Wie baue ich eine Webinar-Landingpage in 1 Stunde?
Habt Ihr jemals daran gedacht, ein Webinar zu veranstalten? Ich veranstaltete mein erstes Webinar vor einigen Monaten und in diesem Moment wusste ich fast gar nichts über Webinare und wie man sie hostet. Das war eine tolle Erfahrung. Vor allem kann ich Euch jetzt mit Sicherheit sagen - der ganze Prozess hatte sich gar nicht so beängstigend oder teuer entpuppt, wie ich zuerst erwartet habe. Wenn Ihr wirklich liebt, was Ihr macht und möchtet, dass andere Leute davon erfahren und Euren Standpunkt teilen, werdet Ihr sicherlich erfolgreich sein.
Als alles anfing, hatte ich ein paar Tage, um mich vorzubereiten und hatte fast keine Ahnung von dem, was passieren würde. Das einzige, was vorher war, war der Werbeprozess. Viele E-Mails wurden verschickt, mehrere Arten von Bannern wurden entworfen und in den sozialen Netzwerken veröffentlicht, eine Video-Einladung wurde auf den YouTube-Kanal hochgeladen und auch geteilt... Es wurde viel Vorbereitungsarbeit unternommen, aber es war wirklich wert! Allerdings gab es eine Sache, die mir am meisten geholfen hatte: Eine Landingpage, die das Webinar promotete.
Kurz zum Thema Webinare
Welchen Grund gibt es denn überhaupt, ein Webinar zu veranstalten? Zuerst einmal besprechen wir einige Vorteile. Die wichtigsten sind: Webinare sind immer zugänglich. Sobald das Webinar aufgezeichnet ist, können die Besucher sich es später ansehen oder die Abschrift herunterladen, wenn sie sie brauchen. Es ist eine großartige Möglichkeit, Euer Fachwissen und hilfreiche Informationen mit anderen zu teilen oder Menschen zu helfen, ihre Probleme zu lösen und dabei qualitativ hochwertige Leads anzulocken.
Es ist eine kostengünstige Möglichkeit, für Eure Produkte zu werben. Es bedarf kein umfangreiches Netzwerk; es gibt keine Notwendigkeit, irgendwo zu reisen oder sogar das Haus zu verlassen, um ein Webinar zu veranstalten. Ihr könnt Eure Markenbekanntheit steigern und Interesse zu Euren Produkten wecken, indem Ihr Menschen einlädt, an einer Diskussion teilzunehmen und ihnen die Möglichkeit gebt, Fragen zu stellen. Über 60% der Vermarkter nutzen Webinare als Teil ihrer Content-Marketing-Strategie. (Quelle: Content Marketing Institute).
Also, wenn Ihr etwas zu sagen habt, wenn Ihr über Euer Unternehmen so vielen Menschen wie möglich erzählen möchtet, wenn Ihr gerne Menschen hilft oder wenn Ihr einfach nur gern öffentlich spricht, dann ist ein Webinar definitiv eine perfekte Lösung für Euch. Allerdings bleibt nur noch die letzte Frage: wie erfahren die Leute von Eurem Webinar?
Wenn Ihr nicht die einzigen Personen sein möchtet, die an dieser Veranstaltung teilnehmt, müsst Ihr eine Anzeige erstellen. Vergesst nicht, wenn Ihr gut für Euer Webinar wirbt - wird es gut für Euch und Eure Ideen werben! Auch wenn Ihr ein kleines Budget habt, gibt es einige effiziente Möglichkeiten, es zu veröffentlichen:
1. Sendet E-Mails an potenzielle Besucher.
2. Nehmt eine Video-Einladung auf.
3. Verwendet Facebook Ads Manager als eine der effektivsten Werbemöglichkeiten.
4. Erstellt eine Landingpage, die Euer Webinar beschreibt, und teilt den Link mit allen über soziale Netzwerke oder E-Mail.
Eine Fallstudie
Lassen Sie uns das Webinar “Advanced SEO in 60 Minutes with Mad Lemmings” als Fallstudie betrachten. Dazu gibt es einen Artikel “Advanced SEO in 10 Short Videos [Ashley Faulkes from Mad Lemmings speaking]”, wo Ihr die wichtigsten Infos in Form von kurzen Videos finden könnt. Stellen wir uns vor, wir werden dieses Webinar veranstalten und müssen dafür werben. Nehmen wir an, wir haben eine Website Vorlage heruntergeladen, aber wissen nicht, wie man sie anpasst. Diese Kaffeehaus-Vorlage wird uns dabei helfen. Nach der Installation fangen wir mit der Anpassung an.
Was genau werden wir ändern?
In Bezug auf den Inhalt: Wir werden alle Texte (Menü, Überschriften, Absätze, Schaltflächentexte, Werbetexte) und Bilder (Favicon, Logo, Hintergrundbilder und Icons) ändern. Was die Stile angeht, bearbeiten wir die Primärfarbe, die für Buttons verwendet wird, Links und Hintergrundfarben.
Was brauchen wir dafür?
- HTML/CSS-Editor oder irgendein IDE-Tool, das Ihr kennt (Notepad ++, Sublime, JetBrains WebStorm/PhpStorm).
- Der Inhalt - Texte, Bilder, Logo und Favicon.
- Ein starker Wunsch, eine coole Landingpage zu bauen!
Wie lange wird es dauern?
Ihr werdet es nicht glauben, aber wenn Ihr bereits alle notwendigen Inhalte vorbereitet habt, wird es weniger als eine Stunde dauern, um die restlichen Sachen zu tun. Lasst uns unsere Vorlage in Abschnitte teilen - so können wir sehen, welche Abschnitte wir auslassen* können und entscheiden, wie man die, die noch übrig bleiben, anpassen kann.
* Natürlich könnt Ihr auch alle anderen Abschnitte anpassen, wenn Ihr genügend Inhalt habt.
Die Anpassung unserer Vorlage
Jetzt müssen wir die Datei index.html im /site/ Ordner öffnen und sie Abschnitt für Abschnitt bearbeiten - alle Änderungen, die den Inhalt betreffen, werden hier gemacht. Alles, was mit Stilen zu tun hat, ändern wir in der style.css Datei, also öffnet bitte sie auch.
Abschnitt 1
- Favicon.
Um es zu ändern, kopiert einfach deine neue favicon.ico Datei in den / images / Ordner und ersetzt die vorhandene. Wenn sie einen anderen Namen oder eine Erweiterung hat, müsst Ihr sie auch im Code umbenennen. Auf dem nächsten Bildschirm habe ich die Inhaltselemente hervorgehoben, die editiert werden müssen.
- Logo-Änderung.
Lasst uns es erstmal im Code finden.
<div class="rd-navbar-panel"> <button data-rd-navbar-toggle=".rd-navbar-nav-wrap" class="rd-navbar-toggle"><span></span></button> <div class="rd-navbar-brand"><a href="index.html" class="brand-name"><img src="images/logo-default-185x41.png" alt="" width="185" height="41"/></a></div> </div>Jetzt müssen wir das neue Logo in /images/ Ordner kopieren und den Dateinamen in der hervorgehobenen Zeile ersetzen. Beachtet, dass Ihr die Breite und Höhe Ihres neuen Logos bearbeiten müsst.
- Menü-Anpassung.
Da wir keine solchen Menüpunkte wie z.B. 'Services' und 'Shop' auf unserer Landingpage brauchen, können wir sie aus der Seitenstruktur entfernen.
Findet sie im Code und löscht alle unnötigen Elemente aus der Menüliste:
<li><a href="about.html">About</a> <ul class="rd-navbar-dropdown"> <li><a href="team.html">Our team</a> </li> <li><a href="testimonials.html">Testimonials</a> </li> <li><a href="faq.html">FAQ</a> </li> </ul> </li> <li><a href="services.html">Services</a> </li> <li><a href="blog.html">Blog</a> <ul class="rd-navbar-dropdown"> <li><a href="single-post.html">Single post</a> </li> </ul> </li> <li><a href="shop.html">Shop</a> <ul class="rd-navbar-dropdown"> <li><a href="single-product.html">Single product</a> </li> <li><a href="cart.html">Cart</a> </li> <li><a href="checkout.html">Checkout</a> </li> </ul> </li> <li><a href="#">Contacts</a> <ul class="rd-navbar-dropdown"> <li><a href="contacts-1.html">Contacts 1</a> </li> <li><a href="contacts-2.html">Contacts 2</a> </li> </ul> </li> - Hintergrundbild.Kopiert das neue Hintergrundbild in /images/ Ordner (so, wie Ihr es mit dem Logo gemacht habt) und benennt den ausgewählten Bildtitel um. Es ist nicht schwer, den ersten Abschnitt dank der Überschrift (h1-Tag) zu finden.
<section style="background-image: url(images/bg-image-4.jpg);" class="jumbotron-custom jumbotron-custom-2 bg-gray-base bg-image"> <div class="jumbotron-custom-content"> <div class="shell"> <div class="range"> <div class="cell-sm-10 cell-md-9 cell-lg-7"> <h1>Elite Coffee Brands</h1> <p class="large">Coffee Shop is the place where you can get flavorful coffee strains from global elite brands and roasters at very affordable price.</p> <a href="about.html" class="btn btn-style-1 btn-primary">read more</a> </div> </div> </div> </div> </section> - Übrigens kann die h1 Überschrift, der Absatz, der darauf folgt, und der Button - auch hier geändert werden.
<section style="background-image: url(images/bg-image-4.jpg);" class="jumbotron-custom jumbotron-custom-2 bg-gray-base bg-image"> <div class="jumbotron-custom-content"> <div class="shell"> <div class="range"> <div class="cell-sm-10 cell-md-9 cell-lg-7"> <h1>Elite Coffee Brands</h1> <p class="large">Coffee Shop is the place where you can get flavorful coffee strains from global elite brands and roasters at very affordable price.</p> <a href="about.html" class="btn btn-style-1 btn-primary">read more</a> </div> </div> </div> </div> </section> - Jetzt ändern wir die Farbe, die für Buttons, Links, Icons und Formularbeschriftungen verwendet wird - die primäre Farbe. Öffnet /css/ folder und die Datei ‘style.css’ . Sucht nach ‘.text-primary’ Klasse und kopiert den Hex-Code der Farbe, die ihr zugeordnet ist. Mit der automatischer Text-Ersatzfunktion Eures Editors ersetzt sie mit dem Hex-Wert der Farbe, die Ihr als primär für Eure Zielseite gewählt habt. Wenn alle 129 alle Vorkommen ersetzt werden, ändert die Hover-Farbe (die zweite markierte Farbe auf dem Screenshot) - sie sollte sich leicht von der Primärfarbe unterscheiden (dunkler oder heller sein).
.text-capitalize { text-transform: capitalize; } .text-muted { color: #999; } .text-primary { color: #ce6d06; } a.text-primary:hover, a.text-primary:focus { color: #9c5305; }
Nachdem diese Änderungen vorgenommen wurden, können wir das Ergebnis der Anpassung des ersten Abschnitts sehen:
Abschnitt 2
Das sind die Elemente, die wir ändern werden:
- Texte.
Findet diesen Abschnitt im Code dank der Überschrift und ersetzt den auf dem Screenshot ausgewählten Text mit den neuen (wie im vorherigen Abschnitt).
<section class="section-xl bg-periglacial-blue text-center text-md-left"> <div class="shell-fluid shell-condensed"> <div class="range range-md-reverse range-xs-middle range-md-right range-50"> <div class="cell-md-5 cell-lg-4"> <div class="inset-1"> <h2>WHO WE ARE</h2> <div class="p text-width-smallest"> <p class="big">We are a team of dedicated coffee fans who celebrate exceptional coffee brands and roasters by providing our guests the unique opportunity to try coffee drinks of the highest quality.</p> </div> <a href="about.html" class="btn btn-sm btn-style-1 btn-primary">learn more</a> </div> </div> <div class="cell-md-7 cell-lg-6"> <div class="row row-gutter-custom range-15"> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-1-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-2-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-3-300x460.jpg" alt="" width="300" height="460"/></figure> </div> </div> </div> </div> </div> </section> - Bilder.
Mal sehen, wie wir zwei von ihnen statt drei machen können. Wählt ein <div>-Element mit der Klasse .col-xs-4 und löscht es. Vorherige Blöcke, die Bilder enthalten, sollten nun die Klasse .col-xs-6 haben (da nur zwei von ihnen übrig geblieben sind).
<div class="cell-md-7 cell-lg-6"> <div class="row row-gutter-custom range-15"> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-1-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-2-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-3-300x460.jpg" alt="" width="300" height="460"/></figure> </div> </div> </div>Als nächstes ersetzen wir die Bilder. Wir werden die Porträts der Teilnehmer unseres Webinars verwenden - Ashley Faulkes und Jeff Bell. Benennt bitte die im Code verwendeten Bilddateien um und vergesst nicht, neue Dateien in /images/ Ordner zu kopieren.
<div class="cell-md-7 cell-lg-6"> <div class="row row-gutter-custom range-15"> <div class="col-xs-6"> <figure class="figure-fullwidth"><img src="images/about-1-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-6"> <figure class="figure-fullwidth"><img src="images/about-2-300x460.jpg" alt="" width="300" height="460"/></figure> </div> </div> </div> - Hintergrundfarbe.
Es kann auch mit einer etwas leichteren Tönung angepasst werden. Die Klasse, die diese Farbe bestimmt, wird im folgenden Screenshot hervorgehoben.<section class="section-xl bg-periglacial-blue text-center text-md-left">Wir sollten es in der 'style.css'-Datei finden, den Hex-Wert der Farbe kopieren, die ihr zugeordnet ist, und wieder mit der automatischer Ersatzfunktion 4 Vorkommen mit der neuen Farbe ersetzen. Und so wird dieser Abschnitt aussehen, nachdem wie ihn anpassen!
Abschnitt 3
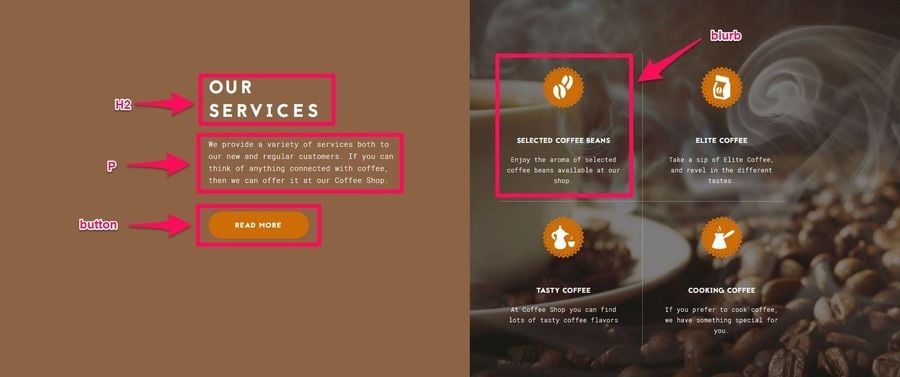
Diesen Abschnitt können wir in "Sie werden lernen" oder ähnliches umbenennen, wo wir die detaillierten Informationen über das Wissen, das die Menschen während des Webinars erhalten werden, zur Verfügung stellen. Die Elemente, die wir ändern werden, sind umrahmt und warten darauf, verändert zu werden.
- Texte.
Die Anpassung ist immer noch die gleiche - findet den Abschnitt im Code und bearbeitet ihn. Die Texte, die in diesem Abschnitt ersetzt werden sollen, werden in der folgenden Codebox hervorgehoben:
<section class="bg-gray-dark"> <div class="shell-fluid shell-condensed"> <div class="range range-condensed"> <div class="cell-md-6 cell-md-6-mod-1 image-wrap-left bg-gray-dark"> <div class="image-wrap-inner"> <h2>OUR<br>SERVICES</h2> <p class="big">We provide a variety of services both to our new and regular customers. If you can think of anything connected with coffee, then we can offer it at our Coffee Shop.</p> <a href="services.html" class="btn btn-style-1 btn-primary">read more</a> </div> </div> <div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image"> <div class="image-wrap-inner"> <div class="range range-condensed range-inner-bordered"> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-3-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">SELECTED coffee beans</a></p> <p class="box-icon-text">Enjoy the aroma of selected coffee beans available at our shop.</p> </article> </div> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-4-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">elite coffee</a></p> <p class="box-icon-text">Take a sip of Elite Coffee, and revel in the different tastes.</p> </article> </div> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-1-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">Tasty coffee</a></p> <p class="box-icon-text">At Coffee Shop you can find lots of tasty coffee flavors.</p> </article> </div> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-2-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">cooking coffee</a></p> <p class="box-icon-text">If you prefer to cook coffee, we have something special for you.</p> </article> </div> </div> </div> </div> </div> </div> </section> - Blurb-Icons/Bilder.
Um das Bild zu ändern, kopiert einfach das neue Bild in Ordner /images/ und ändert seinen Dateinamen im Code.
<div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-3-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">SELECTED coffee beans</a></p> <p class="box-icon-text">Enjoy the aroma of selected coffee beans available at our shop.</p> </article> </div>Wenn Ihr es vorzieht, könnt Ihr hier nicht nur Bilder verwenden, sondern auch Icon Fonts. In diesem Fall solltet Ihr sie ordnungsgemäß implementieren, indem Ihr <i> oder <span> Tags anstelle des <img> Tags verwendet und die erforderlichen Styles in die style.css Datei hinzufügt.
- Hintergrundbild.
Das Hintergrundbild wird wie alle vorherigen Bilder bearbeitet - indem man das neue Bild in /images/ Ordner kopiert und seinen Namen ändert.
<div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image"> <div class="image-wrap-inner">...</div> </div> - Hintergrundfarbe.
Im Code finden wir die Klasse, die die Hintergrundfarbe für diesen Abschnitt festlegt:
<section class="bg-gray-dark"> <div class="shell-fluid shell-condensed"> <div class="range range-condensed"> <div class="cell-md-6 cell-md-6-mod-1 image-wrap-left bg-gray-dark">...</div>> <div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image">...</div>> </div> </div> </section>In der 'style.css'-Datei suchen wir nach ‘.bg-gray-dark’ Klasse und ändern die Hintergrundfarbe-Eigenschaft, damit sie zu unserem Stil passt.
Und das ist das Ergebnis der Anpassung des dritten Abschnittes:
Abschnitt 4
Diese Elemente müssen geändert werden:
- Titel und Beschreibung.
Der Prozess ist immer noch der gleiche - der hervorgehobene Text wird ersetzt.
<section class="section-lg bg-periglacial-blue text-center"> <div class="shell"> <div class="range range-sm-center range-75"> <div class="cell-xs-12"> <h2>latest blog posts</h2> <div class="p text-width-medium"> <p class="big">Coffee Shop is not only a place where you can get a hot and tasty coffee. Our team members also write interesting articles on everything concerning coffee.</p> </div> </div> <div class="cell-xs-12">...</div> </div> </div> </section> - Post-Content.
Und so kann jeder Beitrag bearbeitet werden - das Beitragbild sollte geändert werden (und die Datei in /images/ Ordner kopiert). Sein Titel, Beschreibung, Button-Text und Meta-Informationen - die Anzahl der Likes, Ansichten und das Datum der Veröffentlichung werden auch ersetzt.
<div class="item"> <div class="slick-slide-inner"> <article class="post-classic"><img src="images/blog-2-770x330.jpg" alt="" width="770" height="330" class="post-classic-image"/> <div class="post-classic-body"> <p class="post-classic-title"><a href="single-post.html">Advantages and Disadvantages of Coffee</a></p> <div class="post-classic-text"> <p>It seems that one minute drinking coffee is bad for you, the next minute coffee is good for you. Still now with all the evidence coming to light that it’s good for your health, it doesn’t take...</p> </div> <div class="post-classic-footer"> <div class="post-classic-footer-left"><a href="single-post.html" class="btn btn-xs btn-primary btn-circle">READ MORE</a></div> <div class="post-classic-footer-right"> <ul class="post-classic-meta"> <li><span class="icon icon-xxs icon-primary fa fa-heart"></span><span>24</span></li> <li><span class="icon icon-xxs icon-primary fa fa-eye"></span><span>132</span></li> <li><span class="icon icon-xxs icon-primary fa fa-calendar-plus-o"></span> <time datetime="2016-08-26">26.08.2016</time> </li> </ul> </div> </div> </div> </article> </div> </div>Bitte beachtet, dass, damit die Beiträge korrekt (wie in der Originalvorlage) wiedergegeben werden, muss es mindestens vier davon in der HTML-Struktur geben. Um noch mehr Beiträge hinzuzufügen, dupliziert das Element nur mit '.item' Klasse und modifiziert es nach Euren Bedürfnissen.
Der modifizierte Abschnitt sieht so aus:
Abschnitt 5
In diesem Abschnitt werden wir den Formularinhalt ändern, die Felder "Adresse" und "Öffnungszeiten" entfernen - da wir sie nicht brauchen und einige Karteneigenschaften verändern.
- Blöcke entfernen.Wir löschen sie einfach aus der Struktur:
<section class="box-wrap box-wrap-md bg-white"> <div class="box-wrap-map"> <div data-zoom="14" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div> <div class="box-wrap-content"> <div class="shell"> <div class="range"> <div class="cell-xs-12"> <div class="box-contacts box-contacts-horizontal box-wrap-content-interactive block-right"> <div class="box-contacts-col"> <div class="box-contacts-block"> <h3>Address</h3> <address>123 Street W, Seattle WA 99999 United States</address> </div> <div class="divider divider-nebula"></div> <div class="box-contacts-block"> <h3>Opening Hours</h3> <dl class="box-contacts-terms-list"> <dt>Monday – Friday</dt> <dd>9am - 6pm</dd> <dt>Saturday and Sunday</dt> <dd>10am - 4pm</dd> </dl> </div> </div> <div class="box-contacts-col box-contacts-right"> <div class="box-contacts-block"> <h3>Get In Touch</h3> <p>Leave your name and phone number, and we’ll contact you.</p> <form data-form-output="form-output-global" data-form-type="contact" method="post" action="bat/rd-mailform.php" class="rd-mailform"> <div class="form-group"> <label for="contact-full-name" class="form-label-outside">Full Name</label> <input id="contact-full-name" type="text" name="name" data-constraints="@Required" class="form-control"> </div> <div class="form-group"> <label for="contact-phone" class="form-label-outside">Telephone</label> <input id="contact-phone" type="text" name="phone" data-constraints="@Required @Numeric" class="form-control"> </div> <button type="submit" class="btn btn-sm btn-primary btn-block btn-circle">SEND REQUEST</button> </form> </div> </div> </div> </div> </div> </div> </div> </section>Jetzt müssen wir diesen Block schmaler machen. Wir suchen nach der Klasse .box-contacts und ändern den Parameter "max-width" von 770px auf 400px.
.box-contacts { max-width: 770px; } .box-contacts-horizontal { display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-flex-direction: row; -ms-flex-direction: row; flex-direction: row; }Der Kontaktblock hat jetzt die richtige Breite.
- Texte.
Die Texte, die Ihr möglicherweise ersetzen möchtet, werden in der folgenden Code-Box hervorgehoben.<div class="box-contacts-col box-contacts-right"> <div class="box-contacts-block"> <h3>Get In Touch</h3> <p>Leave your name and phone number, and we’ll contact you.</p> <form data-form-output="form-output-global" data-form-type="contact" method="post" action="bat/rd-mailform.php" class="rd-mailform"> <div class="form-group"> <label for="contact-full-name" class="form-label-outside">Full Name</label> <input id="contact-full-name" type="text" name="name" data-constraints="@Required" class="form-control"> </div> <div class="form-group"> <label for="contact-phone" class="form-label-outside">Telephone</label> <input id="contact-phone" type="text" name="phone" data-constraints="@Required @Numeric" class="form-control"> </div> <button type="submit" class="btn btn-sm btn-primary btn-block btn-circle">SEND REQUEST</button> </form> </div> </div> - Karte.
Normalerweise benötigen Webinare keine Standortinformationen, da sie online durchgeführt werden. Allerdings, wenn Ihr einen Ort angeben wollt, wo die Leute einige Eurer zusätzlichen Produkte oder Dienstleistungen bekommen können - müsst Ihr die Karte anpassen.
<div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image"> <div class="image-wrap-inner">...</div> </div>-
Kartenkoordinaten.
Für die Anpassung der Karte müssen wir die Koordinaten des Orts finden, den wir anpinnen möchten. Dann fügen wir sie dem untergeordneten Element des Blocks mit .box-wrap-map class hinzu.
<div class="box-wrap-map"> <div data-zoom="14" data-x="-73.8924068" data-y="40.646197" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div> - Zoom.
Um die Karte zu vergrößern oder zu verkleinern, ändert einfach das Attribut "data-zoom" von 14 auf 15 (mehr - zum Vergrößern) oder auf 13 weniger - zum Verkleinern).<div class="box-wrap-map"> <div data-zoom="14" data-x="-73.8924068" data-y="40.646197" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div> - Kartenstile.
Sie können Kartenstile selbst anpassen oder vordefinierte Stile aus Snazzy-Karten verwenden. Kopiert einfach den Kartenstil und fügt ihn als Wert des Attributs 'data-styles' wie im nächsten Codefeld ein.
Wir tauschen diesen Code<div class="box-wrap-map"> <div data-zoom="14" data-x="-73.8924068" data-y="40.646197" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div>mit dem folgenden aus:
<div class="box-wrap-map"> <div data-zoom="12" data-x="-73.8924068" data-y="40.646197" data-styles='[{"featureType":"all","elementType":"labels.text.fill","stylers":[{"color":"#ffffff"}]},{"featureType":"all","elementType":"labels.text.stroke","stylers":[{"visibility":"on"},{"color":"#424b5b"},{"weight":2},{"gamma":"1"}]},{"featureType":"all","elementType":"labels.icon","stylers":[{"visibility":"off"}]},{"featureType":"administrative","elementType":"geometry","stylers":[{"weight":0.6},{"color":"#545b6b"},{"gamma":"0"}]},{"featureType":"landscape","elementType":"geometry","stylers":[{"color":"#545b6b"},{"gamma":"1"},{"weight":"10"}]},{"featureType":"poi","elementType":"geometry","stylers":[{"color":"#666c7b"}]},{"featureType":"poi.park","elementType":"geometry","stylers":[{"color":"#545b6b"}]},{"featureType":"road","elementType":"geometry","stylers":[{"color":"#424a5b"},{"lightness":"0"}]},{"featureType":"transit","elementType":"geometry","stylers":[{"color":"#666c7b"}]},{"featureType":"water","elementType":"geometry","stylers":[{"color":"#2e3546"}]}]' class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div>Und im Endergebnis erhalten wir eine andere Kartendarstellung!
- Standorte.Ursprünglich gab es keine Markierungen auf der Karte, die auf eine bestimmte Adresse hinweisen. Aber Ihr könnt sie ganz einfach hinzufügen. Ihr findet die ungeordnete Liste mit der Klasse ".map_locations". Um einen Standort hinzuzufügen, müsst Ihr ein <li> Element rein kopieren. Es sollte Koordinaten und einen Absatz mit Adresse enthalten, der durch Anklicken auf die Pin-Markierung erscheinen wird. Jedes <li> Element wird für einen Ort auf der Karte verwendet. Ihr könnt so viele <li> Tags hinzufügen, wie Ihr braucht. Hier ist ein Beispiel dafür:
<ul class="map_locations"> <li data-y="40.643180" data-x="-73.9874068"> <p>9870 St Vincent Place, Glasgow, DC 45 Fr 45.</p> </li> </ul>Lasst uns es auch hinzufügen, um Euch zu zeigen, wie es aussieht.
-
Wir haben den Bereich 'Kontakte' angepasst und können nun das Ergebnis sehen:
Übrigens könnt Ihr auch die Pin-Markierung ändern. Ersetzt einfach die Dateien gmap_marker.png und gmap_marker_active.png im /images/ Ordner mit Euren eigenen.
Abschnitt 6
Im letzten Abschnitt werden wir vor allem die Farben ändern und auch einige Texte ersetzen.
- Links.
Da wir einige Abschnitte nicht brauchen, entfernen wir auch die Links im Footer:
<footer class="page-footer page-footer-variant-3"> <div class="shell"> <div class="range range-50"> <div class="cell-sm-6 cell-md-4"> <h3>Pages</h3> <div class="divider divider-conch"></div> <ul style="max-width: 390px;" class="footer-navigation row footer-navigation-vertical"> <li class="col-xs-6"><a href="index.html">Home</a></li> <li class="col-xs-6"><a href="blog.html">Blog</a></li> <li class="col-xs-6"><a href="about.html">About</a></li> <li class="col-xs-6"><a href="shop.html">Shop</a></li> <li class="col-xs-6"><a href="services.html">Services</a></li> <li class="col-xs-6"><a href="contacts-1.html">Contacts</a></li> </ul> </div> <div class="cell-sm-6 cell-md-5">...</div> <div class="cell-sm-6 cell-md-3">...</div> </div> </div> </footer> - Texte.
Dann bearbeiten wir die Beschreibung:
<div class="cell-sm-6 cell-md-5"> <h3>Description</h3> <div class="divider divider-conch"></div> <div class="text-highlighted-wrap"> <p class="text-highlighted">Coffee Shop is a cosy place where friends meet to share coffee, cakes and light meals. At night, it is transformed into a vibey eatery.</p> </div> </div> - Hintergrundfarbe.
Um die Farbe des Hintergrundes zu ändern, müssen wir die Klasse finden, die diese Farbe bestimmt. Footer-Element hat 2 Klassen - .page-footer und .page-footer-variant-3. Die letzte hat eine Hintergrundfarbe (Hintergrund) Eigenschaft, die wir ändern müssen:.page-footer.page-footer-variant-3 { padding: 60px 0; background: #403832; } - Textfarbe.
Die Farbe der Texte wird mit 'color' Eigenschaft in '.page-footer' Klasse definiert. Wir finden es und ersetzen durch den helleren Farbton.
.page-footer { background: #fff; color: #a29d9a; } - Soziale Icons.
Um Icons im Block 'Folgen Sie uns' zu bearbeiten, lasst uns die Klasse mit den Stilen dieser Icons finden. Offensichtlich ist es ‘.icon-wild-sand-filled’ Klasse.
<div class="cell-sm-6 cell-md-3"> <h3>Follow Us</h3> <div class="divider divider-conch"></div> <ul class="inline-list inline-list-xs"> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-facebook"></a></li> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-twitter"></a></li> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-youtube"></a></li> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-linkedin"></a></li> </ul> More Coffee Shop Website Templates at <a rel="nofollow" href="http://www.templatemonster.com/category/coffee-shop-website-templates/" target="_blank">TemplateMonster.com</a> </div>Wir finden es im Style.css und ändern die Farb- und Hintergrundwerte entsprechend den gewünschten Stilen.
.page .icon-wild-sand-filled, .page .icon-wild-sand-filled:active, .page .icon-wild-sand-filled:focus { color: #fff; background: #645e59; } .page .icon-wild-sand-filled:hover { color: #fff; background: #ce6d06; }
Und hier ist schon der neue Footer!
Das Endergebnis
Im folgenden Leuchtkästen könnt Ihr sehen, wie die Vorlage vorher aussah und wie sie jetzt aussieht:

Der Prozess der Anpassung Eurer Vorlage ist sehr einfach und kann schnell durchgeführt werden. So könnt Ihr Eure wertvolle Zeit sparen oder auch andere wichtige Angelegenheiten anpacken.
Wenn Ihr keine Zeit verlieren möchtet oder in Zeitnot seid, könnt immer die Anpassung Eurer Website bei TM Service-Center bestellen. Mit seiner Hilfe könnt Ihr alle Eure Ideen zum Leben erwecken und mühelos kostengünstige Dienstleistungen innerhalb kürzester Zeit erhalten.
Wenn Ihr gern ein schönes Template für Eure Bedarfe wählen möchtet, stehen für Euch bei TemplateMonster Tausende von Marketing Vorlagen zur Verfügung.
Vorlage unseres Tutorials - Mehrzweck-Website-Template namens "Kaffeehaus"
Ich hoffe, dass dieses Tutorial für Euch hilfreich war, also zögert bitte nicht, Fragen zu stellen, wenn Ihr irgendwelche habt. Ich bin mir sicher, dass Euer erstes Webinar Euch Gewinn bringen und Euren Besuchern Appetit auf mehr machen wird!