14 Profesionales Generadores CSS para Crear Diseños Inolvidables
¿Qué te molesta en el diseño de sitios web? Bueno, supongo que la mayoría de nuestros lectores estarán de acuerdo que la escritura de códigos a veces puede ser muy irritante y confuso. A menudo los desarrolladores tienen muchos problemas con CSS, ya que toma mucho tiempo escribir todas las reglas y comandos. Hoy te ofrecemos una manera de ahorrar tu tiempo! Un generador de CSS adecuado es exactamente lo que necesitas para crear rápidamente un código minificado y limpio.
Por lo tanto, echemos un vistazo a la lista de 14 generadores profesionales de CSS que serán muy útiles tanto para principiantes como para usuarios experimentados.
Es uno de los generadores más potentes en la web, que permite a los usuarios ajustar varios estilos gráficos sin tener que escribir largas líneas de código. Gracias a la interfaz fácil de utilizar, podrás realizar todos los cambios de la misma manera como en Photoshop.
CSS 3.0 Maker
Actualiza el código CSS en tiempo real con la ayuda de este generador avanzado. Funciona de la manera más o menos similar a la herramienta anterior y ofrece una agradable experiencia de diseño.
Construido por desarrolladores para desarrolladores! Este generador facilita mucho el proceso de diseño.
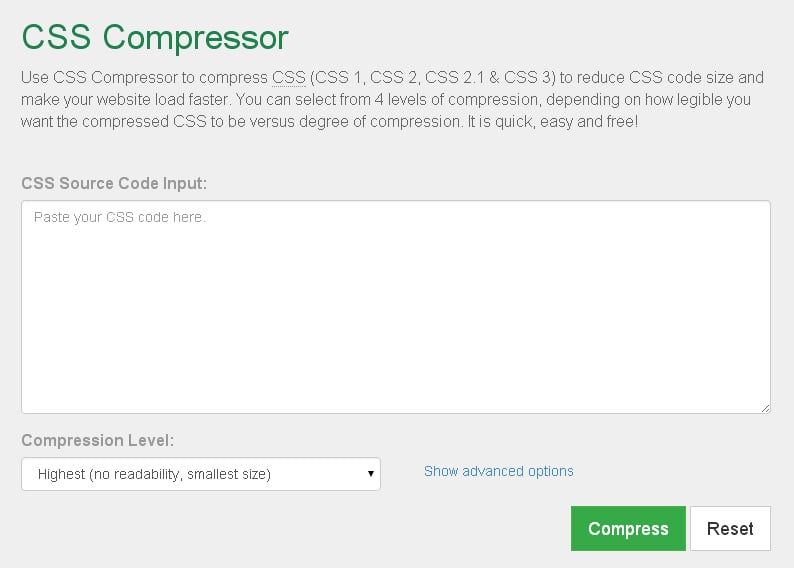
Esta herramienta ayuda a optimizar el código CSS actual para que el sitio se cargue rápidamente. Hay 4 niveles de compresión.
Con la ayuda de esta herramienta podrás crear clases CSS sin escribir ni un código manuscrito.
* * *
Sky CSS es una herramienta que te ayuda a arreglar el código CSS desordenado.
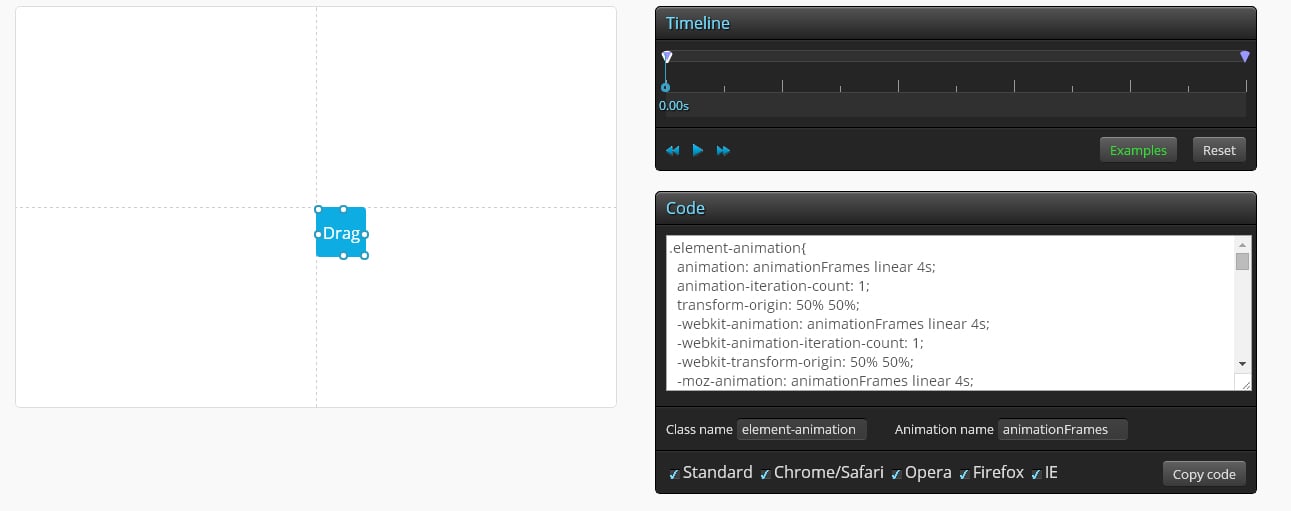
Utiliza esta herramienta para crear animaciones convincentes de fotogramas justo en el navegador web. Será una solución perfecta para usuarios que odian codificar.
Es otro generador con una interfaz muy detallada y una variedad de opciones de personalización. Hay una versión de prueba gratuita que es válida por 1 mes, pero te aseguramos que merece la pena comprar esta herramienta.
* * *
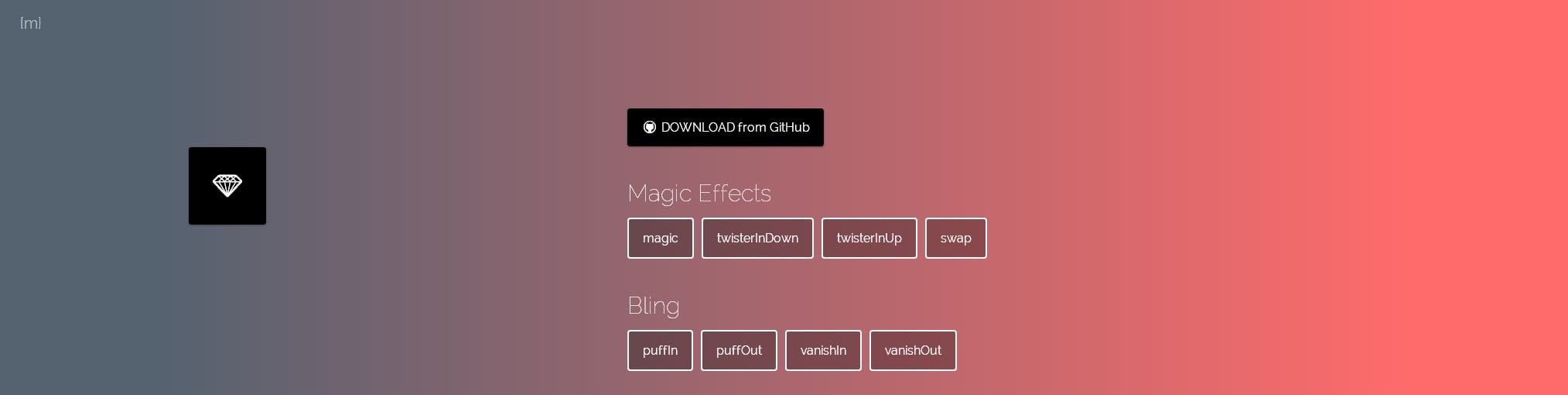
Todos los principales efectos de animación CSS son reunidos en esta sencilla herramienta.
iHover – CSS hover effects pack
Crea una espléndida animación con la ayuda de los efectos de activación elegantes recogidos en esta biblioteca en línea.
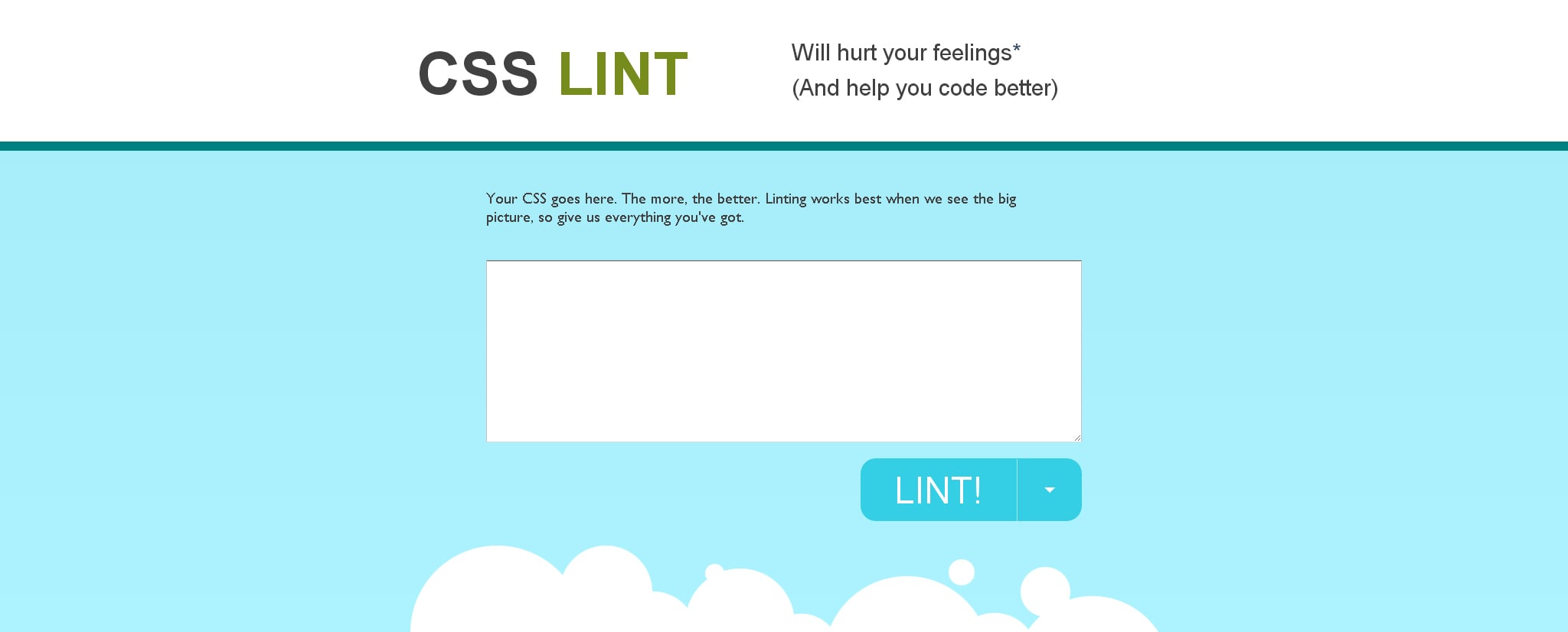
Comprueba la sintaxis CSS con esta herramienta que indicará todos los problemas y los defectos en el código.
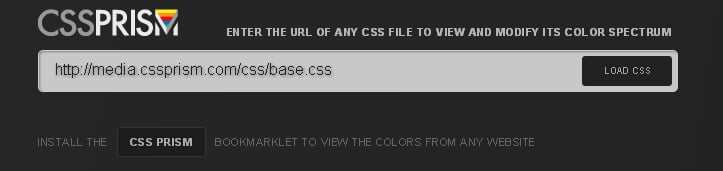
CSS Prism se utiliza para visualizar la combinación de colores utilizada en cualquier sitio web.
Crea diferentes capas de estilos, incluso sin conocimientos de programación. Utiliza la interfaz similar a Photoshop.
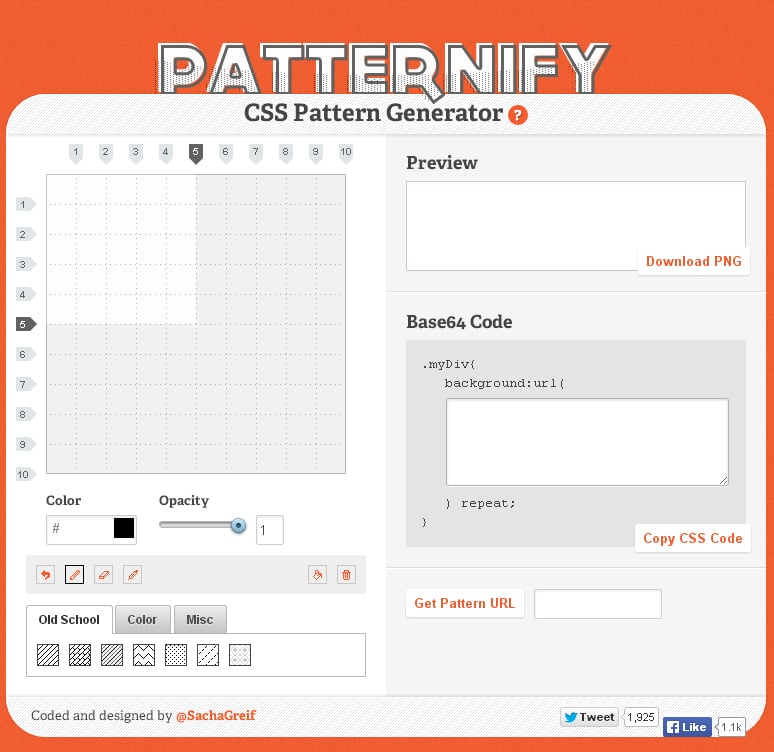
Construye patrones 2px por 2px en línea sin lanzar Photoshop. No te obliga utilizar archivos de imágenes, ya que te permite crear patrones en línea y copiar códigos CSS.
Fuente: "14 Professional CSS Web Design Generators for Top Notch Web Design" por Alex Samoylenko