- The Reign of Mobile
- Interactive Shopping: Animations and Cinemagraphs
- Striking Colors
- Chatbots
- Original Photography
- Storytelling
- Improved Security
- Importance of a Great Web Design in Today’s World
- Review of E-commerce Web Design Trends
- Conclusion
Website design is continually evolving. Each year, new concepts and ideas are being introduced. User patterns are changing and various concepts that were once ignored are now growing in importance. To ensure that customers have the best shopping experience, designers need to constantly reevaluate their designs. Whether you’re a designer or an e-commerce website owner, you can’t afford to get left behind. Listed below are the top e-commerce design trend this year.
1. The Reign of Mobile

In the past, web design focused on being responsive and adaptive. Designers had to create desktop web pages that could easily be used for a wide range of mobile devices (tablets, smartphones, iPads). Now, the tides have turned. A huge percentage of online shoppers prefer using mobiles to shop. Because of this, companies had to shift their focus to ensure they’re making the most out of their business potential.
This change meant only one thing: designers had to create e-commerce websites for mobile-first and only adapt for larger screens. For us who like to use our desktops to shop, this means we’ll see more mobile-friendly features on many eCommerce website themes such as long scrolling pages, card-like layouts, and finger-friendly icons.
2. Interactive Shopping: Animations and Cinemagraphs

Image Source: flixel.com
With the popularity of Google’s Material Design come e-commerce websites that will be built with interactive elements. This year we shall see lots of sites using animations as well as innovative interactions that help shoppers navigate quickly by simply swiping or tapping. E-commerce websites will also have cool buttons, icon rotations, and animated loading bars that grab user’s attention.
On the homepage, we shall see more cinemagraphs. Cinemagraphs are images with small, repeating animations. They’re created in GIF format but unlike the gifts we know, they come in a more subtle form. They usually appear as home page banners and background images displayed to give life to your otherwise boring site. As a trend that started late in 2016, we should expect more cinemagraphs in e-commerce stores this year.

3. Striking Colors

If the past few years were all about minimalism and the white space, this year’s latest Ecommerce Design Trends will have designers experiment more on bold bright colors that will make a website pop. Colors are not only for aesthetics, in design they are used to connect with customers. In e-commerce, the intelligent use of colors can help convey messages and bring a positive shopping experience.
Gone are the days of monochromatic websites. In 2020, we shall see more eye-catching websites with colorful homepages. In terms of texture, more websites will be clad in striking colors paired with neutral backgrounds and with big typography, letters with highlights, and interesting navigational aids.
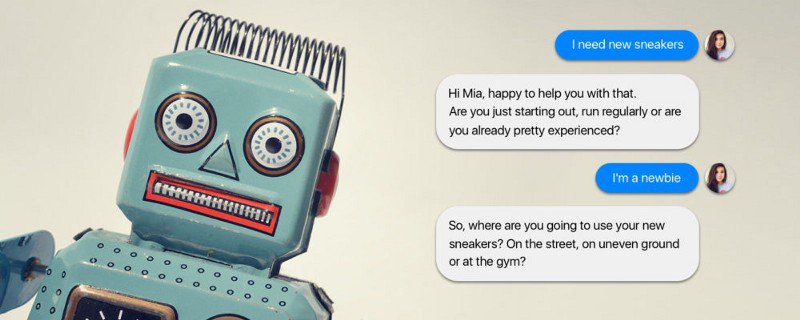
4. Chatbots

Image Source: chatbotslife.com
The need for a personalized shopping experience will bring chatbots with artificial intelligence into e-commerce. The evolution of these digital assistants will help businesses bring innovative ways to serve their valued customers. Chatbots are primarily built to answer customer queries about products and its usages. But they can also be tweaked to do more. Some chatbots are designed to give customers the best shopping experience by helping with purchase decisions, offering discount codes, and delivering shipping notifications. Today, many e-commerce designers and e-commerce platforms like Shopify are introducing chatbots to their platforms.
5. Original Photography

A picture speaks a thousand words, that’s why it’s important to choose only beautiful high-quality pictures for your brand. With this in mind, custom photography will become a trend this year. Many companies will start hiring professional photographers to provide authentic images. Large images will not only be displayed on the homepage but for inner product pages as well. Stock images will be used less and less as brands will want to sell their stories and products more effectively.
6. Storytelling

Using various design approaches, you can tell a great brand story. And a good story can always breathe life into a lifeless brand. Brands that make the effort to establish an emotional connection between their customers through storytelling will earn credibility and trust from consumers. It makes your e-commerce business stand out from the crowd.
When creating a story, make sure that 1) you highlight your brand’s humble beginnings 2) show your passion for the product/service, and 3) give a solution to the customer’s problem.
7. Improved Security

The year 2016 was not a good year for cybersecurity. Dell Security Annual Threat reported that malware attacks nearly doubled to 8.19 billion in 2016. While Verizon's Data Breach Investigation reports that 89% of cyber attacks are done with financial and espionage motivations.
Ten years ago cybersecurity seemed unnecessary or rather reactionary measures only after your system has been attacked or breached. This has resulted in more and more cyber attacks over the decade which pushed businesses to start improving their security measures. Viruses from free music downloads, movies, and applications are the usual culprits, but today fraudsters have found ways to connect with people through email, social media, and even eCommerce sites. Today eCommerce websites are embracing HTTPS encryption to improve security and increase their customer’s confidence when online shopping.
What are the other Ecommerce Design Trends you think will be used in 2020?
The Importance of Great Web Design in Today’s World
Web design techniques that blew us away a year ago may not bring out any delight today, and sometimes even irritate users. Requirements for web pages are becoming tougher, so designers do not stop working on the "face" of sites.
The growing popularity of online shopping, especially in the non-food sector, is ensured by the transparent pricing policy and high availability of such services. Have you heard that the global Ecommerce market is going to hit $4.5 trillion by 2021? It is impressive, isn’t it? Coming to your website, the design is the first thing the user catches from the very first seconds. Bad design induces the visitor to close a web page and get back to their search right away, not even getting acquainted with the information displayed. The user does not want to waste time on further surfing of a resource with a dull design.
Ease of navigation and eye-catching design are important components that first attract a user’s attention when browsing a website. The goal is to create a great impression, encouraging your visitor to stay on the page longer and proceed with a purchase. You should clearly understand that your website can be more effective and beneficial. After all, a lot of factors depend on the design. This is exactly what connects your customer to the products or services you offer online.
Nowadays, there are numerous examples of companies that have become successful with an online storefront only. Some of them started to sell online, and after being popular and successful on the web, they opened a brick-and-mortar store. Anyway, a website is a company’s storefront on the web, and it should be as attractive as possible to get more paying clients and fuel your business growth.
The competitiveness and quality of the business directly depend on the quality of the web design. Our web world is replenished with new sites and webmasters on a daily basis. This phenomenon causes high competition, and site owners to start fighting for the popularity and high performance of their resources. You should remember that the revenue your website earns at the end of the day is all that matters. The principle is simple: as a business owner, you start losing money if your web resource does not meet the expectations of your target audience. The user’s desire to leave your website is getting stronger if the site is not attractive and intuitive.
Today, an increasing number of users feel that a website’s design determines whether to trust your business or not. Therefore, the design is not only an indicator of your company’s attractiveness and the expression of your attitude to potential buyers but also the way to differentiate your company from many similar ones so that customers remember you. Do not even think about an ordinary website with some simple plain design; you need to be focused on the best design for your site.
As a businessman, you should understand the following: to keep your company grows, the value of your business, vision of the website, and industry-specific knowledge are very important.
Web gurus continue to study the latest Ecommerce Design Trends in web design for 2020, practicing new techniques to develop stylish and effective websites for tomorrow. We have compiled our own digest of trends in web design to offer you an idea of what tendencies will be the most popular and promising in 2020.
Review of E-commerce Web Design Trends 2020
Responsive Design
Internet users browse sites on different devices with screens of different sizes. Screen sizes are constantly changing, so it is important that the site is adapted to any of them.
Mobile traffic is a tasty morsel for E-commerce sites. As Internet users prefer using a mobile phone more frequently, interest in responsive design continues to grow. This is all about a website’s ability to adapt its appearance and functionality to any device, from a 21-inch desktop screen to a tiny 4-inch smartphone. With the increasing availability of the wireless Internet, responsive design becomes the main condition for the survival of any web project.
Video Content
When you try to deliver any complex information in a visual format, a static image does not work in most cases. After all, a static UI image only tells you what's in it, not how to use it. Background videos make the design of the site unusual and modern, which increases the involvement of the visitor and leads the project to greater efficiency. Also, videos are a good idea to tell the story of your company. At the same time, there’s no need to scroll down to find the information he/she is interested in.

Material Design
The goal of material design is to combine the classic principles of good design with the innovation and possibilities of science and modern technology. It includes using animations and depth effects such as lighting and shadows to make analogies between the design and the physical world. The main priority of this approach to the design of interfaces is mobile functionality (touch, swipe), but at the same time, much attention is paid to the peripheral devices (keyboard, mouse) and touchpads.
Microinteractions
Microinteractions are one of the most powerful techniques to delight a user and create a welcoming and engaging moment. The user should be focused. Why are micro interactions so efficient? The answer is simple—they appeal to the user’s natural desire for acknowledgment. Here are some of the examples: show system status (it is important for a user to know what’s going on), highlight changes, keep context, visualize input, call to action, etc.

Grid Layouts
This layout, which is based on a grid, is a layout with horizontal and vertical guides that help organize the content and maintain a uniform structure throughout the project. The fundamental task of the grid is not only to maintain aesthetics but also to maintain control over the development process, to make the process flexible for both the designer and the developer. It is like a well-packed backpack that you hand over to the developer so that he can use it with the convenience and understanding of your project vision.
Hamburger Menus
Currently, you can see several instances when hamburger menus are located on the left of the page. They are extremely popular, as it is a convenient way to hide and uncover a menu when necessary. Your user will not focus his attention on the distractions of the home screen, as all the options will be hidden under a recognizable icon with three stripes. A hamburger menu makes a site cleaner and more spacious. A well-designed website with intuitive menu navigation enriches the aesthetic value and highlights your website from a variety of projects.
Voice Search
The number of people using "talking" services is increasing every day.
If you have a business on the Internet and you still have not optimized the site for voice services, it is worth doing it in the near future. Very soon, most Internet requests will be made with the help of voice services. An important factor to consider when making changes to your site is the user experience. Both technologies and our perception of them are changing. In other words, the goal is to help visitors get a great shopping experience, no matter what device they are using.

Call to Action Buttons
CTA buttons are designed to guide users to your goal. The whole point of their use is to make the visitor do the desired action for you. There is no specific formula for the success of CTA buttons. In fact, the main secret is the overall harmony that the page creates. If the purpose of the page is to sell a product, in this case, the button should be catchy. Provoke your visitors with CTA buttons like ‘Click here’, ‘Buy now’, ‘Register for preorder’, etc.
Long Scrolling
Many users adore having content that updates and continues to load when the user reaches the bottom of the page. It provides infinite content loading while increasing engagement. Facebook or Twitter feeds are great examples of this type of scrolling. It is a very convenient option for scrolling online stores; however, it can cause irritation for users of news websites. And you can give them the choice to get to the end of the page without infinite scrolling. Still, this trend of web design is a big problem for SEO specialists.

Pop-ups
While you are trying to convey important information to the user, pop-ups can cause users’ irritation and negative attitude. However, with the right approach, they attract attention and increase conversion. The content of the pop-up window should contain a call to action, and the button should be bright and eye-catching. Choose a simple, unique, and valuable design.
White Space
Efficient use of free space leads to a cleaner and more professional design. By allowing the elements of your site to "breathe", you make it easier for the visitors to perceive your content. Free space allows you to create a "design flow" and helps to achieve a balance in the design. Do not try to fill all the space on the page. Do not try to put everything on one page. Leave free space between design elements. Remember, a blank area also adds elegance and sophistication to your website.

Hover Effects
Hovers are all sorts of effects like pop-up hints, rotation, zoom, deposition, etc. that are observed when you hover over them with a mouse cursor. A hover effect of a button gives a basic idea of what will happen with a click. This is a useful and functional hover animation that is functional and looks good. The main idea of the hover effect is that it turns ordinary sites into interactive and responsive environments. The user begins to pass the mouse over everything and see what happens. As a result, he spends more time on the site, which gives him the opportunity to see the goods, and possibly subscribe to the newsletter or make a purchase.
Cinemagraphs
Do you agree that the human eye loves motion? Video has always been an effective way to draw users’ attention. Moving pictures, "live" photography or cinematography, light animation—this beautiful effect has many names, but the principle is simple: the movement of the element on a static background. The user will stay 6-8 seconds longer on a page with an animated photo than they will on one with a static picture. The trick of cinematography is that it should look realistic, light, mysterious, and magical. This is the key to the effectiveness of web design and cinematography, a way to influence emotions.
Choosing the Best eCommerce Platform [Free eBook]
Conclusion
If you have your own website—for personal purposes or business ones—you should definitely follow the trends of web design. Discover the tendencies, techniques, and tools of web design that will take a leading position in 2020. It is up to you whether to follow these trends or not, but every professional in the industry should know about them. Make sure you design with care, paying attention to every detail. It is the key to make your brand recognizable, create your own business, and expand your customer base!
Top Ecommerce Templates 2020
| Template Name | Theme Provider | Template Category | Price |
| Magetique - AMP-Ready Multipurpose Magento 2 Theme | ZEMEZ | Lingerie Templates | $179 |
| Magetique - AMP-Ready Multipurpose Magento 2 Theme | ZEMEZ | BMX Templates | $179 |
| Woostroid - Multipurpose WooCommerce Theme | ZEMEZ | Lingerie Templates | $135 |
| Jewelrix - Jewelry Store Magento 2 Theme | ZEMEZ | Jewelry Templates | $178 |
| Multifly - Multipurpose Online Store Shopify Template | ZEMEZ | Fashion Store Templates | $159 |
| StoreFlex - Responsive Multipurpose OpenCart Template + RTL | ZEMEZ | Fashion Store Templates | $79 |
| Naturio Food Store Template WooCommerce Theme | ZEMEZ | Grocery Store Templates | $114 |
| Vini - Fashion Shop Magento 2 Theme | ZEMEZ | Apparel Templates | $179 |
| Auto Parts Responsive OpenCart Template | ZEMEZ | Auto Parts Templates | $79 |
| Molotok 2 PrestaShop Theme | ZEMEZ | Tools & Equipment Templates | $139 |
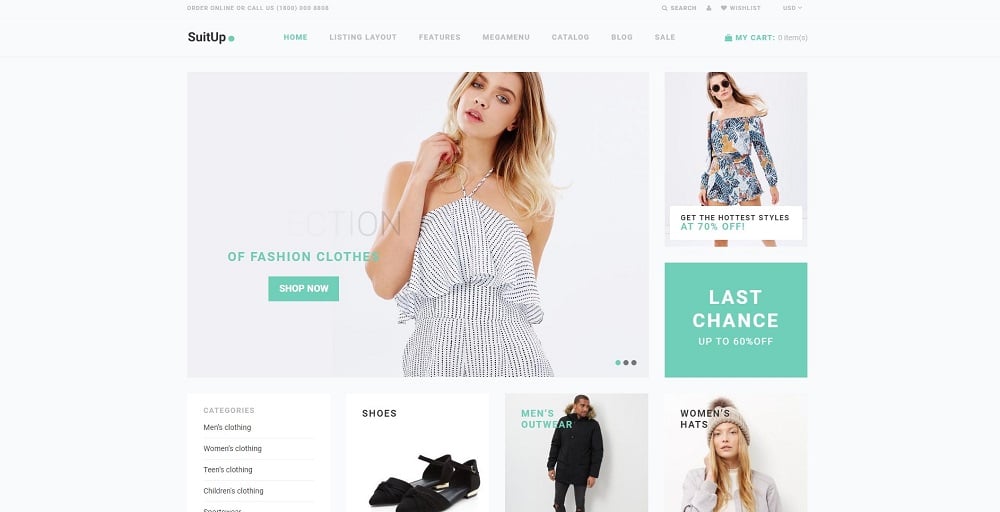
SuitUP - Multipurpose Online Store Shopify Theme

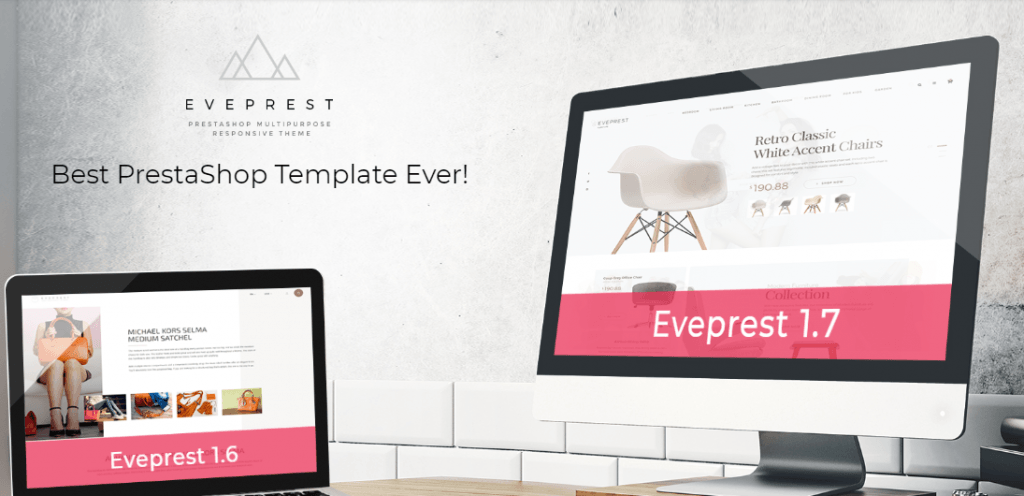
Eveprest - Multipurpose PrestaShop Theme

imPresta - Multipurpose PrestaShop Theme

Magetique

AllyBike

Woostroid

Jewelrix

Multifly

StoreFlex

Naturio

Vini

Auto Point

MyGym Sports Magento Template
MineBag Magento Theme
Molotok 2

Ready To Go Store Service
This service allows you to get your new store installed and configured without losing products from your existing website. Besides basic installation and configuration (with your shipping, payment, taxes, currencies, and contact details) you will also get your products imported to your new website. Furthermore, your site will have the company logo, slider and banner images, the content of valuable pages (About Us, Privacy Policy, Terms and Conditions, Delivery, Payment), and include required languages.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




Leave a Reply
You must be logged in to post a comment.