Lesson 4: How to edit HTML pages on your local setup?
How to edit an HTML file?
There’s an undeniable benefit in any HTML template, it can be edited without any additional software.
Still, this benefit will require from you some understanding of HTML markup, otherwise you’ll be lost in a huge range of code lines desperately trying to tweak something. Still, I hope that you’re quite HTML savvy and will be able to find a necessary line to tweak.
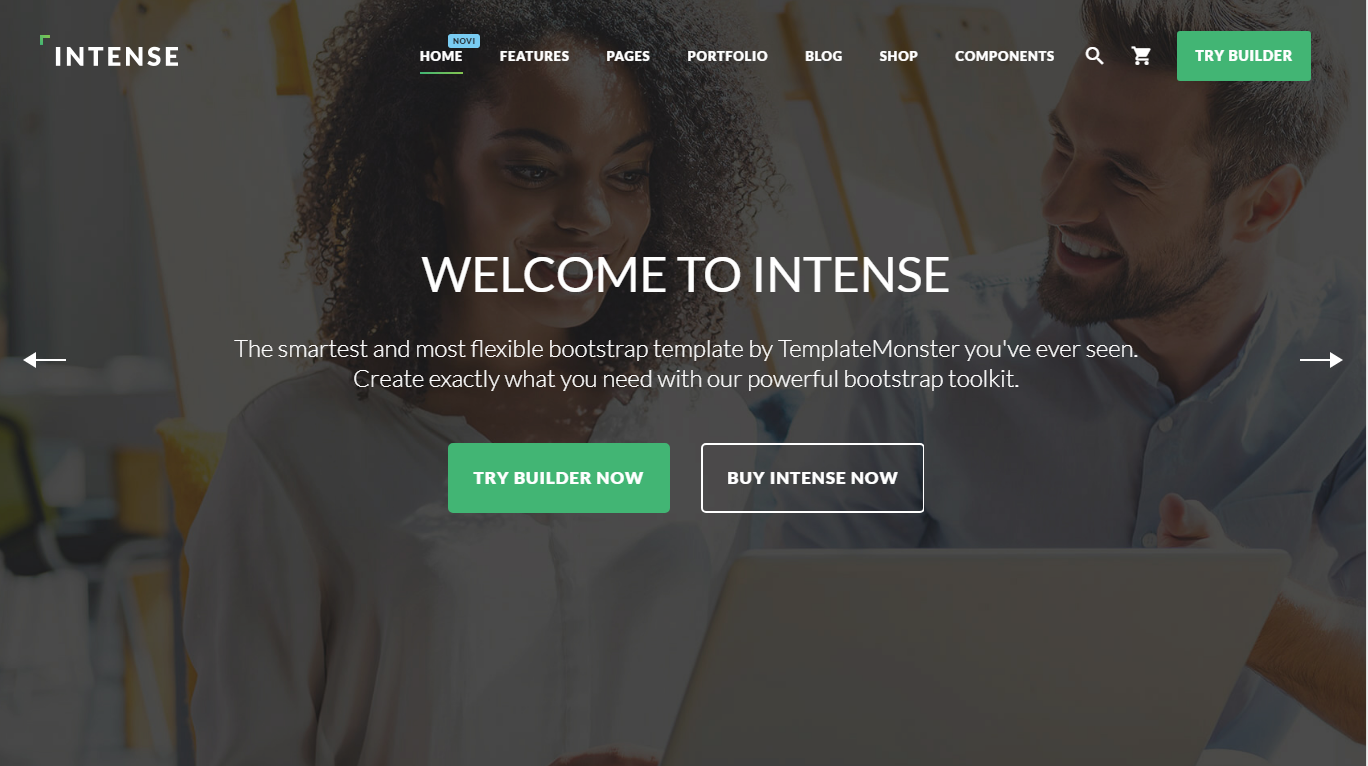
In any case you can use the Chrome Inspector tool to find the necessary line. Here’s an example, this is the main page of Intense website template.
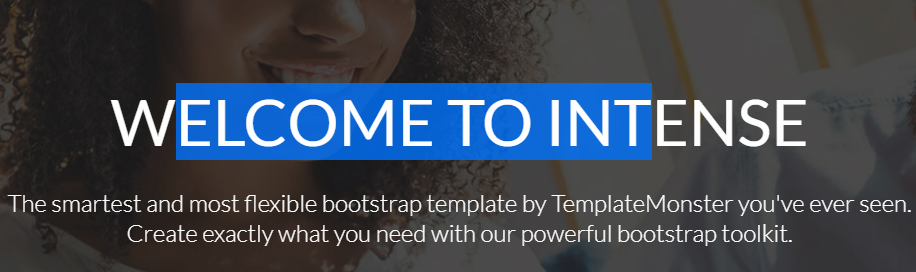
Let’s say we need to find the line of code where we can alter the Welcome to Intense text.
- Highlight the necessary line
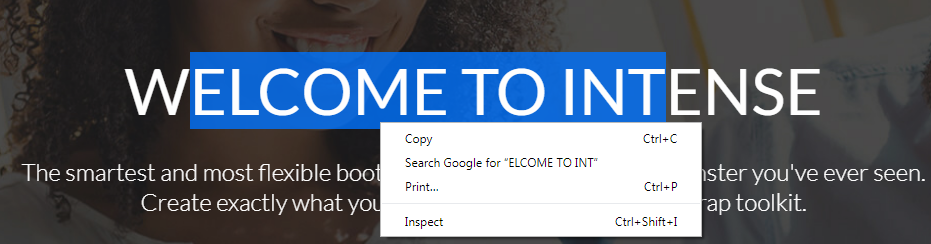
- Right-click it and choose Inspect
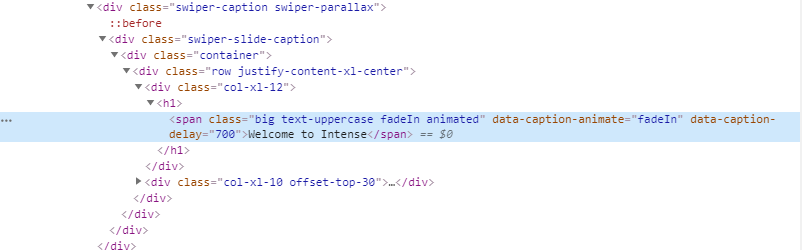
- DevTools window will open, and the line you need to edit will be highlighted.
- Then you can open the index.html file in your favorite text editor and tweak this line.
- Also you can use the search tool to find the same line
- Why would you need to use DevTool to find the line?
It’s possible that there are more than two similar lines of code, this method will help you find the right one.
Best code editors for your PC
To help you choose the most convenient IDE you can refer to this article, there you find feature set comparison of top 7 code editors those include:
- Atom
- Brackets
- Visual Studio Code
- Notepad++
- Ultra Edit
- Sublime Text
- Jetbrains Webstorm
How to edit Intense theme using any code editor you can learn in its documentation.
This tutorial is a part of the "How to Build and Maintain an HTML5 Website?" free course.