Wie lässt sich ein PrestaShop Webshop Schritt für Schritt erstellen?
Heute werden wir einen Webshop mit einem unserer PrestaShop Themes erstellen. Diese Plattform verdient wirklich Respekt: ihre Entwickler machen einen großartigen Job, um ein gutes und praktisches CMS für große und kleine Läden bereitzustellen. TemplateMonster hat sich seinerseits ständig bemüht, hervorragende Premium Prestahop Vorlagen zu erstellen.
Wir werden Euch heute die Grundlagen dieses CMS zeigen und Euch helfen, die Dinge in Bewegung zu setzen. Als erstes stellen wir Euch unsere 5 Themes vor, die besonders unter unseren Nutzern beliebt sind. Warum ist es so? Der Grund ist einfach: Ihr zahlt nur einmal für mehrere Skins, die Eure Vorlage standardmäßig enthält. Schaut Euch diese Themes an:
PrestaShop Theme namens "imPresta"
Live-Demo | Jetzt kaufen
PrestaShop Theme namens Devicesto - Elektrowerkzeuge
Live-Demo | Jetzt kaufen
PrestaShop Theme namens Mobilli - Handy und -Zubehör
Live-Demo | Jetzt einkaufen
PrestaShop Theme namens Boy&Girl - Kindermode
Live-Demo | Jetzt einkaufen
Als Lehrmaterial werden wir das Eveprest Theme (unseren Bestseller) einsetzen.
Live-Demo | Jetzt kaufen
Lasst uns nun zur Schritt-für-Schritt-Anleitung übergehen, in der Ihr lernt, wie man mit dem PrestaShop Theme umgeht und eigenes Webgeschäft starten kann.
Theme-Installation
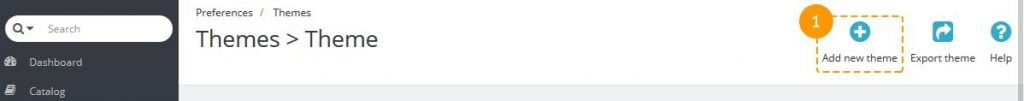
Meldet Euch im PrestaShop-Adminpanel und navigiert zu “Preferences -> Themes”. Oben auf der Seite klickt auf Add new theme Button (1).
Nun drückt auf Add file button (1) im Abschnitt Import. Navigiert zu zuvor entpacktem Vorlagenpaket und öffnet den Installationsordner. Wählt die ZIP-Datei Ihres Themes aus und klickt auf Save (2).
Der Upload-Prozess wird gestartet. Ihr werdet die Nachricht sehen, dass das Theme erfolgreich hochgeladen wurde. Ihre neue Theme-Vorschau wird in der Liste der installierten Themes angezeigt.
Um das Theme zu aktivieren, bewegt den Kursor über das Theme-Vorschausymbol und klickt auf “Use this theme”.
Ihr werdet den Bildschirm mit den Informationen zu den im Theme verwendeten Modulen sehen und es wird der Anzahl der Module angezeigt, die ein- oder ausgeschaltet sind.
Klickt auf Save, um fortzufahren.
Danach seht Ihr das Popup mit der Meldung über die erfolgreiche Aktivierung des Themes: Das Theme wurde erfolgreich installiert, die Bilder wurden nach den eingegebenen Theme-Parametern angepasst. Um die Installation abzuschließen, klickt auf "Finish" Button.
Beispieldateninstallation
Ihr möchtet bestimmt, dass Ihr Template genauso wie seine Demo-Version aussieht, stimmt's? Das ist nicht schwer, ihr müsst dafür einfach die Demo-Daten hochladen. Um die Beispieldaten mit dem Beispieldaten-Installationsmodul zu installieren, befolgt bitte die Anweisungen im Schritt 1 (Theme Import) dieser Anleitung. In Eurem Shop-Adminpanel findet Ihr das Beispieldaten-Installationsmodul. Mit diesem Modul könnt Ihr in wenigen einfachen Schritten Beispieldaten installieren. Bitte führt folgende Schritte aus:
Klickt im Adminpanel-Menü auf "Install Demo Store".
Wählt und lädt Beispieldatendateien aus dem Verzeichnis 'sample_data' Eures Vorlagenpakets hoch. Ihr könnt dies mit der Schaltfläche "Browse local files" tun oder durch Ziehen und Ablegen von Beispieldatendateien ins Browserfenster.
Wartet, bis die Dateien hochgeladen werden.
Dann klickt auf die Schaltfläche "Continue Install".
Das Beispieldaten-Installationsprogramm konfiguriert dann automatisch Euren E-Shop und andere Module. Dies kann einige Minuten dauern.
Wenn die Beispieldaten erfolgreich installiert wurden, müsst Ihr den letzten Schritt ausführen - Bilder neu generieren. Klickt dafür auf die Schaltfläche "Go To Regenerate Page".
Um Bilder neu zu generieren, klickt auf die Schaltfläche "Regenerate thumbnails".
Wie bekommt man Module installiert und Bilder konfiguriert
Jede Vorlage kommt mit bestimmten Moduleinstellungen. Damit die Module genauso aussehen, wie in der Demo-Vorschau, müsst Ihr sie konfigurieren. Alle Module können im PrestaShop Adminpanel konfiguriert werden.
In Eurem PrestaShop-Adminbereich wählt im Hauptmenü Modules and Services >Modules and Services. Auf der Modules-Seite seht Ihr die Liste der verfügbaren PrestaShop-Module. Um ein Modul zu installieren, sucht es in der Liste und klickt auf die Schaltfläche "Install".
Mit den Modullinks könnt Ihr sie aktivieren/deaktivieren (Enable | Disable links), Eure Standardeinstellungen zurücksetzen (Reset link), ein Modul löschen (Delete link) oder es konfigurieren (Configure link).
Nachdem Ihr die erforderlichen Module aktiviert habt, müsst Ihr diese den richtigen Positionen zuordnen. Dafür wählt bitte im PrestaShop-Adminpanel Modules and Services > Positions aus. Um ein Modul an die gewünschte Position zu platzieren, zieht es einfach in der Modulliste nach oben oder nach unten.
In PrestaShop könnt Ihr vordefinierte Bildgrößen für Produktbilder, Kategoriebilder, Hersteller usw. verwenden, z.B. werden Bilder mit Ausgangsgröße normalerweise für die Produktbilder in den Kategorienlisten verwendet und große Bilder für das Hauptproduktbild auf der Produktinformationsseite.
Um die Bildabmessungen von Produkten zu konfigurieren, öffnet das PrestaShop Adminpanel, geht zu Preferences > Images und legt die Bildgrößen fest, wie auf der Konfigurationsseite in der Live-Demo der Vorlage beschrieben ist.
So konfiguriert Ihr allgemeine Geschäftsinformationen
Öffnet das PrestaShop-Adminpanel und geht zu Preferences > Store Contacts. Zunächst seht Ihr die Liste der Shops im Abschnitt “Contacts section”. Hier könnt Ihr jeden Shop aktivieren/deaktivieren, hinzufügen/löschen oder bearbeiten.
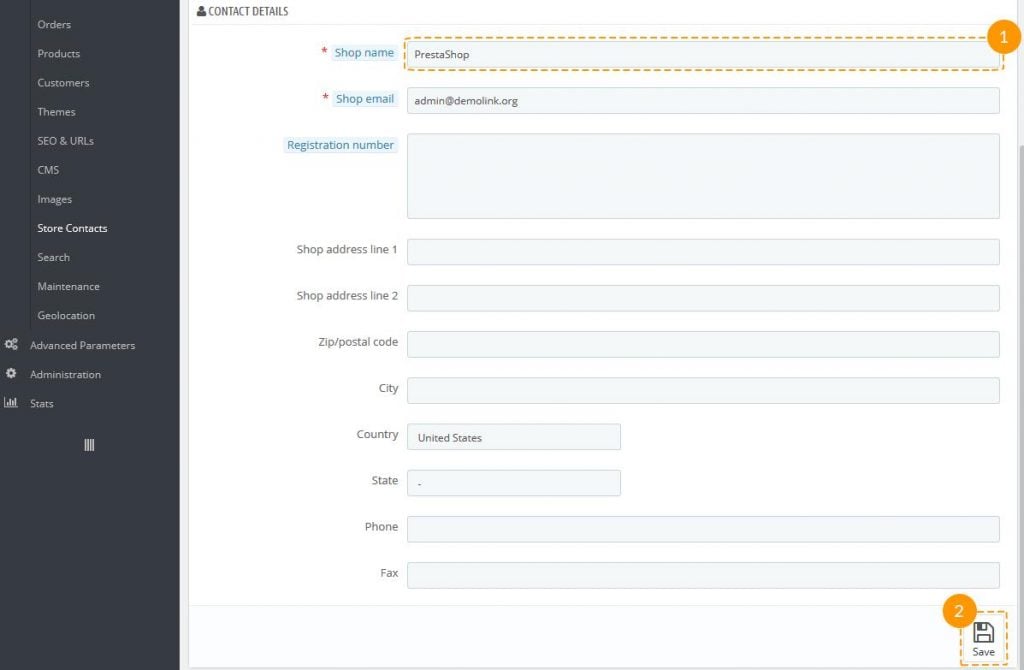
Unterhalb der Liste von Shops gibt es einen Abschnitt mit Grundeinstellungen (Parameters section), in dem Ihr die wichtigsten Parameter für Euren Shop einstellen könnt. Ändert sie entsprechend Euren Bedürfnissen und drückt auf die Taste "Save" (1).
Im Block Contact Details könnt Ihr die Hauptinformationen über Euren Shop ändern - den Namen (1) und andere Kontaktdetails. Vergesst nicht, nach der Bearbeitung die Taste 'Save' (2) zu drücken.
Um die Informationen über einen bestimmten Shop zu bearbeiten, wählt den Shop aus, den Ihr in Store Contacts bearbeiten möchtet, und klickt auf "Edit" (1).
Hier könnt Ihr alle Informationen bezüglich Firmenkontakte bearbeiten (wie Name, Adresse, Status, Bild, Arbeitszeitplan usw.)
Wenn Ihr fertig seid, klickt auf die Schaltfläche "Save" (1).
So bearbeitet Ihr eine Folie in PrestaShop
Zunächst findet den Image slider für Euer Homepage-Modul in der Modulliste und im Services Menu Tab Eures PrestaShop E-Shops (1) (es befindet sich im Front Office Features Modules Section). Danach drückt bitte auf die Schaltfläche 'Configure' (2), um das Modul zu bearbeiten.
Auf dem Bildschirm, der als nächstes angezeigt wird, könnt Ihr die Haupteigenschaften Eures Sliders wie die maximale Breite von Bildern, die Geschwindigkeit beim Ändern von Folien, die Verzögerung zwischen zwei Folien und die automatische Wiedergabe festlegen. Nachdem Ihr es geändert habt, drückt die Schaltfläche "Save" (1).
Um eine neue Folie hinzuzufügen, klickt auf die Schaltfläche "+" in der oberen rechten Ecke von Slides list section (1). Wenn Ihr die vorhandene Folie bearbeiten möchtet, klickt auf die Schaltfläche "Edit" (2). Der weitere Prozess ist recht einfach. Füllt im Abschnitt "Slide Information" alle erforderlichen Felder aus und klickt auf "Save" (1).
Der weitere Prozess ist recht einfach. Füllt im Abschnitt "Slide Information" alle erforderlichen Felder aus und klickt auf "Save" (1).
Verwaltung der Theme-Konfigurationsmodule
Es gibt ein so genanntes “Theme Configurator module”, dass viele Dinge in Eurem Shop einstellen lässt. Es ermöglicht Euch, einige Funktionen ein- und auszuschalten (Social-Sharing-Buttons, Top-Banner, Zahlungslogos usw.) und was noch wichtiger ist, Ihr könnt auf Eurer Homepage ganz einfach Bilder hinzufügen/ändern. Meldet Euch in Eurem Prestashop-Adminpanel an und geht zu Modules and services (1) -> Modules and services (2).
Nun findet das Modul "Theme Configurator" in der Modulliste (1). Es wird in der rechten Spalte angezeigt. Wenn es noch nicht installiert ist, klickt auf die Schaltfläche "Install". Sobald das Modul installiert ist, wird die Schaltfläche "Install" in die Schaltfläche "Configure" (2) umgewandelt, auf die Ihr klicken müsst, um die Einstellungen zu konfigurieren.
Auf der Einstellungskonfigurationsseite könnt Ihr verschiedene Blöcke sehen, die Ihr ein- und ausschalten könnt, indem Ihr auf die Schaltflächen "Yes" und "No" (1) klickt. Klickt auf "Configure" (2), um die Einstellungen für einen bestimmten Block zu konfigurieren:
Zeigt Links zu den Sozialprofilen Ihres Shops an: Gebt die Webadressen für die Icons ein, die Ihr in diesem Block anzeigen möchtet, und klickt auf "Save" (1), wenn Ihr fertig seid.
Veröffentlicht Eure Kontaktinformationen: Gebt Euren Firmennamen, Adresse, Telefonnummer und E-Mail-Adresse in die entsprechenden Felder ein und klickt auf "Save" (1).
Platziert Social-Sharing-Schaltflächen auf den Produktseiten: Facebook, Twitter, Google, Pinterest etc.
Zeigt den Facebook-Block auf der Startseite an: "Folgen Sie uns auf Facebook".
Konfiguriert den benutzerdefinierten CMS-Informationsblock: Es ermöglicht Euch, für jede Sprache Eurer Site einen und mehrere Infoblöcke hinzuzufügen. Klickt auf der Konfigurationsseite oben rechts (1) auf "+", um einen neuen benutzerdefinierten CMS-Block hinzuzufügen. Gebt Euren Text in das Textfeld ein und klickt auf "Save". Oder klickt auf "Edit" (2), um einen Block zu ändern.
Es ist möglich:
- Schnellansichtsfenster auf den Homepage- und Kategorieseiten anzuzeigen
- Kategorien als Produktliste statt der standardmäßigen Rasteranzeige darzustellen
- Oberes Banner anzeigen lassen: Dafür klickt auf die Schaltfläche "Configure". In "Settings" könnt Ihr ein anderes Banner auswählen (1), den Link und die Beschreibung ändern. Nach der Bearbeitung klickt bitte auf die Schaltfläche "Save" (2).
Es ist auch möglich, Logos der verfügbaren Zahlungsmethoden anzeigen zu lassen: Hier könnt Ihr ein Bild hochladen und einen Titel/Link für die Zahlungslogos auf der Produktseite hinzufügen. Klickt auf "Add file" (1), um eine eigene Datei für das Zahlungslogo hochzuladen oder fügt einen Link zum Bild in das Feld "Image link" (2) ein. Klickt anschließend auf die Schaltfläche "Save" (3).
- Live Configurator anzeigen: Nur Ihr könnt es auf der Startseite Eurer Website sehen, wenn es aktiviert ist.
- Unterkategorien anzeigen
- Scrollt nach unten, um HTML-Inhaltselemente zu ändern/zu entfernen/hinzuzufügen.
Die Standardelemente, die ursprünglich mit diesem Modul geliefert wurden, können nur dann entfernt werden, wenn das Theme Configurator module deaktiviert ist, oder Ihr könnt sie einfach aufheben, indem Ihr auf der Artikelkonfigurationsseite die Option "Aktiv" wegklickt.
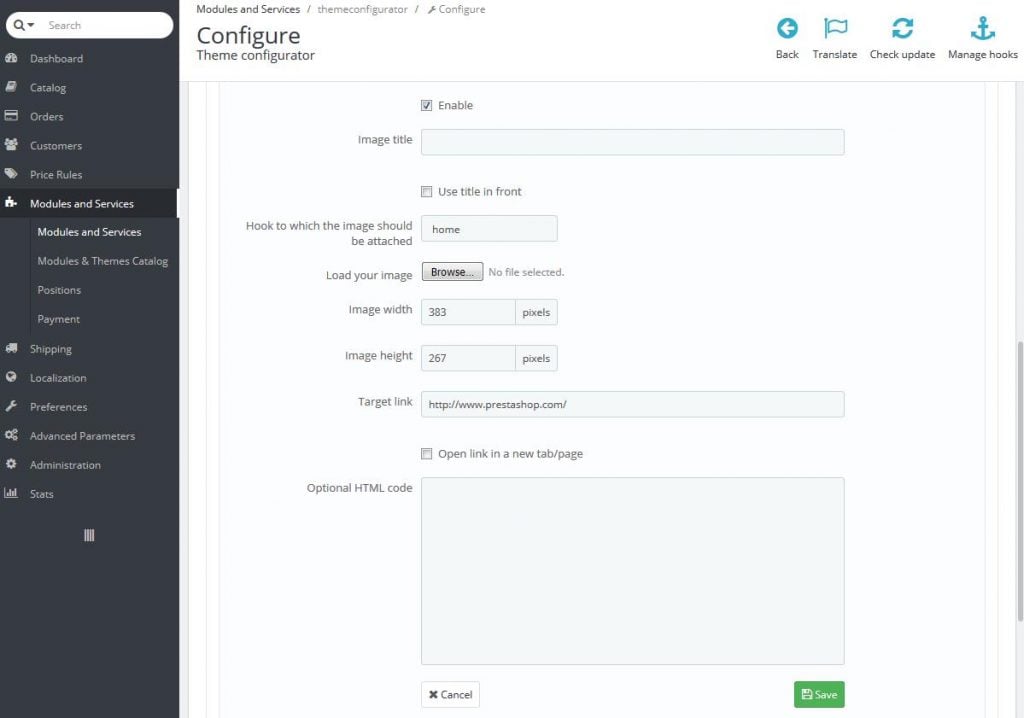
Gebt den Artikelnamen ein, wählt eine der vorgeschlagenen Positionen (Startseite, oben, links, rechts, Fußzeile), klickt auf "Browse", um ein Bild hochzuladen, gebt die Bildbreite/Bildhöhe in Pixel, die URL und Euren Inhalt in HTML-Feld ein. Wenn Ihr damit fertig seid, klickt auf “Save”.
Wenn Ihr eine mehrsprachige Website betreibt, klickt auf die entsprechende Registerkarte für die Sprache und wiederholt die gleichen Anpassungen. Klickt auf die Schaltfläche "Add Item", um einen neuen Artikel hinzuzufügen. Öffnen das Frontend Eurer Webseite, um die Änderungen zu sehen.
Abschließende Gedanken
In diesem Beitrag ging es also um Grundlagen, die Euch helfen können, Euer eigenes Geschäft mit PrestaShop zu starten. Es gibt jedoch noch so viel zu lernen und zu meistern, um Ihren Laden zu promoten. Schaut Euch unsere Sammlung von PrestaShop Themes an, wählt Euch das schönste Theme aus und beginnt Eure erstaunliche E-Commerce-Reise.