10+ Tendencias de diseño web para 2020
Ya es diciembre y, como siempre, retenemos el aliento, aspirando a ver qué nos traerá el año que viene. No es de extrañar que, al final del año, la pregunta del millón de dólares en la industria de diseño web es: ¿qué esperar? En otras palabras, ¿qué tendencias de diseño predominarán en 2020?
Pues, esta es la pregunta que trataremos de responder en la siguiente entrada.
Pero antes de comenzar a hablar de las tendencias, primero permítenos decir lo siguiente: muchas de las tendencias que vamos a mencionar, de hecho, no son absolutamente nuevas. Lo nuevo es que ya no puedes ignorarlas. Algunas tendencias ya han pasado la prueba del tiempo. Evolucionaron de una tendencia a un requisito, ya que demostraron su eficiencia en crear una mejor experiencia de usuario. Mucho de lo que veremos en 2020 ya hemos visto este año.
Así que, vayamos al grano! Consulta las principales tendencias de diseño web para 2020 que hemos recogido para nuestros lectores!
1. Pequeñas imperfecciones que resaltan la personalidad
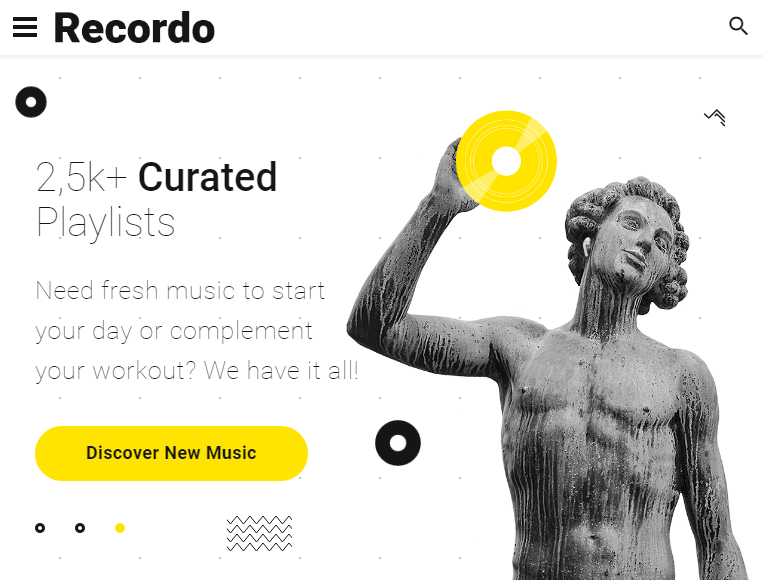
- Elementos dibujados a mano
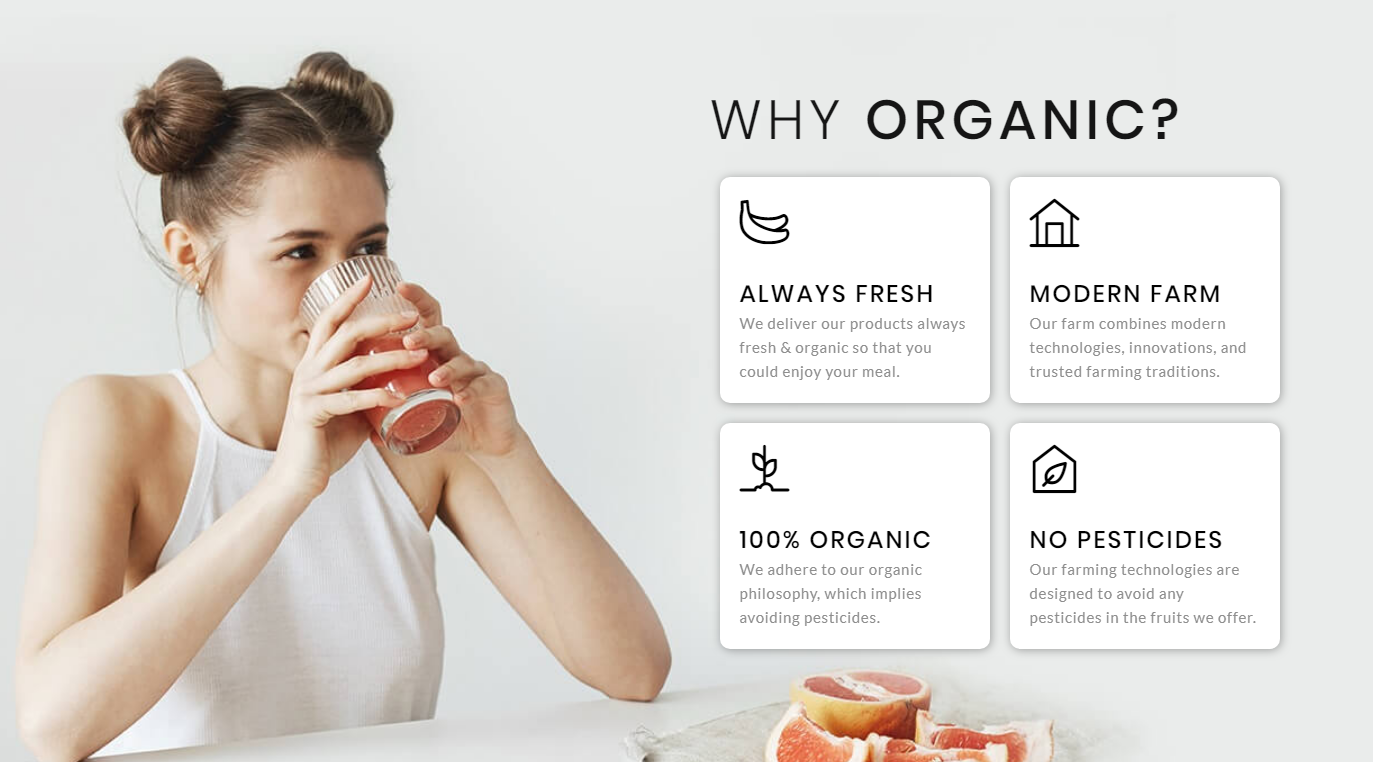
Los elementos de diseño obviamente imperfectos y dibujados a mano añaden un toque emocional y humano al diseño del sitio web. En vista del increíble avance tecnológico que ya durante muchos años determina el desarrollo del ámbito de diseño web, ¿cómo sucede que se consideran atractivos los dibujos a mano? ¿Por qué no quedarse con las imágenes y fotos de alta resolución que son más típicos de asociarse con el diseño web impresionante?
Parece que los usuarios anhelan a ver algo imperfecto después de ver tantos diseños pulidos pero impersonales que dominaban en la Web ya desde hace años. En 2020, añadir algo de "realidad dibujada a mano" le da el alma que le falta a tu página web.
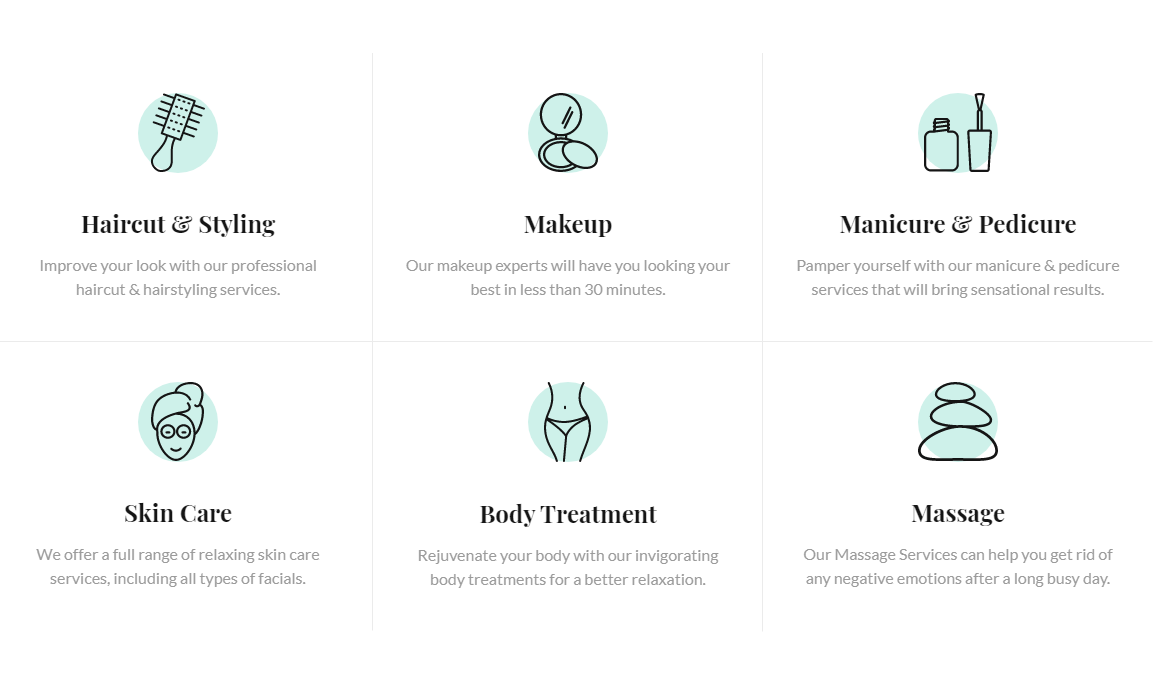
Los iconos y otros elementos dibujados a mano ayudan a resaltar la personalidad de tu marca y destacarte entre los competidores.
Ya sean fuentes o ilustraciones "hechas a mano", en 2020 veremos a cada vez más diseñadores agregando elementos intencionalmente desordenados a sus proyectos web.
Échales un vistazo a un par de ejemplos del uso de elementos dibujados a mano en las plantillas premium del mercado digital TemplateMonster:
Paquete de ilustraciones escritas a mano
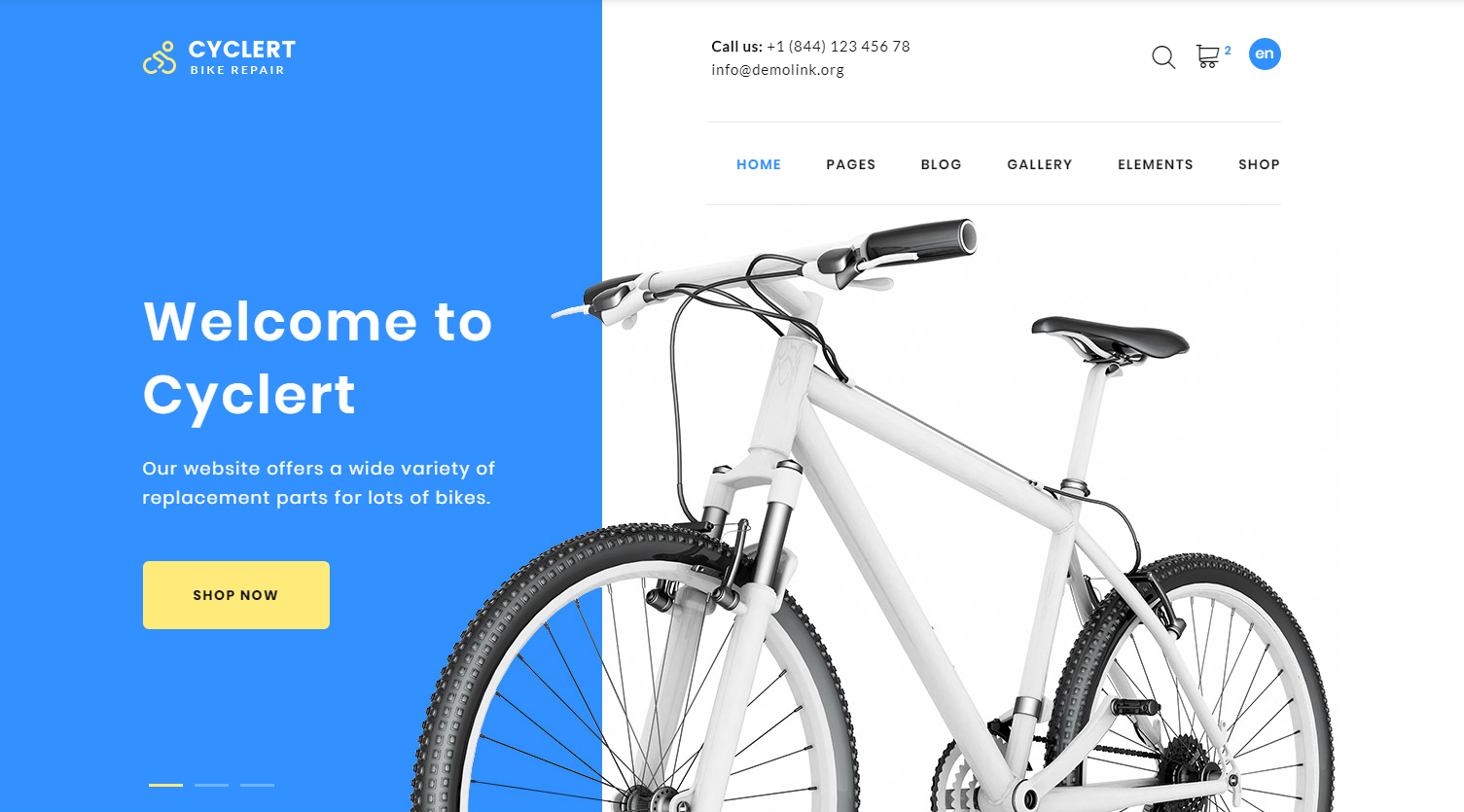
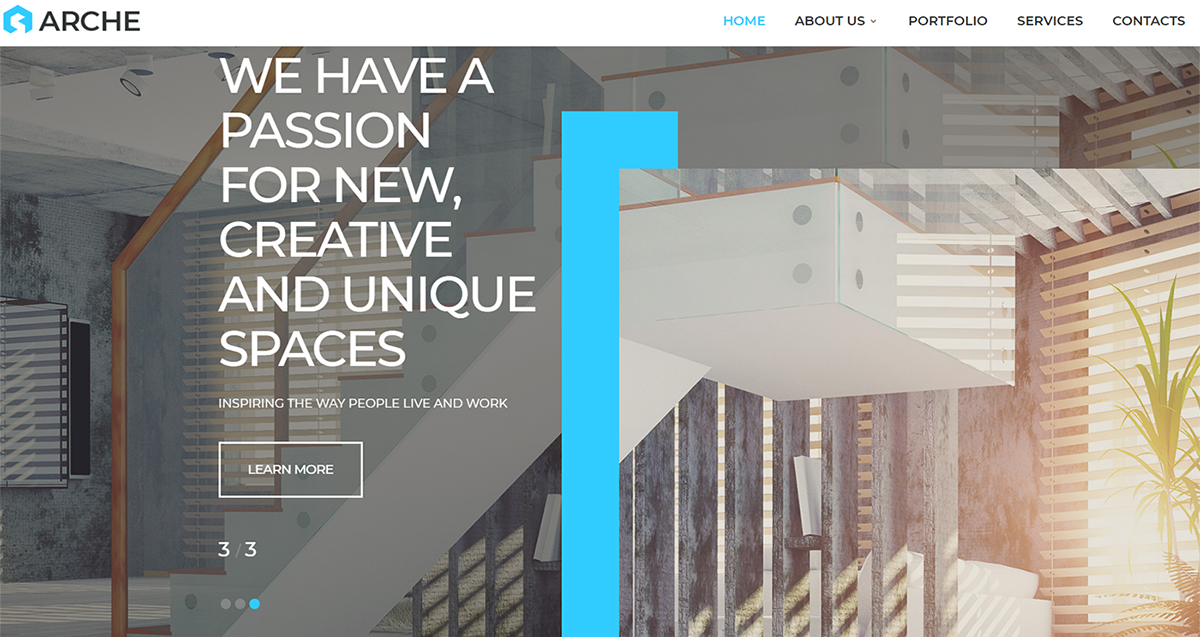
- Diseños asimétricos
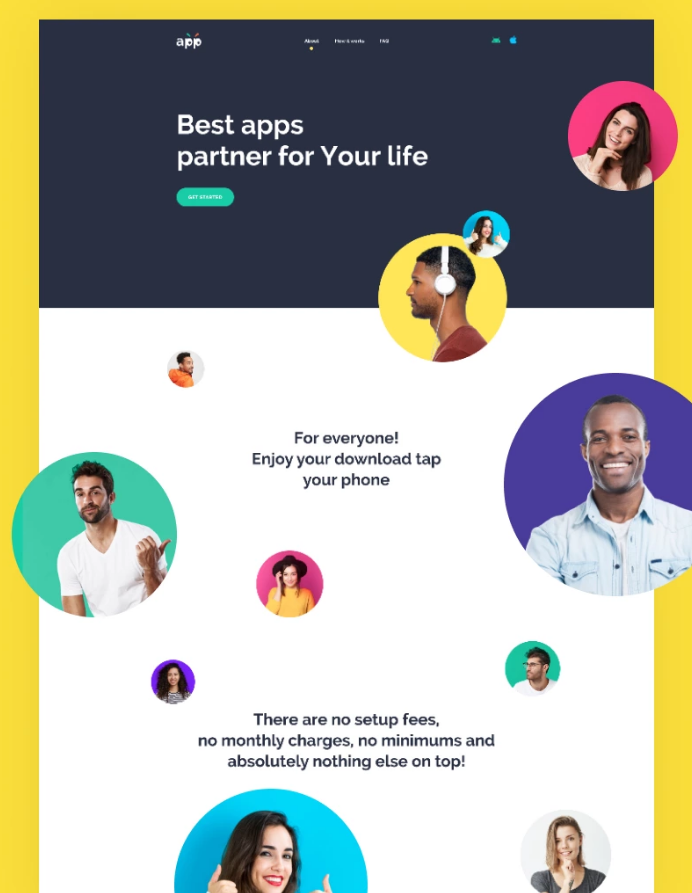
La tendencia de asimetría ha seguido creciendo a lo largo del año 2019. En 2020, no dejará la escena. Es muy probable que el año que viene se convierta en una tendencia regular. La idea detrás de la asimetría es hacer que los sitios web se vean menos "compuestos de bloques" y que tengan menos bordes rectos.
Diseños asimétricos parecen mucho más interesantes de ver. En 2020, veremos diferentes niveles de asimetría en el diseño: desde ligero hasta muy obvio y fuerte. En cuanto al diseño asimétrico, nunca debes olvidar del equilibrio visual. Recuerda que la asimetría debe hacer tu sitio web más memorable, pero no en el mal sentido.
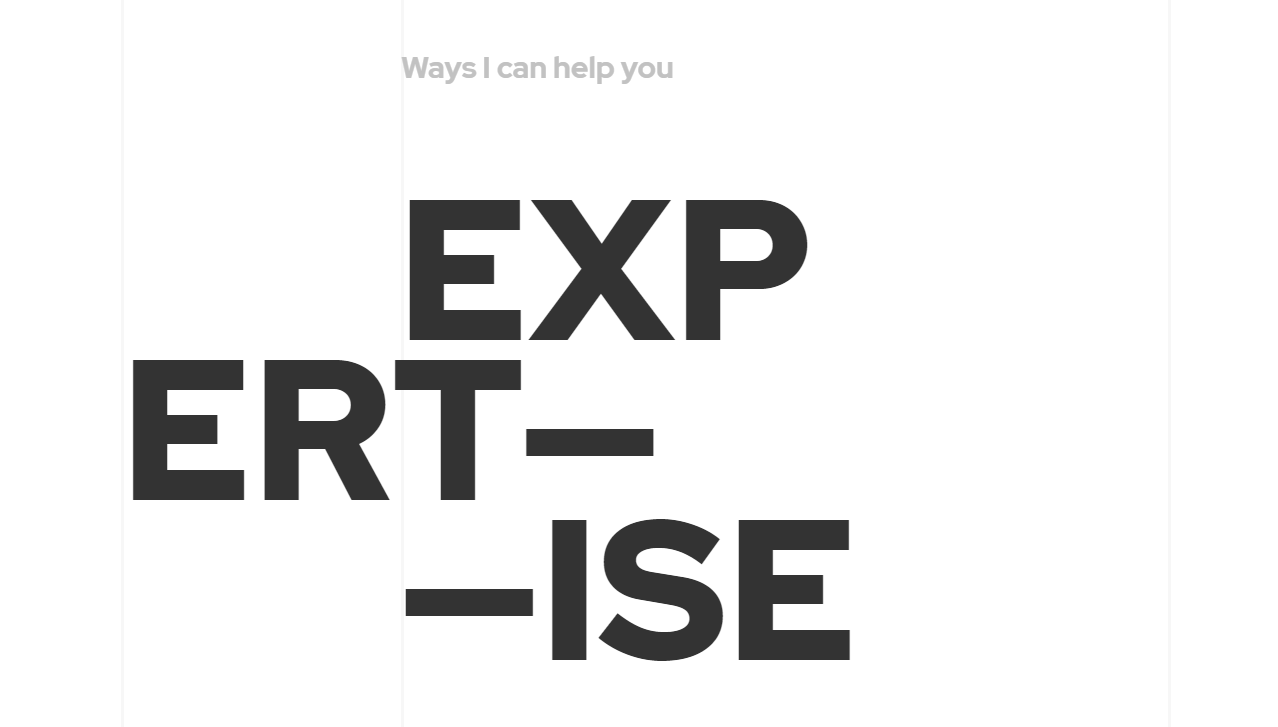
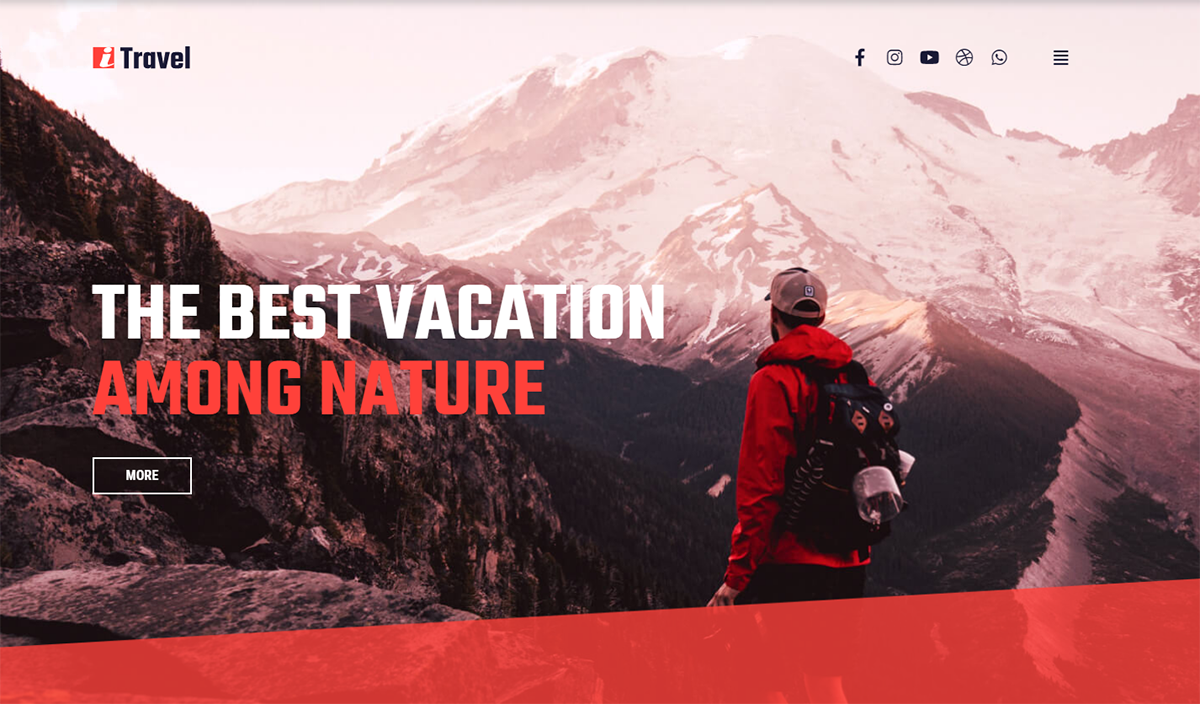
2. Locura por la tipografía
Otra tendencia que hemos visto crecer este año es el uso de fuentes enormes y títulos en negrita. En 2020, seguirá expandiéndose. ¡Figurativamente y literalmente!
Para crear layouts más innovadoras y originales, los diseñadores seguirán experimentando con la tipografía. Decorada con hermosas flores, compuesta de formas geométricas o elementos más creativos, la tipografía artística en sí es, sin duda, la mejor manera de llamar la atención al mensaje de texto.
Actualmente, prospera la tendencia de hacer fuentes más "personales", pero no se trata únicamente de elegir fuentes y combinarlas correctamente, sino de usar "palabras" en sí mismo como el elemento principal de la estética, así como de la semántica. Las palabras ahora tienen una presencia física en el diseño, y sirven como el elemento estructural clave de la composición.
En 2020, cada vez más diseñadores empezarán a tratar fuentes al igual que suelen tratar otros elementos gráficos, es decir, aplicarán deformaciones, efectos y animaciones a las fuentes de sus diseños, así como combinarán diferentes estilos y pesos, negritas, cursivas, serif y san-serif... casi todo lo imaginable en un solo párrafo.
Otra gran tendencia con respecto a la tipografía que veremos el próximo año es la tendencia de dibujar formas con fuentes. Nos referimos a formas geométrcias, escaleras, círculos o curvas que siguen las curvas de otros elementos del diseño. Las formas pueden ser tanto bidimensionales, como tridimensionales.
La semitransparencia también estará de moda. En 2020, ya hemos visto ella en diferentes formas: partes de palabras superpuestas, "tipografía doble" con la segunda fuente transparente, o simplemente fuentes semitransparentes en el fondo de fotos y otros elementos de la composición.
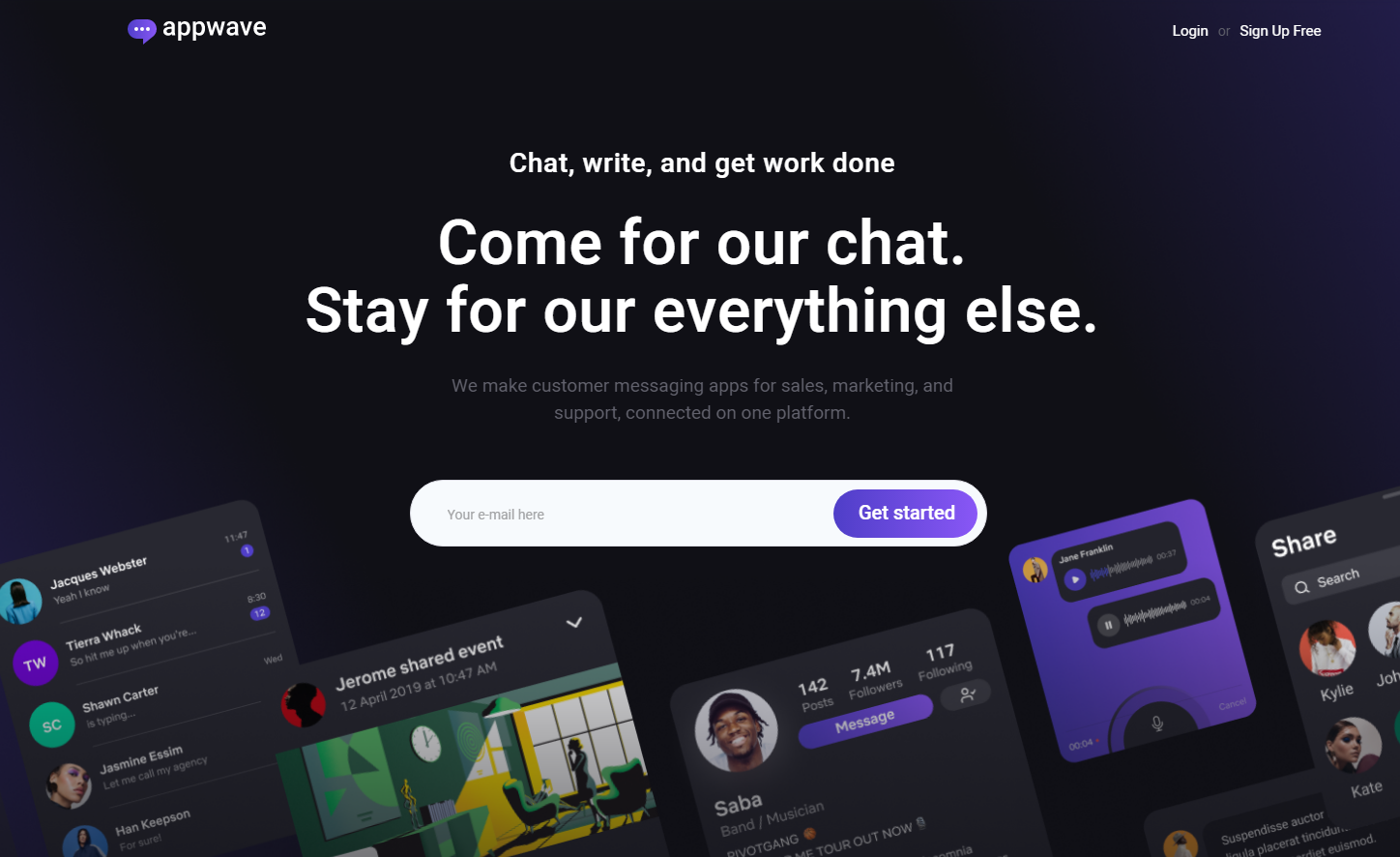
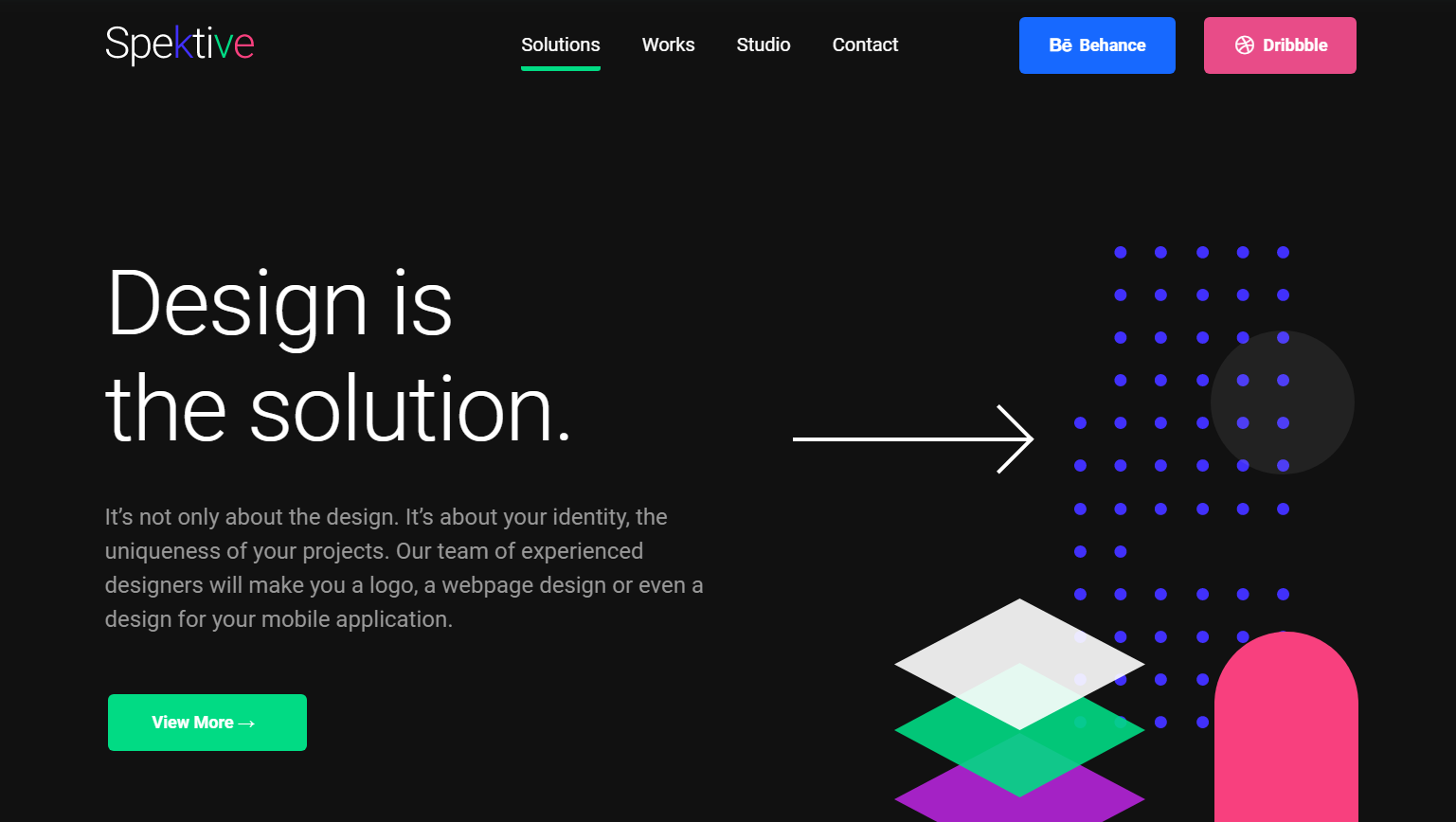
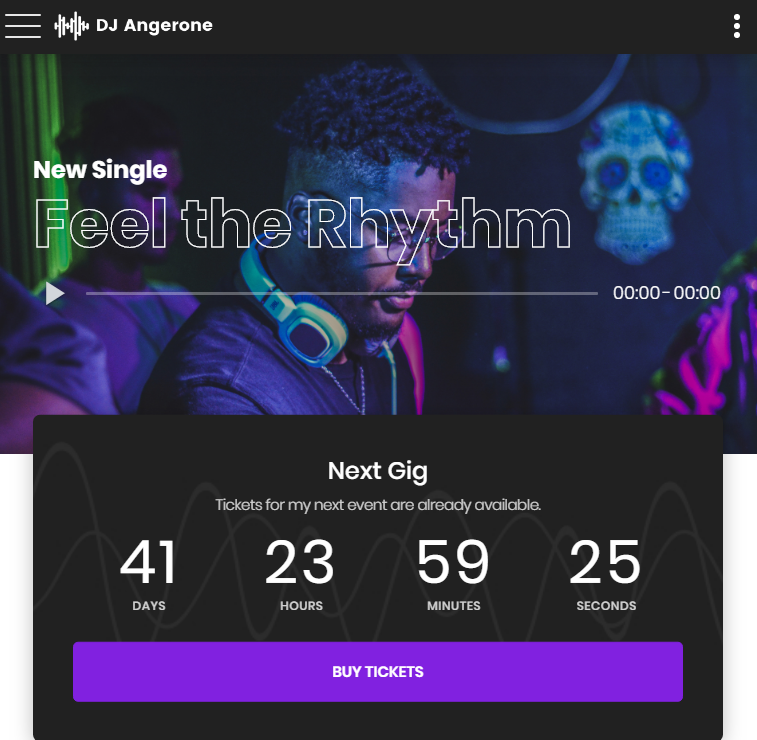
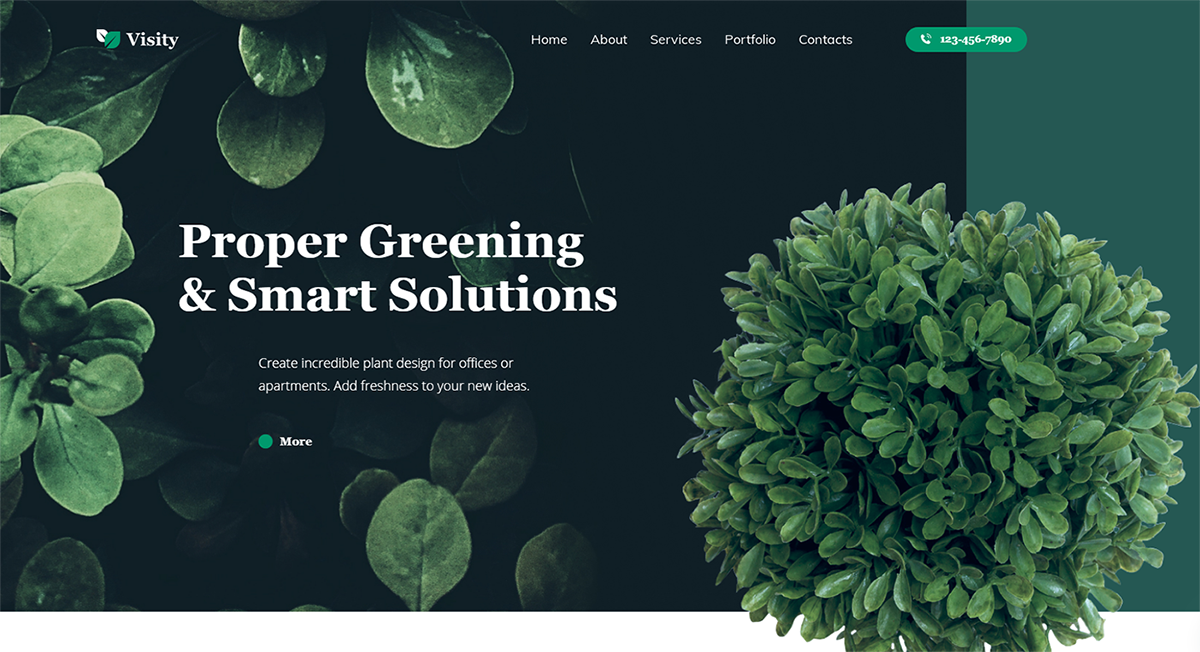
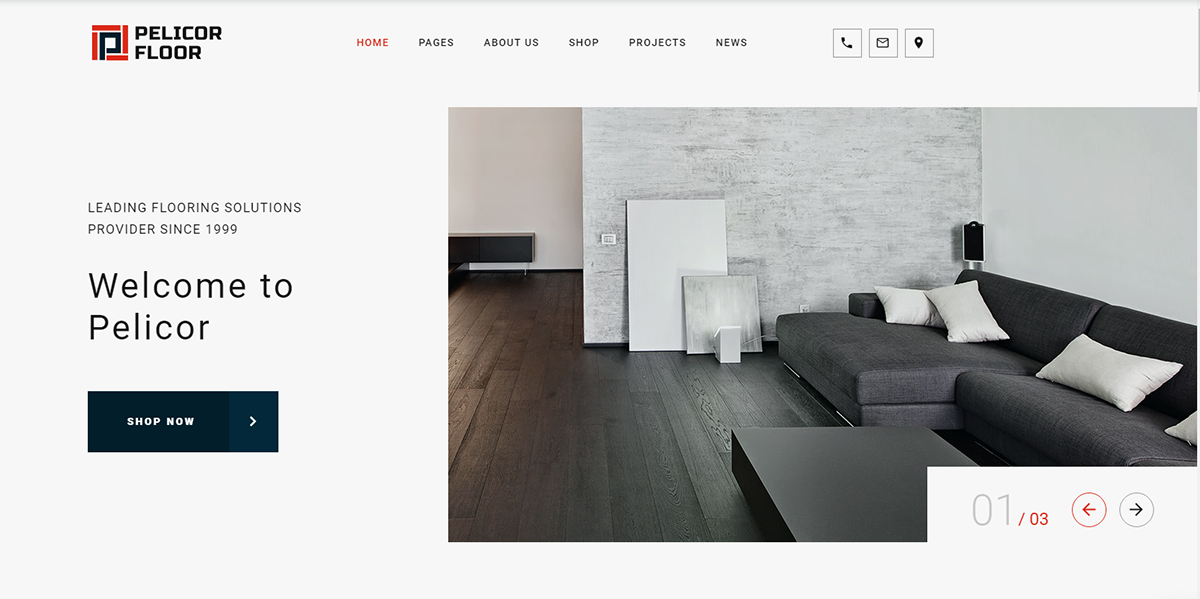
3. Modo oscuro
A veces, las tendencias de diseño web más impresionantes surgen por razones muy y muy prácticas. Los diseños oscuros se consideran mejores para las pantallas OLED, ya que ahorran energía y prolongan la vida útil de la pantalla. Además de esto, se ven realmente bien. Y los fondos oscuros mejoran la visibilidad de los colores de acento, así contribuyendo al diseño verdaderamente dinámico.
Los diseños web oscuros no solo se ven ultra modernos, sino que son agradables a la vista y hacen que otros elementos de diseño se destaquen.
Casualmente, la popularidad del diseño oscuro también encaja perfectamente con otras tendencias de diseño predominantes en 2020: se trata primariamente de la combinación de colores oscuros con neones brillantes, así como del amplio uso de estilos futuristas, pero oscuros de cyberpunk y distopía.
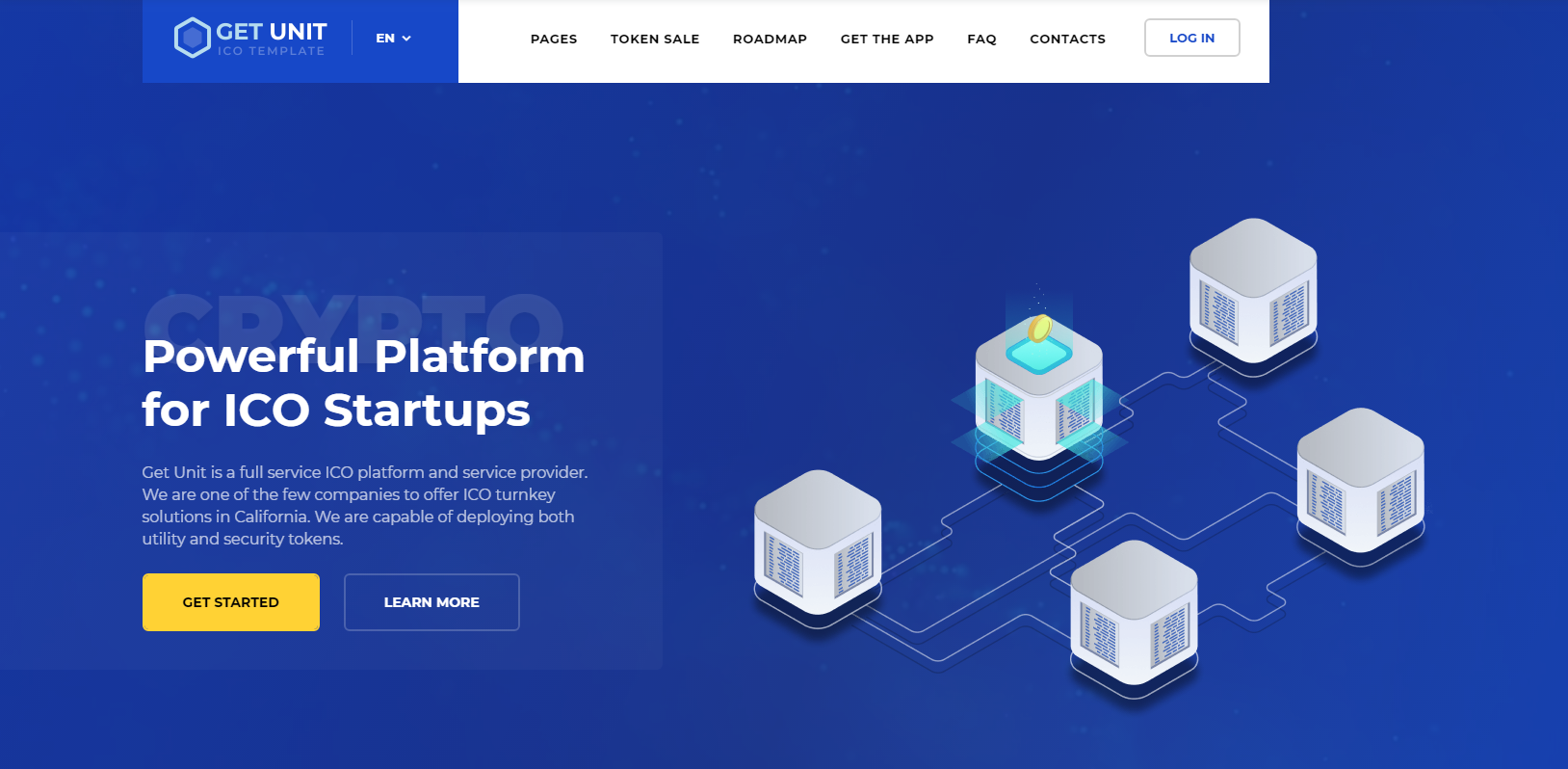
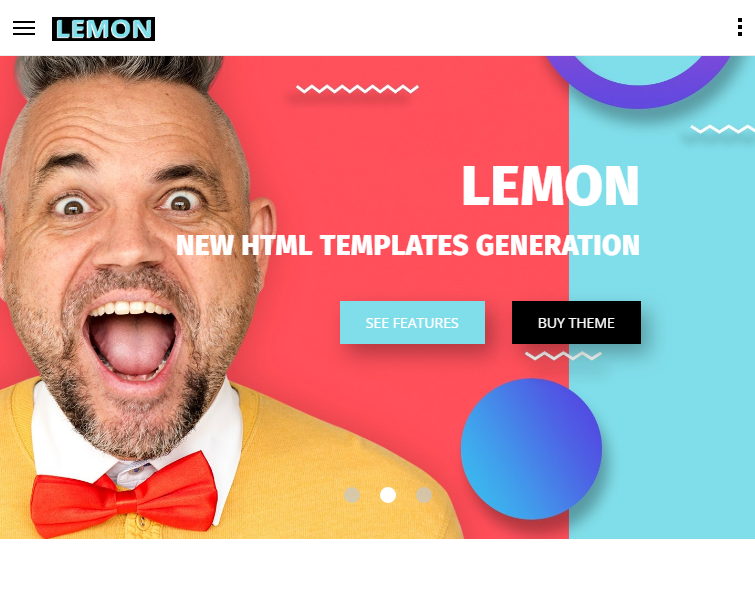
4. Colores brillantes y luminosos
Los colores "futuristas" también estarán de moda el próximo año.
En 2020, veremos cada vez más audaces combinaciones de colores, que se usarán estratégicamente para hacer que los diseños web "salten" de la pantalla. El diseño web se está volviendo más audaz y libre, incluso debido al uso de neones que brillan en la oscuridad, y colores altamente saturados en combinación con sombras más oscuras y apagadas que también permiten lograr dicho efecto luminoso.
Los diseños bicolores en particular hacen que esta tendencia brille. Dicha variación del diseño bicolor (nos referimos a la tendencia de combinar neones con colores oscuros) es la más audaz hasta la fecha. Y esperamos ver algo aún más audaz y brillante el año 2020.
5. Elementos en 3D
En 2020, esperamos ver diseños web más inmersivos en 3D que atraigan a los usuarios y rompan visualmente los límites entre el espacio digital y la realidad.
Las imágenes en 3D siempre les encantan a las personas; lo que detuvo el desarrollo de esta tendencia fue la tecnología y el precio (antes) alto. La tecnología de hoy nos permite diseñar elementos en 3D sin siquiera tener a mano los equipos de la NASA, así abriendo las puertas al mundo de 3D a cada vez más diseñadores.
Hasta que la realidad virtual se vuelva más convencional y rentable, el 3D hiperrealista seguirá siendo la mejor manera de crear una experiencia inmersiva en tu sitio web. Y se considera bueno incluso para SEO, como el diseño çen 3D interactivo anima a los usuarios a quedarse en la página por más tiempo.
El diseño 3D puede tener muchas formas. Lo que vimos en 2018 y 2019 fueron ilustraciones tridimensionales. Con el correr del tiempo, la tendencia ha evolucionado al uso de diseños más directos y menos ostentosos.
En el futuro, veremos mucho más diseños en 3D: estáticos, animados e interactivos.
En 2020, el movimiento será más atractivo que nunca. Los diseñadores web nos sorprenderán con efectos interactivos en 3D que literalmente peguen los ojos del usuario al sitio web.
En cuanto a los gráficos 3D estáticos, también nos impresionarán con formas suaves, apariencias realistas y colores fascinantes. En caso del uso de 3D, los diseñadores generalmente tenderán a reducir al mínimo el resto de los elementos, por lo que el resultado final todavía se verá bien equilibrado, limpio y moderno.
6. Sombras suaves y elementos flotantes
Esta tendencia también se dedica a la creación de profundidad en el espacio 2D de tu página.
¿Te gusta el efecto 3D, pero te parece un poco demasiado? Pues, opta por las sombras suaves y los elementos flotantes que puedan añadir un poco más de profundidad y brindar un aspecto de "3D Lite" a tu página web. Y no se trata únicamente de los gráficos, como también puedes lograr el mismo efecto por medio de los textos.
Llevando los principios del diseño material (material design) al siguiente nivel, los diseñadores pueden añadir un poco más de dinámica y profunidad a sus diseños 2D, utilizando sombras suaves y colocando elementos uno encima del otro. Esta tendencia está completamente opuesta al diseño plano clásico en el que las capas del sitio parecen ser ... bueno, absolutamente planas.
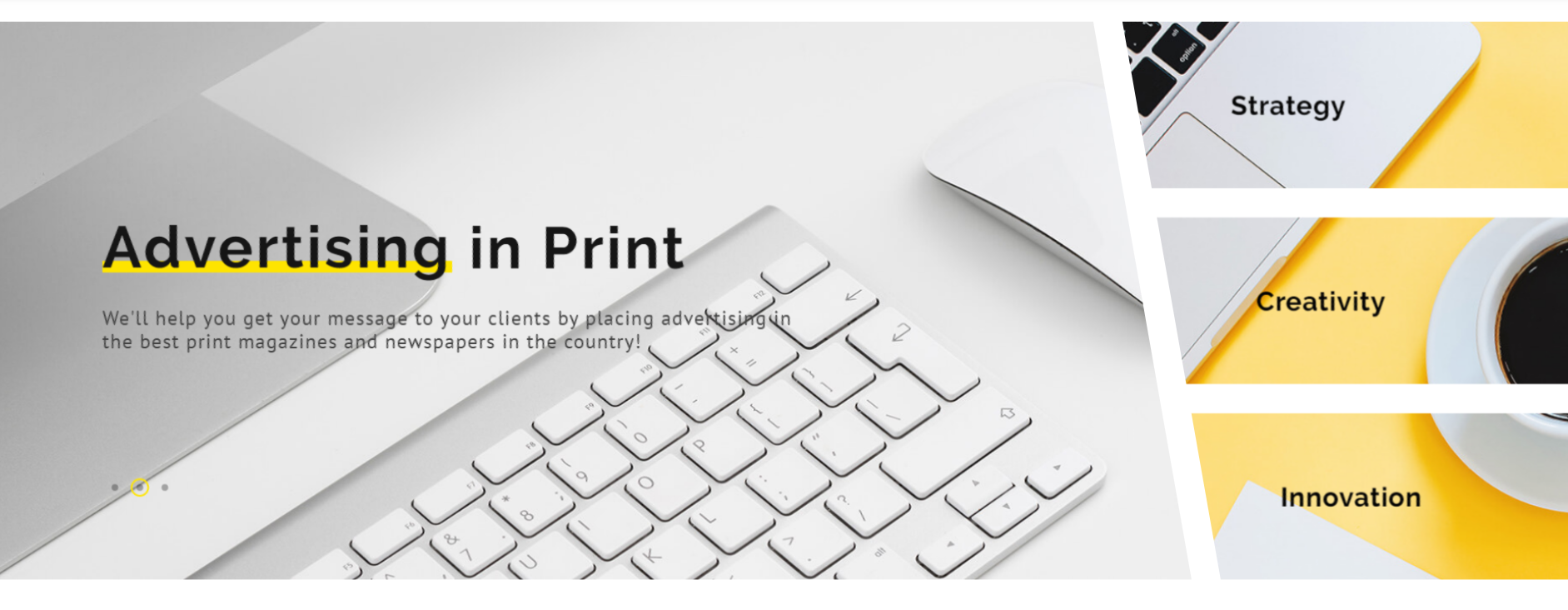
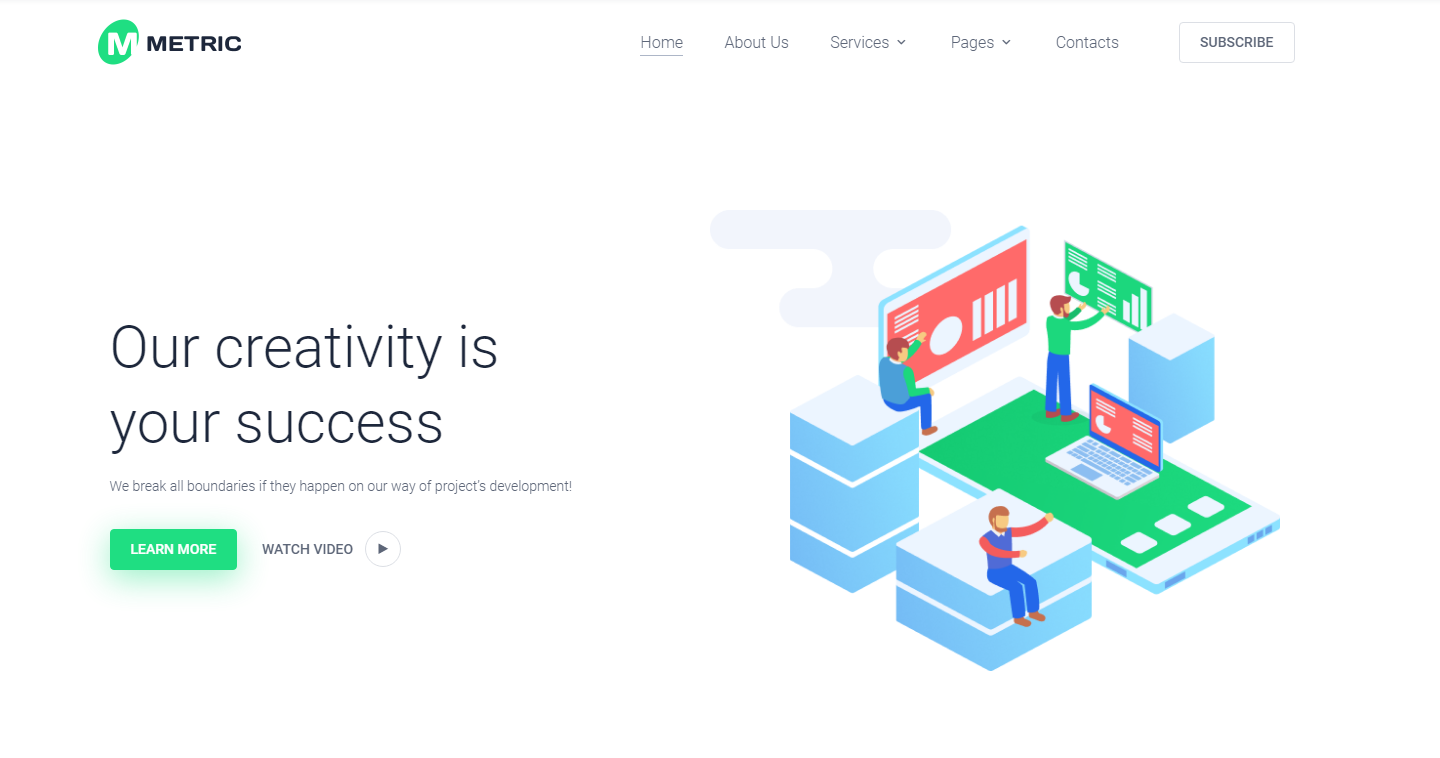
7. Mezclar fotografías con gráficos
Una gran tendencia del diseño web de hoy es combinar fotos con ilustraciones 2D súper simples y a menudo dibujadas a mano. Siguiendo esta tendencia, los diseñadores reemplazan partes de fotos con ilustraciones, así creando una mezcla divertida de dos realidades.
Al mezclar gráficos originales con fotografías reales, el diseñador crea una imagen memorable que también expresa su creatividad. Nos parece que esta es una buena forma de personalizar tus imágenes y agregar más personalidad (una tendencia recurrente de 2020) a tu diseño web.
Al aprovechar esta tendencia, no te olvides de hacer que el estilo de las ilustraciones y gráficos coincida con el estilo general de tu recurso web. Es que el estilo puede influir en la forma en que las personas interpretan la fotografía: se esperan ver personajes de dibujos animados en páginas web divertidas, mientras que ilustraciones geométricas son adecuadas tanto para sitios serios, como para recursos más informales.
8. Cuadros de espacio en blanco
Hoy en día, los diseñadores experimentan con diferentes formas de usar espacio en blanco (de hecho, se trata de espacios de cualquier color, no sólo del blanco) para construir una estructura de diseño y hacerla más estable.
Los expertos predicen que en 2020, los diseñadores usarán grandes "cuadros" de espacio en blanco. Al envolver un elemento de diseño con una generosa cantidad de espacio en blanco, logramos que este elemento brille. Los cuadros de espacio blanco cuidadosamente estructurados crean esa satisfactoria sensación del orden y ayudan a priorizar y separar diferentes partes de la página.
9. Navegación ultra minimalista
Debido a la creciente popularidad de dispositivos portátiles pequeños, el diseño web se está volviendo más pequeño año tras año. El elemento más afectado por esta tendencia es la navegación del sitio. En los últimos años, la navegación se ha vuelto áun más simple para encajar en dispositivos extremadamente pequeños como relojes inteligentes.
La navegación minimalista también facilita sensiblemente la usabilidad general. Cuanto menos piensas en dónde se debe hacer clic, más tiempo dedicarás al sitio web en sí mismo, navegando por sus páginas en lugar de preguntarte cómo hacerlo.
Al mismo tiempo, crece la importancia de la imágenes. Si hay poco texto en alguna página, imágenes grandes automáticamente se convierten en el centro de su composición. Dicho esto, asegúrate de usar visuales poderosos geniales que verdaderamente digan más que mil palabras.
10. Diseño optimizado para el pulgar
El diseño web adaptable (responsive) ya no es una opción, sino el requerimiento de la vida contemporánea. Hoy en día, tu sitio web DEBE funcionar bien y ser fácil de usar en dispositivos móviles. Pero en 2020, todo el mundo se fijará en crear sitios web que sean thumb-friendly, es decir, optimizados para el pulgar.
La mayoría de los usuarios de móviles sostienen sus dispositivos en una mano, desplazando por las páginas con sus púlgares.
Teniendo en cuenta el comportamiento de los usuarios de dispositivos móviles, los diseñadores web dedicarán más tiempo a lograr que sus diseños de sitios web sean fáciles de navegar con el pulgar. Es decir, organizaron sus diseños de manera que los botones, menús, pestañas y otros elementos importantes sean fácilmente accesibles con el pulgar. Esto es lo que implica la optimización para el pulgar.
Y te recomendamos que no evites esta tendencia en 2020.
11. IVU – Interfaz mediante voz del usuario
Las cinco más grandes compañías tecnológicas están invirtiendo miles de millones de dólares en el desarrollo y la mejora de sus asistentes de inteligencia artificial. Siri, Apple iOS y HomePods como Google Home aparecen en los hogares de más de 40 millones de usuarios por mes.
La tecnología de IVU hace posible la comunicación por voz entre humanos y computadoras. En palabras sencillas, se trata de la tecnología de reconocimiento de voz humano que permite al ordenador comprender comandos por voz e incluso responder preguntas. Si bien el control por voz de diferentes dispositivos se está convirtiendo en una parte de nuestra vida cotidiana, dicha tecnología aún no puede controlar completamente nuestra experiencia web.
Predicen que en 2020, el 50% de todas las búsquedas se harán por voz. De hecho, algunos expertos incluso piensan que los teclados desaparecerán en cinco años, debido al desarrollo increíble de las interfaces mediante voz del usuario. Así que, IVU afectará las tendencias de diseño web y revolucionará la forma en que buscamos información en la web en 2020.
Las siguientes estadísticas ilustran cómo y por qué IVU es una de las tendencias de diseño web más importantes para 2020:
- Se espera que IVU se convierta en el canal de 40 mil millones de dólares para 2022. (Fuente: OC&C Strategy Consultants).
- Se espera que el 55% de los hogares cuenten con dispositivos inteligentes controlados por voz para 2022 (Fuente: OC&C Strategy Consultants).
- El 65% de los usuario de entre 25 y 49 años usan sus dispositivos IVU al menos una vez al día. (Fuente: PwC).
- El 61% de los usuarios de entre 25 y 64 años dicen que usarán sus dispositivos de voz con mayor frecuencia en el futuro. (Fuente: PwC).
La velocidad de introducción de las interfaces mediante voz del usuario en los sitios web es relativamente baja por el momento. Sin embargo, nos parece que es solo cuestión de tiempo que IVU se vuelva un nuevo estándar de la Web.
12. IA y chatbots
La interactividad web está en gran demanda, debido a la popularidad de las plataformas de redes sociales y las aplicaciones de mensajería. En ese sentido, cada vez mayor número de usuarios web opta por sitios web con chatbots. Lo hace por una variedad de razones.
La investigación hecha por Gartner, Inc. revela que en el año 2020, el 25% de todas las operaciones de atención al cliente involucrará la tecnología del asistente virtual (en inglés, VCA) o chatbot. Para comparar, en 2017, el procentaje de participación de chatbots fue tan solo el 2%. Además, en 2020, se predice que el 85% de las interacciones con clientes se realizarán sin la participación de un agente humano. ¿Por qué? Porque las personas esperan poder ponerse en contacto con tu empresa 24/7. Afortunadamente, los chatbots pueden responder preguntas cuando los agentes del chat en vivo no pueden hacerlo (por la noche, por ejemplo), así como pueden llevar a los visitantes a las páginas específicas para que completen las acciones deseadas, por ejemplo, reserven citas.
Esto implica que en el futuro, cada vez más sitios web integrarán chatbots que eliminarán la necesidad de incrustar chats en vivo y contratar a grandes equipos de agentes de soporte. Incluso puede ser que los formularios de contacto y otros canales de contacto "impersonales" se eliminen por completo, cuando los chatbots se vuelven capaces de responder todas las preguntas entrantes y atender a todos los clientes.
13. Diseños adaptados a personas con discapacidad
La inclusión y la accesibilidad se están convirtiendo en los conceptos cada vez más importantes en todo el mundo. Esto contribue al desarrollo de la tendencia de creación de sitios web adaptados para los usuarios con discapacidad. En otras palabras, se trata de crear sitios web que sean accesibles para todos.
Algunos "trucos" de sitios web adaptados a personas con discapacitadas que puedes implementar en tu página web el año que viene son: añadir el modo daltónico y preocuparse por escribir adecuadas etiquetas alt de imágenes para que tu sitio se vuelva más fácil de usar para personas con discapacidad visual, así como añadir subtítulos y transcripciones de videos para facilitar la vida de usuarios con discapacidad auditiva, e integrar la función de navegación por voz (no te olvides que IVU es una de la tendencias clave para 2020) para que personas con discapacidades físicas también puedan aprovechar tu recurso.
La idea clave detrás de todas las tendencias para 2020 es eliminar el borde entre la realidad y la vida virtual y así hacer que el usuario sumerga en el sitio, sin siquiera notar cualquier obstáculo, ni con respecto a la interacción con la página, ni con la obtención de la información necesaria.
Por fin, las tendencias van y vienen. Algunos se quedan por décadas, mientras que otros duran solo un par de meses.
Elige las tendencias de diseño que mejor reflejen los valores de tu empresa. Si se dice que algo está "de moda", no significa que esta tendencia es obligatoria para seguir. Debes elegir las tendencias que te ayuden a crear diseños efectivos, atractivos y memorables.