5 Errores en el diseño de sitios web médicos y cómo evitarlos
Imagínate, estás mirando un coche recién lavado. Brilla a la luz del sol y se ve hermoso, así que, te subes al coche para tener un viaje inolvidable. Y nada sucede. Lo intentas una y otra vez, pero obviamente está roto. ¿Qué haces entonces? Claro que vas al taller de reparación de coches y el técnico de servicio te dice que el motor está completamente roto. ¿Qué queremos decir con esto?
Tu sitio web de salud puede tener los mismos problemas. Se ve bien y te parece que ayude a tu clínica privada a volverse más rentable, pero hay algunos "síntomas de enfermedad" que no dejan ninguna posibilidad de que sea admirado por los visitantes. Pues, vamos a enumerar los 5 errores de diseño más comunes a los que debes prestar atención a la hora de crear tu sitio web médico.
1. Fotos de baja calidad
En las fotos de baja calidad los modelos se ven tan innaturales que es mejor no tener ninguna foto que publicar una de aquellas en la página. La mejor opción es contratar a un buen fotógrafo y pedirle que tome fotos de tu clínica. Sería más sincero si les muestra a tus clientes la "cara" real de tu centro médico. Si por alguna razón no puedes tomar fotos de tus empleados, debes elegir las fotos de stock con mucho cuidado. Una foto mala, especialmente si la colocas en la parte superior o en el slider de la página de inicio, podría arruinar por completo la primera impresión del cliente potencial. Por ejemplo, en la siguiente foto parece que la enfermera no tiene ni una idea de lo que está haciendo y el paciente piensa: "¿Realmente tengo que tirar mi mano de esa manera?"
2. No hay ninguna llamada a la acción claramente visible
Puede sonar extraño, pero los clientes hacen todo lo que les pides que hagan. Si no hay un botón grande y brillante en la parte superior de la página de inicio con el texto "Enviar" o "Reservar una cita", el usuario no lo buscará en algún otro lugar el sitio web. La llamada a la acción, el formulario de contacto y los contactos de la clínica deben colocarse en un lugar bien visible para que el usuario no tenga ninguna oportunidad de perderlos. El visitante de tu sitio web médico debe poder convertirse en cliente justo el momento cuando aparezca este deseo. De hecho, ayudar al usuario a contactarte es la misión principal del sitio web, así que, asegúrate de que lo logra.
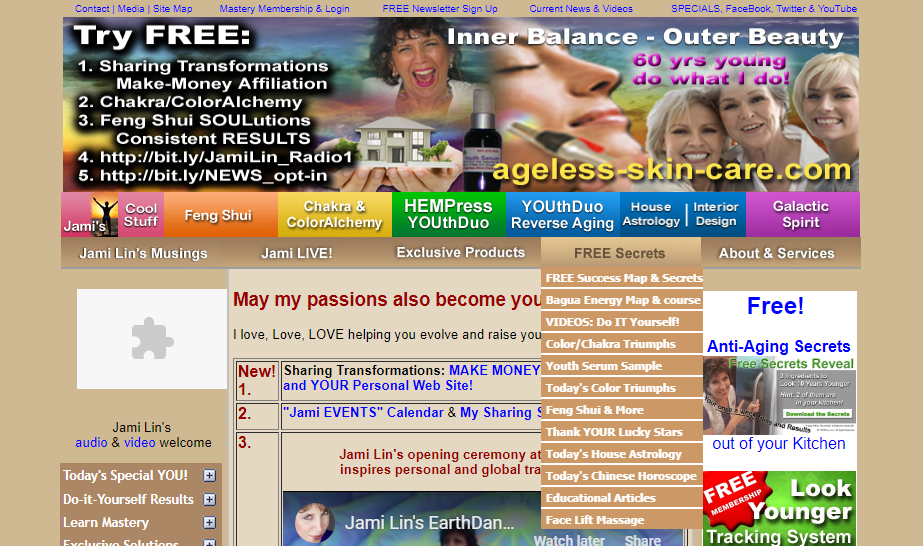
3. Navegación incómoda
Al crear tu sitio web de atención sanitaria, siempre tienes que resistir la tentación de mostrar al visitante todas las opciones disponibles en el menú principal. Si lo haces, tu menú, en lugar de ayudar a navegar por el sitio web, confundirá al visitante. Los usuarios se volverán cansados de buscar algo y se irán. Tienes que pensar cuidadosamente en qué añadir al menú. Analiza qué principalmente necesita tu cliente, y en qué estaría más interesado. El usuario no notará una navegación realmente conveniente, pero definitivamente notará si le causa algunos problemas. Échale un vistazo a la página web de Jamilin.com. ¿Puedes encontrar algo allí? Claro que sí, pero ¿es fácil hacerlo?
4. Combinación de colores inadecuada
Cuando las personas buscan un sitio web de asistencia médica, esperan ver una imagen relacionada con la medicina. Incluso si te gustan los colores naranja y rosa, no son realmente apropiados para tu sitio web de clínica. Todos los tonos de verde, azul o violeta en combinación con el blanco: esto es lo que los usuarios desean ver en el sitio web médico. Por lo tanto, si deseas que tu sitio sea sólido y profesional, no experimentes con los colores demasiado brillantes.
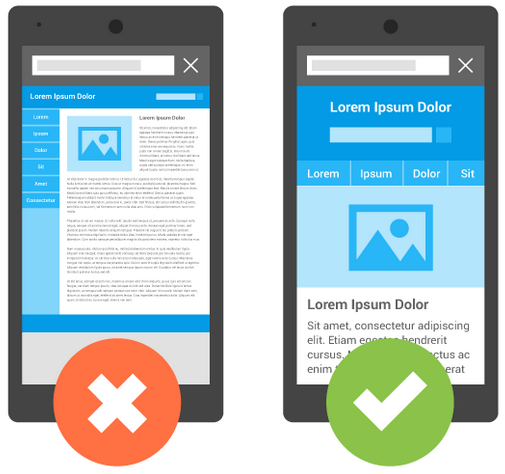
5. Diseño no responsivo
Ahora casi cualquier persona que pueda estar interesada en un sitio web de salud tiene un teléfono inteligente. Las personas navegan por la Internet mientras van de sus casas al trabajo o viceversa y ese es el momento en que pueden encontrar tu sitio web médico. Es crucial que el diseño se vea bien en las pantallas de todos los tamaños, por lo que tiene que ser responsive. Los usuarios de teléfonos móviles son una gran parte de tu audiencia, por lo que no puedes permitirte ignorarlos.
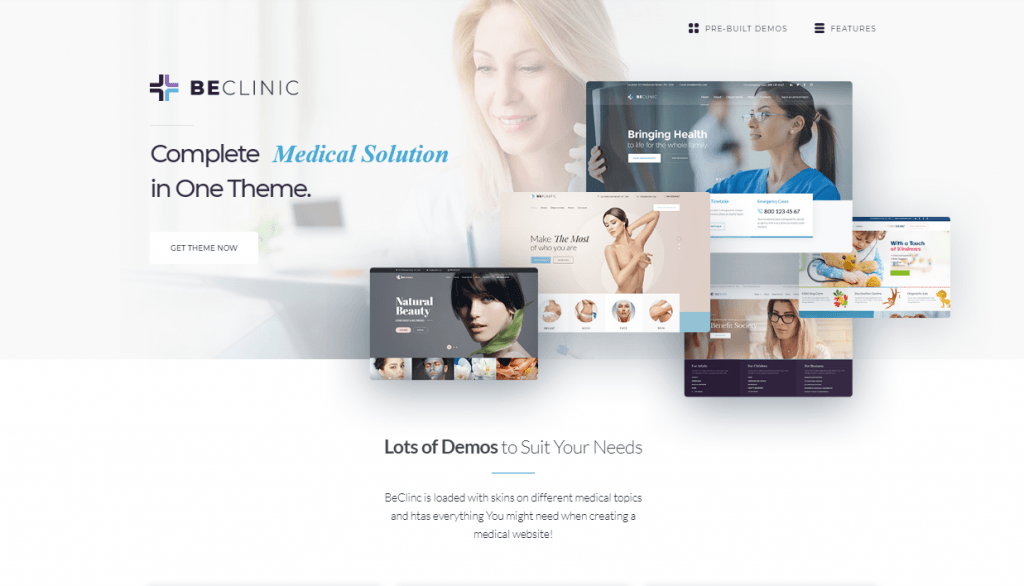
¿Cómo evitarlos?
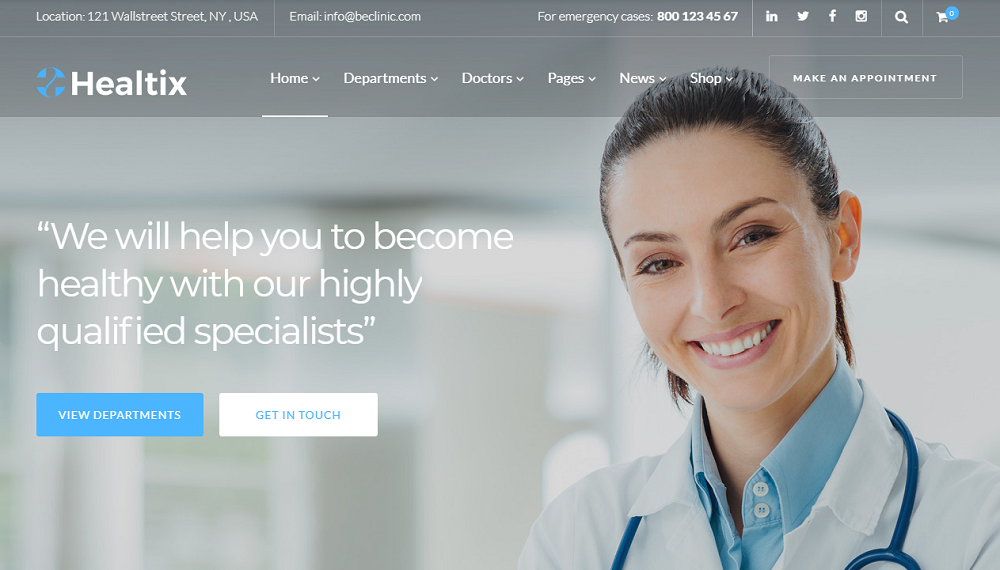
La mejor manera de crear un sitio web médico atractivo y útil es utilizar una plantilla prediseñada. BeClinic, un tema de WordPress multifuncional para sitios de asistencia sanitaria, se creó de acuerdo con todas las tendencias y reglas modernas. No tendrás que preocuparte por los dichos errores, si lo usas, porque está diseñado sin ellos. Las fotos de stock que se utilizan en su demo se seleccionaron con mucho cuidado, por lo que no hay poses ridículas, ni expresiones faciales extrañas. Además, todas las imágenes que puedes ver en la demo están incluidas en el paquete de plantilla y se pueden insertar donde quieras.
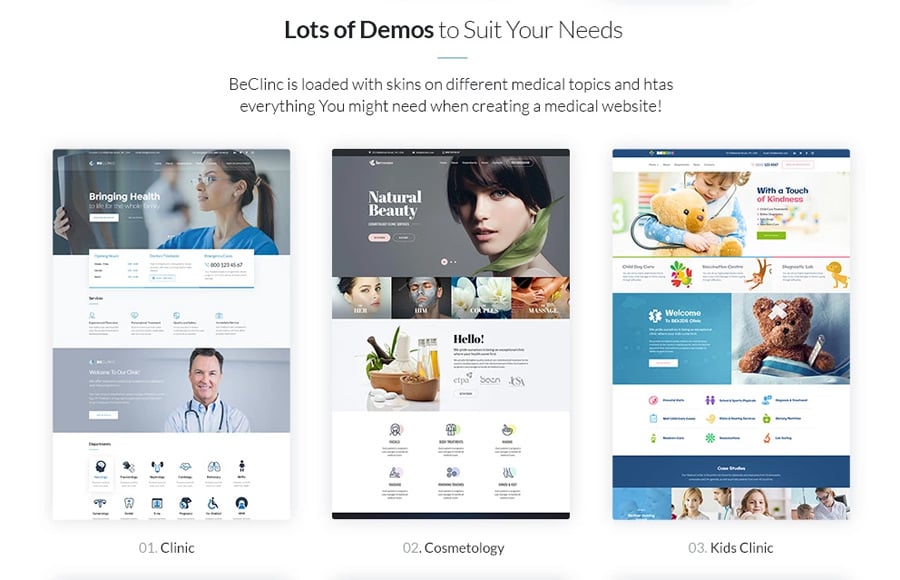
El tema proporciona un surtido de skins diferentes que puedes usar para crear diferentes tipos de sitios web, incluso una página web de dentista, un portal de cosmetología o una clínica para niños. Cada uno de ellos está provisto de llamadas a la acción claras que se colocan en la parte superior del sitio para que ningún cliente pueda perderlas. La navegación también está muy bien pensada: las categorías prediseñadas se agrupan en el gran mega menú desplegable que te permite presentar todas las opciones que deseas sin que la página de inicio se vuelva desordenada.
Los colores son tranquilos y no sorprenden al espectador con combinaciones poco naturales. Es exactamente lo que un cliente potencial espera ver. El diseño de la plantilla es completamente adaptable y funciona sin problemas en cualquier tipo de pantalla: ya sea una pantalla de un ordenador, una tableta o un teléfono inteligente. Y además de todo esto, también es compatible con Elementor page builder, lo que significa que puedes personalizarlo en tiempo real y de inmediato ver los cambios aplicados.
El diseño de tu sitio web médico es muy importante para crear una buena primera impresión, pero no te olvides de otros aspectos. También necesitas especificar tus derechos de autor, añadir botones de redes sociales, actualizar tus contenidos regularmente, etc.
Fuente: "5 Medical Websites Design Mistakes and How to Avoid Them?" por Elizabeth Thistle