst uns in der Zwischenzeit kurz über die Funktionen sprechen, von denen ihr vielleicht schon mal gehört habt.
Posts
Im Abschnitt Posts könnt ihr eure Beiträge erstellen, entfernen und aktualisieren. Hier kann man eine Postliste von verschiedenen Post-Eigenschaften wie Name, Veröffentlichungsstatus, URL, Autor und Erstellungsdatum anzeigen lassen. Das ganze Prozedere ist super einfach: nach dem Klicken auf den Neu hinzufügen-Button, gebt den Postnamen und die URL ein (wählt die automatisch generierte URL oder gibt eigene per Hand) und startet mit dem Schreiben.
Auf der rechten Seite des Postabschnitts findet ihr die wichtigen Eigenschaften, wo ihr den Namen und die URL bearbeiten und die kurze Beschreibung des Beitrags eingeben könnt. Ihr könnt außerdem das Vorschaubild hochladen und hinzufügen, seinen Titel und den Alt-Text einfügen.
Eigenschaften
Grundlegende SEO-Einstellungen, einschließlich No-Index, No-follow und Hide Canonical features stehen zur Verfügung. Wenn ihr einen Code in der Kopf- oder Fußzeile einbinden möchtet, nutzt das Code-Injektion Feld.
Was den Rest angeht, könnt ihr ziemlich kreativ euren Blog mithilfe von Content-Bereich und Widget Set aus dem Admin-Panel anpassen. Ordnet per Drag-und-Drop Texte, Bilder, Buttons, Videos und Galerien. Und natürlich nicht über Soziale Medien vergessen! Kurz gesagt, macht alles mögliche, um euren Blog lesbar und attraktiv für die Leser zu gestalten. 🙂
Templates
Im Abschnitt Templates geht es um die Verwaltung der Hauptseite. Hier gibt es zwei Blog Elemente Widgets zur Strukturierung von Beiträgen: Postliste und aktuelle Beiträge.
Postliste ist ein Widget, das alle veröffentlichten Beiträge erhält. Bitte beachtet, dass es eine Grundstruktur hat, die nicht transformiert werden kann: Name, Erscheinungsdatum, Name des Autors, Vorschaubild etc. Die einzigen Einstellungen, die ihr ändern könnt, sind die Anzahl von Beiträgen (1 bis 20), Button-Beschriftung und Abstand. Designmäßig könnt ihr beliebig den Beitragsname-Stil, Datumsstil, Bild und Tastengröße Voreinstellung festlegen.
Aktuelle Beiträge Widget hat fast die gleichen Einstellungen und Design-Eigenschaften wie die Postliste. Die Anzahl von Posts, Titel, Abstand, Titel-Stil, Beitragsname-Stil und Bildvoreinstellungen Optionen sind veränderbar. Post-Untersektion ist der Bereich, in dem ihr das Aussehen einer Post-Seite ändern könnt: den Namen des Beitrags, Namen des Autors, Veröffentlichungsdatum usw.
Einstellungen
Und zum Schluß: Als Blogbesitzer müsst ihr zwei wichtige Einstellungen festlegen: Kommentare aktivieren oder deaktivieren (durch Anklicken des entsprechenden Kästchens) und Datumsformat unter fünf Optionen wählen.
Nun, das war's für heute. Die Blog-Version, die ihr gerade kennengelernt habt, ist nur die Spitze des Eisbergs. Das interessanteste kommt erst noch. Das MotoCMS-Team arbeitet stets leidenschaftlich daran, immer neue Updates und Features für euch herauszubringen. Währenddessen habe ich interessante und attraktive MotoCMS 3 Website Vorlagen mit Blog-Funktionalität für euch herausgepickt und hoffe mal, ihr werdet ebenfalls daran Gefallen finden! 🙂
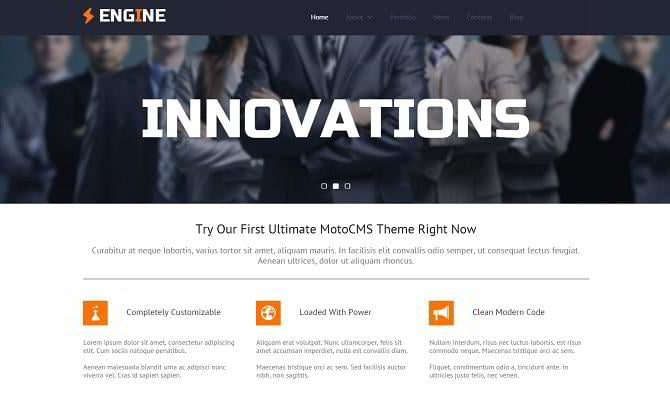
Responsives Moto CMS 3 Template für Business
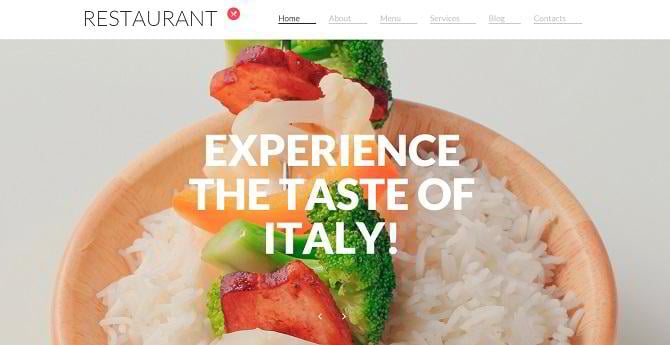
Responsives Moto CMS 3 Template für europäisches Restaurant
Responsives Moto CMS 3 Template für Cafes and Restaurants
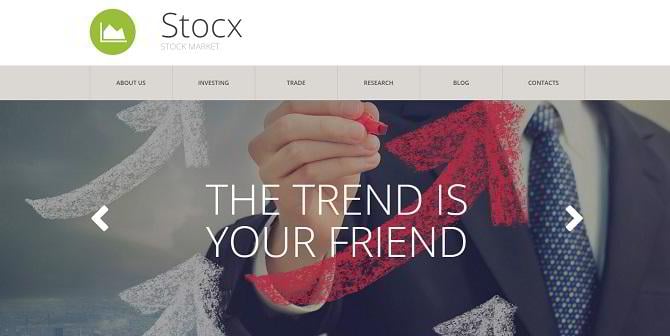
Responsives Moto CMS 3 Template für Investmentgesellschaft
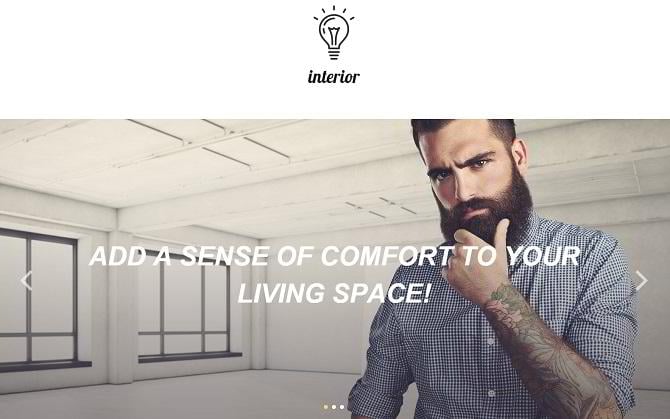
Responsives Moto CMS 3 Template für Inneneinrichtung
Responsive Moto CMS 3 Template für Bildhauerei
Responsives Moto CMS 3 Template für Eisdielen
Responsive Moto CMS 3 Template für Hochzeitsplaner
Responsive Moto CMS 3 Website für Business
Responsives Moto CMS 3 Template für Finanzberater
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findet ihr hier Fully-Featured Blog from MotoCMS.