15 Tendencias de diseño increíbles para 2019
El diseño web es, básicamente, el proceso de creación de sitios web con diferentes aspectos. Todos los años la industria del diseño web se somete a algunos cambios para que los sitios sigan siendo inspiradores y actuales. Además, es muy común entre todos los diseñadores creer que cambiar con el tiempo y seguir las tendencias actuales es una parte esencial de su trabajo, ya que mantenerse al tanto es obligatorio.
Por otro lado, hay tres parámetros imprescindibles: el sitio web debe ser interactivo, personal y relevante, lo que significa que los diseñadores web ahora se enfrentan al desafío de desarrollar un sitio según las necesidades de sus usuarios.
Puedes visitar varios sitios web populares para inspirarte y conocer algo nuevo, ya que examinar el trabajo de otros te ayudará a seguir mejorando tus habilidades de diseño y también estar al tanto con las últimas tendencias.
¿Por qué necesitas un sitio web para tu negocio en línea?
Necesitas un sitio web para que tu negocio en línea sea más popular. De hecho, el sitio funciona como una plataforma de negocios en línea. Te permite contar sobre tu empresa y productos o servicios destacados. Incluso te permite vender productos o servicios directamente a través del sitio web. Pero, para hacer todas estas cosas, necesitas desarrollar tu sitio cuidadosamente. Debe ser adecuadamente diseñado, de lo contrario te puede causar muchos problemas. Para que el diseño del sitio web sea eficiente, se debe tener en cuenta algunas cosas importantes. Y una de ellas es que el buen diseño se crea de acuerdo con las últimas tendencias.
Las 15 mejores tendencias de diseño web para 2019
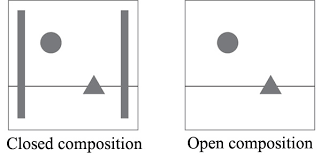
1. Composición abierta
Una de las tendencias de diseño web más comunes y utilizadas es la composición abierta. Básicamente, se trata de los elementos colocados de manera suelta que se mueven fuera de la pantalla.
2. GIFs y animaciones
El uso de animaciones y GIF es otra tendencia popular. Hoy en día los GIFs están en todas partes y esto es genial. Te proporcionan una experiencia más rica y explican el flujo de trabajo de una mejor manera, pero no los uses en exceso. Gracias a varias herramientas de creación de GIFs, los diseñadores web no están limitados en el proceso de diseño.
3. Navegación de desplazamiento fijo
La navegación se utiliza para ayudar a los usuarios a moverse de un punto a otro en el sitio web, y al mantener el menú de navegación en la posición fija, permites a los usuarios navegar por el sitio web desde cualquier ubicación en la página. Hacer esto es cada vez más fácil gracias a varios complementos disponibles en la web. Además, la barra de navegación fija también es muy útil para los usuarios de móviles.
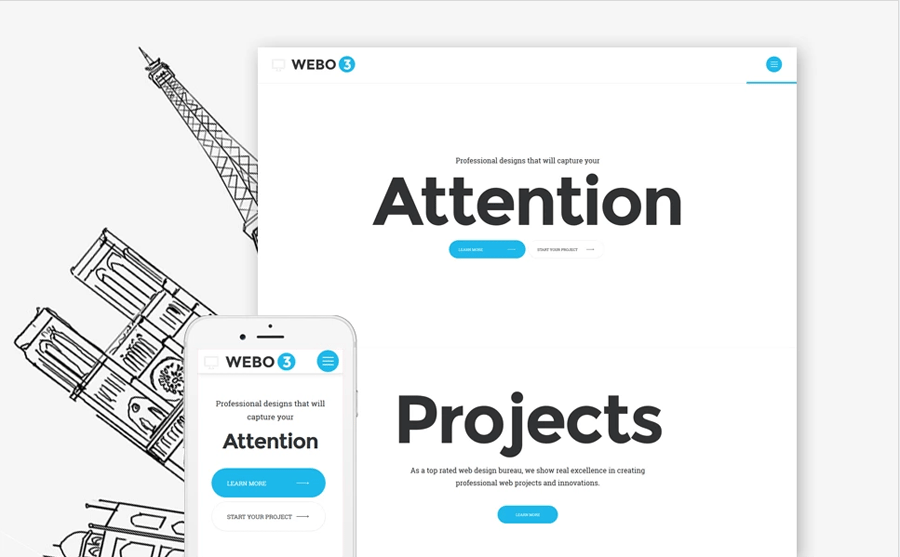
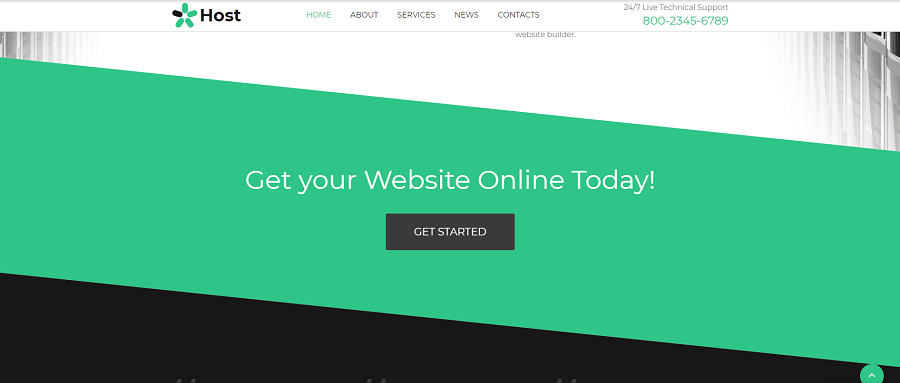
4. Tipografía grande
Hoy en día muchas empresas optan por las tipografías grandes a la hora de crear sus páginas de inicio. De hecho, este estilo funciona mejor cuando el resto de las páginas sea minimalista y limpio.
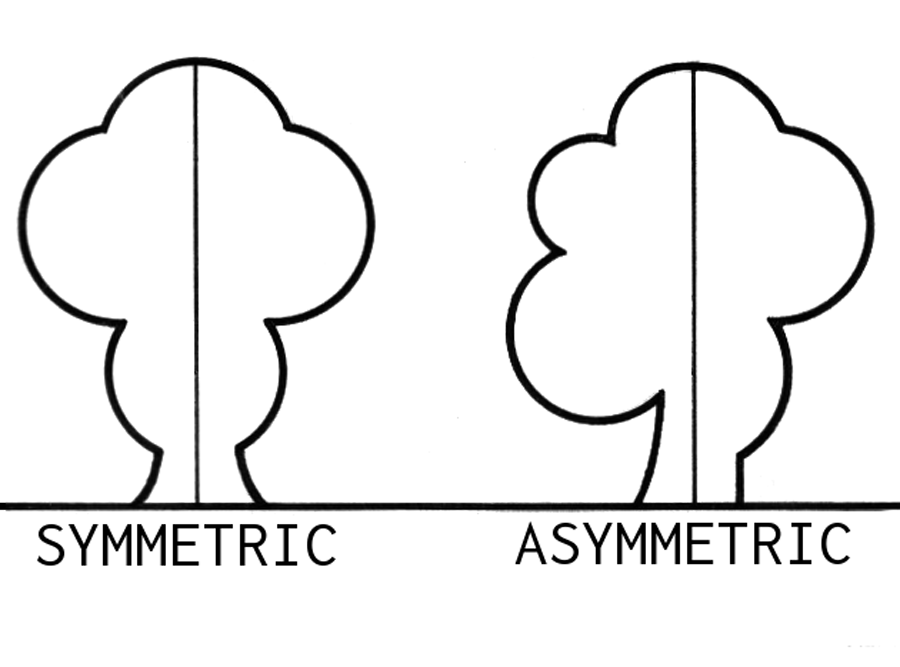
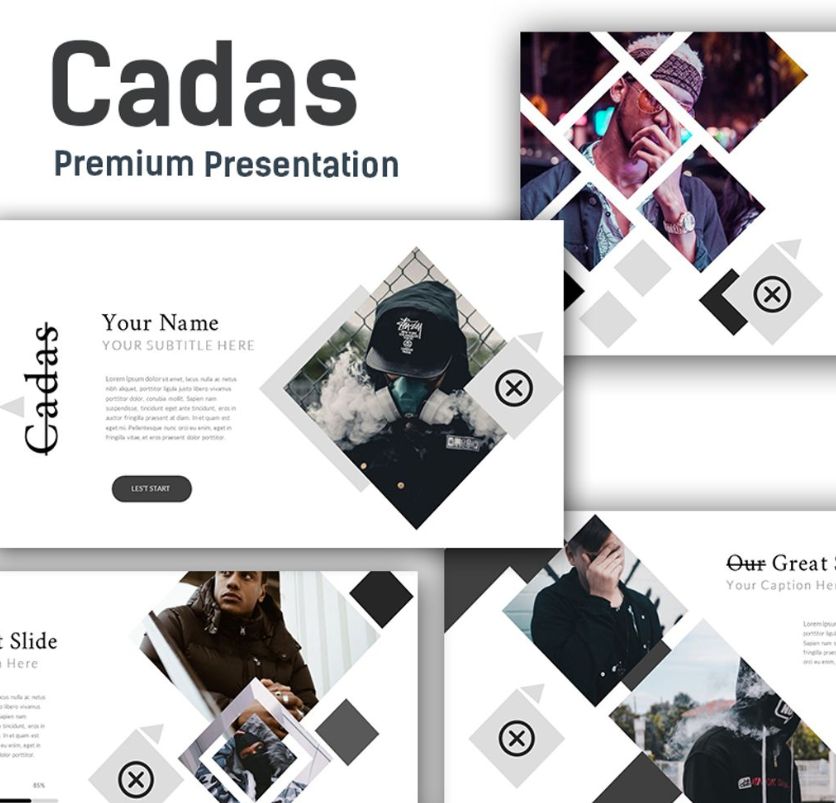
5. Asimetría
Esta es una tendencia de diseño web muy famosa y muchos diseñadores contemporáneos crean diseños asimétricos con una composición perfecta y bien equilibrada. Esta es una tendencia simple, básica y limpia, y cualquiera puede usarla fácilmente.
6. Diseño web minimalista
Este tipo de diseño web implica el uso de los menús y la navegación lo más simples posible, porque la gente aspira a los diseños web claros y visualmente explicativos.
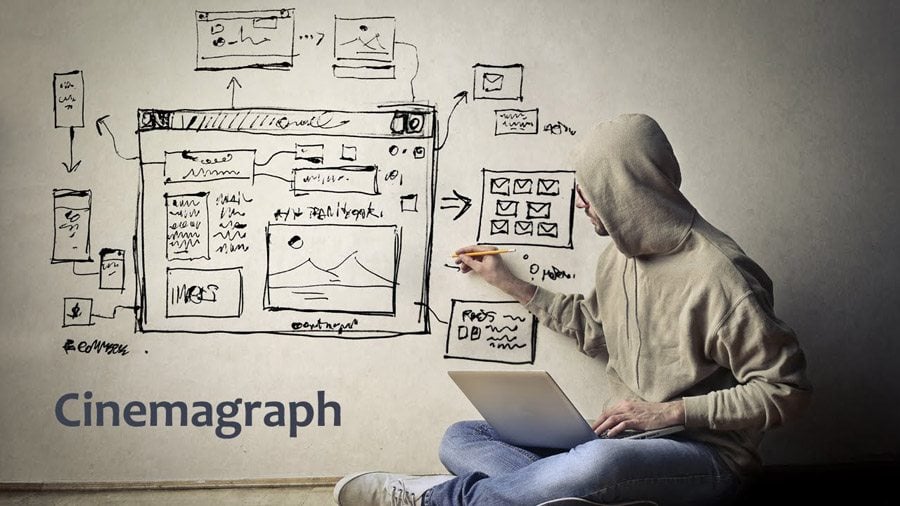
7. Cinematografías
Las cinematografías son videos de alta calidad o GIFs que generalmente se ejecutan en bucle. Se está convirtiendo en una forma muy popular de añadir mayor atractivo visual a las páginas. Las cinematografías de pantalla completa mantienen la atención del lector por más tiempo.
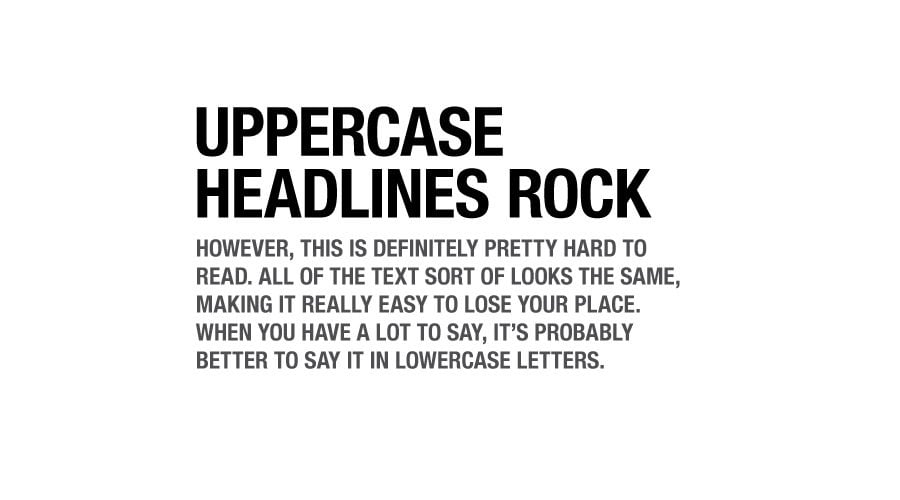
8. "Todas la letras mayúsculas"
Esta tendencia también se está extendiendo rápidamente entre los diseñadores web. Casi todas las empresas optan por los textos en mayúsculas para crear un diseño web que sea más atractivo y simétrico.
9. Detalles decorativos
La actitud a los detalles también se ha cambiado en los últimos años y ahora hay muchos elementos que tienen funciones decorativas. En este tipo de diseño web, los botones rara vez son rectángulos con textos llamativos adentro. Al contrario, a menudo se diseñan como guiones suaves y desplazados. Otro estilo de botón famoso es un hover espectacular en el lienzo.
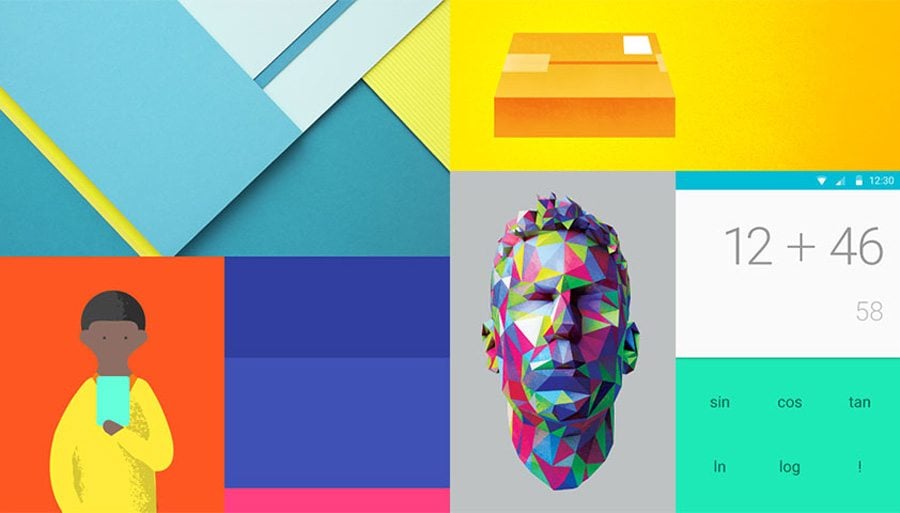
10. Material Design
Material design ha sido desarrollado por Google en los últimos años y se encuentra en sus diversas aplicaciones. Es básicamente una forma nueva e innovadora de crear una jerarquía de significado e importancia en cualquier página. Se basa en varias formas geométricas que se utilizan para mejorar visualmente tu sitio web y hacerlo más profundo.
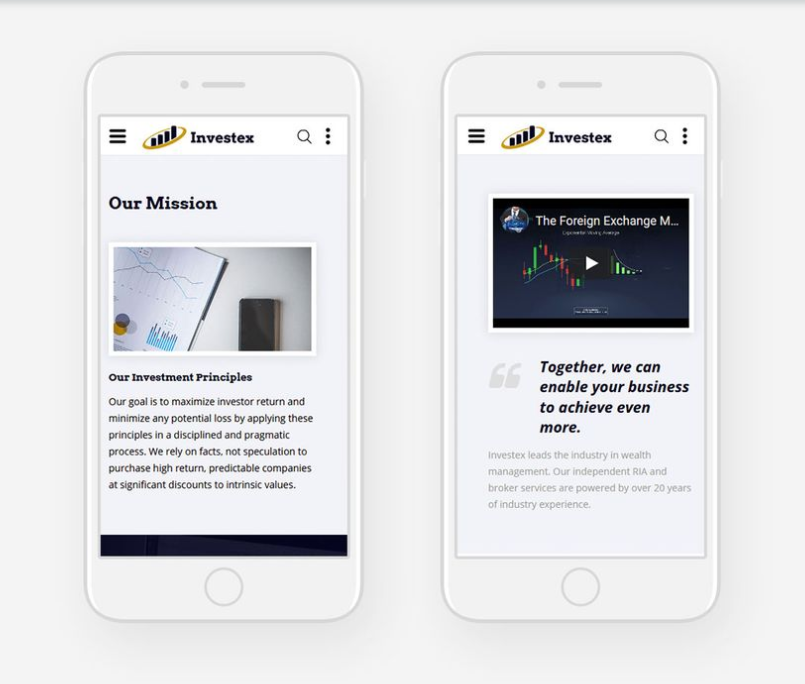
11. Diseño responsive
Esta es una técnica de creación de sitios web compatibles con múltiples navegadores web y dispositivos. Puedes fácilmente abrir una página web responsive en tu teléfono inteligente y computadora portátil o de escritorio. El sitio se abrirá sin problemas y sin mostrar ningún problema de resolución.
12. Geometría
Esta tendencia es una manera asombrosa y sencilla de mejorar tu sitio. En primer lugar, todos esos circulos, cuadrados y triángulos parecen muy minimalistas y ya sabemos que el minimalismo es una tendencia popular. A la gente le gusta de inmediato encontrar lo que necesitan y, por supuesto, también es bueno para el vendedor. En segundo lugar, estos elementos minimalistas simples y modernos no sobrecargarán el sitio, por lo que la velocidad también estará muy alta.
13. Grid roto
En lugar de usar líneas rectas y formales en tus cabeceras, anuncios y en cualquier otra cosa que necesites, usa una cuadrícula rota (broken grid). ¡Verás cómo tu texto se vuelve más atractivo y hace que el lector preste atención a lo que dices! ¿Podemos combinar esta tendencia con la geometría y la asimetría? ¡Sí! Pues, experimenta con las cuadrículas y los layouts.
14. Seguir las directrices del motor de búsqueda
Seguir las directrices del motor de búsqueda para el diseño de sitios web seguramente te ayudará a estar al tanto con las últimas tendencias. Esto ayuda a tu negocio a avanzar hacia el éxito y obtener mejores beneficios comerciales. En segundo lugar, hace que tu negocio crezca de manera óptima. Lo más importante es que tu empresa también obtendrá una mejor presencia en la Internet debido al marketing comercial efectivo a través de los motores de búsqueda.
15. Botones de redes sociales
Debes incorporar botones o widgets de redes sociales para que tu sitio web se haga accesible a través de ellas. La integración de las redes sociales es esencial en estos días para ganar mayor exposición comercial. Es imprescindible utilizar las redes sociales correctamente, y si lo haces, será una cuestión de tiempo para que tu empresa tenga éxito.
Fuente: "15 Amazing Web Design Trends for 2019" por Alexander M.