Twitter Cover Photoshop Anleitung [Teil 1]
Hast du unsere Twitter Seite besucht? Dann hast du vielleicht bemerkt, dass sie anders aussieht und den Prozess der Template Erstellung darstellt. Das ist natürlich eine metaphorische Erklärung und der Erstellungsprozess braucht viel Kraft und Mühe.
Falls dir unsere Cover-Idee gefällt oder du etwas Neues bei Photoshop lernen willst, dann kannst du hier erfahren, wie das TemplateMonster Werk mit Hilfe von Photoshop erstellst wurde.
1. Zunächst erstellt man eine neue Datei 1500×500 px. Die Hintergrundfarbe ist #f1f9fc.
* * *
2.Jetzt nehmen wir die Farbe #5b5757 und mit dem Ellipse-Werkzeug (U) zeichnen wir ein Oval.
* * *
3. Wir duplizieren es (wir klicken mit der rechten Maustaste auf das Ebenen-Thumbnail und wählen Ebene duplizieren) und verändern die Farbe auf #8ddab9 (Alt+Backspace). Die Ebene mit dem grauen Oval platzieren wir über die Ebene mit dem grünen Oval. Und jetzt machen wir eine Schnittmaske mit der rechten Maustaste.
* * *
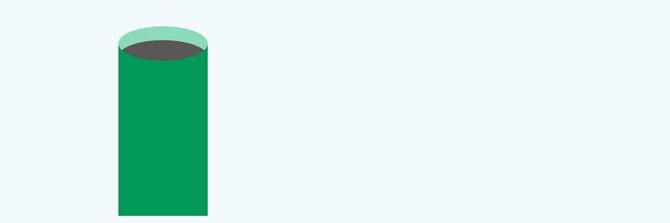
4. Mit Rechteck-Werkzeug zeichnen wir den Rest des Containers. So sollte das Ergebnis aussehen:
* * *
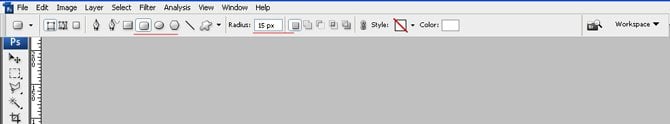
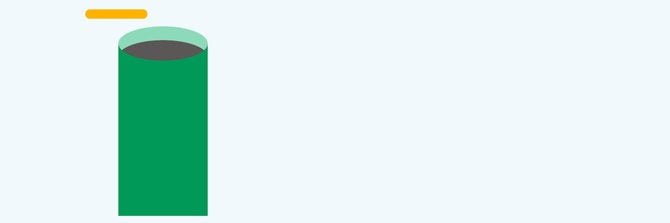
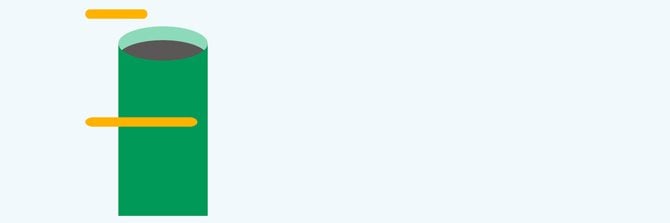
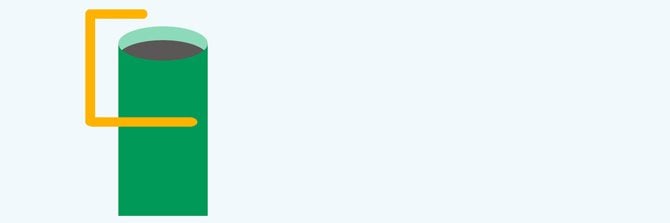
5. Jetzt zeichnen wir das Rohr. Das machen wir mit dem Ellipse-Werkzeug (15px). Wir zeichnen jeden Teil des Rohrs und stellen sie nebeneinander. Das Ende des Rohrs wird mit dem Rechteck-Werkzeug erstellt.
* * *
* * *
* * *
* * *
* * *
* * *
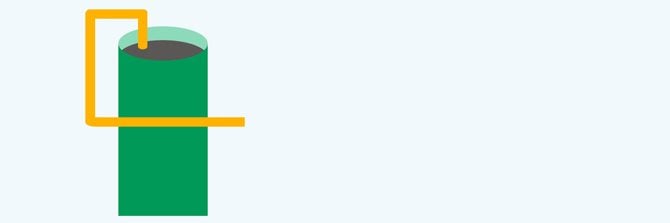
6. Mit dem Rechteck-Werkzeug bereichern wir das Rohr mit Armaturen und Anschlüsse.
* * *
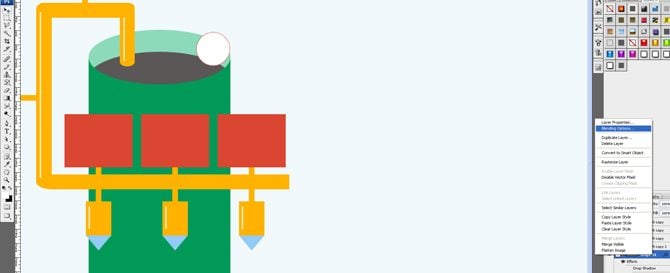
7. Jetzt machen wir ein wenig Geräusch. Das gleiche Rechteck-Werkzeug, die Farbe #ffffff, Opazität 73%
* * *
8. Mit dem Stiftwerkzeug zeichnen wir ein blaues Dreieck.
* * *
9. Wir duplizieren die Ebene und spiegeln sie horizontal.
* * *
10. Schritte 7-8 wiederholen wir zweimal
* * *
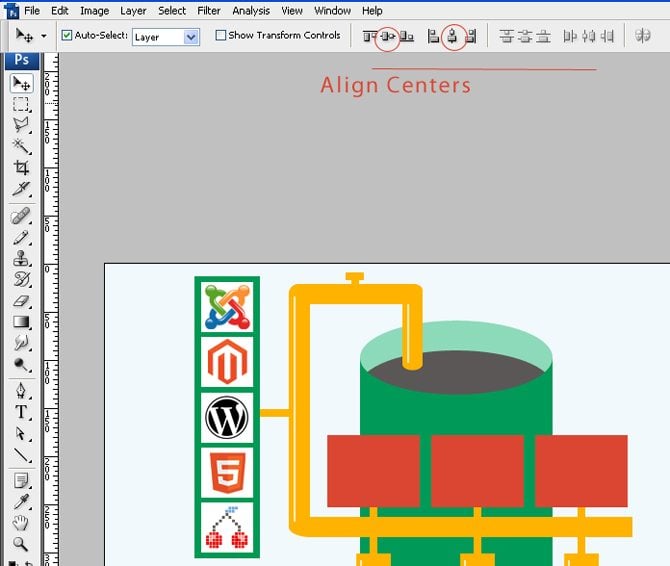
11. Ich empfehle die Logos von Plattformen hinzuzufügen. Um sie richtig zu platzieren zentrieren wir sie horizontal und vertikal.
* * *
* * *
12. Jetzt füllen wir unseren Container mit Icons ein, die wir oft für Website Design verwenden. Wir zeichnen einen Kreis mit dem Ellipse-Werkzeug.
* * *
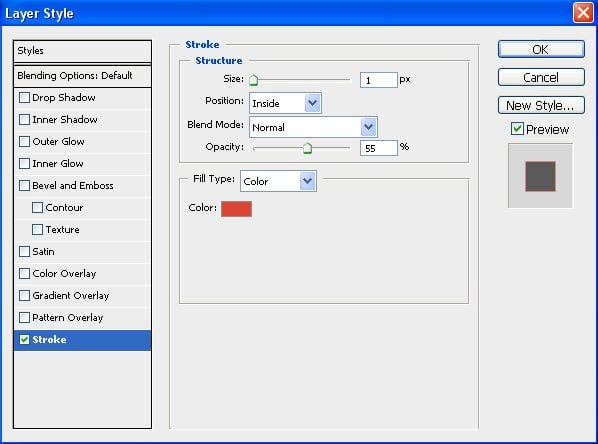
13. Geh auf Fülloptionen (auf das Thumbnail mit der rechten Maustaste klicken) – Kontur füllen – Innerhalb – 1px – Farbe #db4632 – Opazität– 55%
* * *
* * *
14. Die Ebene duplizieren wir 6 Mal. Mit folgenden Farben füllen wir den Kontur: #ffb301, #009a57, #7dacf5
* * *
15. Jetzt herunterladen wir Font Awesome und nehmen alle nötige Symbole (vergiss nicht, dass es eine Schrift). Die Symbole zentrieren wir in jedem Kreis.
* * *
16. Mit dem Rechteck-Werkzeug zeichnen wir ein graues Rechteck.
* * *
17. Dupliziere es.
* * *
18. Mit dem Zeichenstift-Werkzeug (P) zeichnen wir einen Kragen.
* * *
19. Wir wählen das Linienwerkzeug (5px) und zeichnen die Feder.
* * *
* * *
20. Die Linien duplizieren und sie horizontal spiegeln.
* * *
21. Fügen wir zwei Kreisen zum Ende des Feders hinzu (Ellipse-Werkzeug)
* * *
22. Jetzt zeichnen wir mit dem Zeichenstift-Werkzeug (P) ein blaues Dreieck und duplizieren es drei Mal.
* * *
23. Mit dem Rechteck-Werkzeug zeichnen wir noch ein Rechteck und stellen die Ebene unter der Ebene mit dem Kragen.
* * *
24. Wir zeichnen drei großen blauen Ovale (Eclipse Werkzeug) und drei kleine blaue Ovale. Jetzt bearbeiten wir das blaue Rechteck so, dass es keine weißen Räume zwischen blauen Elementen gibt (CTRL+T, die CTRL-Taste gedrückt halten, um das Rechteck Trapez verwandeln).
* * *
* * *
* * *
Es ist der erste Teil der Anleitung. Bald in unserem Blog kommt der zweite Teil.
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: Twitter Cover Photoshop Tutorial [Part 1]