14 ultimative Addons für Elementor: Must-haves für 2020
Der Elementor Page-Builder bietet von Haus aus viele Optionen für benutzerdefiniertes Design einer WordPress-Website. Die Addons, die für dich Alma Diaz zusammengestellt hat, setzen deinen Gestaltungsmöglichkeiten nahezu keine Grenzen.
Wo finde ich Plugins für Elementor?
14 ultimative Addons für Elementor: Kostenlos und Premium
So installierst du Elementor-Addons
Selbst die kostenlose Version von Elementor erlaubt die Erstellung einer vollwertigen Website, geschweige denn die Premium-Version. Obwohl 50+ Standard- und Pro-Widgets einfach fantastisch sind, gibt es jetzt zahlreiche ultimative Addons für Elementor, mit denen deinen Möglichkeiten keine Grenzen gesetzt sind.
Bei so einer großen Auswahl kann man leicht den Überblick verlieren. Welches Addon braucht meine Website wirklich? Wo finde ich ein passendes Addon? Offenbar stellst du dir auch diese Fragen.
In diesem Artikel gehen wir auf 14 Plugins für Elementor ein, informieren dich über Ressourcen mit weiteren Addons sowie zeigen dir, wie sich Addons installieren lassen.
Wenn du also bereit bist, die Leistung und die Gestaltung deiner WordPress-Website zu verbessern, gehen wir los.
Warum brauchst du Addons?
Ja, es ist sogar mit der kostenlosen Version des Elementor-Builders möglich, eine Website zu erstellen. In dieser Hinsicht ist Elementor ziemlich großzügig und liberal, denn:
- kostenlose Version hat 28 Widgets
- Pro Version bietet 50+ Widgets
Dieses Toolkit ermöglicht die Erstellung einer benutzerfreundlichen Oberfläche, einer intuitiven Navigation, eines komplexen Designs mit erweiterten Funktionalitäten.
Dennoch können sogar über 50 Widgets nicht das gesamte Spektrum der Möglichkeiten fürs Webdesign abdecken. Die menschliche Natur will immer mehr. Deshalb werden immer wieder ultimative Addons für Elementor freigegeben, die Funktionalität des Standard-Plugins erweitern.
Mit Hilfe von Elementor und Addons ist es möglich, eine Website beliebiger Komplexität zu erstellen, ohne sich mit dem Code auseinandersetzen zu müssen. So macht das Hinzufügen einiger Plugins zur Bibliothek definitiv Sinn. Jetzt verraten wir dir, wo Plugins für den Elementor Page-Builder zum Herunterladen verfügbar sind.
Wo finde ich Plugins für Elementor?
Diese Ressourcen bieten eine große Auswahl an Plugins von Drittanbietern für Elementor.
1. WordPress Repository
Der erste Ort, wohin man sich auf die Suche nach Addons begeben kann, ist WordPress Repository.
Du findest dort über 800 Lösungen für eine WordPress-Website. Sie ermöglichen eine Vielzahl von Funktionen. Beispielsweise gibt es dort einen Menü-Styler, ein Elementor-Post-Widget oder Styler-Buttons.
2. TemplateMonster
Der Marktplatz bietet erstklassige Elementor-Produkte: Vorlagen, Plugins und Themes. Er punktet mit einer großen Auswahl an Produkten für Webentwicklung und Webdesign, hoher Qualität und dem Support.
Seit 2002 geht der Template-Anbieter den Bedürfnissen von Webentwicklern und Designern nach, indem er hochwertige vorgefertigte Lösungen für die Erstellung von Websites verkauft.
3. Elementor
Elementor selbst empfiehlt Websites, wo man Addons von Drittanbietern finden kann.
Nun nehmen wir einige Plugins näher unter die Lupe.
14 ultimative Addons für Elementor: Kostenlos und Premium
1. Elementor Pro
Du kannst eine einfache Website mit einer Hilfe einer kostenlosen Version von Elementor erstellen, aber Elementor Pro erlaubt die Erstellung komplexer Websites dank zusätzlichen Widgets wie
- Form Builder;
- Post/Portfolio;
- Elementor Menu;
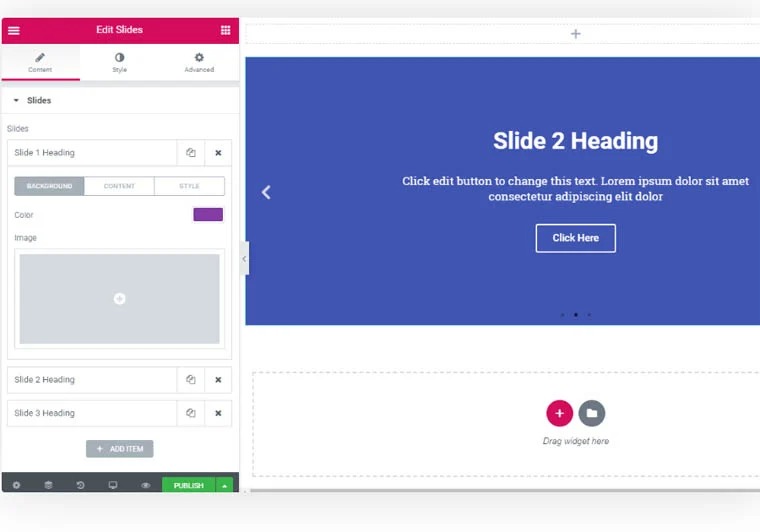
- Slides;
- Call-to-Action.
Form Builder erlaubt es, jede Art von Formularen zu erstellen und diese mit Hilfe von Standard-Stiloptionen in Elementor anzupassen. Alles geht sehr einfach: ein Formular auswählen, benötigte Anzahl von Feldern hinzufügen und es anpassen. Das Plugin bietet 18 Feldtypen zur Auswahl, darunter Text, E-Mail, Datum, Passwort, URL, Passwort, reCAPTCHA und anderes mehr.
Der Stärke dieses Widgets liegt darin, dass man es in solche E-Mail-Dienste wie MailChimp, Drip, HubSpot, GetResponse usw. integrieren kann. Solche Integrationen sind von Bedeutung, wenn man Leads sammeln will.
Außerdem verbindet sich das Widget automatisch mit Zapier, das mehr als 1000 Apps anbietet. Zapier ist eine großartige Option, um eine Verknüpfung mit diversen Apps herzustellen. Wenn du beispielsweise regelmäßig Anhänge per Google Mail erhältst, kann Zapier diese automatisch in Dropbox speichern.
Die Pro-Version erlaubt das Hinzufügen und Anpassen von Sliders ohne zusätzliche Plugins. Du kannst einen Slider hinzufügen, einen Vollbildeffekt verwenden, einen Hintergrund, Text, CTAs und anderes mehr hinzufügen.
Außerdem kannst du Übergänge, Navigation, Autoplay, Pause usw. konfigurieren.
Eines der Dinge, die zur Kommunikation zwischen dir und deinem Publikum beitragen, sind die Call-To-Action-Buttons. Du bewegst eine Person dazu, sich entweder in eine Mailingliste einzutragen, einen Kommentar zu hinterlassen oder ein Produkt zu kaufen. Interaktive Boxen und auffällige Buttons sorgen dafür, dass diese "Ermutigung" möglichst natürlich und attraktiv aussieht.
Die Pro-Funktionen, die Benutzer anziehen, sind die Post- und Portfolio-Widgets. Eine durchschnittliche WordPress-Website macht es möglich, einen Blogbeitrag zu schreiben und auf den der Blog-Seite zu veröffentlichen.
Mit Elementor-Widgets kannst du jede Art von Inhalten in jedem Bereich deiner Website einfügen, indem du verschiedene Layouts verwendest. Fantastisch, nicht wahr?
Es ist auch möglich, Inhaltslisten zu erstellen, die automatisch aktualisiert werden. Du kannst diese nach Thema, Autor, Datum usw. sortieren.
Außerdem ermöglicht diese Version eine erweiterte Anpassung der Kopf- und Fußzeilen. Als Benutzer der kostenlosen Version findest du standardmäßig nicht viele Optionen für die Kopf- oder Fußzeile. Du wirst Plugins von Drittanbietern verwenden müssen, um diese Elemente zu konfigurieren. Die Pro-Version wird mit einer Reihe hervorragender editierbarer Layouts geliefert.
Wie du sehen kannst, bietet die Pro-Version in der Tat viele Vorteile, die zu berücksichtigen sind, bevor du dich für andere Elementor-Addons entscheidest.
2.JetElements
Lass uns nun schnell die berühmte JetPlugin-Familie betrachten. Diese Addons ermöglichen das Hinzufügen verschiedener Elemente von dem Elementor-Header bis zum Elementor-Kontaktformular.
JetElements verfügt über 40+ Widgets zur Erstellung und Gestaltung der Inhalte.
Stelle dir vor, du hast einen Onlineshop und möchtest eine Produktseite erstellen. Öffne den Elementor Page-Builder, wähle ein Layout, scrolle nach unten zu den JetElements. Nach dem Herunterladen und der Installation bekommst du diese direkt unter den Basic-, General- und WordPress-Widgets zu sehen. Um eines dieser Widgets anzuwenden, ziehe es per Drag-and-Drop auf das Template. Passe dann das Design an.
Gehen wir also zurück zu unserer Produktseite.
Füge ein Produkt-Widget zu deiner Seite hinzu, du kannst ein Grid verwenden, um mehrere Elemente zu organisieren. Füge nun eine Beschreibung des Produkts, eine Elementor-Preistabelle, eine Tabelle mit Größen, einen Slider mit Bildern oder ein Video hinzu. Du kannst eine Dropbar hinzufügen. Wenn dein Kunde mit der Maus über ein Bild fährt, erscheint eine Dropbar mit jeweiligen Informationen. Außerdem ist es möglich, aktuelle, hoch bewertete, verkaufte, meistverkaufte oder empfohlene WooCommerce-Produkte hinzuzufügen. Füge Kontaktformulare und Bewertungen sowie Social Media-Buttons, um eine Verknüpfung mit Instagram zu ermöglichen.
Voila! Eine Produktseite ist mit nur wenigen Klicks fertig! Genauso kannst du jede andere Seite erstellen, denn die Möglichkeiten von JetElements sind wirklich beeindruckend.
3. JetBlocks und JetMenu
Ein weiterer Vertreter der Jet-Familie ist das JetBlocks-Plugin. Es geht dabei um die Navigation und Benutzerfreundlichkeit.
Mit JetElements kannst du:
- Kopf- und Fußzeilen gestalten;
- ein Elementor-Anmeldeformular + Registrierungs- und Suchformular erstellen;
- Hamburger-Menü und Panels hinzufügen;
- ein Website-Logo entwerfen;
- einen Warenkorb hinzufügen.
Eine weitere Sache, die zur benutzerfreundlichen Navigation beiträgt, ist ein Menü, das du mit JetMenu erstellen kannst.
Mit dem vertikalen oder horizontalen Mega-Menü kannst du jede Art von Content strukturieren: Seiten, Beiträge, Produkte, Karten, Formulare usw. Es ist möglich, ein Elementor-Menü anzupassen, indem du das Layout, die Farben, den Hintergrund und die Breite änderst.
4. JetTricks
Also, du hast den Inhalt hinzugefügt und strukturiert. Wie geht es weiter? Nun benötigt die Seite einige visuelle Effekte, die du mit JetTricks erzeugen kannst.
Dieses Plugin ermöglicht es, komplexe visuelle Effekte und Animationen ohne technisches Wissen zu erstellen. Mit nur wenigen Klicks lassen sich die folgenden Effekte erzeugen:
- Partikelhintergründe;
- HotSpots;
- Sticky-Videos und Spalten;
- Parallax Scrolling-Effekt;
- Tooltips;
- Unfold- und Read more-Effekt;
- Satellite.
Das Plugin macht es einfach, wichtige Informationen hervorzuheben, ein einzigartiges Design und eine ungewöhnliche Ästhetik der Seite zu verpassen.
5. JetWooBuilder
Ja, du kannst mit Elementor einen Online-Shop erstellen. Aber JetWooBuilder wird mit mehr als 15 WooCommerce-Widgets für erweiterte Funktionalität geliefert. 7 Filter (Aktiv, Radio, Suche, Menge, Datum und Angebot und Checkbox) bieten bequeme Sortiermöglichkeiten nach verschiedenen Parametern, was besonders wichtig für die Verbesserung der Benutzerfreundlichkeit ist.
Es gibt großartige Layouts für Produktseiten - Raster, Listen und Taxonomie-Kacheln.
Du benötigst keine technischen Fähigkeiten, um einen vollwertigen Onlineshop zu erstellen. Dank der Drag-and-Drop-Funktion gestaltet sich dieser Prozess in Elementor intuitiv und stressfrei. Besonders, wenn du viele vorgefertigte Themes und Vorlagen vom TemplateMonster-Marktplatz verwendest.
Preispläne:
Die Jet-Familie ist groß, und wir haben hier nur den kleinen Teil vorgestellt. Neben erwähnten Plugins kannst du auch weitere hilfreiche Addons nutzen:
- JetBlog;
- JetTabs;
- JetReviews;
- JetSearch;
- JetPopup for Elementor popup;
- JetThemeCore;
- JetProductGallery für Elementor Gallery;
- … und anderes mehr.
6. Crocoblock
Wenn du keinen Wunsch hast, Dutzende von Websites zu durchsuchen und unzählige Rezensionen zu lesen, um das beste Addon zu finden, dann kannst du alles an einem Ort erhalten. So ein Toolkit existiert bereits - es ist der Crocoblock.
Mit Crocoblock ist es möglich, Seitenvorlagen, benutzerdefinierte Posttypen, Taxonomien, Relationen, Formulare mit Widgets zu erstellen und ohne Programmierkenntnisse anzupassen.
Das Paket enthält:
- 18 JetPlugins;
- 47 Vorlagen;
- 64 Popups;
- 150 Widgets.
Die gesamte JetPlugin-Familie ist als ein einziges Set erhältlich, was sehr praktisch ist. Die Erstellung einer Website ist ein komplexer Prozess, der aus verschiedenen Phasen besteht, der verschiedene Werkzeuge erfordert. Diese Tools bieten alle JetPlugins. Das bedeutet, dass sie als Ganzes am besten funktionieren und du ein Set zum freundlichen Preis erhalten kannst:
Je nach Bedürfnissen und Budget kannst du den am besten geeigneten Plan wählen und die Vorteile von Tools für Webentwicklung und Design genießen ?
7. Essential Addons
Essential Addons mit 65+ Premium-Elementen haben bereits 450.000 Nutzer heruntergeladen.
Warum ist es so attraktiv?
Erstens ist die kostenlose Version fantastisch und bringt einige Funktionen mit, die nur in Elementor Pro verfügbar sind (z.B. Elementor-Zeitleiste und Post-Raster). Im Allgemeinen hat sie mehr als 30 kostenlose Elemente:
- Content (Elementor Sticky-Videos, Styler-Buttons, Tabs, Umschalter, Listen usw.);
- dynamischer Inhalt (Grids und Karussells, Elementor-Zeitachse, Google Maps-Add-Ons usw.);
- Marketing;
- Kreativ (Countdowns, Scroller, Fortschrittsbalken usw.);
- Formular-Styler für Elementor-Anmeldung, Kontakt, MailChimp und andere Formulare;
- Social Media-Elemente.
Außerdem ermöglichen mehr als 26 Premium-Addons die Erstellung komplexer Designs und erweiterte Funktionalität. Mit nur wenigen Klicks kannst du interaktive Promos, dynamische Galerien, modale und Lightbox-Popups und vieles mehr erstellen.
Ein weiterer Vorteil liegt im Gewicht des Plugins - es ist superleicht und wird deine Website nicht verlangsamen. Außerdem ermöglicht die modale Steuerung die Aktivierung oder Deaktivierung jedes Elements mit einem Klick.
Die Demos von Addons zeigen, wie prächtig eine Website aussehen kann.
Preispläne:
8. The Plus Addons
Das Plus beinhaltet 80+ Widgets, 300+ UI-Blöcke, 18+ Seitenvorlagen, welche die Funktionalität der Website erweitern.
Das Plugin eröffnet großartige Möglichkeiten für das Webdesign. Die Widgets erlauben das Hinzufügen von:
- Vor-und-Nach-Slider;
- Navigationsmenü;
- Tabellen, Tortendiagrammen, Stylist-Listen, Fortschrittsbalken;
- Buttons und Icons;
- und anderem mehr.
Es gibt eine große Anzahl von kreativen Widgets wie zum Beispiel:
- fortgeschrittene Typographie;
- hochwertige Animationen;
- Hotspots und Pinpoints;
- Flip-Boxen;
- Elementor-Timeline;
- Dynamische Devices;
- animierter Text;
- flüssiges Scrollen und Scroll-Navigation;
- mehr.
Die Beschreibung jeder Kategorie (Creative, Sections, Tabbed, Adaptive, Header, Scroll) ist sinnlos, da die Sammlung an Widgets in der Tat riesig ist. Wenn du dich also für The Plus entscheidest, wirst du von der Auswahl überrascht sein ?
Besondere Aufmerksamkeit verdient PlusListing. Diese Funktion ermöglicht es, die Produkte, Beiträge und andere Inhalte auf verschiedene Weise zu organisieren - als Grid, Masonry, Metro, und Carousel. Darüber hinaus kannst du die Paginierung, Lazy Loading steuern, Messy Columns hinzufügen usw. Außerdem verfügt das Plugin über solche großartigen Design-Optionen wie benutzerdefinierte Breakpoints für Medienabfragen, Sticky-Spalten, Tilt 3D-Effekte usw. Du kannst das Plugin jährlich bezahlen oder einen lebenslangen Zugang erwerben.
9. Analog WP
Mit AnalogWP kannst du:
- Standard-Stil eines Themes erweitern;
- das Design ändern;
- hochwertige Typographie, Buttons und Farben (z.B. eine Zweifarbigkeit) verwenden;
- einen von mehr als 100 vorgefertigten Blöcken anpassen.
Das Plugin bietet mehr als 150 Vorlagen, über 15 Vorlagenstil-Kits und Theme-Voreinstellungen.
Jede Vorlage hat einzigartige und editierbare Theme-Voreinstellungen. Aufgrund des modularen Designs ist es möglich, die Abschnitte aus verschiedenen Vorlagen in einem Theme zu kombinieren.
Preispläne:
10. WunderWP
Das Hinzufügen mehrerer Widgets auf der Seite ist keine große Sache, aber einen einheitlichen Stil - ein einheitliches Bild - zu schaffen, braucht einige Zeit. WunderWP ist ein Werkzeug zur Beschleunigung der Arbeit in Elementor. Welche Vorteile bietet dieses Tool?
- eine große Anzahl von Voreinstellungen, um allen Widgets auf der Seite mit einem Klick einen einheitlichen Stil zu verpassen;
- die Möglichkeit, ein eigenes Styling zu erstellen, es zu speichern und jederzeit mit einem Klick anzuwenden;
- WunderWP Cloud-Speicher, der die Verwendung von Voreinstellungen auf jeder anderen Website ermöglicht;
- eine Möglichkeit, eine WunderWP-Vorlage zu erstellen (den gesamten Abschnitt oder eine Seite als Vorlage speichern) und diese weiter zu verwenden, ohne dass sie exportiert und importiert werden muss.
Mit einem Wort gesagt: Du kannst eine wiederverwendbare Voreinstellung oder Vorlage erhalten oder erstellen, eine so genannte Grundlage für ein schnelles Styling, und sparst somit viel Zeit!
Weitere Vorteile:
- Inhalt des Widgets bleibt erhalten, egal welche Voreinstellungen du anwendest;
- alles wird dank der optimierten Server superschnell geladen;
- ultimative Sicherheit dank der End-to-End-Verschlüsselung;
- kostenloser Download.
11. Element Pack
Die oben erwähnten Addons waren nur eine Vorspeise unter Elementor-Addons. Element Pack ist der richtige Spitzenreiter in dieser Liste. Was hält also Elements Pack für Webdesigner bereit?
- 102 Widgets;
- 10 Elementor-Erweiterungen;
- 37 Widgets von Drittanbietern;
- 110 Seitenvorlagen;
- 1100 Abschnitte und Blöcke;
- 160 Elementor Kopf- und Fußzeilen-Optionen.
Es ist ein Muss für die Mutigen, die auf der Suche nach ungewöhnlich komplexen Layouts und frischen Lösungen sind.
Das Plugin bietet nicht nur eine große Vielfalt an Widgets, sondern gibt es auch darunter einmalige Addons wie zum Beispiel
- Dokument-Viewer
- Zustimmung zu Cookies
- Wetter
... und das ohne das Elementor-Login-Formular oder die Elementor-Bildergalerie. Die reguläre Lizenz kostet $24, die erweiterte Lizenz - $299.
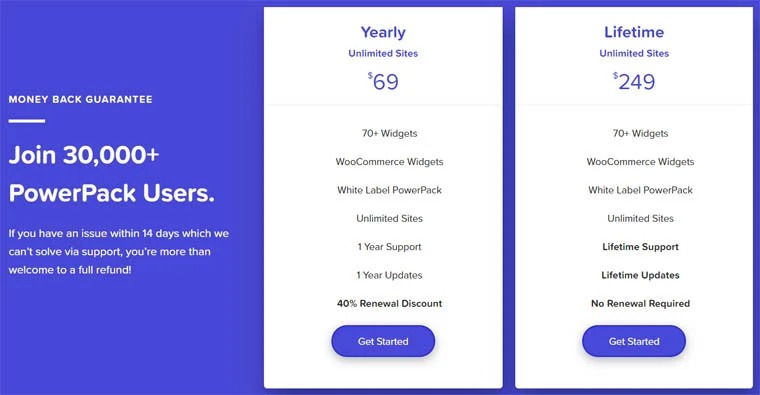
12. The Power Pack
Suchst du immer noch nach mehr Effekten? Sieh dir ein weiteres Bundle mit über 70 Widgets für ungewöhnliches Design und intuitive Navigation an!
Die Sammlung ist bequem organisiert, alle Artikel sind in mehrere Kategorien unterteilt:
- 5 Form-Styler einschließlich Elementor-Gravity-Formen;
- 23+ kreative Widgets einschließlich verschiedener Boxen, Countdowns, Timer, Slider, Akkordeons, Elementor-Videogalerie, Breadcrumbs usw;
- 15+ Content-Widgets einschließlich Elementor-Menü, ein Timeline-Widget, Kategorien, Beiträge, Content-Ticker usw;
- WooCommerce-Widgets;
- Erweiterungen wie Hintergrundeffekte und Anzeigebedingungen.
Leider enthält das PowerPack keine kostenlose Option. Die Preise sind:
13. AnyWhere Elementor
AnyWhere Elementor ist ein weiteres Werkzeug zur Erstellung von Abschnitten, Seiten und Vorlagen in Elementor. Es erlaubt einige tolle Dinge zu tun wie zum Beispiel:
- globale Widgets zu erstellen und sie mit wenigen Klicks an verschiedene Orte zu ziehen;
- Einfügen von Vorlagen an beliebiger Stelle auf der Seite mit Hilfe von Shortcodes.
Du denkst dir jetzt vielleicht “Das ist aber mit Elementor Pro möglich”. Ja, aber in diesem Fall kannst du es kostenlos machen. Das Plugin enthielt einige großartige Dinge, bevor es zum Trick von Elementor Pro wurde.
Es gibt auch eine kostenpflichtige Version mit erweiterten Optionen, die sich hauptsächlich mit der Themengestaltung befasst. Sie ermöglicht die Erstellung eines Blogs, Seiten, Archiven usw.
Zudem ist es billiger als Elementor Pro.
14. Flexible Elementor Panel
Das letzte Plugin in unserer Liste hat nichts mit der Design-Anpassung zu tun, sondern geht es um die Benutzerfreundlichkeit des Seitenleisten-Panels. Dieses Addon kann ein unbequemes Layout in ein gut organisiertes verwandeln.
Es erlaubt:
- Größenänderung und Zusammenklappen des Panels;
- das Ändern seiner Position;
- Umschalten auf das dunkle Thema;
- Sortieren von Kategorien;
- Zusammenklappen von Widget Kategorien.
Lange Rede, kurzer Sinn, das Plugin hilft bei der Organisation des Panels. Es ist besonders praktisch, wenn es zu viele externe Widgets gibt und das Panel überladen ist. Übrigens, es ist 100% kostenlos ?
Es war der letzte Artikel in unserer Liste mit den ultimativen Addons für Elementor. Jetzt sind noch einige technische Fragen zu klären, nämlich wie man Extras installiert!
So installierst du Elementor-Addons
Die gute Nachricht ist, dass die Installation von Elementor-Addons recht einfach ist. Wenn du das Elementor-Plugin bereits installiert und aktiviert hast, folge dann diesen Schritten.
- Gehe auf deine WordPress-Website > Dashboard > Plugins > Neues Plugin hinzufügen. Gib in ein Suchfeld den Namen des Plugins ein und drücke auf den Button "Jetzt installieren".
- Nach der Installation klicke den “Activate”-Button an.
- Nun wird das Plugin in der Plugin-Liste erscheinen. Dann kannst du das Add-on auf der Seite mit Einstellungen konfigurieren. Beispielsweise kannst du bestimmte Elemente aktivieren oder deaktivieren.
Das ist alles! Du hast das Plugin installiert und kannst es nun verwenden - öffne den Elementor Page-Builder, wähle Sie ein Widget aus der Liste in der Seitenleiste aus, ziehe es auf das Layout und konfiguriere es.
Um den Prozess zu erleichtern, vergiss nicht solche Plugins wie Flexible Elementor Panel zur Organisation des Dashboards und Analog WP + Wunder WP mit jeder Menge von Themes und Voreinstellungen zu verwenden.
Abschließend lässt sich sagen: Es gibt kein perfektes Addon gibt, denn es ist eher eine Frage des Geschmacks und des Bedarfs. Schau dir also noch einmal unsere Liste an. Hoffentlich, findest du ein geeignetes Addon, um eine großartige Website zu erstellen.
Bei diesem Beitrag geht es um eine Übersetzung aus dem Englischen. Hier ist der Originaltext zu lesen.
Lies mehr zum Thema
Tutorial: Hamburger-Menu mit Elementor und JetBlocks erstellen
Gratis: Die 15 besten WordPress Elementor Themes 2020, die du kostenfrei nutzen kannst