Drop Down Menu Tutorials in HTML5, jQuery, and CSS3
We start our traditional Monday's freebie series with a portion of goodies. Today you can find a nice compilation of 20 Drop Down Menu Tutorials that will teach you how to create menu design elements with HTML, CSS, and jQuery. You’re more than welcome to bookmark this post and use these tuts for your future projects.
No one will argue that a well-structured, visually appealing menu adds beauty to the overall design and feel. Learn from these Navigation Menu tutorials and make your website a bit more user-friendly. With these functional menus, you’ll make browsing your site easier for your visitors. And when it's easy to use, it works: usability trumps functionality. Tech world understands this.
***
How To Create a Pure CSS Dropdown Menu
***
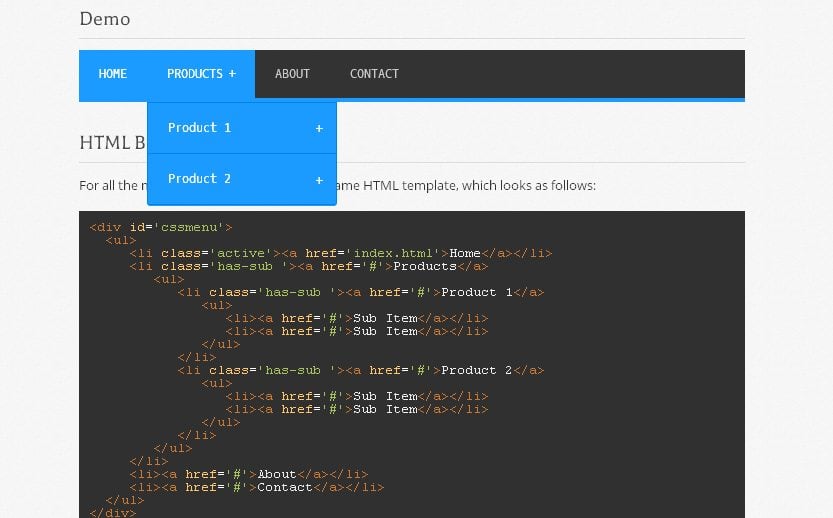
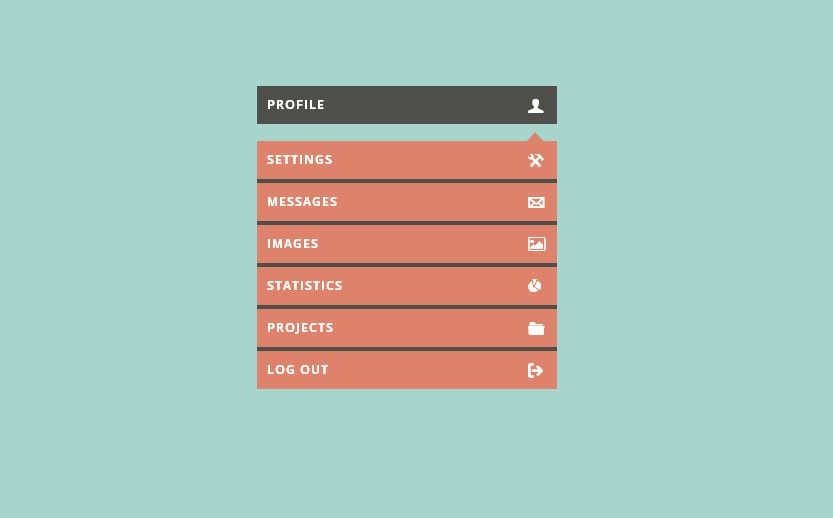
Flat Dropdown Menu Tutorial
***
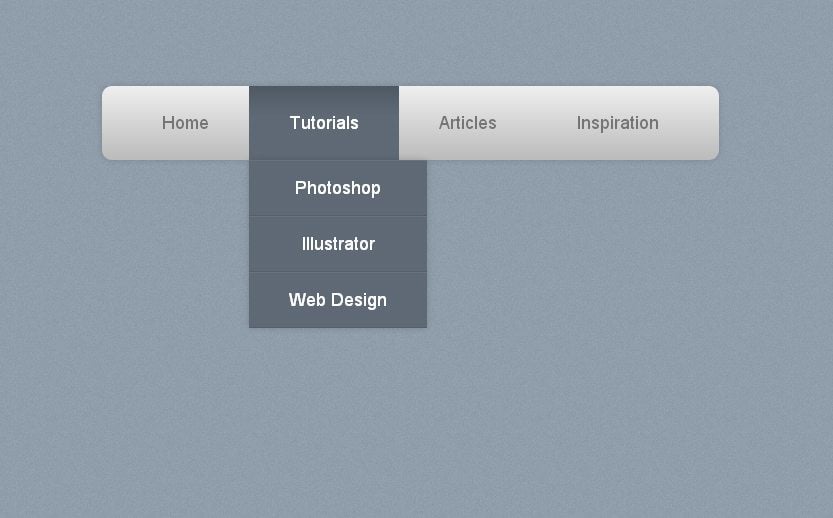
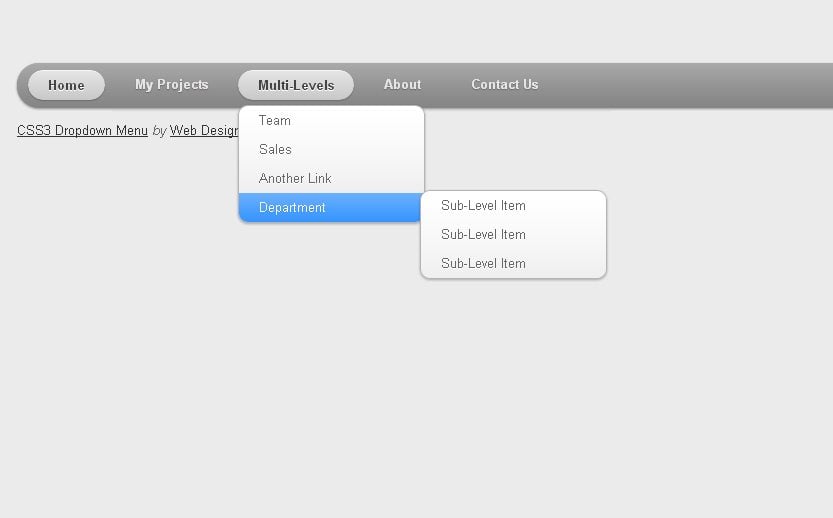
Creating a CSS3 Dropdown Menu
Demo
***
***
***
***
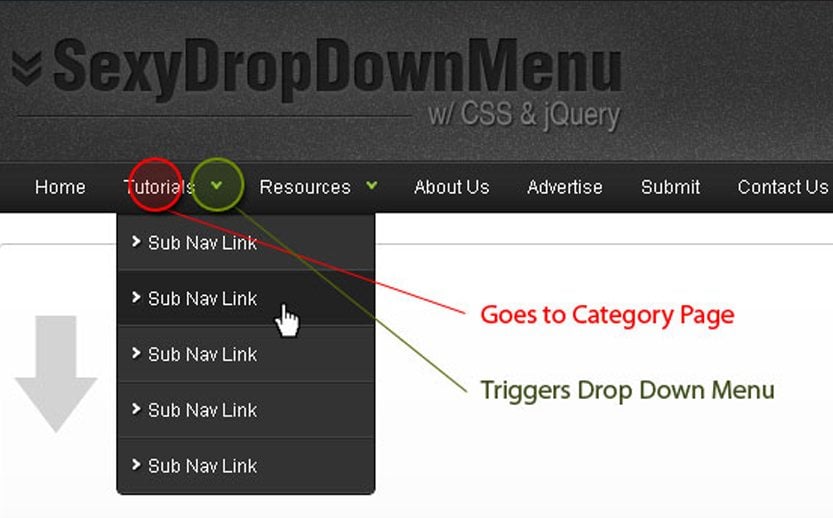
Fancy Drop Down Menus Using CSS and JQuery
***
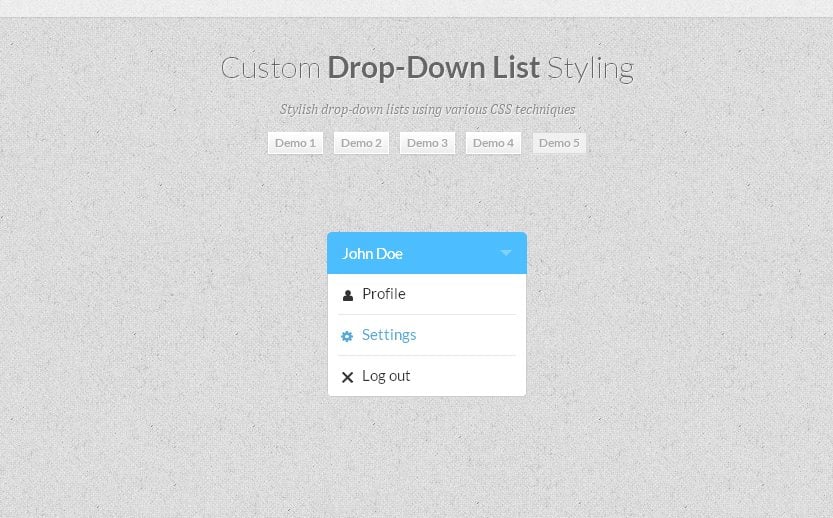
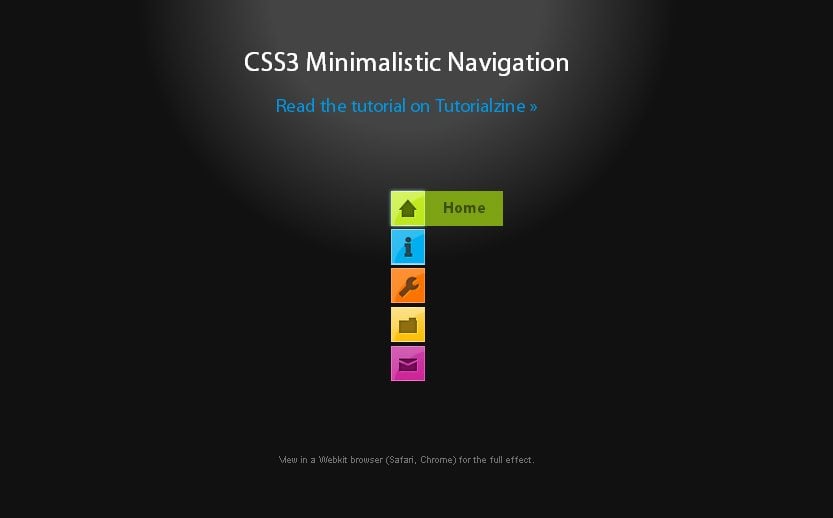
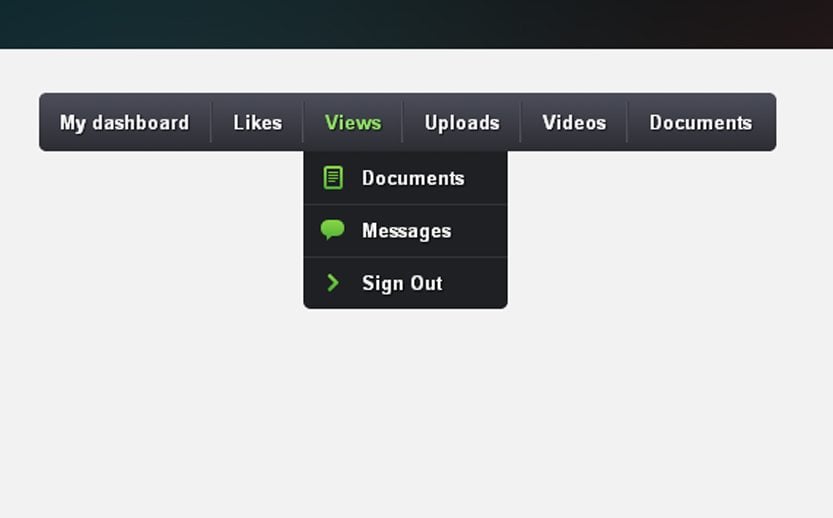
CSS3 Minimalistic Navigation Menu
***
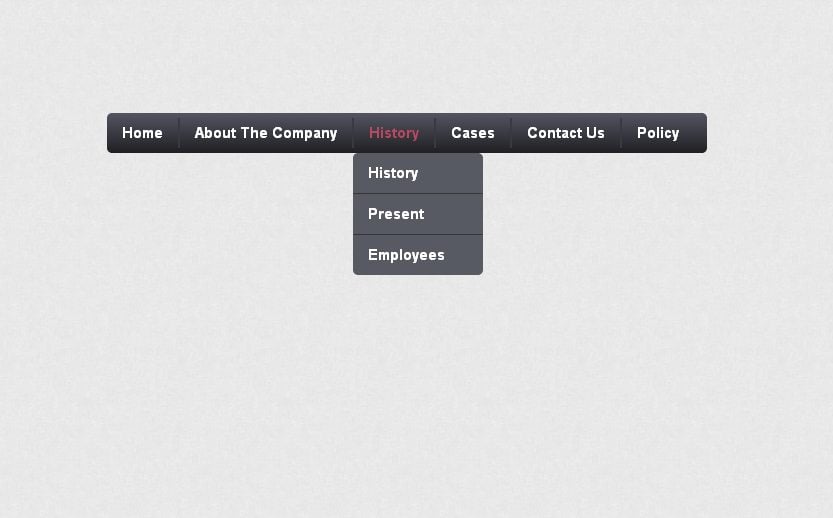
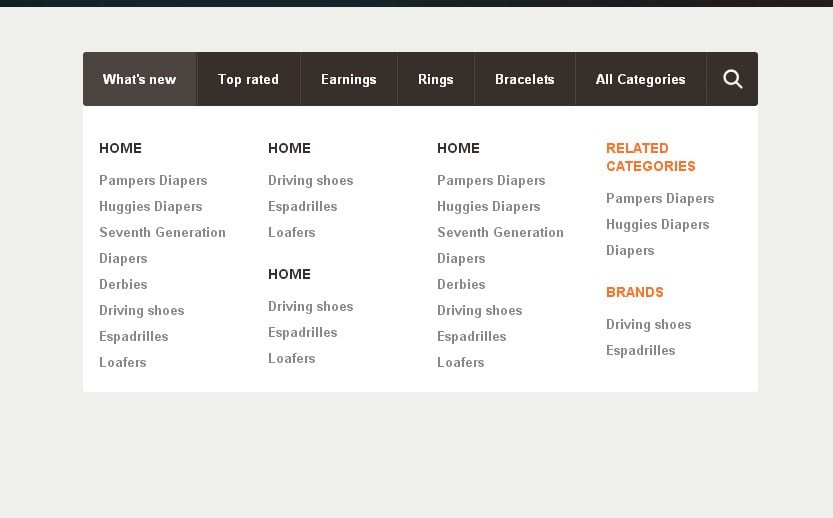
Clean & Modern CSS Drop-Down Menu
***
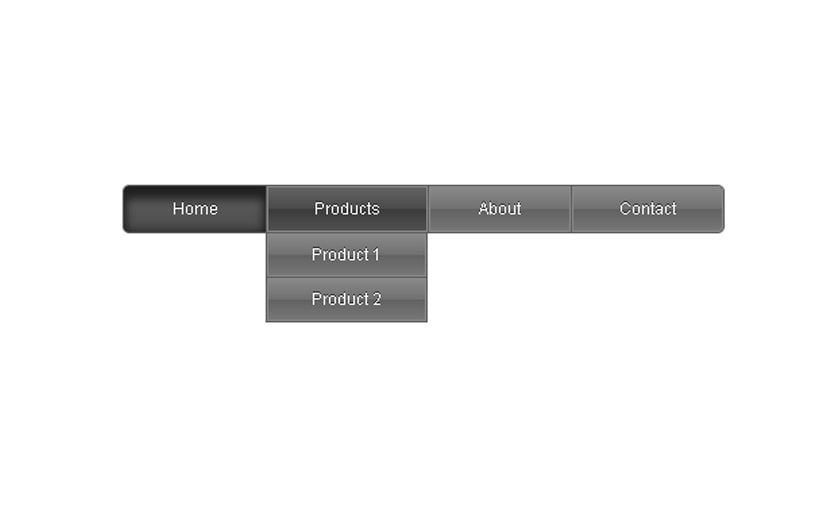
How to Create a CSS3 Dropdown Menu
***
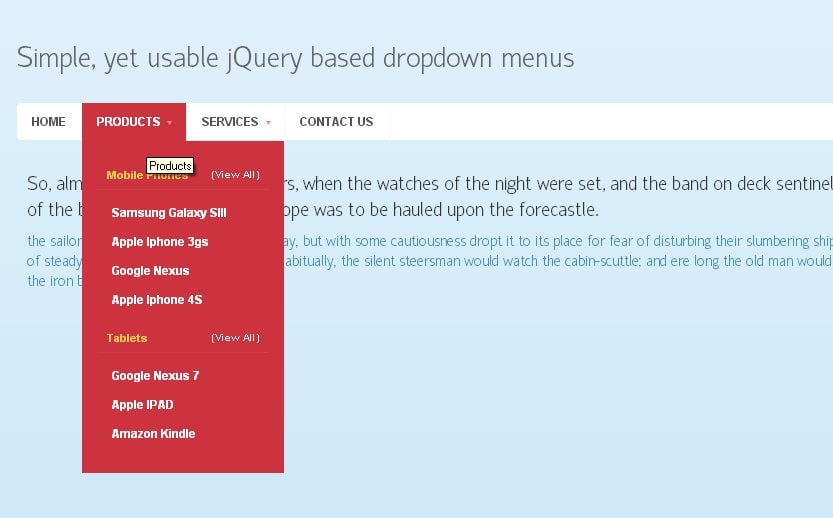
Simple, yet usable jQuery based dropdown menu
Demo
***
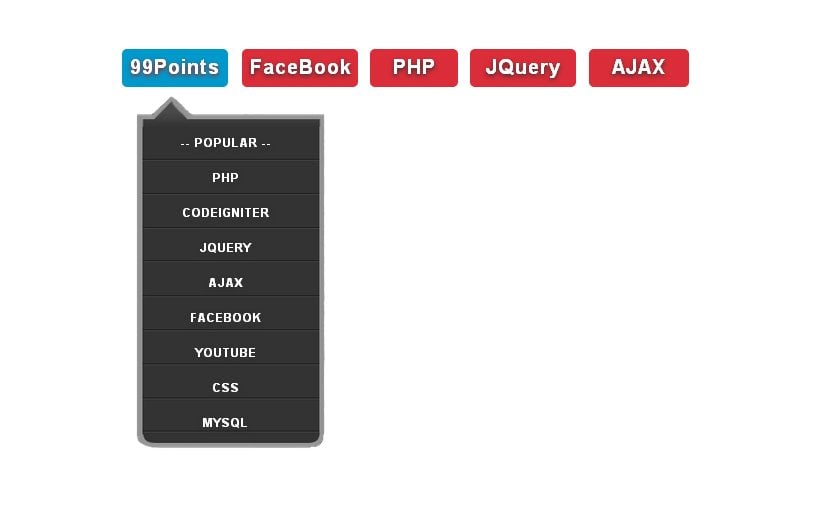
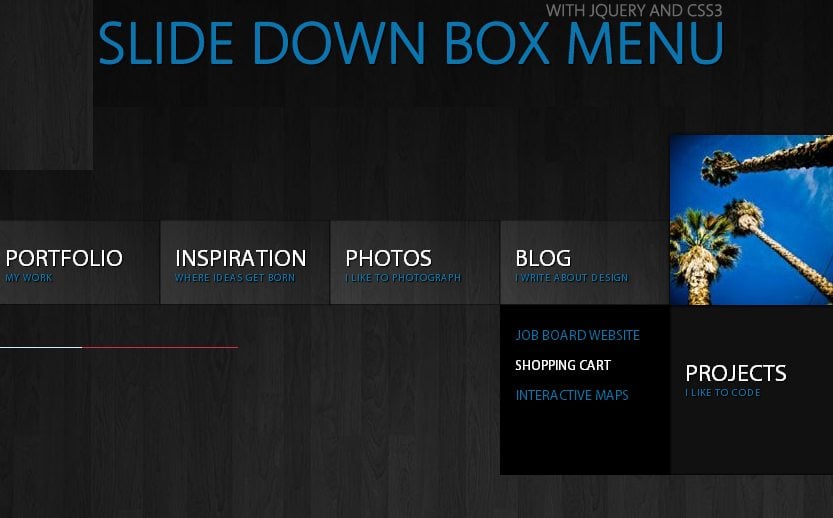
SLIDE DOWN BOX MENU WITH JQUERY AND CSS3
***
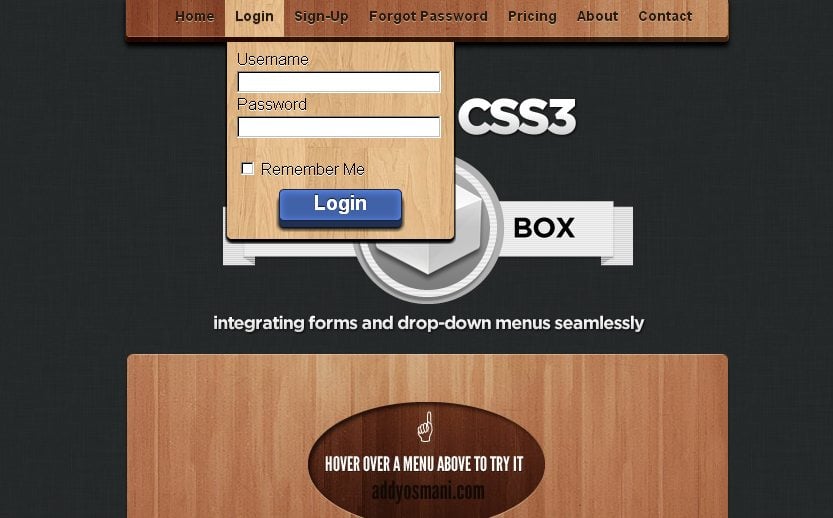
A jQuery & CSS3 Drop-Down Menu With Integrated Forms
Demo
***
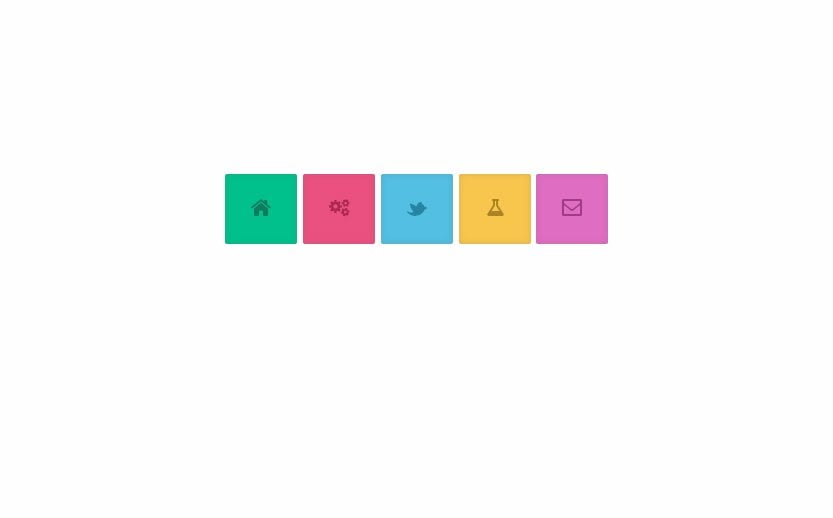
Colorful CSS3 Animated Navigation Menu
***
***
***
***
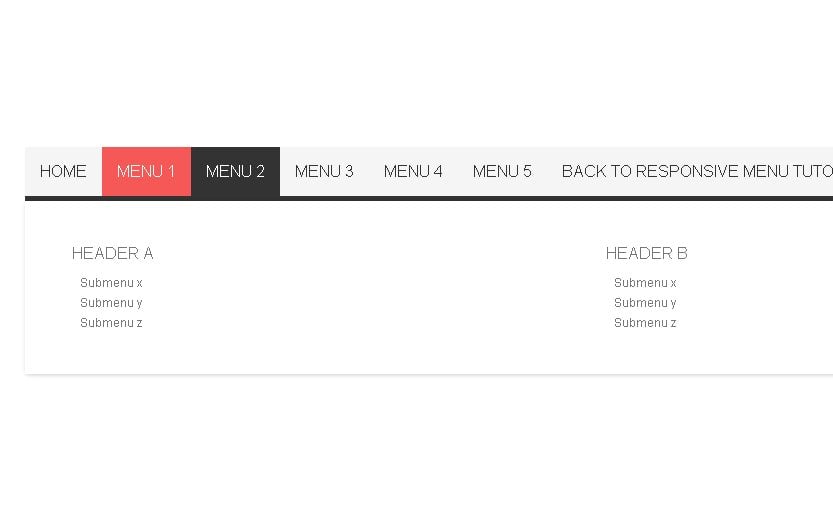
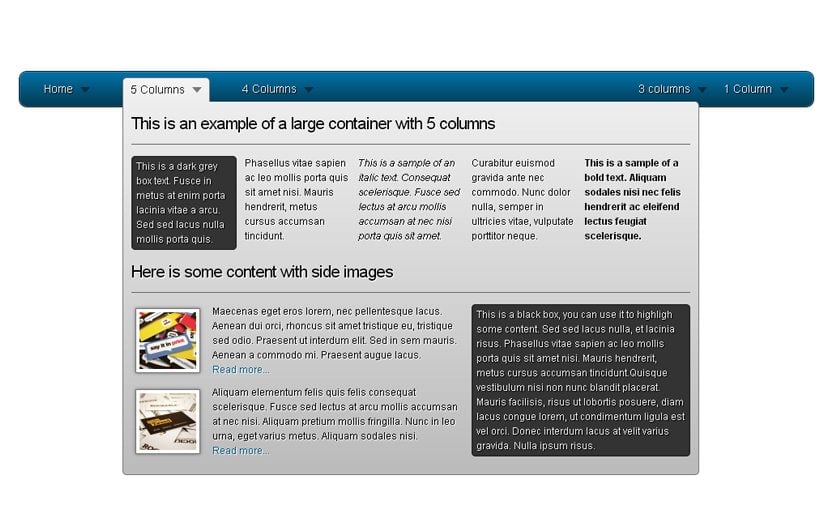
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
***
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




















Leave a Reply
You must be logged in to post a comment.