Meine lieben Freunde, seid ihr bereit unser Photoshop Unterricht weiter zu machen? In dem vorherigen Photoshop Tutorial haben wir angefangen das Startseite Layout unseres kostenlosen Halloween Themes zu designen.
Halloween rückt immer näher und wir vorbereiten uns für das gruselige Fest. Heute beenden wir das Layout unserer Startseite. Für jeden Schritt gibt es eine kurze Beschreibung, die hilft Dir das gute Ergebnis zu bekommen.
Es ist die Zeit sich mit dem Teil 2 von der Startseite Layout Photoshop Anleitung zu beschäftigen.
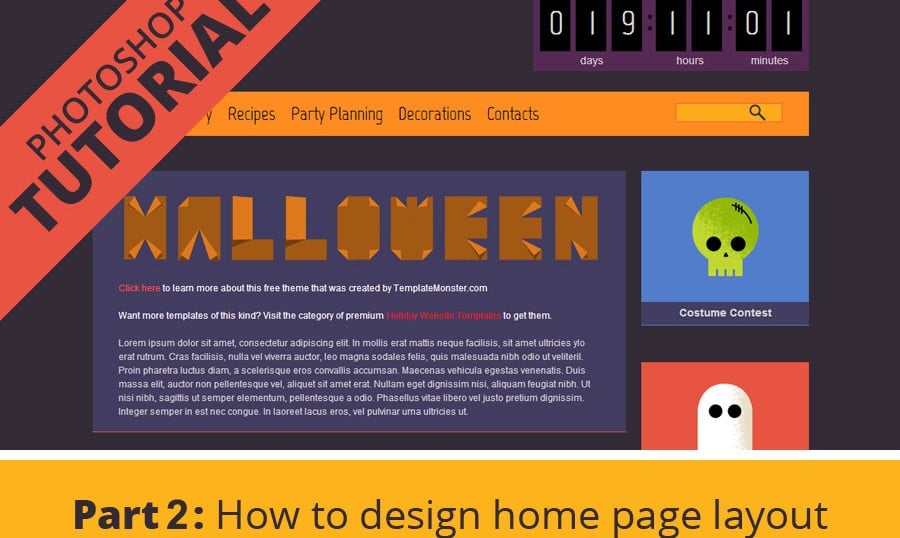
Schritt 1. Am Ende dem ersten Teil dieser Anleitung solltest Du das folgende Ergebnis kriegen:
Jetzt fügen wie das Sidebar ein. Erstelle eine neue Ebene (Shift+CTRL+N), nähme Rectangular Marquee Tool und zeichne den benötigen Block. Fülle ihn mir der Farbe #527dca.
Schritt 2. Dupliziere diesen Block 2 Mal. Wähle die Farbe #e85441. Klicke auf die Ebene mit der ersten Kopie, drücke Shift+CTRL+Backspace. So veränderst Du sie auf der gewünschten Farbe. Die zweite Farbe ist #738a17. Klicke auf das Layer von der ersten Kopie, drücke Shift+CTRL+Backspace. Jetzt haben wir drei gefärbte Blöcke.
Schritt 3. Erstelle eine neue Ebene, nehme das Rectangular Marquee Tool und treffe eine Auswahl, die Du mir der Farbe #423d60. Die Auswahl sollte 1 px sein. So wiederholen wir die farbige Zeile, die wir in unserem Design bereits umgesetzt haben.
Schritt 4. Das gleiche machen wir mit den anderen zwei Blöcke. Ein kleiner Trick: damit die Ebene zusammen steht, klickst Du auf den Ebenen, drückst ALT und drückst Du die linke Maustaste. Die obere Ebene sieht man nur innerhalb der Grenzen der untere.
Schritt 5. Füge einen Text in den Blöcke ein. Arial, 14px, kein, Farbe #d5d5d5.
Schritt 6. Folge den Link und lade Halloween Icons herunter. Leider sind siche alle auf einer Ebene. Las erstes schneiden wir sie, damit die auf unsere farbige Blöcke platzieren. Dafür nehmen wir das Magic Wand Tool.Wählen die schwarze Farbe aus und drücken Delete (Löschen). Mit dem Rectangular Marquee Tool wählen wir das gewünschte Icon und kopieren es.
Schritt 7. Platziere die Icons auf unsere farbige Blöcke. Mit der gedrückten CTR+T Tastenkombination verändern wir die Größe von Icons.
Schritt 8. Jetzt zeichnen wir den Slider für den Movies Bereich. Wir erstellen eine neue Ebene, nehmen das Rectangular Marquee Tool und wählen den Bereich für die erste Illustration. Fülle ihn mit der schwarzen Farbe.
Schritt 9. Zweimal duplizieren die Ebene und bewegen Sie die mit dem Move Tool. Gib die passenden Bilder. Vergiss nicht ALT zu drücken und danach mit der linken Maustaste zu klicken, damit Bilder nur innerhalb der gezeichneten Forms angezeigt werden.
Schritt 10. Zeichnen wir mal die Buttons. Eine neue Ebene, das Rectangular Marquee Tool, die Farbe #fcab1c.
Schritt 11. Wir erstellen eine neue Ebene und nehmen das Pencil Tool, legen die Größe auf 1px fest. Zeichne viele kleine Punkte nebeneinander so, dass wir einen dünnen Pfeil bekommen.
Schritt 12. Der Pfeil soll die Opazität 38%haben. Mit der gedrückten CTRL klicken wir auf die Ebene mit dem Button und auf die Ebene mit dem Pfeil. Duplizieren die beiden Ebenen. Mit dem the Move Tool bewegen wir die.
Schritt 13. Jetzt geh auf Edit > Transform > Flip Horizontal (Bearbeiten > Transformieren > Horizontal spiegeln ). Und verändern wir die Farbe des zweiten Buttons auf #fe8c21.
Schritt 14. Füge den Titel ein: Schrift Marvel, regulär, scharf, 36pt, #fe8c21.
Schritt 15. Die Namen von Videos hat man mit der Arial Schrift, fett, 14pt, kein, #d5d5d5 geschrieben.
Schritt 16. Und endlich zeichnen wir die Zeile, damit das Copyright zu teilen. Wir machen es mit dem Pencil Tool, legen die Größe auf 1px, #fe8c21 fest.
Schritt 17. Die kostenlose Sozial Icons laden wir von hier herunter. Klicke auf die Ebene mit dem Icon, drücke Shift+CTRL+Backspace und verändere die Farbe auf #fe8c21. Die Ellipsen von Icons werden auf unterschiedlichen Ebenen angezeigt. Du kannst also das gewünschte Symbol hinzufügen. Erstelle eine neue Ebene, füge zum Beispiel G+ und In mit Hilfe vom Type Tool.
Das war’s! Der Weg zum finalen Ergebnis war sehr lang, aber wir haben es geschafft. Herzlichen Glückwunsch! Ich hoffe, dass Du keine Schwierigkeiten getroffen hast. Falls Du Fragen hast, gerne antworte ich an die. Man schafft alles, nur wenn man auch wirklich fest daran glaubt! Ich werde mich auf dein Feedback freuen.