Die Leute mögen die Sachen, die bekannt aussehen. Wenn wir an Dinge, die wir gesehen, probiert und gehört haben, schauen, fühlen wir uns zuversichtlich. Das ist der Grund, warum Design mit Sachen aus unseren Leben, wie im skeuomorphischen Design, uns besonders gefällt. Im Vorjahr hat die Popularität dieser Art vom Design gesunken, aber in 2014 sehen wir das neue Trend - sogenanntes Plan View Design (Objekten werden dabei von oben betrachtet). Ehrlich gesagt, es ist nicht eines von wichtigsten Trends, worüber du schon gelesen hast, aber es ist sicherlich eine Tendenz von modernen Websites.
In 2014 gibt es eine Reihe von Web-Design Trends. Werfen wir also gemeinsam einen Blick auf die:
- Storytelling-Design – es erzählt über eine Firma oder eine Person auf kreative Weise (mit tollen Effekten und schönen Bilder). Hier nutzt man Scroll-Activated-Animations.
- Responsives Design – ein ist ein Must-Have Merkmale in heutiger Website, weil sehr viele Nutzer auf Internetinhalte per Mobile zugreifen.
- Focus auf Inhalt – die wichtigste Rolle vom Design ist den Inhalt hervorzuheben, ihn lesbar und leicht sichtbar zu machen.
- Einfach & sauber – ein gut gemachtes modernes Design, der mit seinem Aussehen nicht nervt.
- Typografie als eine Ballkönigin – die Einfachheit von Websites ist mit optisch ansprechender Typografie gewürzt.
- Feste Navigationsleiste – alle, die UI/UX kennen, wählen lieber eine feste Navigationsleiste (Header, Menü) als Standarte.
Dies war die wichtigste Trends, aber die Liste kann auch mit den folgenden Trends erweitert werden: Cross-Browser-Kompatibilität, Flash Intros, Loading-Screens, Elemente lange Schatten, Hipster-Logos, usw. Die Liste ohne Plan View Webdesign ist nicht vollständig.
Man Nennt Es Auch…
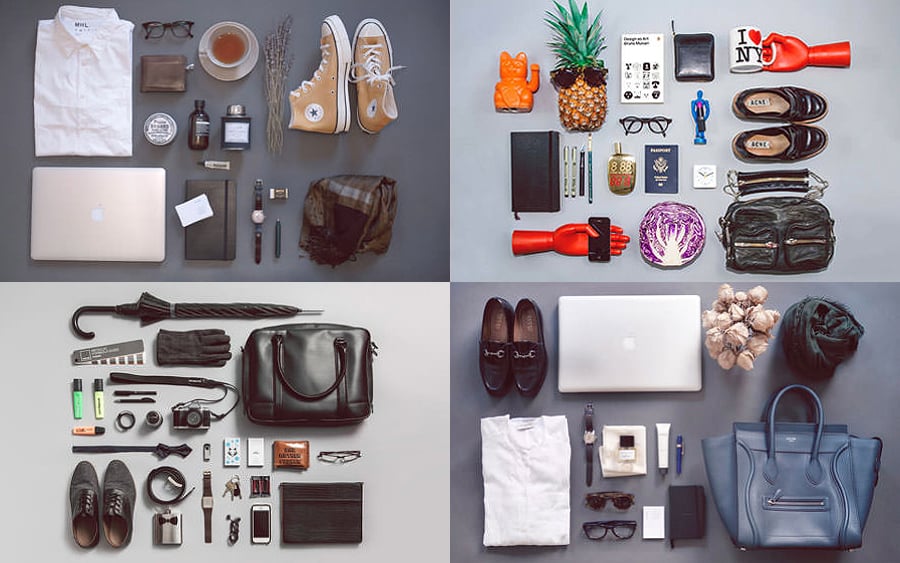
Horizontale Projektion ist meist verwendet im Design. Wenn man eine Website mit solchem Hintergrundbild zugreift, sieht er ein übliches Alltagsbild: einen Arbeitsplatz mit gewöhnlichen Sachen, wie z.B. Handys, Tablets, Uhren, Kaffeetassen, Klebezettel, Bleistifte. Das verursacht normalerweise die richtige Stimmung. Laut Psychologen fühlen sich die Menschen besonders gemütlich, wenn sie mit gewöhnlichen Dingen arbeiten. Das gleiches erlebt man mit Plan View Webdesigns, wo man die Objekte aus seinem täglichen Leben betrachtet.
Man Verwendet Es In…
Wo kann man diese Designs finden? Der erste Bereich, der unbedingt benannt werden soll, ist es Business. In allen Arten von Business Websites, inkl. Persönliche Seiten und Firmen Webpräsenz, gibt es große Hintergrundbilder mit horizontaler Perspektive. Auf der zweiten Stelle sind die sogenannte Lebensmittel-Homepage. Ich bin sicher, dass du eine Menge leckeren Layouts von Restaurants gesehen hast. Die sind wunderbar, nicht wahr?
Das Hintergrundbild im Header ist der beliebteste Platz. Der obere Teil der Website bildet also den ersten Eindruck und es ist kein Wunder, dass genau hier man viele trendige Elemente finden kann. Manche Websites erfreuen die Augen mit horizontaler Perspektive im Mittel der Seite. Und es ist sehr seltsam, wenn es sich im Footer befindet.
Die Liste mit Beispielen von Plan View Webdesigns ist fertig. Willst du sie sehen?
Beispiel-Layouts zu betrachten
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
Im Netz findet man überall Webdesigns und Designs mit horizontaler Perspektive und deswegen kann man es als 2014 Trend bezeichnen. Wie du schon beim Ansehen die oben stehenden Beispiele bemerkt hast, solche Layouts verwendet man am häufigsten bei Websites aus verschiedenen Business-Bereichen, um das Interesse der Zuschauer zu gewinnen und neue Besucher zu bekommen.
P.S. Falls du ein ansprechendes Design erstellen willst, empfehle ich dir website-builder.com zu nutzen.
Dieser Artikel wurde aus dem Englischen übersetzt. Das Original findest du hier: See It From Birds Eye View. Web Designs with Horizontal Projection