Pin it! Ich meine nicht den Pinterest Button zu drücken, sondern den Website-Header. 2013 hat solcher Fixed-Headers in anderen Trend gedreht. Früher hast Du es vielleicht wegen seiner organischen Struktur mit intuitiver Navigation nicht gemerkt, aber jetzt kann man es kaum verpassen – der Hype um Websites mit fest dargestelltem Header ist offensichtlich. Zusammen mit der Verrücktheit über Flat Designs, Video Hintergrund, Metro Style und Typographischer Boom, steht das Web Design mit Fixed-Header im Top den beliebtesten Sachen dieses Jahres. Falls Du dich noch nicht entschieden hast, ob Du dieser Trend magst oder nicht, schau mal unten. Dank dieser Präsentation triffst Du schnell die Entscheidung.
Was ist eigentlich fixiert?
Im Design mit Fixed-Header ist die letztgenannte zum Browser feststeht (ich meine er stehen bleibt). In diesem feststehenden Bereich gibt es normalerweise:
- Logo
- Navigation Menü
- Kontaktinformation
Dort findest du: Suchoption, Anmeldung Formular, einige Call-to-action Buttons, die Kontrolle der Lautstärke.
Wofür sind die Fixed-Headers?
Sie lassen die Seite-Navigation und die zentrale Informationen nicht aus den Augen. Das ermöglicht den problemlosen Zugang zu Navigationstaste und schnellen Rückgang zur index Seite. Die einfache Verschiebung und der immer-im-Blick Header erleichten die Arbeit mit der Site.
Wer wird profitieren?
Diese Technik ist gleichzeitig nützlich für Website-Besitzer und Users. Die erste bekommt mehr Markenbewusstsein, weil das Logo man immer sehen kann, die letzte mit nutzerfreundlicher Website arbeiten. Außerdem lässt die Kontaktinfo, die immer im Blick steht, einen Besuchern eine Zeile zu schreiben. Konzentriere also deine Aufmerksamkeit auf diese aktuellen Designs.
* * *
Im Header kannst Du immer die wichtigste Information schreiben. Auf dieser Site findest Du die Flughafeninformation, zusätzliche Blöcke mit der DropDown-Option und dem kreativen Suchformular. Dir wird es sicher gefallen, wie man die Reisen je nach Ziele geteilt und in getrennten Inhalt-Blöcken mit Hover Effekten dargestellt hat.
* * *
Dieser hochmoderne Online Shop nutzt einen Fixed-Header mit zusätzlichen Optionen (schau mal die reche Icons). Wenn Du den Mauszeiger auf das Lupensymbol bewegst, siehst Du ein DropDown-Menü mit erweiterter Suchoption. Das Verbindungssymbol führt Dir zu zurück.
* * *
Ein voll-breites Bild auf der Hintergrund, große Schriftart, leichte Zeilen, gut-strukturierter Inhaltsbereich mit der Farbenakzent und eine transparente fest gestellte Menüleiste, die die Farbebeim Scrollen verändert, gewinnen sicher die Besucher Aufmerksamkeit.
* * *
Außer der Nutzerfreundlichkeit hat ditto.com noch eine Option, dank deren sie hier im RoundUp steht und das ist der Fixed-Option. Der Header mit dem Menü und Warenkorb steht beim Scrollen immer oben fest. Außerdem ist der Header semi-transparent, das heißt Du alle Waren oder andere Inhaltsteilen beim Scrollen sehen kannst.
* * *
Man prognosiert, dass das Masonry Layout ein Trend von 2014 ist. Derzeit ist es meisten benutzt in allen Website-Arten. Sein Umsetzung-Beispiel findest Du auf der Pulco Drink Website. Schau mal das Humburger-Menü (viele Ebenen erinnern an das Struktur eines Hamburgers), das alle Punkte strukturiert und auch einen extra Raum für den Header hat.
* * *
* * *
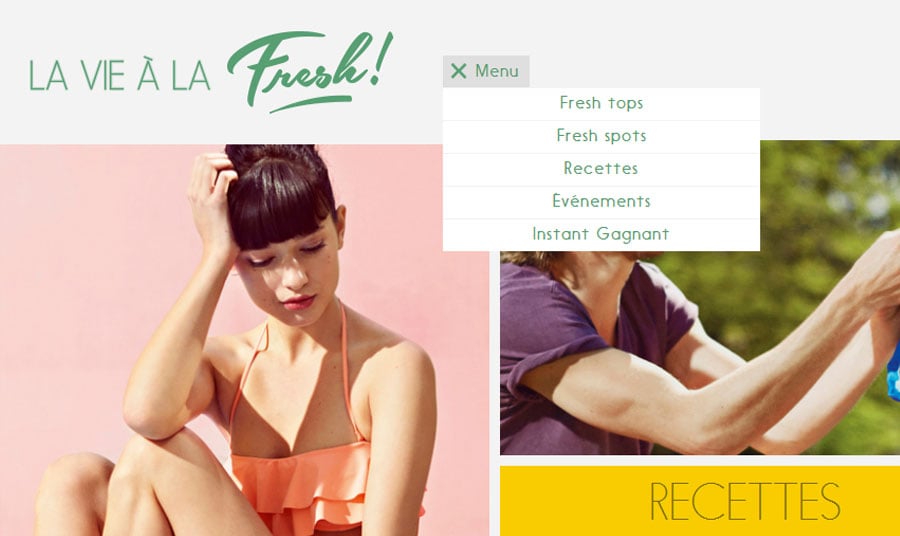
Dank der gelben und blauen Farbtonnen sieht diese Website modern und stilvoll. Die beliebte Fixed-Header Technologie ermöglicht die reibungslose Seite-Navigation und haltet die Aufmerksamkeit auf die Unternehmensmarke.
* * *
Sauber und klar, mit dem großen Fotografie am Hintergrund, gut lesbarer Typografie, schöne Farben und fest dargestellter Header – Es erscheint so, dass diese Website viele Trends verwendet.
* * *
Das minimalistische ein-seitige Design mit schöne wasserfarbigen Bilder gehört auch zu die Webseiten, die den fest installierte Header nutzen.
* * *
Einen Top Slider, der mit einem Parallaxe gewürzt ist, die große realistische Icons mit Hover Effekt … was noch macht das Design toller? Der Header mit der festgestellten Position erleichtert die Navigation der Seite und bietet damit Komfort beim Surfen.
* * *
Coloud.com Shop prahlt nicht nur mit dem stilvollen Farbschema und den tollen Waren, sondern auch mit dem modernsten Design. Es gibt hier so viele wunderbaren Funktionen, dass ich viel Zeit zur Beschreibung brauche. Jetzt konzentrieren wir uns nur auf den fixed-Header. Es ist egal auf welcher Seite Du bist der Header bleibt immer da.
* * *
Die enorme Typografie, Animation, voll-breite Photos und, natürlich, das feste Menüleiste im Header ist es alles die Schwerpunkte der folgenden Website. Klicke auf den Link, um das zu genießen.
* * *
Ich hoffe, dass Du diese Präsentation genossen hast. Falls Du die andere tolle Beispiele von Web Designs mit einem Fixed Header kennst, dann erzähl uns darüber.