Accesibilidad del sitio web: ¿Qué es y por qué es tan esencial?
La Internet es un fenómeno tan global que afecta todos los aspectos de nuestra vida. ¿Te imaginas el mundo sin Internet? Bueno, suponemos que puedes, como algunos de nosotros pertenecen a la generación que no tuvo dispositivos en los tiempos de su infancia (tal vez excepto el reloj electrónico chino). Aún así, el hecho de que el mundo será completamente diferente sin Internet es algo que no se puede negar. La web conecta a personas de todo el mundo, nos ayuda a recibir noticias e información, almacenar documentos, planificar viajes e incluso mantener nuestra salud. Sin embargo, no todos tienen el mismo nivel de accesibilidad a la Web.
Dicen que la Web tiene todo y que todos pueden ir a Internet y aprender algo. Suena genial, pero no es verdad. Hay muchos sitios web que no son accesibles para personas con discapacidad. Pues, hablemos de la accesibilidad del sitio web, por qué es tan importante y cómo puedes hacer que tu sitio sea completamente accesible.
¿Qué es, en realidad, la accesibilidad web?
Cerca del 15% de todas las personas de la Tierra tiene ciertos defectos de audición, visión, movimiento o descapacidades cognitivas. El acceso a la información para estas personas se incluye en la lista de derechos humanos, pero aún así, algunos sitios web son inaccesibles para ellos. Para alcanzar un cierto nivel de accesibilidad, un sitio web debe estar correctamente diseñado y codificado.
Características de accesibilidad
Contraste de colores
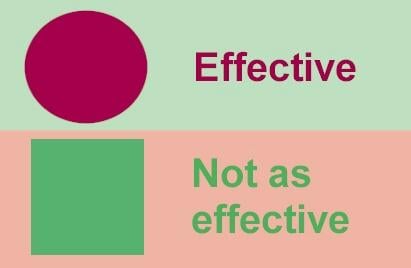
La transición de color suave puede parecer realmente hermosa y refinada, pero hay personas que no ven lo suficientemente bien o tienen algunos problemas de la percepción de colores. El uso de colores contrastantes (como el blanco y el negro, el amarillo y el negro, el rojo y el blanco) también puede ser magnífico y al mismo tiempo más conveniente para aquellas personas.
Reconocimiento de voz
Con la aparición de Siri, Alexa y Cortana controlar tus dispositivos con voz se está volviendo cada vez más popular. Y también hay personas que, por alguna razón, no pueden usar sus manos. Sin embargo, todas ellas podrán operar un sitio web con voz, si se permiten tales manipulaciones.
Texto a voz
Las personas que tienen grandes problemas con sus ojos o que son completamente ciegas usan un software especializado que convierte textos a voz. Sin embargo, ese software no podrá decir qué hay en alguna imagen a menos que escribas algún texto en su alt description.
Layout y diseño
Un diseño complicado y original podría impresionar al visitante, pero también puede confundirle. Si los visitantes no entienden qué deben hacer en tu sitio web, definitivamente algo sale mal. En este caso, cuanto más fáciles sean la navegación y el diseño, mejor.
Notificaciones
Algunos propietarios de sitios web no creen que las personas deban ser notificadas sobre las acciones que realizan. Pero cuando rellenas un formulario y al final todo desaparece sin ninguna confirmación, esto podría ser una sorpresa bastante desagradable. Lo mismo ocurre con las notificaciones de error. Todos odiamos los mensajes de "datos inválidos". Cuando un mensaje de error te indica claramente qué hiciste mal y cómo solucionarlo, puedes ahorrar mucho tiempo.
Elementos de control grandes
Los botones y otros elementos pequeños son buenos sólo si deseas que tus visitantes nunca hagan clic en ellos. Los usuarios de PC todavía pueden hacer clic en ellos, pero aquellos que abren tu sitio web en una tableta o un teléfono inteligente o personas con destreza reducida tendrían problemas con apuntar a una pequeña flecha. Asegúrate de que los botones más importantes (como "Comprar ahora") de tu sitio web son lo suficientemente grandes.
Contenido personalizable
Diferentes personas tienen diferentes necesidades. Algunos prefieren alejar el texto y las imágenes para ver una imagen más grande, otros no pueden leer el texto si las letras son demasiado pequeñas. Si le proporcionas algunos ajustes de personalización al espectador, definitivamente mejorarás la UX del sitio.
Control por teclado
No todos pueden usar un ratón. Podrías pensar que controlarlo es una tarea fácil, pero hay personas que tienen problemas de coordinación o sólo pueden usar los botones del teclado. Si haces que tu sitio web pueda ser controlado por teclado, ciertamente facilitarás la vida de aquellas personas.
Subtítulos de video
Las personas sordas y con problemas de audición también quieren ver videos, pero eso es imposible si no hay subtítulos adjuntos. Agregar un poco de texto al video no es tan complicado como podrías imaginar, por lo que deberías pensar en hacer esto.
Por supuesto, es mejor ver una vez que leer mil veces, aquí hay un video de la Iniciativa de Accesibilidad Web del W3C en el que se describen en detalle todas las características (en inglés):
No sólo las personas con discapacidades pueden apovechar esas características. Los colores de contraste permiten leer algo en tu teléfono incluso bajo el sol brillante. Los subtítulos en el video pueden ayudarte cuando quieres verlo en un lugar ruidoso o en algún espacio público donde está prohibido hacer ruido. El reconocimiento de voz será útil si temporalmente no puedes usar tu mano, y la transformación de texto a voz te permite realizar múltiples tareas a la vez. Sin embargo, ¿es rentable para el propietario del sitio web implementar aquellas características?
¿Cómo puedes ganar con la accesibilidad?
Claro que puedes decir: "Vale, se mencionaron algunas ventajas para las personas con discapacidad, pero ¿qué voy a obtener yo?". Eso es un poco egoísta, pero generalmente, hacer tu sitio web accesible requiere mucho tiempo, esfuerzos y dinero. Sin embargo, tenemos una respuesta: debes hacerlo, porque la accesibilidad mejorada puede hacer tu página web más rentable.
En primer lugar, la personalización de tu sitio web de acuerdo con los requisitos de la accesibilidad mejorada aumentará su facilidad de uso. La interfaz se volverá más conveniente para todos los usuarios, no sólo para aquellos que tienen discapacidades. Cuanto más agradable sea visitar tu sitio web, con mayor frecuencia volverán tus visitantes. Pues, así amplía el alcance de tu sitio y mejora su tráfico: de una forma u otra hace que tu negocio sea más eficiente.
En segundo lugar, las características de accesibilidad web contribuyen al SEO. En realidad, a Google también se le puede llamar una "persona con discapacidad", como no puede escuchar archivos de audio o definir qué hay en una imagen. La transcripción del texto de los archivos de audio y las notas alt que se adjuntan a las imágenes ayudan a Google a verlos y encontrar tu sitio web. Cuanto más fácil sea encontrarlo, más alto aparecerá tu sitio web en los resultados de búsqueda de Google.
Finalmente, en algunos países la ley exige que se haga todo lo posible para las personas con discapacidad. Paquetes de medicamentos con notificaciones en Braille, rampas inclinadas cerca de las escaleras, notificaciones de sonido en las calles: todo eso se ha convertido ya en la necesidad.
WCAG (Directrices de Accesibilidad para el Contenido Web)
Para garantizar a las personas con discapacidad un nivel de accesibilidad más alto, la Iniciativa de Accesibilidad Web (WAI) dentro del World Wide Web Consortium (W3C) está desarrollando constantemente el documento Directrices de Accesibilidad para el Contenido Web (WCAG en inglés). Este documento incluye un conjunto de estándares de accesibilidad y garantiza que son similares en todos los países. Además, contiene una serie de recomendaciones de lo que una persona debe hacer para que su sitio web sea accesible. Esas recomendaciones se llaman criterios de éxito y, según ellos, cualquier sitio web puede alcanzar uno de los tres rangos: A, AA o AAA. La prueba para asignar un rango se realiza por sistemas automáticos y evaluadores que verifican si el contenido del sitio web cumple con los criterios de éxito y evalúan la usabilidad de la plataforma.
La versión más reciente de WCAG, es decir, la versión 2.1, se publicó el 5 de junio de 2018 y contiene todos los requisitos indicados en las versiones anteriores. Esto significa que si algún sitio web cumple con los requisitos de WCAG 2.1, automáticamente cumple con todas las demás versiones de WCAG. Con cada nueva versión simplemente se agregan nuevas directrices a la lista existente. La versión anterior, WCAG 2.0, se aceptó como una norma ISO / IEK 40500, y WCAG 2.1 - como una norma de la Unión Europea EN 301549.
¿Cómo hacer que tu sitio web sea compatible con WCAG con la ayuda del Suite de Accesibilidad del Sitio Web?
Por supuesto, puedes hacer todas las personalizaciones necesarias manualmente tú mismo. Tendrás que leer cuidadosamente el documento WCAG 2.1 y verificar todos los detalles que se mencionan allí. Se requiere mucho tiempo y esfuerzo, pero también hay otra solución. TemplateMonster ha lanzado recientemente un servicio llamado Suite de Accesibilidad del Sitio Web, y eso es lo que te ayudará a hacer que tu sitio web sea accesible sin tener que pasar una semana en analizar todos los puntos de WCAG 2.1.
Este servicio agrega un panel especial a tu sitio web y proporciona algunos controles adicionales a los visitantes. Los usuarios y clientes potenciales podrán personalizar el aspecto de tu sitio web de acuerdo con sus necesidades. Pueden utilizar las siguientes herramientas:
- Mejora del contraste. El usuario obtiene cinco variantes de modos de color, incluso un modo por defecto, un modo nocturno y tres tipos de apariencia de alto contraste.
- Personalización de fuentes. Si tu visitante necesita hacer que el texto sea más grande o más legible (por ejemplo, optar por Sans-Serif en lugar de una fuente personalizada complicada), esta herramienta le ayudará a hacerlo.
- Resaltador de enlaces. A veces, los enlaces no son evidentes incluso para los usuarios regulares, pero esta herramienta permite a cualquier persona detectar las partes de la página en las que se puede hacer clic sin hacer búsquedas.
- Resaltador de títulos. Si la estructura de contenido no parece comprensible para algún visitante, puede usar el resaltador de títulos y subtítulos en el texto.
- Puntero grande. El cursor estándar podría ser demasiado pequeño para algunas personas y estarían encantadas de hacerlo más grande, por lo que esta herramienta es una forma de permitirles hacerlo.
- Lupa de aumento. Hacer zoom en la página puede ser muy conveniente y ayuda a ver incluso los detalles más pequeños.
- Desactivación de animación. Algunas animaciones pueden hacer que las personas tengan náuseas (y eso no es siempre porque tienen algunas discapacidades), por lo que estarían muy agradecidas por la opción de desactivación.
Como puedes ver, este servicio te ayudará a lidiar con la mayoría de las opciones de accesibilidad y hará que la experiencia de usuario sea mucho mejor. Si decidiste cumplir con el documento WCAG 2.1, este conveniente conjunto de herramientas reducirá el tiempo que se gasta en todo el proceso de adaptación del sitio.
Ten en cuenta, por favor, que la oferta de TemplateMonster te ayudará a hacer que tu sitio web cumpla con los principios básicos de WCAG 2.1. Sin embargo, cada país tiene sus propias leyes basadas en WCAG, por lo que debes tenerlas en cuenta al crear tu sitio.
Conclusión
La mejora de la accesibilidad de tu sitio web te traerá muchos beneficios y también facilitará el uso de tu sitio web por las personas con discapacidad. Si deseas que alguien sea tu cliente, debes darle la oportunidad de interactuar con tu sitio. Por lo tanto, no pierdas tiempo, haz todo lo posible para cumplir con WCAG 2.1, usa el Suite de Accesibilidad del sitio web y observa el aumento de tu tráfico.
Fuente: "Website Accessibility: What Is That and Why Is It So Essential?" por Elizabeth Thistle