Tutorial: So fügst du das Schema-Markup zu deiner WordPress-Website hinzu
Das Schema-Markup ist ein nützliches Mittel, das den Suchmaschinen hilft, Informationen auf deiner Website leichter zu verarbeiten. In dieser Anleitung erklären wir, wie deine Website davon profitiert, und zeigen, wie du strukturierte Daten implementieren kannst.

Warum du 2020 das Schema-Markup verwenden solltest?
Wie funktioniert das Schema-Markup?
Wie sieht das Schema-Markup in Google aus?
Wie lässt sich das Schema-Markup auf deiner WordPress-Site implementieren
Warum du 2020 das Schema-Markup verwenden solltest?
Seit einiger Zeit wird die Verwendung des Schema-Markups für verschiedene Zwecke immer beliebter in der SEO-Welt. Obwohl WordPress als eine SEO-freundliche Plattform gilt, kannst du deren Möglichkeiten immerhin erweitern.
Warum ist das Schema-Markup 2020 in aller Munde? Im Jahr 2020 legen Suchmaschinen mehr Wert auf den Kontext. Das Hauptziel des Schema-Markups liegt darin, der Suchmaschine strukturierte Daten über ein Produkt bzw. eine Dienstleistung oder sonstige Inhalte auf der Seite zu liefern. Das Schema-Markup macht es möglich, wichtige Informationen auf einer Seite hervorzuheben sowie Inhalte je nach Typ zu unterscheiden und zu strukturieren. Es fällt den Suchmaschinen dadurch leichter, Daten zu verstehen und Nutzer mit genaueren Informationen zur Webseite zu versorgen. Als Website-Besitzer kannst du davon gleich in mehrfacher Hinsicht profitieren: Es soll sich positiv auf die Rankings in den Suchmaschinen auswirken, die Klickraten erhöhen sowie deine Website benutzerfreundlicher machen.
Fassen wir die wichtigsten Vorteile zusammen, die das Schema-Markup mit sich bringt:
- Erhöhung der Relevanz
- Vereinfachte Textverarbeitung
- Beschleunigte Ladezeit von Seiten
- Verbesserte Lesbarkeit
- Optimale Indexierung von Seiten
Wie funktioniert das Schema-Markup?
Das Schema-Markup wird in bestimmte Bereiche einer Website eingebunden, und bietet somit mehr Kontext für Suchmaschinen, deren Crawler deine Website nach Inhalten durchsucht.

Der Kontext, den das Schema-Markup ergibt, trägt dazu bei, dass Google Spider, die deine Website absurfen, deren Inhalte als relevantere Treffer ausgeben. Zum Beispiel, wenn eine Person im Internet nach einer bestimmten Information sucht und jeweilige Suchanfrage eingibt und deine Website ausgespielt wird, bedeutet dies, dass sie genau für diese Suchanfrage relevanter als alle anderen ist. Wenn du vor kurzem im Web recherchiert hast, dann hast du sicherlich bereits Informationen bemerkt, die das Schema-Markup hervorhebt.
Wie sieht das Schema-Markup in Google aus?
Um dir zu zeigen, was es kann, geben wir die Suchanfrage "Schema Review Plugin WordPress" ein.

Oben ist ein Block zu sehen. Der Google-Algorithmus hat den als am relevantesten für deine Suchanfrage eingeschätzt. Offensichtlich ist dieser Beitrag an der Spitze gelandet, weil er ein Schema-Markup enthält, und der Google-Algorithmus diese Liste mit Plugins als am relevantesten betrachtet.

Wenn wir etwas nach unten scrollen, können wir weitere Suchergebnisse sehen, die ebenfalls relevant sind.

Außerdem findest du unten auf der Seite verwandte Suchergebnisse, die dir der Google-Algorithmus vorschlägt.

Wenn ich eine andere Suchanfrage wie etwa "Schema WordPress Plugin" eingebe, erhalte ich auch eine Liste mit WordPress-Plugins von wordpress.org, aber es ist jedoch etwas Anderes.
Ich habe "Schema & Structured Data for WP & AMP" ausgewählt, weil es eines der am einfachsten zu bedienenden Plugins ist. Das Plugin hat über 40.000 aktive Installationen, wird regelmäßig aktualisiert und punktet mit positiven Bewertungen. Darüber hinaus unterstützt es viele Schema-Typen, wie du es der wordpress.org entnehmen kannst.

Wie lässt sich das Schema-Markup auf deiner WordPress-Site implementieren
Nun betrachten wir näher, wie das Schema-Markup für Blogbeiträge funktioniert.
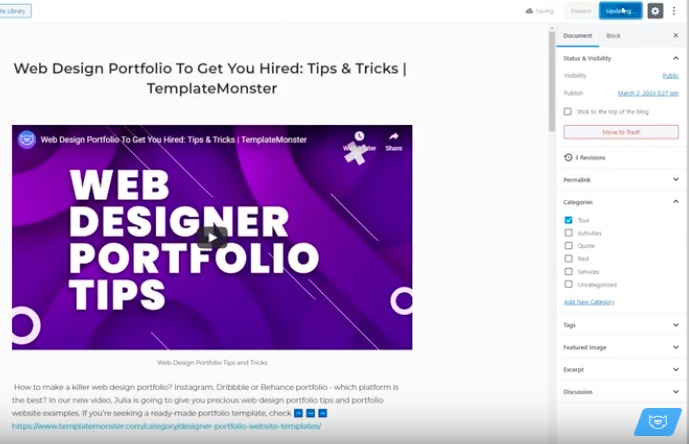
Ich verwende Bookleum, das WordPress Theme für eine Buchungswebsite, um eine Testhomepage zu erstellen und dir zeigen, wie man das Schema-Markup einbinden kann. Ein größere Auswahl an WordPress Themes gibt es auf dem Marktplatz für Elementor-Produkte. Ich habe einen Blogbeitrag ausgewählt und darin das Schema-Markup für Videos implementiert. Mal sehen, wie ich das gemacht habe.

1.Gehe auf 'Plugins' und wähle das benötigte Plugin aus. Wie erwähnt verwende ich in dieser Anleitung das Plugin Schema & Structured Data for WP & AMP.

Schema & Structured Data for WP & AMP
Entwickler: Magazine3
Preis: Kostenlos
Du findest dort eine kurze Übersicht über dieses Plugin und die unterstützten Schema-Typen. Klicke auf “Installieren” und aktiviere es.
2.Gehe zurück zu “Installierte Plugins” und richte sie ein.

Du kannst verschiedene Tabs sehen, wo sich Einstellungen tätigen lassen, und du kannst sogar ein Addon installieren, das die Bewertungen von verschiedenen Plattformen einbindet.
1.Gehe auf “Alle Beiträge” und wähle den gewünschten Beitrag aus. Klicke auf “Bearbeiten”, um deine Informationen hinzuzufügen.

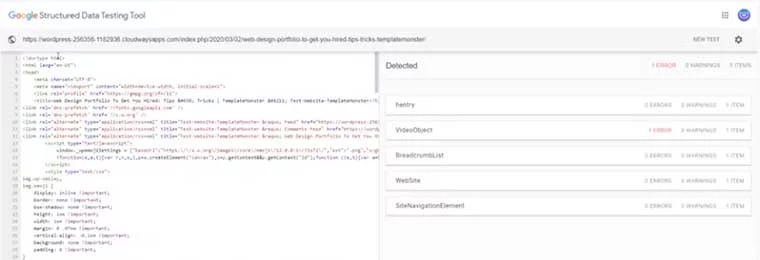
2.Das Schema-Markup ist im Frontend nicht sichtbar. Es ist nur im Backend deiner Website zu sehen. Um es zu testen, benutze ich das Google Schema-Markup-Tool. Gib die URL ein und starte den Schema-Markup-Tester.

Du siehst den Code mit dem Markup.

Ich verwende das VideoObjects-Schema-Markup, und alle Informationen, die ich für diesen Blogbeitrag eingegeben habe, werden auf der rechten Seite des Bildschirms angezeigt.

Wenn du nicht weiß, wie du dieses Plugin einrichtest, kannst du auf die Website gehen und einen Blick auf den "How To"-Abschnitt werfen. Dort werden viele verschiedene Fragen ausführlich beantwortet.
Beachte, dass es einige empfehlenswerte Ressourcen gibt, die weitere Informationen zum Schema-Markup bieten. Eine davon ist schema.org, wo sich viele Schemas, die Organisation von Schemas, die vollständige HTML-Hierarchie und häufig verwendete Arten von Schemas finden.
Mikrodata Generator ist eine großartige Lösung, wenn du kein spezielles Plugin auf deiner Website installiert hast und dringend ein Schema-Markup in deine Website integrieren willst. Dazu solltest du die URL deines Beitrags eingeben und das Skript erscheint im Fenster rechts. Du kannst es kopieren und in dein Admin-Panel einfügen. Um das Skript auf Fehler zu prüfen, kannst du zwei Arten von Tools verwenden - Structured Data Testing Tool und Rich Results Test. Mit deren Hilfe lässt sich das Schema-Markup testen.
Fazit
Erfahrene SEOs greifen auf vielfältige Kniffe für die Website-Promotion zurück. Und das Schema-Markup gilt als eines der effektivsten Tools. Das WordPress Schema-Markup ist eine zuverlässige Methode, um den Suchmaschinen mitzuteilen, welche Informationen auf deiner Website du hervorheben willst. Es stellt sicher, dass wichtige Informationen (Bilderdaten, Videos, Filme, Wörterbücher, Rezepte, Organisationen) korrekt extrahiert werden. Darüber hinaus werden diese Daten die Nutzer besser über deine Webressource informieren, und somit die Chancen erhöhen, sie in potenzielle Kunden zu verwandeln.
Hoffentlich war dieses Tutorial für dich hilfreich und du hast die Antwort auf die häufigen Fragen wie "Was ist das Schema-Markup?", "Wie lässt sich das Schema-Markup in die Website einbinden?" oder "Wie kann ich strukturierte Daten prüfen? erhalten. Das Schema-Markup ist kein obligatorisches Attribut einer Website. Wenn du es jedoch verwendest, können die Internetnutzer besser über den Inhalt deiner Seite informiert werden.
Dieses Tutorial hat Natalia für den englischen Blog von TemplateMonster verfasst. Hier geht es zum Originalbeitrag auf Englisch.
Lies mehr zum Thema
Mit strukturierten Daten die Google Jobs rocken