Lasst mich Euch von meinem ersten Job erzählen. Ich war etwa 12 Jahre alt und besuchte ziemlich oft verschiedene lokale Stadtchats. Ja, das war weit bevor man Twitter, Telegramm, WhatsApp usw. erfunden hat. Der lokale Stadtchat sah in der Regel wie ein Raum voller Menschen aus, die unter verschiedenen Spitznamen in einem Raum saßen und miteinander online plauderten...
Eines Tages habe ich mitbekommen, dass ein Kerl seinen lokalen E-Commerce-Laden zu promoten versuchte, und wurde dafür gesperrt, weil er eine der Chat-Regeln verletzt hatte.
Da ich damals nach einer Möglichkeit suchte, ein paar Dollar zu verdienen, um Leckereien wie Cola und Snacks zu kaufen, die meine Eltern keine Lust hatten, mir aus eigenem Budget zu gönnen, bekam ich eine Idee.
Ich schickte eine E-Mail an den Ladenbesitzer und machte ihm ein Angebot: "Ich bin Vermarkter mit 5 Jahren Erfahrung und weiß ganz genau, wie Sie Ihren Laden in unserem lokalen Chat vermarkten können. Ich werde also alle 10 Minuten Links von Ihrem Laden in diesem Chat posten und möchte, dass Sie mir dafür 15 Dollar pro Tag zahlen! Darüber hinaus werde ich Links zu privaten Chats senden, wenn die Leute um Rat fragen, welchen Fernseher oder Smartphone sie kaufen sollten.”
Er stimmte zu und ich machte mit 12 Jahren $ 450 Umsatz pro Monat. Nicht schlecht, oder?
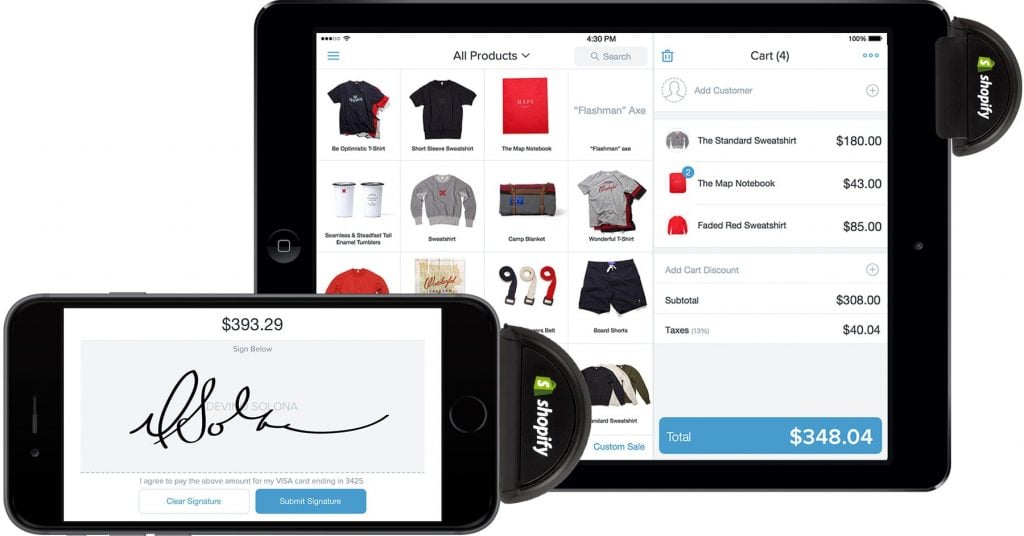
Damals war ich nur Angestellter und natürlich entschied ich später ebenfalls meinen eigenen Laden aufzumachen. Leider hatte ich nicht genug Fähigkeiten und Kenntnisse, also widmete ich mein Leben erstmal der Webentwicklung und dem Webdesign. In den Jahren haben mich ziemlich oft viele Leute gefragt, welche E-Commerce-Plattform für einen E-Shop die ultimative Wahl ist. Und obwohl es keine einheitliche Lösung gibt und jede Plattform ihre Vor- und Nachteile hat, ist Shopify sehr bemüht, die ultimative Lösung zu sein, die für jeden passend ist und ich muss sagen, dass die Jungs bei Shopify eine ziemlich gute Arbeit leisten.
Shopify ist mit Werkzeugen ausgestattet, mit denen man innerhalb weniger Minuten einen Onlineshop starten kann, ohne sich Sorgen um das Hosting oder den Kauf eines Domain-Namens machen zu müssen. Diese Jungs vertreiben ihr Produkt mit dem SaaS-Modell. Es bedeutet, dass sie ihre Software als Dienstleistung verkaufen. Klar, kosten diese Dienstleistungen nicht wenig, aber sie bieten wirklich guten Service für das Geld und Luxus kostet eben Geld. Ihr zahlt monatlich eine gewisse Summe Geld und sie kümmern sich um alles Nötige.
Grundsätzlich müsst Ihr Euch also nicht um das Hosting, Installation und Konfiguration der Software kümmern. Mit wenigen Klicks erhaltet Ihr einen fertigen Onlineshop.
Aber Obacht! TemplateMonster freut sich, Euch eine neue und kostengünstigere Möglichkeit vorzustellen, wie Ihr beim Kauf unserer Shopify Themes bis zu 99% (über 43.000 $ im Jahr) sparen könnt, indem Ihr einen unserer Shopify Abonnement-Pläne wählt.
Nun lasst uns aufhören, um den heißen Brei herumzureden: kommen wir direkt zum Punkt: Was müsst Ihr nun tun, um Euren Shopify-Shop zu erstellen?
Shopify-Account erstellen
Wie ich bereits zuvor erklärt habe, müsst Ihr zuerst ein Shopify-Account erstellen. Ich werde Euch erklären, wie Ihr es Schritt für Schritt macht. Shopify bietet eine 14-tägige Testversion, damit Ihr Euch umschauen und sicherstellen könnt, dass Ihr wirklich vor der Bezahlung mit diesem CMS arbeiten möchtet.
- Geht zu https://www.shopify.com/, gebt Eure E-Mail-Adresse ein und klickt auf die Schaltfläche "Get Started".
- Gebt Euer Passwort ein, den Shop-Namen und klickt auf die Schaltfläche "Create your store".
- Shopify möchte Euch besser kennenlernen, also beantwortet bitte die Fragen und lasst sie wissen, ob Ihr bereits etwas verkauft oder gerade erst anfängt. Sobald alles ausgefüllt ist, klickt bitte auf die Schaltfläche "Next".
- Füllt Eure persönlichen Daten aus und klickt auf die Schaltfläche "Enter my store".
- Ihr werdet zu Ihrem neu erstellten Shop weitergeleitet, das Dashboard sieht dem WordPress-Adminpanel wirklich ähnlich, so dass Ihr Euch sehr gemütlich fühlen werdet! Auf jeden Fall fühlt es sich so für mich an.
Shopify Theme auswählen
Es ist immer wichtig für das Geschäft ein schönes Theme zu haben, das den Kunden die Möglichkeit bietet, bequem und ohne Probleme einkaufen zu können.
Wie Ihr wisst, bieten wir Euch zahlreiche Premium Shopify Themes an, so dass Ihr auf jeden Fall eine Vorlage finden werdet, die Euren Anforderungen entspricht. Lass mich Euch ein paar davon zeigen!
Responsives Shopify Theme für Wohndekor
Responsives Shopify Theme für Handtaschen
Responsives Shopify Theme für Bademode
So installiert man ein Shopify Theme
Nehmen wir an, Ihr habt bereits ein perfektes Theme für Euch ausgewählt, wir befinden uns derzeit auf der Dashboard-Seite und es sieht so aus.
- Klickt im linken Menü auf den Button "Online store". Ihr werdet auf die Seite mit dem Standard-Theme umgeleitet.

- Klickt im Popup-Fenster auf “Browse” und öffnet den Vorlagenordner auf Eurem Computer.
- Klickt auf den “Upload a theme”-Button in der oberen rechten Ecke.
- Wählt die Datei ###. Zip aus.
- Klickt auf den “Publish theme”-Button unten im neuen Theme.
- Klickt auf die Schaltfläche “Upload button”. In wenigen Sekunden wird das neue Theme in der Liste der verfügbaren Designs für Euren Onlineshop angezeigt.
- Klickt im Popup-Fenster auf die Schaltfläche “Publish”.
Glückwünsche! Ihr habt erfolgreich eine Shopify-Vorlage installiert. Ihr könnt nun Euren Onlineshop im Browser öffnen und überprüfen, wie er aussieht.
So richtet man einen Onlineshop ein
Alles einzurichten ist nicht schwer, lasst mich Euch alles im Detail erklären.
- Wechselt bitte zum Tab "Online store" -> "General settings" und gebt den Namen des Geschäfts ein. Diesen Namen werden Eure Kunden auf jeder Seite Eurer Website sehen.
- Jetzt legen wir die Zahlungsmethoden fest, damit Eure Kunden die Produkte mit ihrer Kreditkarte oder PayPal (was auch immer sie wählen) bezahlen können.
Um dies zu tun, geht bitte zum Tab ‘Online Store’ -> ‘Payments’. Ihr werdet die folgende Seite sehen.
Hier könnt Ihr wählen, ob die Shopify-Mitarbeiter die Zahlungen für Euch annehmen sollen oder nicht. Wenn nicht, klickt bitte einfach auf "Change Provider" (Anbieter ändern) und wählt die externen Anbieter aus, mit denen Shopify arbeitet.
Grundsätzlich rate ich Euch, die Option "Shopify Payments" zu nutzen. Sobald Ihr es ausgewählt habt, könnt Ihr Eure Bankdaten eingeben und alles ist betriebsbereit.
So passt Ihr ein Shopify Theme an
Theme-Einstellungen
Klickt auf die Schaltfläche "Customize theme", um die Einstellungseditor-Seite zu öffnen, wo Ihr das Aussehen und den Inhalt des Designs ändern könnt. Dies ist Live-Editor: Ihr könnt Änderungen in der Darstellung Eures Shops verfolgen, ohne die Seite neu zu laden.
Die Hauptabschnitte der Themeneinstellungsseite
In diesem Abschnitt könnt Ihr Euer Logo und Favicon (das Symbol, das in der Adressleiste des Browsers angezeigt wird) für Euren Onlineshop hochladen. Es gibt auch Optionen zum Aktivieren/Deaktivieren des Logos auf Eurer Checkout-Seite und der Copyright-Text im Footer-Bereich.
In einem dieser Abschnitte könnt Ihr die Typografieeinstellungen wie Schriftfamilie, Schriftgröße und Farbe ändern. Ihr könnt außerdem die folgenden Einstellungen ändern:
- Die Hauptschriftart Ihrer Shop-Seiten
- Textlinks
- Titel
- Produktnamen
- Produktbeschreibungen
- Produktpreis
Ihr könnt Systemschriftarten sowie Google Fonts verwenden.
Farben
Theme-Farbschema-Einstellungen. Die Farben müssen im Hexadezimalformat angegeben werden (z. B. #aabbcc). Es ist auch möglich, eine Farbe aus einer Palette auszuwählen.
Layout und Inhalt
Grundlegende Inhaltsanzeigeeinstellungen: Ihr könnt die Anzeige der Produktliste auf der Startseite und auf der Kategorieseite konfigurieren, das Layout der Seitenspalten (Seitenleisten) und deren Inhalt steuern.
Farbverläufe (optional)
In diesem Abschnitt könnt Ihr die Farbverläufe bearbeiten (sofern sie in Eurem Design verfügbar sind). Wir verwenden lineare vertikale Gradienten in unseren Themes. Ihr könnt sie ändern, indem Ihr die oberen und unteren Farbmarkierungen ändert.
Layout- und Inhaltseinstellungen
Mit den Haupteinstellungen Eurer Inhaltsverwaltung könnt Ihr Folgendes tun:
- Hauptnavigation des Geschäfts wählen (im oberen horizontalen Menü angezeigt)
- Seitenleisten steuern
- Liste der Produkte auf den Front- und Kategorieseiten aktivieren.
Megamenü
Unsere Vorlagen verfügen über das Megamenu-Widget, mit dem Ihr ein leistungsstarkes und funktionales Hauptmenü Eures Shops erstellen könnt. Das Widget hat viele Optionen, die im entsprechenden Abschnitt verfügbar sind. Das Menü enthält 6 Elemente, die jeweils im entsprechenden Unterabschnitt konfiguriert sind. Jedem Artikel kann ein Abzeichen mit dem Text hinzugefügt werden:
- Der übliche benutzerdefinierte Link, ohne Untermenü.
- Produktkatalog. Es ist möglich, die Liste aller Produkte zu verlinken, die Steuerung des Dropdown-Untermenüs mit der Liste der Kategorien (Sammlungen) ist ebenfalls verfügbar. Die anzuzeigenden Kategorien können vom Benutzer ausgewählt werden.
- Spezielle Produkte. Ihr könnt die Kategorie der Produkte angeben, die angezeigt werden sollen. Die Option zum Aktivieren / Deaktivieren des Dropdown-Untermenüs mit der Liste der letzten Einträge ist ebenfalls verfügbar.
- Die üblichen benutzerdefinierten Links, das Untermenü ist nicht enthalten.
Slider (optional)
Dieser Abschnitt enthält die Einstellungen für den Slider auf der Startseite (wenn der Slider in der Vorlage enthalten ist). Ihr könnt den Slider aktivieren/deaktivieren, Bilder ändern, die Beschreibung und die den Folien zugeordneten Links bearbeiten.
Benutzerdefinierte Blöcke
In diesem Abschnitt könnt Ihr Banner, Link-Blöcke, soziale Icons und andere verfügbare Inhalte verwalten. Es ist nicht erforderlich, Programmierkenntnisse zu haben, um diese Blöcke zu bearbeiten: Die Anpassung erfolgt in einfachen Schritten, z. B. durch das Hinzufügen von Text, Auswählen von Symbolen und Laden von Bildern.
Google Maps
Dieser Abschnitt enthält die Einstellungen, die die Anzeige von Google Maps auf den Seiten des Shops steuern.
Grundeinstellungen:
Adresse. Legt die E-Mail-Adresse des gewünschten Objekts fest und das Widget wird diesen Ort mithilfe der Markierung auf der Karte anzeigen.
Die Funktion der Karte, die angezeigt werden soll. Ihr könnt die Anzeige der Karte auf der Startseite bzw. auf der Kontaktseite aktivieren oder deaktivieren.
Geldoptionen
Wenn Ihr in Eurem Onlineshop mehrere Währungen verwenden möchtet, könnt Ihr diese in diesem Abschnitt verwalten. Ihr solltet die Option “Show currency selector” wählen und im Feld Währungen, die Ihr unterstützen möchtet,3-buchstabige Währungscodes (ISO-Norm 4217) hinzufügen.
Newsletter-Optionen
Dieser Abschnitt enthält die Einstellungen für die Newsletter-Abonnementformulare. Hier könnt Ihr die Popup-Meldung konfigurieren, die Euch zum Abonnieren auffordert (Newsletter-Popup). Es gibt viele Optionen für die detaillierte Konfiguration, bei denen Ihr das Hintergrundbild und den Text nach Euren Bedürfnissen ändern könnt.
Ihr könnt auch das Layout des Abonnementformulars auswählen:
- Eingebautes Shopify-Formular. Wenn Ihr diese Option wählt, werden die E-Mails aller Abonnenten im Abschnitt Kunden gesammelt und werden als Newsletter-Abonnenten markiert.
- Integration von Mailchimp-Formularen. Um mit Mailinglisten zu arbeiten, könnt Ihr den Mailchimp-Dienst verwenden, indem Ihr einfach das Anmeldeformular abruft und es in das Feld Mailchimp-Formular-URL eingibt.
Mailingliste (optional)
Dieser Abschnitt enthält E-Mail-Einstellungen.
Zahlungsarten
In diesem Abschnitt könnt Ihr die Logos der Zahlungssysteme verwalten, die auf der Checkout-Seite angezeigt werden. Ihr könnt diese Logos aktivieren/deaktivieren, um Eure Anforderungen zu erfüllen.
Cookies-Politik
In unseren Vorlagen befindet sich ein integriertes Widget, um Informationen zur Verwendung des Cookie-Gesetzes anzuzeigen. Das Widget kann im Abschnitt "Cookies Policy" verwaltet werden:
Ihr könnt das Widget aktivieren/deaktivieren, Text bearbeiten, den Zeitraum, während dessen die Nachricht nicht angezeigt wird (durch Drücken der OK-Taste), sowie den Umleitungslink bei Ablehnung des Benutzers (durch Drücken der Taste NO) angeben.
Checkout
In diesem Abschnitt werden die Erscheinungseinstellungen für die Auftragsseite angezeigt. Ihr könnt das Banner, das Logo, den Seitentitel sowie die Schaltflächenfarben anpassen.
Zusätzliche Layouts
Zusätzliche Layouts der Seiten verwalten. Ihr könnt zu Themes > Template Editor > Layouts navigieren, um das Layout der Seiten hinzuzufügen, zu entfernen oder zu bearbeiten.
Spracheinstellungen
- Klickt auf der Vorlageneinstellungen-Seite auf den Link "Theme options".
- Wählt bitte Edit HTML/CSS im Dropdown-Menü.
Auf der neuen Seite werdet Ihr den Editor für Spracheinstellungen sehen:
In diesem Editor könnt Ihr Übersetzungen für den gesamten Text des Themes einrichten und bearbeiten. Unsere Vorlagen werden mit fertigen Übersetzungen in 5 Sprachen geliefert: Englisch (standardmäßig aktiviert), Deutsch, Französisch, Spanisch und Russisch.
Template-Textübersetzung
Führt bitte die folgenden Schritte aus, um den Template-Text zu übersetzen:
- Gebt Übersetzungen in Textfelder ein.
- Drückt die Schaltfläche Speichern oben rechts auf der Seite.
Um die Template-Sprache zu wechseln:
- Drückt die Schaltfläche “Change theme language”.
- Wählt die Sprache in der Dropdown-Liste aus.
- Drückt die Speichern-Taste.
Ich wünschte, ich hätte solche Anweisungen vor 10 Jahren ... Das hätte mein Leben verändert! Was ist Eure Entschuldigung in 2017? Ihr habt alles! Wählt einfach eines unserer Shopify-Designs aus und baut damit Euren Onlineshop auf! Scheut Euch nicht, alle möglichen und interessierenden Euch Fragen in den Kommentaren zu hinterlassen, wir werden auf jeden Fall jedem helfen!