Mit strukturierten Daten die Google Jobs rocken
Das Thema strukturierte Daten nimmt im Online Marketing und insbesondere im Bereich Suchmaschinenoptimierung einen immer größeren Stellenwert ein. Seit geraumer Zeit hat Google eine eigene Job-Plattform auf den Markt gebracht, mit der es möglich ist, mit strukturierten Daten seine eigenen Jobanzeigen in der Google Suche anzeigen zu lassen.
Was die strukturierten Daten im Allgemeinen sind, kannst Du sehr gerne in meinem Beitrag „Was sind strukturierte Daten und wie werden sie eingesetzt?“ durchlesen.
Google Jobs – die Jobbörse von Google
Jeder kennt Jobsuchmaschinen wie Stepstone, Monster, Indeed, etc., doch jetzt greift Google wie so oft in den Markt ein. Seit strukturierte Daten im Jahr 2011 zum Leben erweckt wurden, hat sich Google immer öfter die besten Plätze in der Suche gesichert. Begonnen hat alles mit der Anzeige von Veranstaltungen, z. B. den aktuellen Kinofilmen eines gesuchten Kinos, gefolgt von der Suche Google Flights, dem Wetter und dem Hotelfinder.
Google Jobs ist jetzt der nächste Schritt, um dem Suchenden direkt ein Ergebnis innerhalb der Suchergebnisseiten zu präsentieren. Wenn Du auf Deiner Webseite ein Jobportal, oder aber einzelne Jobangebotsseiten hast, kannst Du diese mit den Jobs-Parametern von Shema.org auszeichnen.
Ich empfehle hier die Auszeichnung als JSON-LD. Mit dieser Auszeichnungsmethode lassen sich auf schnelle Art und Weise die gewünschten Daten an die Suchmaschine übermitteln. Einen geeigneten Artikel zu JSON-LD findest Du hier.
Am Beispiel „sea manager frankfurt“ können wir uns in den SERPs die aktuellen Stellenangebote anschauen.
Wie sehr gut zu sehen ist, wird genau angezeigt, über welche Plattform das Stellenangebot gefunden wurde. Google liefert hier immer nur eine geringe Auswahl aus, weitere Stellenangebote lassen sich aber auf einer gesonderten Seite anzeigen.
Wie erstelle ich die Jobs für die Suchergebnisse?
Jetzt steige ich etwas tiefer in die Thematik ein und zeige auf, wie die Jobangebote von der eigenen Webseite in den Google Suchergebnissen erscheinen. Zuerst benötige ich auf meiner Webseite ein Stellenangebot, hier gerne eine eigene Jobdetailseite für jedes einzelne Jobprofil. Jetzt kommt die Schema.org-Auszeichnung mit JSNON-LD (JavaScript Object Notation for Linked Data) ins Rennen. Wir wählen hier als Auszeichnungstyp „JobPosting“ aus. Was innerhalb dieses Typs alles ausgezeichnet werden kann, zeigt die folgende Übersicht:
Abbildung 1 Auszeichnungsoptionen für JobPosting mittels Schema.org
Starten wir nun mit der Auszeichnung des Jobangebots. Hier nehme ich immer sehr gerne den Auszeichnungsgenerator von technicalseo.com zur Hand. Dieser fragt die erforderlichen Parameter ab und liefert direkt den einzubindenden JavaScript-Code aus. Zudem besteht die Möglichkeit, auf Knopfdruck in das Google Testtool für strukturierte Daten zu wechseln, um den generierten Code auf Richtigkeit zu überprüfen.
Abbildung 2 Generator für strukturierte Daten im Bereich JobPosting (Quelle: technicalseo.com)
Das Ausfüllen ist simpel und schnell erledigt. Bei mehreren Jobangeboten empfiehlt es sich, einmal diesen Generator zu nutzen und später in der Webseite die erforderlichen Daten per Variable einzufügen.
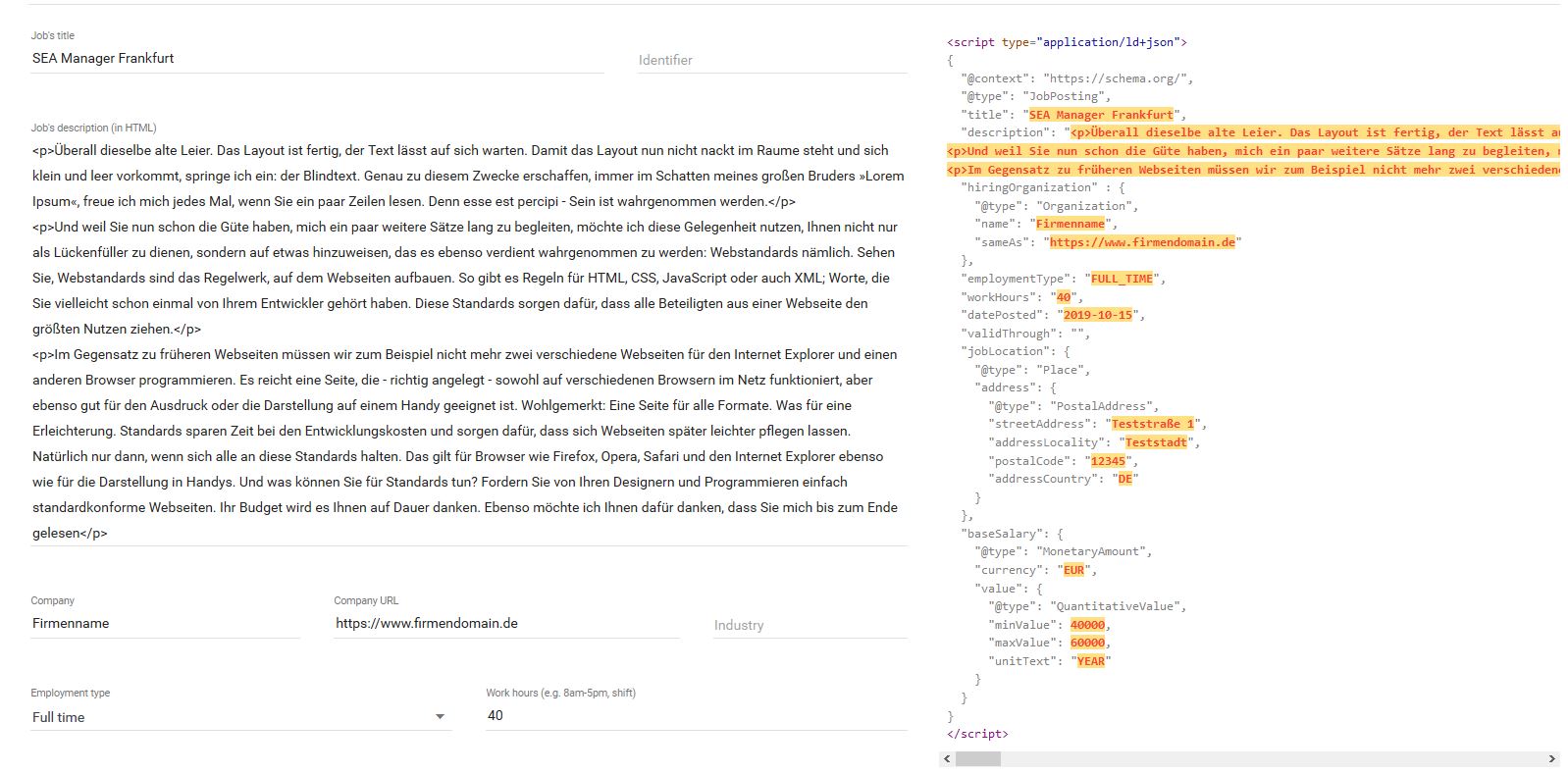
Abbildung 3 Ausgefülltes JobPosting inkl. JavaScript-Code
Im Anschluss daran kann der Code im Testtool von Google auf Richtigkeit überprüft werden. Warnungen sind erlaubt, nur wenn der Code Fehler aufweist, werden die strukturierten Daten nicht ausgespielt. Warnungen erscheinen hauptsächlich bei den Punkten „baseSalary“ und „validThrough“. Der Bereich „baseSalary“ ist in Deutschland nicht üblich, da die Gehaltsspannen im Verborgenen bleiben und jeder seinen Verdienst selbst verhandelt, oder aber es einen Tarifvertrag gibt, der die Gehälter regelt. Der Punkt „validThrough“ wird als Warnung angezeigt, wenn das Enddatum offen gelassen wird. Dies macht insofern Sinn, als dass die Stellenanzeige so lange angezeigt wird, bis diese auch wirklich besetzt ist.
Abbildung 4 JobPosting-Code zur Überprüfung im Google Testtool
Der Code kann so passend auf jedes Jobangebot angepasst werden. Als Vorlage kann folgender Codeschnipsel verwendet werden:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "JobPosting",
"title": "SEA Manager Frankfurt",
"description": "<p>Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext. Genau zu diesem Zwecke erschaffen, immer im Schatten meines großen Bruders »Lorem Ipsum«, freue ich mich jedes Mal, wenn Sie ein paar Zeilen lesen. Denn esse est percipi – Sein ist wahrgenommen zu werden.</p><p>Und weil Sie nun schon die Güte haben, mich ein paar weitere Sätze lang zu begleiten, möchte ich diese Gelegenheit nutzen, Ihnen nicht nur als Lückenfüller zu dienen, sondern auf etwas hinzuweisen, das es ebenso verdient, wahrgenommen zu werden: Webstandards nämlich. Sehen Sie, Webstandards sind das Regelwerk, auf dem Webseiten aufbauen. So gibt es Regeln für HTML, CSS, JavaScript oder auch XML; Worte, die Sie vielleicht schon einmal von Ihrem Entwickler gehört haben. Diese Standards sorgen dafür, dass alle Beteiligten aus einer Webseite den größten Nutzen ziehen.</p><p>Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die - richtig angelegt - sowohl auf verschiedenen Browsern im Netz funktioniert, aber ebenso gut für den Ausdruck oder die Darstellung auf einem Handy geeignet ist. Wohlgemerkt: Eine Seite für alle Formate. Was für eine Erleichterung. Standards sparen Zeit bei den Entwicklungskosten und sorgen dafür, dass sich Webseiten später leichter pflegen lassen. Natürlich nur dann, wenn sich alle an diese Standards halten. Das gilt für Browser wie Firefox, Opera, Safari und den Internet Explorer ebenso wie für die Darstellung auf Handys. Und was können Sie für Standards tun? Fordern Sie von Ihren Designern und Programmieren einfach standardkonforme Webseiten. Ihr Budget wird es Ihnen auf Dauer danken. Ebenso möchte ich Ihnen dafür danken, dass Sie mich bis zum Ende gelesen haben.</p>",
"hiringOrganization" : {
"@type": "Organization",
"name": "Firmenname",
"sameAs": "https://www.firmendomain.de"
},
"employmentType": "FULL_TIME",
"workHours": "40",
"datePosted": "2019-10-15",
"validThrough": "",
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Teststraße 1",
"addressLocality": "Teststadt",
"postalCode": "12345",
"addressCountry": "DE"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "EUR",
"value": {
"@type": "QuantitativeValue",
"minValue": 40000,
"maxValue": 60000,
"unitText": "YEAR"
}
}
}
</script>
Wie schon eingangs erwähnt, empfiehlt es sich, den Aufwand einmal an einem Jobangebot durchzuspielen, um später die Werte per Variable automatisiert füllen zu lassen. Durch diese Maßnahme werden immer die gewünschten Daten in strukturierte Daten gegossen, sobald ein neues Angebot eingestellt wird. Der Vorteil hierbei ist die automatische Aktualisierung der Jobangebote in Google Jobs. Das Testtool von Google bietet noch ein weiteres Gadget. So kann eine Vorschau der eingetragenen Daten angezeigt werden. Das ist eine sehr gute Möglichkeit, um vor der Veröffentlichung etwaige Anzeigefehler zu beheben. Über den Button „Vorschau“ gelangt man auf die nachfolgende Anzeige:
Übergabe der Jobanzeigen an Google Jobs
Nachdem wir nun geklärt haben, wie die Jobangebote aufbereitet werden müssen, kommen wir zur Übergabe an Google. Bei kleineren Seiten und somit wenigen Jobangeboten bietet es sich an, das Jobangebot über die Google Search Console zur Indexierung zu beauftragen. Bei größeren Jobsammlungen ist es ratsam, eine eigene XML-Sitemap anzulegen, die sich immer dann aktualisiert, wenn ein Jobangebot entfällt bzw. hinzugefügt wird. Der Google Bot kann somit immer die aktuellsten Daten abrufen und ist somit immer up to date. Nach erfolgreicher Indexierung wird in Google Jobs das Jobangebot gelistet und die Bewerbungen können vorgenommen werden. Zu jeder Kurzansicht gibt es auch eine Detailview, in der alle hinterlegten Daten zu dem Jobangebot abgerufen werden können.
Abbildung 5 Detailansicht des Jobangebots in Google Jobs
Vor- und Nachteile von Google Jobs
Natürlich müssen auch die Vor- und Nachteile von Google Jobs beleuchtet werden.
Vorteile von Google Jobs
Aus Nutzersicht gibt es einige Vorteile, die die Verbreitung von Google Jobs einfacher machen:
- Die Suche in Google Jobs ist ebenso einfach wie in Google selbst – schnell und einfach zu bedienen
- Es sind viele Filter vorhanden, um genau das gewünschte Angebot zu bekommen
- Die Suchanfrage und die Jobergebnisse passen meist sehr gut zueinander
- Es gibt Alert- und Vormerkfunktionen zu den Suchanfragen
- Die Daten in Google Jobs wirken immer aktuell
- Durch die Zusammenarbeit mit den großen Jobplattformen gibt es eine sehr große Auswahl an Jobs
- Das Listing in Google Jobs ist kostenlos
Nachteile von Google Jobs
Da, wo es Vorteile gibt, sind auch immer Nachteile zu finden:
- Wie schon beschrieben, ist bisher alles kostenlos; Google wird sich aber Gedanken über eine Monetarisierung der Joblistings machen
- Aktuell gibt es noch eine große Flut an SPAM-Einträgen, die eliminiert werden müssen
- Die Stellenausschreibungen müssen aktuell gehalten werden, sonst droht eine manuelle Abstrafung seitens Google
Fazit zur Verwendung von Google Jobs
Mit Google Jobs hat die Suchmaschine Google ein weiteres Element an sich gerissen. Insgesamt aber eine sehr gute Einrichtung, gerade auch, um diesen Dienst noch kostenlos nutzen zu können. Jobplattformen wie XING Jobs, Stepstone, Indeed, etc. rufen hier schon ganz andere Zahlen für die Publikation auf und schrecken so die Webseitenbetreiber mit Sicherheit ab. Wie und wann Google die Monetarisierung einführen wird und was die Kosten dafür sein werden, bleibt abzuwarten. Sicherlich werden diese Gebote unter den genannten bekannten Plattformen liegen, damit Google das größtmögliche Portfolio an Stellen anbieten kann. Entscheide selbst, ob Du Deine Jobs über die Google Suche anbieten möchtest oder nicht. Ich kann es jedem Webseitenbetreiber nur ans Herz legen. Schnell und einfach installiert und der Bewerbungsflut steht nichts mehr im Wege. „Start now and rock Google Jobs!“