BeDentist: Tema WordPress Avanzado para Sitios de Medicina
TemplateMonster sigue desarrollando temas para negocios específicos, cuyos diseños se basan en los resultados de la investigación profunda. Cada mínimo detalle de estas plantillas es elaborado con mucha dedicación para satisfacer todas las necesidades de un campo particular. Y hoy te presentamos nuestro nuevo tema de WordPress para sitios de medicina que se llama BeDentist.
Esta solución ha sido desarrollada especialmente para sitios de clínicas dentales y otras clínicas privadas. Antes de crear este diseño, nuestro equipo de desarrolladores ha analizado miles de sitios médicos exitosos. Como resultado, este tema de WordPress tiene un diseño funcional que permite a los pacientes encontrar la información necesaria en un par de segundos.
Mejor dicho, los pacientes pueden encontrar la info acerca de los principales servicios de la clínica, comprobar los certificados del médico particular, leer los comentarios de los clientes, revisar las ventajas de la clínica, etc. Además, BeDentist incluye todas las funciones que cada sitio de medicina debe tener. Hay formularios para enviar preguntas a un médico y formularios de reserva online de una cita. Los pacientes también pueden consultar la mejor ruta a la clínica, gracias al mapa de Google integrado en el tema.
Licencia GPL v3
Este tema de WordPress se distribuye bajo la licencia GPL v3, lo que te da la libertad absoluta para utilizarlo. Es decir, puedes instalar esta plantilla en un número ilimitado de sitios y modificar su código por completo. Por favor, ten en cuenta que las imágenes de la demo, no están incluidas en el paquete de la plantilla.
Como cualquier otro tema de WP de TM, éste se caracteriza por el código limpio y bien estructurado. BeDentist está optimizado para los dispositivos móviles y cumple todas las exigencias de Google. Ahora vamos a centrarnos en las características principales del back-end de BeDentist.
A base de Power
BeDentist es el primer tema de WordPress de TemplateMonster que integra un constructor de páginas web. Ahora puedes olvidar del proceso aburrido de la codificación, gracias la interfaz 'arrastrar y soltar' de esta herramienta flexible. Múltiples opciones de diseño, más de 25 módulos y una amplia variedad de ajustes le ofrecen las opciones infinitas de personalización.
Múltiples Opciones de Layout
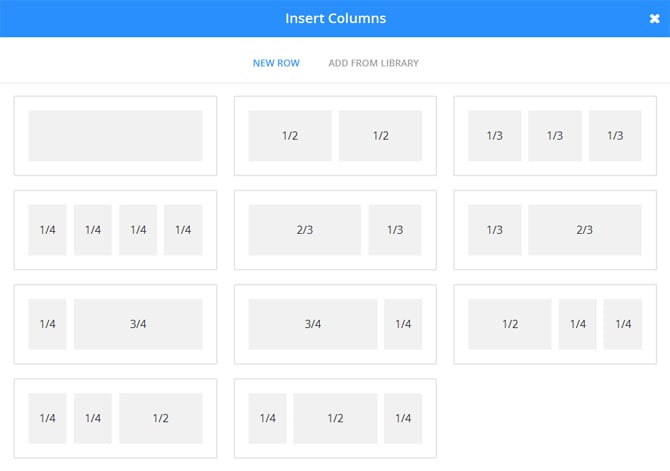
En cuanto a la estructura, puedes elegir entre los diseños de dos secciones, regulares y especiales.
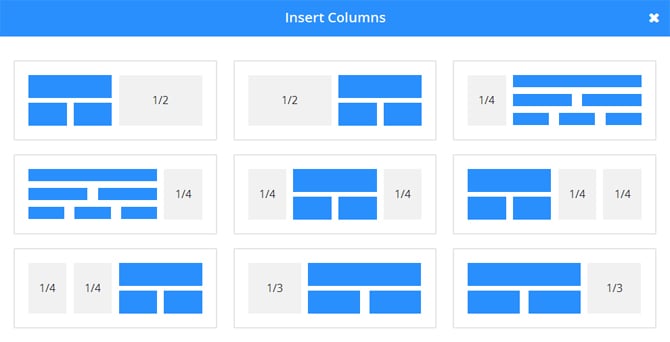
Si necesitas aún mayor diversidad, echa un vistazo a las opciones adicionales. Te permiten insertar dos módulos en las columnas blancas y 1-3 filas adicionales - en las azules. Experimentar con la estructura de la página es más fácil que nunca!
Otra ventaja de este constructor 'arrastrar y soltar' es una posibilidad de guardar los diseños bien construidos en una biblioteca. Cada vez que necesitas un nuevo diseño, podrás utilizar uno de los guardados sin tener que construir uno desde cero. Así que, Power es una herramienta eficaz para acelerar el proceso de desarrollo web.
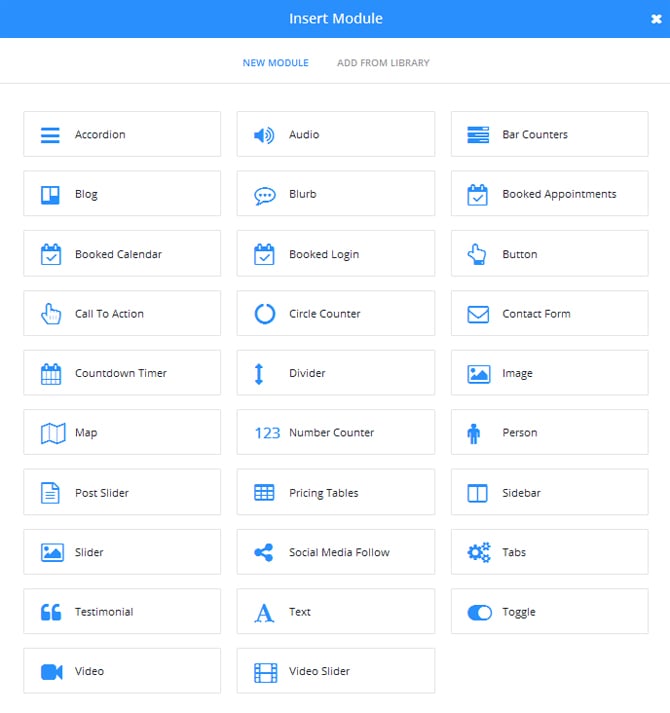
25+ Módulos de Contenido
Con la ayuda de más de 25 módulos, puedes agregar el contenido de cualquier tipo con un solo clic. Comenzando por una cuenta atrás o un reproductor de vídeo, y terminando por una opción de resera de citas y tablas de precios.
En términos de la personalización, la mayoría de los módulos ofrecen 3 tipos de ajustes.
- Configuración General. Configura las opciones básicas del módulo. Por ejemplo, puedes cambiar su color, controlar su visibilidad, cambiar su etiqueta, desactivarlo en un dispositivo determinado, etc. El conjunto de los ajustes generales depende del módulo que utilizas.
- Ajustes Avanzados. Cambia prácticamente cualquier aspecto del módulo con la ayuda de las opciones de la configuración avanzada. Te permiten modificar el fondo y los colores del texto, cambiar las fuentes y sus tamaños, el espaciado entre caracteres, la altura de línea, la frontera, el relleno y mucho más.
- CSS Personalizado. Aquellos que tienen algunos conocimientos de CSS también pueden experimentar con sus propios estilos personalizados.
Administrador de Citas
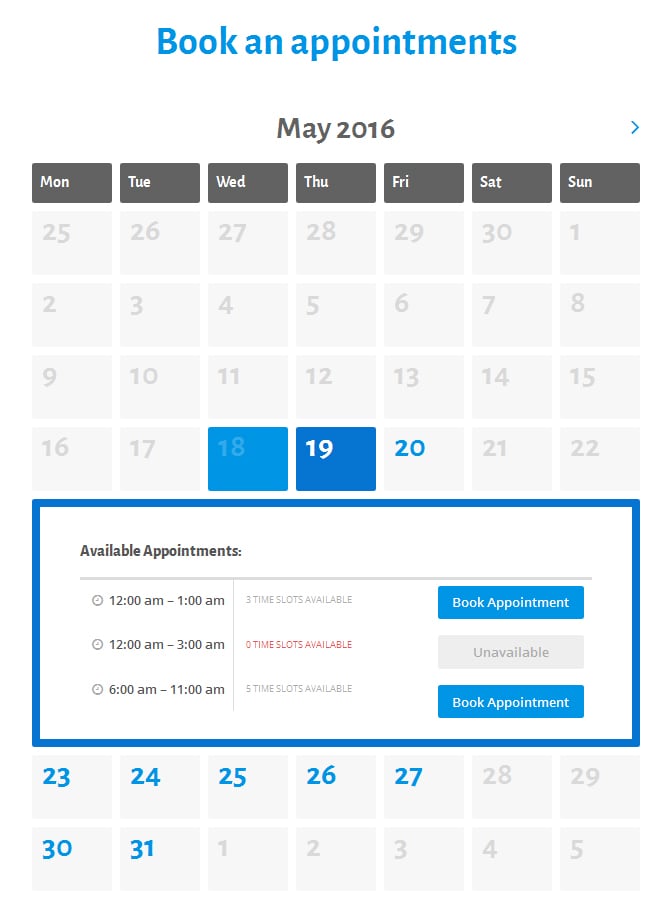
Permite a los clientes potenciales reservar una cita justo en el sitio y, lo que es más importante, sólo con unos pocos clics. Este tema de WordPress integra un plugin especial para este propósito.
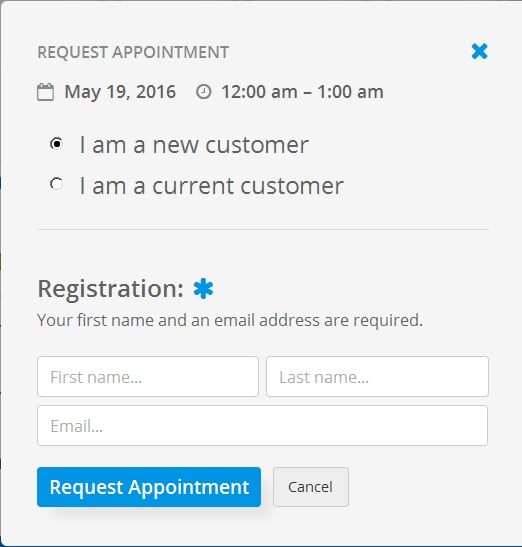
Después de hacer clic en una fecha determinada en el calendario, se aparece una lista de intervalos de tiempo disponibles para reserva. Al lado de cada intervalo se coloca un botón para reservar una cita. El formulario de reserva se muestra en una ventana emergente.
Vamos a revisar las opciones principales de personalización del plugin:
- Reserva. Puedes permitir reservar una cita sólo a los usuarios registrados o a todos los visitantes. Los últimos tendrán que mencionar sus nombres y direcciones de correo electrónico.
- Redireccionamiento de Login y Reserva. Una vez que un visitante inicie sesión en su sitio web o reserve una cita, puedes redirigir a él o ella a otra página en lugar de recargar la misma.
- Tope de Citas y Cancelación. Asegúrate de que la gente reserva citas y cancela ellas de antemano.
- Intervalos de tiempo y Límites. Estas opciones de configuración te dan el control completo sobre tu horario. Puedes establecer una cantidad deseada de citas diarias e intervalos entre ellas.
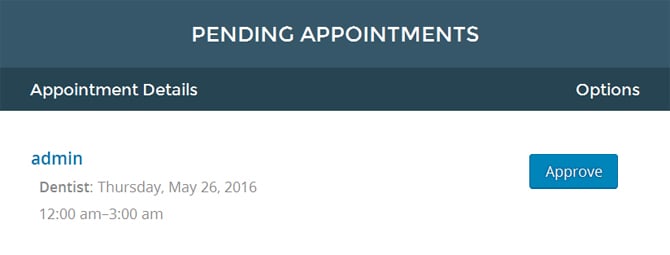
- Gestión de Nuevas Reservas. Elige si deseas enviar las solicitudes de citas a la lista de pendientes o aceptarlas de inmediato.
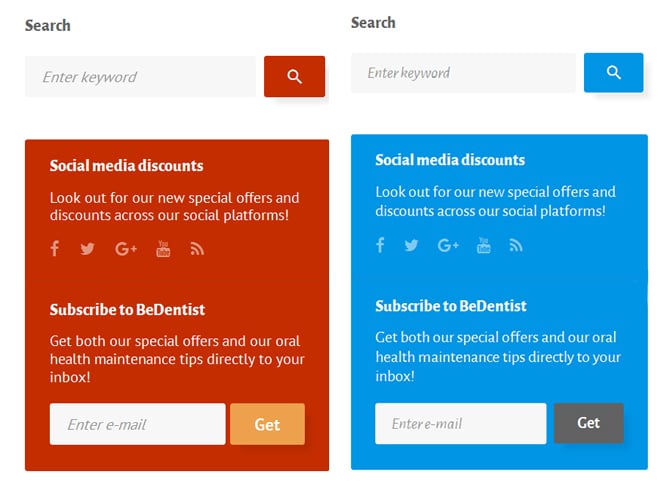
- Colores de Frontend. Modifica los colores del formulario de reserva para que coincidan con los colores del diseño general.
- Otras Opciones. Opcionalmente, puedes ocultar los fines de semana y los intervalos seleccionados. Además, puedes prohibir a los visitantes a cancelar citas.
Widgets Personalizados
Este Tema WordPress adaptativo tiene una gran cantidad de widgets personalizados que garantizan su funcionalidad avanzada y te ofrecen un montón de maneras de presentación del contenido. Por ejemplo, hay widgets para incrustar enlaces de seguimiento, formularios de suscripción, un slider o un carrusel. También los widgets te permiten integrar varias redes sociales y mostrar Twitter feed, Facebook Like Box o fotos de Instagram. Para activar cualquiera de estos widgets, simplemente arrastrélo a la barra lateral.
Live Customizer/Personalizador en Tiempo Real
Personaliza cada aspecto de tu diseño sin escribir una sóla línea de código. Con la ayuda del personalizador incorporado, puedes previsualizar todos los cambios en tiempo real sin tener que recargar la página. Para tu mayor comodidad, todas las opciones del tema están divididas en las siguientes secciones.
- Identidad del Sitio. En esta sección, puedes modificar el título del sitio, mostrar una lema al lado de tu logotipo, mostrar un precargador cuando se carga la página, etc.
- Configuración General. Te permite modificar tu logo, Favicon, breadcrumbs, enlaces de redes sociales y tipo de diseño (full-width o boxed).
- Colores. Aquí, hay opciones de cambio de textos, enlaces, títulos y colores de acentos.
- Imágen de Fondo. Elige una imagen para el fondo de tu sitio.
- Cabecera. Elige entre diferentes estilos de cabecera, configura el panel superior y el menú principal, por ejemplo, puedes fijarlo en la parte superior de la página, etc.
- Menús. Este Tema WP para sitio de medicina te ofrece 4 tipos de menú: principal, servicios, social y superior.
- Tipografía. Elige una fuente adecuada entre más de 500 fuentes de Google y configura sus múltiples parametros, incluso tamaño, peso, altura, espaciado y alineación.
- Barra lateral. Fija la barra lateral en la posición deseada en tu sitio, sobre todo, a la izquierda, a la derecha o a los ambos lados. También puedes ocultar esta barra, si lo deseas.
- Widgets. Elige las mejores ubicaciones para los wigets.
- Pie de página. Te permite subir tu logotipo, establecer el número de columnas, cambiar entre varios estilos de pie de página, elegir los colores del fondo y del widget.
- Página de Inicio. Elige una página que va a servir como una página de inicio.
Fuente: "BeDentist: Thought-out Medical WordPress Theme Built with Power" por Nick Campbell