11 Impresionantes Sitios Parallax Scrolling
Parallax scrolling es la tendencia muy popular en el mundo del diseño web. Y mientras que parallax scrolling ya tiene sus detractores, la inmensa mayoría de los diseñadores, usuarios y propietarios de sitios web todavía quieren obtener más impresionantes efectos de animación.
Parallax scrolling, sin embargo, tiene un problema: no es fácil de implementar. Afortunadamente, hay una solución fácil de este problema!
La mayoría de la gente que quiere agregar esta funcionalidad avanzada a sus sitios web no tiene la experiencia del desarrollo (en otras palabras, conocimientos de códigos) para implementarla. Pero la tendencia se ha ganado mucha popularidad y por eso algunos constructores web ya ofrecen esta opcíon para sus usuarios.
Hoy, vamos a echar un vistazo a los sitios web impresionantes con parallax scrolling implementado que fueron creados sin conocimientos de códigos .
Software Suites Webydo y Adobe Muse
Primero, vamos a hablar de Webydo y Adobe Muse.
Webydo
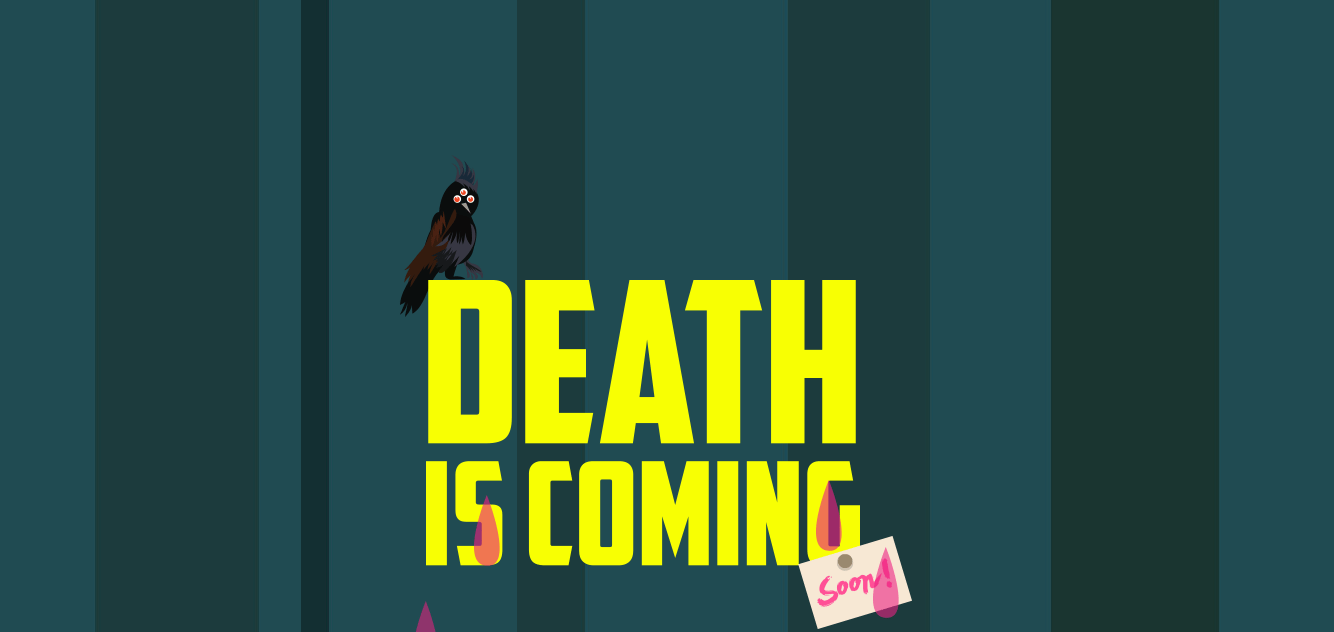
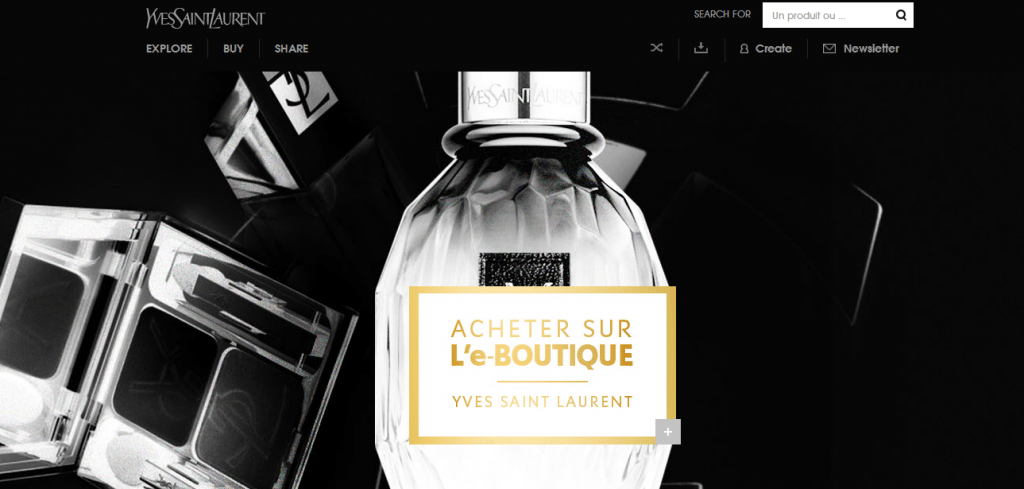
Webydo presentó el primero Animador de Parallax Scrolling sin código en el mundo. L os resultados del uso de este poderoso animador son muy impresionantes.
* * *
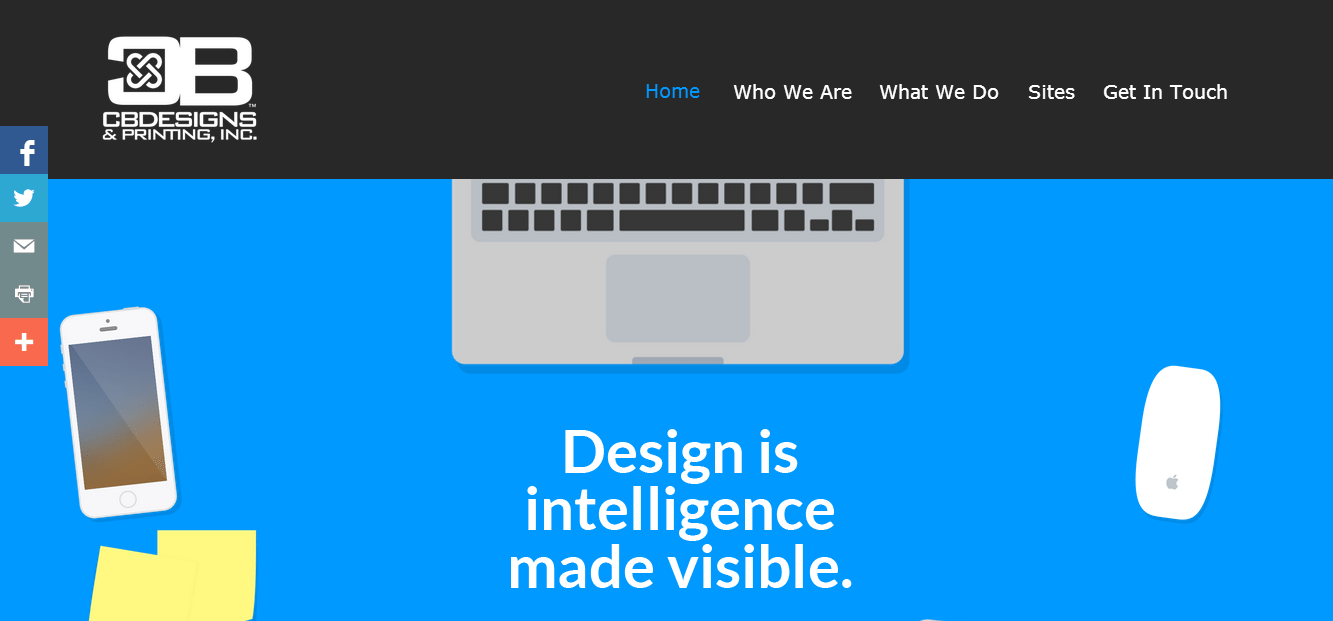
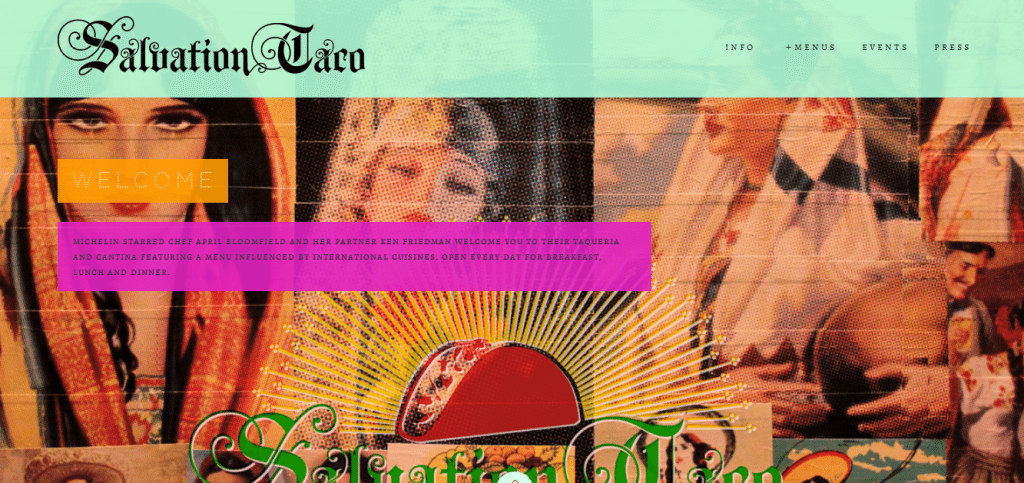
CBDesignsandPrinting.com
* * *
* * *
Adobe Muse
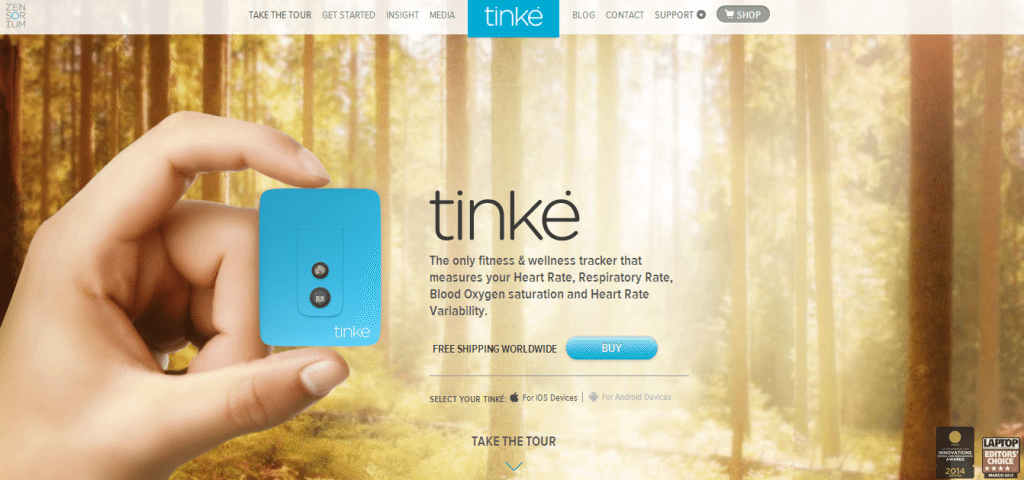
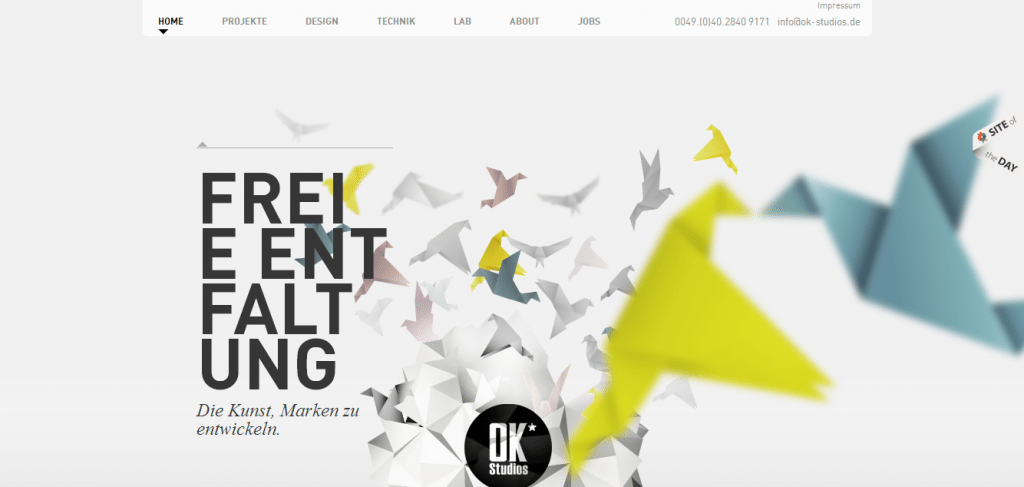
Este constructor es realmente complejo. Permite a los usuarios crear un sitio web desde cero, añadiendo imágenes, elementos, piezas de contenido, botones, cabeceras, pies de página, menús, formularios, pestañas, así como cualquier otra cosa necesaria. Además, la interfaz famoso ha incluido una nueva opción: parallax scrolling. En este post te demostramos los resultados del uso de esta opción.
* * *
* * *
Proveedores de Parallax "Hazlo Tu Mismo": Jimdo y Squarespace
Jimdo
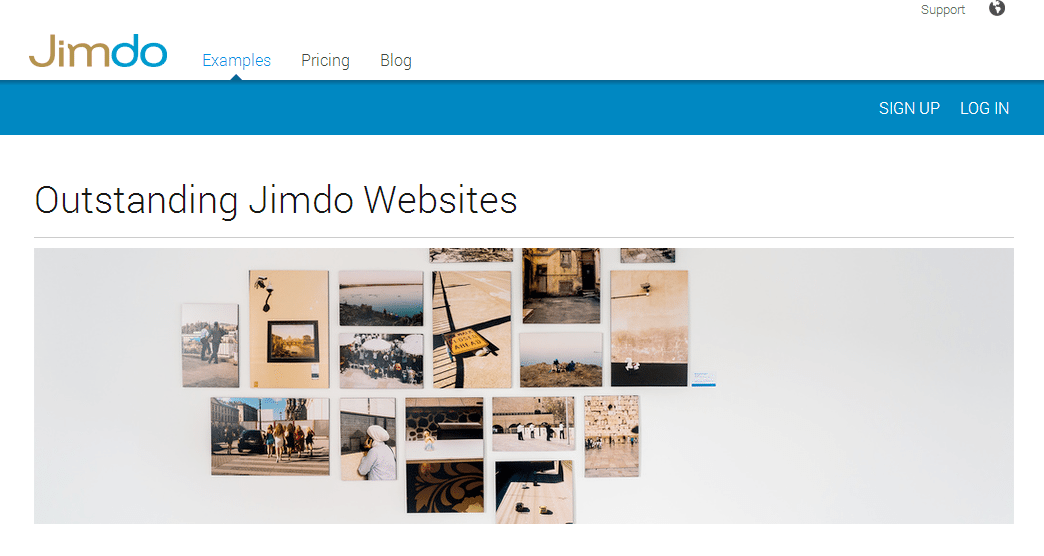
Jimdo es el servicio WYSIWYG popular de hosting web que también ofrece un constructor web en línea. Fue fundado en 2007 y está especialmente bien adaptado para iOS. Jimdo fue creado para amateures, no para diseñadores profesionales.
Ofrece los temas premium que requieren pocos o ningunos conocimientos de códigos o personalización. Básicamente, se trata de un servicio "llave en mano" minimalista. Además, ellos ofrecen algunos temas de primera calidad con los elementos de parallax implementados.
* * *
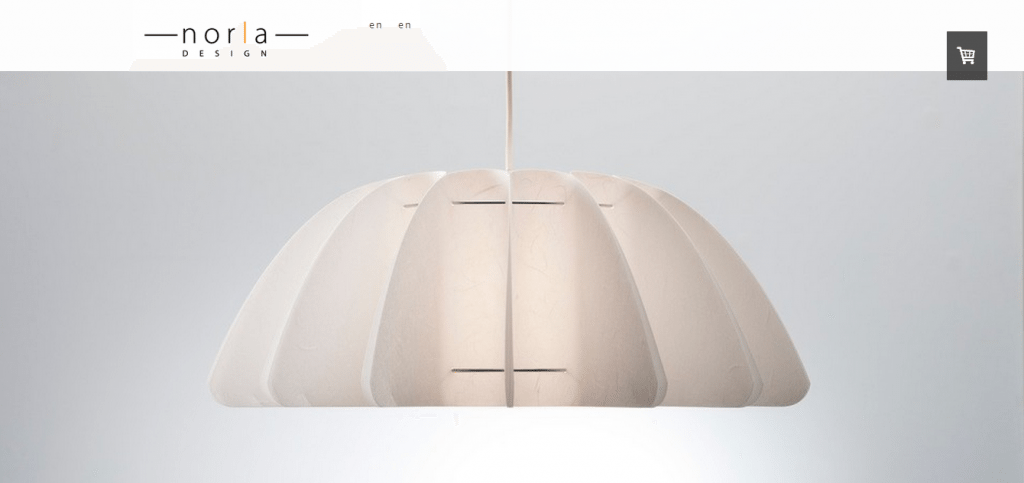
Squarespace
Squarespace ofrece tres sistemas separados de edición . El editor de diseño es el más impresionante, ya que permite agregar, eliminar y reordenar los elementos de la página con la ayuda de la funcionalidad "arrastrar y soltar". El modo de edición t e ayudará a personalizar tus cabeceras, pies de página y barras laterales, y el modo de estilos le permite elegir varios tipos de letras , tamaños, colores, etc.
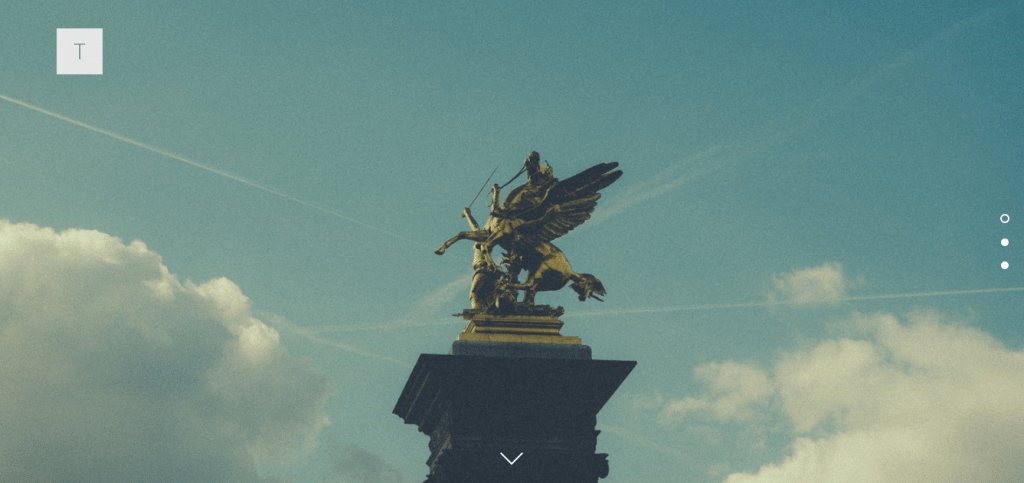
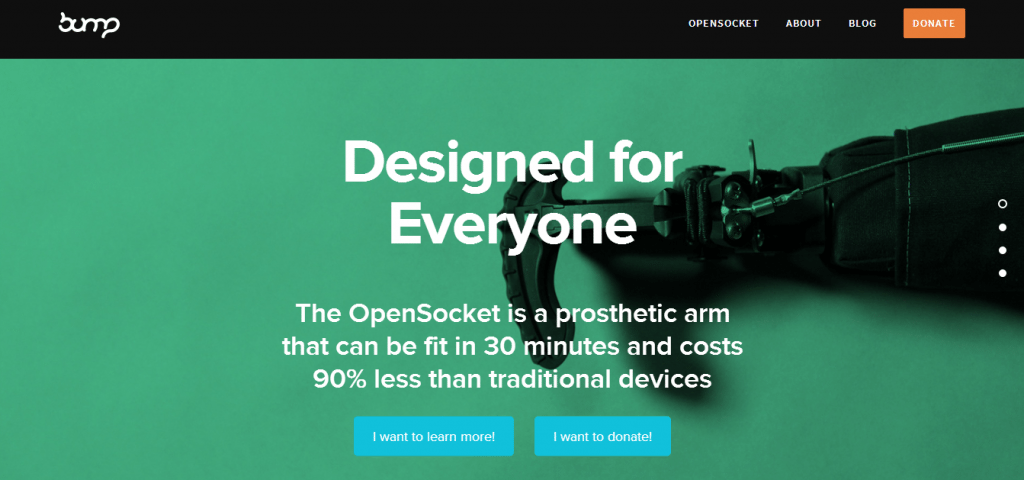
Squarespace presentó recientemente su nuevo tema Marquee, que ofrece la funcionalidad de parallax.
* * *
* * *