Hallo meine Freunde. Seid ihr bereit das Photoshop Studium weiterzuführen? In der vorherigen Photoshop Anleitung starteten wir den Twitter Cover zu gestalten. Heute machen wir weiter und lernen noch mehr nützliche Tipps. Meiner Meinung nach sind die schwierigsten Schritte schon vorbei.
Ich hoffe, dass die vorherige Schritte erfolgreich eingeleitet worden und ihr könnt jetzt weiter gehen. Dann los.
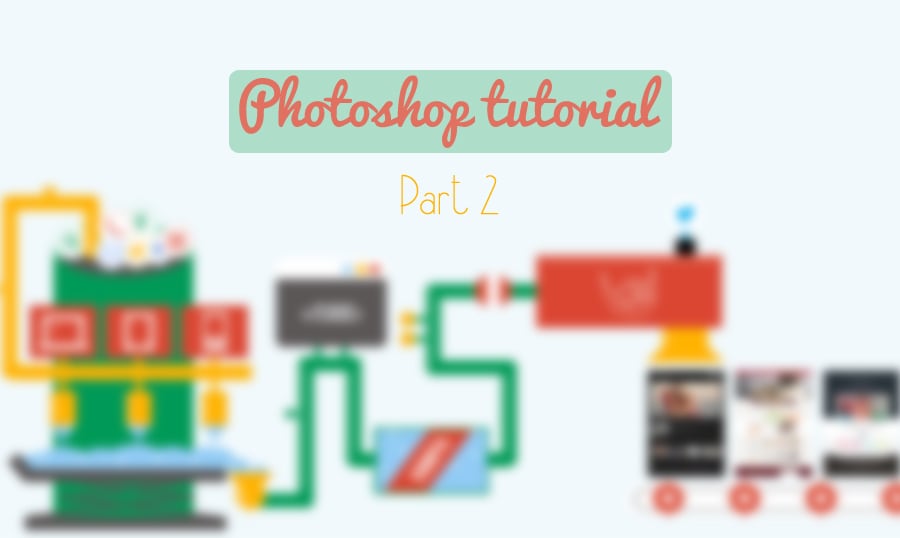
So sollte dann das Ergebnis aussehen:
25.Zunächst zeichnen wir einen gelben Kreis (Rechteck-Werkzeug) und zwei Dreiecke (Zeichenstift-Werkzeug). Wir platzieren ein Rechteck zwischen die Dreiecke. Wir bekommen eine Vase.
* * *
* * *
* * *
26. Jetzt fügen wir einige Platsch. Wir nehmen das Zeichenstift-Werkzeug, die Farbe #ffffff, Opazität 73%.
* * *
27. In diesem Schritt brauchen wir auch das Zeichenstift-Werkzeug: wir malen die Flüssigkeit-Wellen.
* * *
28. Wir machen eine Glänzende Flüssigkeit. Die kleine Sternen findet ihr hier.
* * *
29. Die Icons, die ein responsives Design symbolisieren, findet ihr hier. Ladet ihr sie herunter. Danach platziert ihr die über die roten Rechtecke.
* * *
30. Den 25. Schritt wiederholen, um die andere Teilen vom Rohre zu zeichnen.
31. Und auch den 26. Schritte, um Platsch hinzuzufügen.
* * *
32. Mit dem Rechteck-Werkzeug zeichnen wir den Rest des Werks.
* * *
33. Jetzt wählen wir das Zeichenstift-Werkzeug aus und zeichnen ein gelbes Trapez.
* * *
34. Wir duplizieren es und spiegeln es horizontal.
* * *
35. Jetzt zeichnen wir einen Kreis und platzieren das Twitter Icon (Font-Awesome). Vergisst aber nicht es horizontal und vertikal auszurichten.
* * *
36.Dann zeichnen wir die Rohrverbinder, den Hahn und das Platsch – Rechteck-Werkzeug, Ellipse-Werkzeug, Linienwerkzeug (1 px).
* * *
37 .Wir brauchen noch eine Rohrverbinder, den wir mit Polygon-Werkzeug (8 Seiten) zeichnen.
* * *
* * *
38. Den letzten Schliff der Verbinder machen wir mit dem Polygon Werkzeug und Linienwerkzeug (1 px).
* * *
39. Jetzt zeichnen wir zwei Rechtecke (Polygon Werkzeug) und fügen verschiedene Sternen Formen. So sieht das Ergebnis aus.
* * *
40. Jetzt nehmen wir die Linienwerkzeug (50 px) und zeichnen die rote Schleife. Wir setzen sie in die Mitte des blauen Rechtecks und mit dem Klick auf die rechte Maustaste erstellen wir eine Schnittmaske. Jetzt fügen wir den Text hinzu (OpenSans 30 px).
* * *
41.Wir nehmen ein Abgerundetes-Rechteck-Werkzeug (10 px) und zeichnen ein graues Rechteck.
* * *
42.Mit dem Rechteck-Werkzeug zeichnen wir jetzt ein weißes Rechteck und erstellen wir eine Schnittmaske.
* * *
43. Wir zeichnen drei Kreise (Ellipse-Werkzeug) und ein weißes (Dosis 30px).
* * *
44. Wir nehmen Abgerundetes-Rechteck-Werkzeug (130 px) und zeichnen drei Formen ( weiß, schwarz, weiß). Die Ebene platzieren wir übereinander.
* * *
* * *
45.Jetzt brauchen wir das Icon vom Zahnrad (Font-Awesome). Duplizieren es 4 Mal
* * *
46. Mit dem Rechteck-Werkzeug zeichnen wir ein Rechteck und duplizieren wir es 2 Mal.
* * *
47.Der letzte Schritt: wir platzieren Screenshots von Templates (Schnittmaske) und unser Logo.
* * *
Das war’s! Zeigt uns ihre Ergebnisse.
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findet ihr hier: Twitter Cover Photoshop Tutorial [Part 2]