MotoCMS und LightCMS: Überblick über Website-Erstellungssoftware
In diesem Artikel möchten wir euch den Unterschied zwischen MotoCMS und LightCMS zeigen. Die beiden Inhaltsverwaltungssysteme ermöglichen es euch, eine professionelle Website zu erstellen. Aber welches CMS ist am besten für euer zukünftiges Online-Projekt geeignet? Um die Antwort auf die Frage zu geben, bewerten wir MotoCMS und LightCMS nach sechs Kriterien:
- Die Vielfalt an Homepage-Vorlagen;
- Die Anpassung;
- Das E-Commerce Potenzial;
- Die Blog Funktionalität;
- Technischer Support;
- Preise.
Wir geben euch einen Überblick über zwei Inhaltsverwaltungssysteme, damit ihr eine richtige Lösung für euer zukünftiges Online-Projekt wählen könnt!
MotoCMS
Vielfalt an Homepage-Vorlagen
Alle MotoCMS Homepage-Vorlagen sind in Kategorien und Unterkategorien geteilt, damit Ihr schnell und mühelos eine geeignete Homepage-Vorlage für euer Business finden könnt. Ihr könnt sie sogar nach der Popularität (z.B. Best Sellers oder Null Downloads), Stil, Datumsbereich und Farben sortieren. Alles in Allem beträgt die Sammlung der MotoCMS Homepage-Vorlagen ungefähr 50 beeindruckende Kategorien.
Anpassung
Der Hauptvorteil der MotoCMS Homepage-Vorlagen besteht darin, da sie über den Block Editor verfügen. Indem ihr diesen Editor nutzt, könnt ihr verschiedene Inhaltsblöcke ganz nach euren Bedürfnissen mühelos anpassen. Diese Yoganati - Premium Moto CMS 3 Vorlage ist ein gutes Beispiel.
In dem Tab links Blöcke stehen euch alle Inhaltsblöcke zur Verfügung. Wählt diejenigen aus, die euren Zwecken entsprechen und baut eine Traum-Website von Grund auf auf. Zwei verschiedene Zähler stehen euch zur Auswahl, damit ihr euren Kunden die Statistik über euer Yogazentrum zeigen könnt. Um eine Zähler hinzuzufügen, solltet ihr nur ihn an einer gewünschten Stelle per Drag and Drop platzieren.
Darüber hinaus findet ihr in dem Control Panel eine große Auswahl an handlichen Widgets, die euch helfen, eure Website interaktiver zu machen. Es gibt sieben unterschiedliche Kategorien, wo ihr Widgets mit verschiedenen Funktionen wie Struktur, Basic, Soziale, Medien, Blogging, Galerie usw. findet.
E-Commerce Potenzial
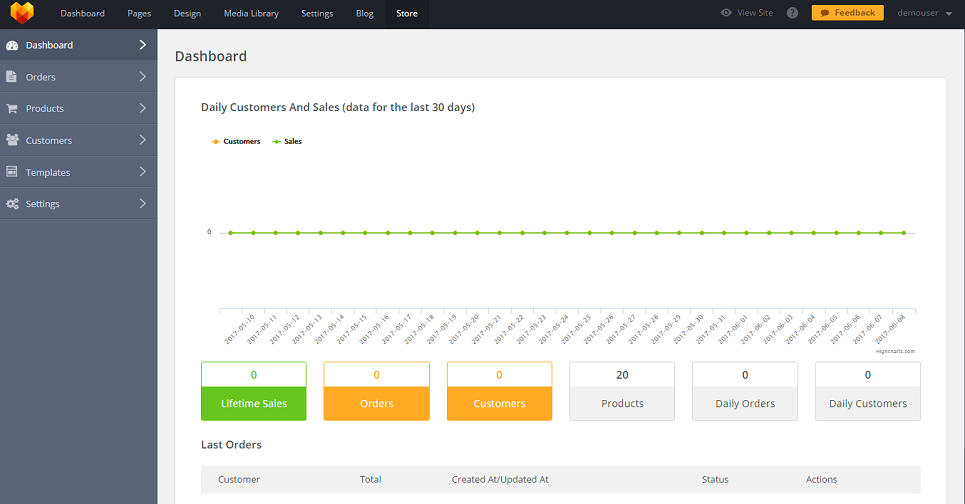
Mit MotoCMS eCommerce Vorlagen könnt ihr Bestellungen verfolgen, Produkte hinzufügen, Kunden verwalten und Rabatte anbieten. Natürlich ist es auch möglich, Steuern, Währung und Versandoptionen festzulegen. Das MotoCMS Control Panel ermöglicht es euch, Statistiken anzusehen. In dem Dashboard könnt ihr alle Statistiken des Online-Shops für einen Tag/Monat finden und Daten über Verkäufe, Bestellungen, Kunden, Produkte usw. erhalten.
In dem Tab Bestellungen könnt ihr den Status eurer Produkte überprüfen: bezahlt, storniert, in Wartestellung, bestätigt, versendet usw. Dank dieser Informationen versteht ihr, in welcher Richtung ihr euren Online-Shop entwickeln solltet.
MotoCMS bietet euch eine Reihe von Zahlungsmethoden an. Eure Kunden können selbst eine passende Zahlungsmethode auswählen: manuelle Zahlung, 2Checkout, PayPal Express, PostFinance, iDeal, Skrill, Payoneer, QuickPay und YandexMoney. Diese Vielfalt an Zahlungsmethoden ist besonders wichtig, wenn ihr euer Online-Shop in verschiedenen Ländern aktiv wird.
Blog Funktionalität
Mit MotoCMS bekommt ihr einen fertigen Blog. Ihr könnt sehen, wie die Startseite und Beiträge aussehen werden. Wenn euch das Aussehen des Blogs nicht gefällt, könnt ihr es ganz nach eurem persönlichen Geschmack bearbeiten. Die typische Beitragsstruktur ist mit notwendigen und nützlichen Funktionen ausgestattet. Es sind z.B. die Buttons von sozialen Netzwerken, dank denen eure Beiträge schnell verbreitet werden.
Technischer Support
MotoCMS bietet professionelle technische Unterstützung innerhalb von einem Jahr kostenlos an. Das bedeutet, dass ihr einen Online-Chat starten, einen Rückruf anfordern und eure Fragen bezüglich dem Produkt den technischen Spezialisten stellen könnt. Ihr könnt auch auf das Fragezeichen in der oberen rechten Ecke klicken und ihr werdet auf die Seite Kundendienst umgeleitet.
Sobald ihr euch ins Control Panel einloggt, seht ihr vor allem euren persönlichen Manager. Mit anderen Worten könnt ihr einen Anruf von dem Support-Team bekommen.
Darüber hinaus gibt es in dem MotoCMS Control Panel mehrere Tipps, die euch während dem Erstellungsprozess eurer Website helfen.
Preise
Bevor ihr eine MotoCMS Vorlage kauft, könnt ihr ihre 14-tägige Testversion kostenlos und unverbindlich registrieren. Was solltet ihr dafür tun? Vor allem wählt eine passende für euer Online-Projekt Vorlage, wie z.B. diese Responsive MotoCMS 3 Vorlage für SEO. Sobald ihr mit dem Mauszeiger über die Vorlage fahrt, seht ihr den Button 14-Tage-Probezeit starten.
Wenn die ausgewählte Vorlage euren Erwartungen entspricht, könnt ihr sie mit den vorgenommenen Änderungen kaufen. Die Preise beginnen ab 199$ und können je nach verschiedenen Faktoren variieren. Der Preis hängt von dem Typ der Vorlage, zusätzlichen Diensten wie Webhosting, Installation, Lizenzen für Entwickler usw. ab.
LightCMS
Vielfalt an Homepage-Vorlagen
Die Schnittstelle der offiziellen Website von LightCMS sieht benutzerfreundlich aus. In dem Menü könnt ihr die Funktionen des LightCMS Homepagebaukastens entdecken, euch die Auswahl an Homepage-Vorlagen anschauen, euch nach den Preisen erkundigen und vieles mehr. Sobald der Nutzer die Website besucht, sieht er sofort den Button Get Started. Wenn ihr auf diesen Button klickt, wird das Formular zur Registrierung der 14-tägige Testversion angezeigt. Auf den ersten Blick sieht es praktisch aus, aber für ungeübte Nutzer wird es nicht klar, wie sie das erste Feld ausfüllen müssen.
In diesem Formular müsst ihr den Namen eurer Firma/eures Unternehmen und eure Telefonnummer eingeben. Z.B, was solltet ihr tun, wenn ihr nicht der Inhaber des Unternehmens seid und trotzdem eine Website braucht? Es ist eine gute Frage für potentielle Kunden, die eine Website mit LightCMS aufbauen möchten.
Nachdem ihr die Textversion registriert habt, werdet ihr auf eure zukünftige Website mit einem Standard Theme umgeleitet. Um die Auswahl der LightCMS Homepage-Vorlagen anzusehen, solltet ihr auf den Tab Design klicken. Euch stehen 6 Kategorien zur Auswahl.
Anpassung
Nachdem ihr eine geeignete für eure Zwecke Homepage-Vorlage ausgewählt habt, könnt ihr anfangen, an eurem zukünftigen Online-Projekt zu arbeiten. Vor allem solltet ihr den Button Aussehen anpassen in dem Dashboard finden.
Nachdem ihr auf diesen Button gedrückt habt, seht ihr das Anpassungspanel. Hier könnt ihr Base Style und Wrapper Style anpassen. In dem Tab Base Style könnt ihr den Hintergrund, den Typ und die Farbe bearbeiten. Achtet darauf, dass ihr die Homepage-Vorlage ändern könnt, ohne den Inhalt zu verlieren. Um dies zu machen, findet den Tab Design - Sammlung und wählt diejenige Vorlage aus, die euch am besten gefällt.
Wenn es um Widgets geht, steht LightCMS euch 11 Widgets zur Verfügung. Ihr könnt Texte, Bilder, Formulare, Produktliste, Kalender usw. hinzufügen. Leider fehlen zwei notwendige Widgets wie Video und Audio Players.
E-Commerce Potenzial
LightCMS stellt eine ganze Reihe von Optionen zur Verfügung, die für jeden eStore typisch sind. Ihr könnt eure Bestellungen und Kunden systematisieren, Produkte zu Listen hinzufügen, Zahlungen verfolgen usw. Es gibt nur zwei Zahlungssysteme in LightCMS: Stripe Payments und PayPal. Ehrlich gesagt, kann es nicht bequem sein, wenn ihr einen Online-Shop startet, der in mehreren Ländern aktiv wird.
Blog Funktionalität
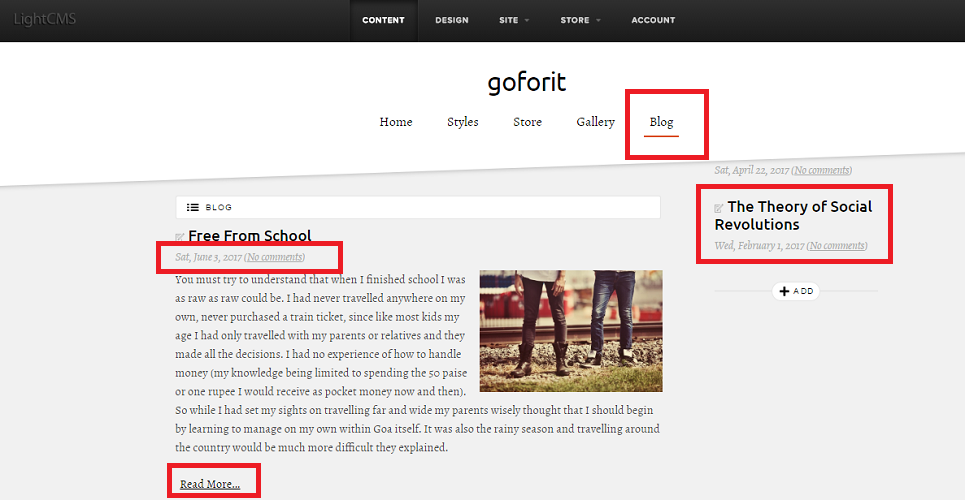
LightCMS bietet fertige Blogs, die Bedürfnisse der Nutzer vollends erfüllen können. Ein Blog enthält eine Post-Vorlage, das Veröffentlichungsdatum, den Button Mehr lesen (links) und die Liste der veröffentlichten Beiträge (rechts). Aber ohne Buttons von Sozialen Netzwerken ist die Blog Funktionalität mit LightCMS beschränkt.
Stellt sicher, dass die ausgewählte Vorlage über die Buttons von Sozialen Icons verfügt.
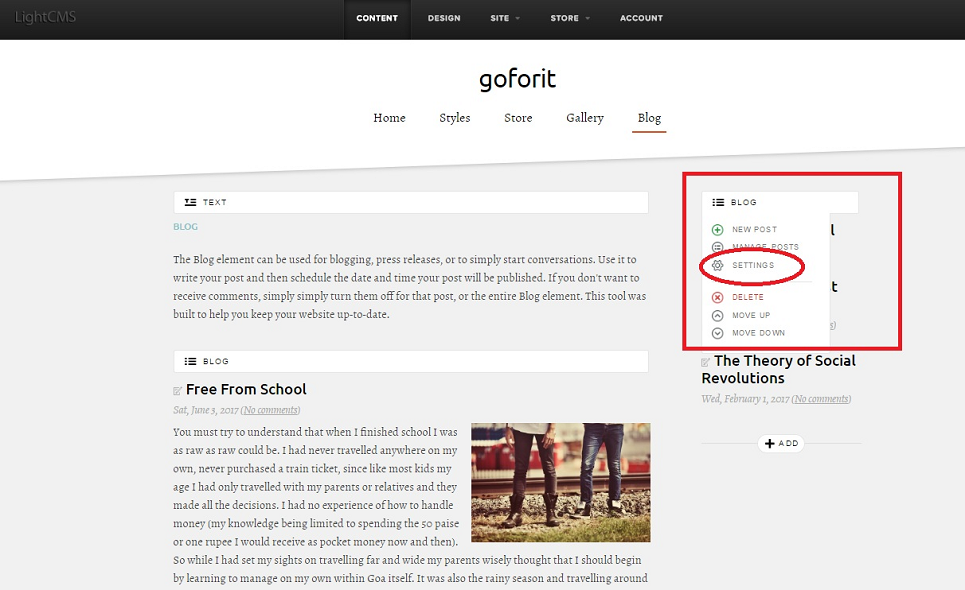
Mit LightCMS könnt ihr euren Blog intuitiv verständlich anpassen. Um gewünschte Änderungen vorzunehmen, solltet ihr nur auf den Button Blog in der oberen rechten Ecke drücken. Hier findet ihr den Tab Einstellungen und nachdem ihr auf diesen Tab gedrückt habt, seht ihr noch die folgenden Tabs Basic, Advanced und Users and Roles.
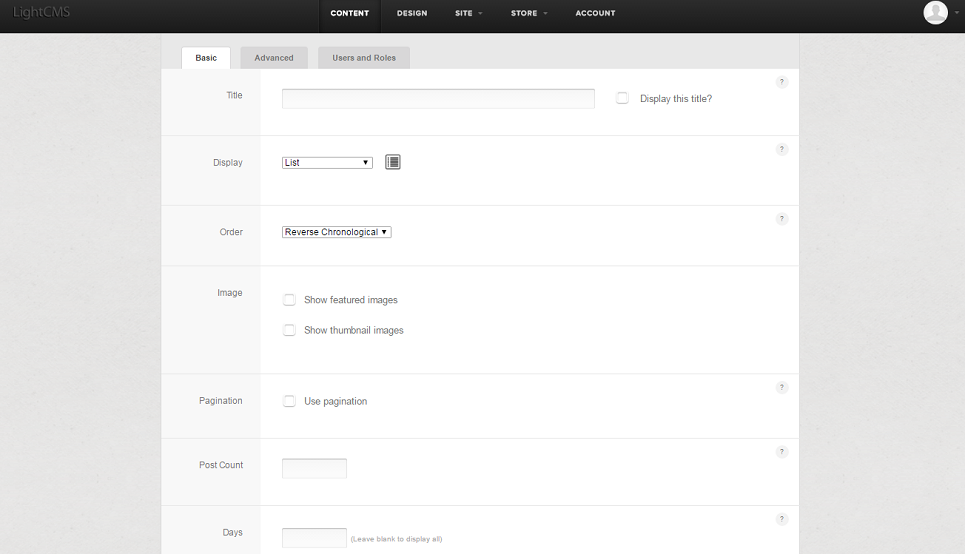
In Basic Einstellungen könnt ihr Anzeigeoptionen (z.B. Monat, Jahr usw.), die Reihenfolge, in der Beiträge erscheinen werden (wie chronologisch oder alphabetisch), Bildtypen (Hauptbild oder Vorschaubild) usw. verwalten.
Technischer Support
LightCMS bietet euch keinen Live-Support an. Der einfachste Weg den technischen Support zu kontaktieren, ist es eine E-Mail zu schreiben. Ihr könnt die Supportseite oder Forum besuchen, Anleitungen oder Ressourcen für Webentwickler nutzen.
Preise
Indem ihr LightCMS wählt, müsst ihr einen monatlichen Plan abonnieren. Der Plan kostet von 19 $ bis 99 $ je nach der Anzahl der Seiten oder Produkte und Speicherkapazität.
Zusammenfassung
MotoCMS bietet einen schnellen Zugriff auf das Sortiment von Website-Vorlagen an. Um eine Vorlage zu registrieren, müsst ihr keine persönlichen Daten eingeben (nur beim Kauf). Mit LightCMS müsst ihr eure persönlichen Daten wie Telefonnummer zur Verfügung stellen.
- Im Vergleich mit LightCMS bietet MotoCMS einen mächtigen Block Editor und eine reiche Sammlung der eingebauten Widgets an.
- In dem Control Panel der MotoCMS eCommerce Vorlagen findet ihr mehrere Zahlungsmethoden und mit LightCMS erhaltet ihr dies leider nicht.
- Die beiden Homepagebaukasten verfügen über perfekte Blog Funktionalität, die alle Erwartungen der Blogger vollends erfüllt.
- MotoCMS Nutzer können den technischen Support ganz schnell kontaktieren, sogar ein Jahr kostenlos. Mit LightCMS könnt ihr die technische Unterstützung nur per E-Mail oder auf Supportseiten erhalten.
- Sowohl MotoCMS als auch LightCMS bieten eine 14-tägige Testversion kostenlos an. Die Preispolitik ist komplett unterschiedlich, da ihr für MotoCMS Vorlagen nur einmal zahlt und mit LightCMS müsst ihr einen monatlichen Plan abonnieren.
Hoffentlich ist euch der Unterschied zwischen MotoCMS und LightCMS klar. Trefft jetzt die richtige Entscheidung und fangt an, euer Online-Projekt zu erstellen!