¿Cómo añadir fácilmente acordeones y pestañas a tu sitio web?
A menos que escribas artículos científicos específicos, siempre te recomendamos "diluir" tus artículos con algo u ocultar las partes grandes del texto en acordeones (mosaicos desplegables) o pestañas. Esto hará que el contenido sea más fácil de leer y la página - más conveniente de usar. A nadie le gusta desplazarse por una página con un texto enorme. Los usuarios estarán agradecidos si les muestras un poco de cuidado.
Hay tres formas principales de añadir acordeones y pestañas a tu página web: añadir algún código, instalar un complemento y usar el complemento JetTabs de Elementor. Si no eres un desarrollador experto de WordPress, codificar algo no es una solución buena para ti, ya que se requieren habilidades especiales para hacerlo. Pues, vamos a examinar otras dos variantes.
Plugins de WordPress
Accordion Shortcodes
Este es un complemento gratuito, por lo que solo necesitas descargarlo e instalarlo en Plugins > Añadir nuevo del panel de control de tu sitio web. Haz clic en el botón "Subir plugin", instálalo y actívalo.
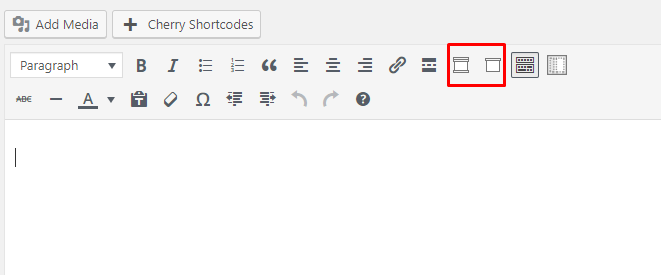
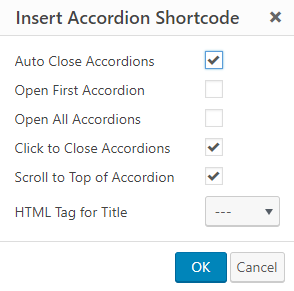
Después de la instalación, este complemento añadirá dos pequeños botones a la barra de herramientas de creación de páginas de tu WordPress: "Añadir un grupo de acordeones" y "Añadir un elemento de acordeón". El primero te permite elegir las características de tu acordeón nuevo, por ejemplo, establecer cuándo se cerrarán los mosaicos abiertos y qué etiqueta HTML usar para el título.
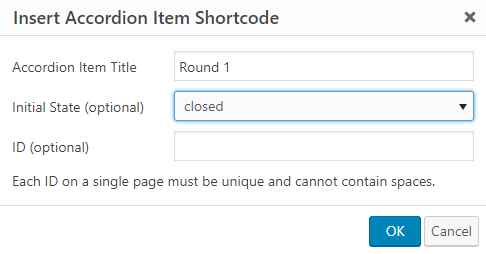
Hemos marcado las opciones "Cierre automático", "Hacer clic para cerrar" y "Desplazarse hacia arriba". Todos los códigos cortos se insertan automáticamente en la página después de hacer clic en el botón "OK". Ahora podemos añadir algunos elementos de acordeón. Haz clic en el botón "Añadir un elemento de acordeón".
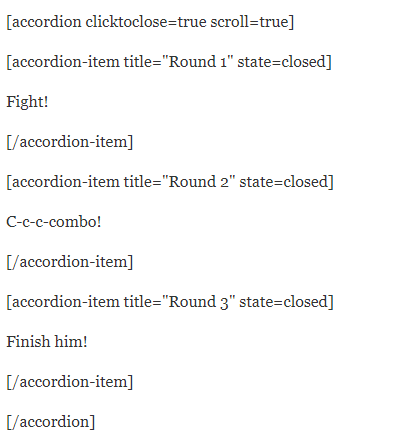
En las barras adecuadas escribe el nombre del elemento y elige un estado inicial. Después de obtener un código corto, colócalo entre los corchetes "] [". El texto que deseas ocultar en el menú desplegable debe colocarse entre “[accordion-item title="yourtitle" state=closed]” y “[/accordion-item]”. El código corto resultante se verá así:
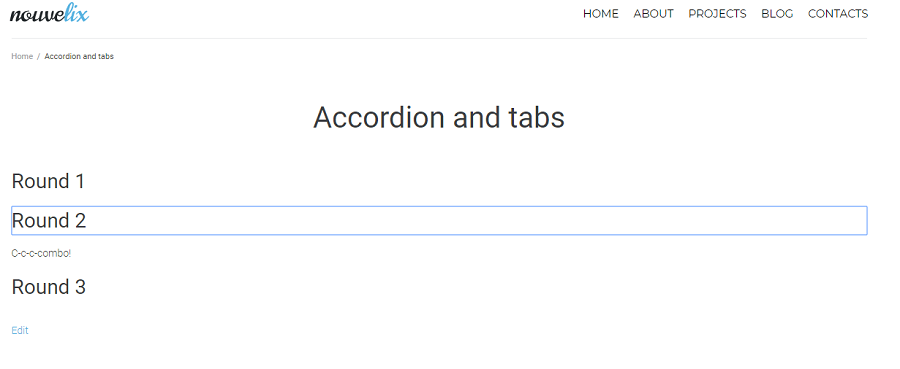
Actualiza la página y mira el resultado.
Para darle un estilo diferente, debes personalizar el archivo de hoja de estilo CSS del sitio web. Consideramos esto la principal desventaja de este tipo de complemento. Te recomendamos que evites cambiar el archivo si no estás 100% seguro de que sabes lo que estás haciendo.
Tabs Shortcode and Widget
Al igual que los acordeones, las pestañas permiten a los visitantes de tu sitio web leer solo aquellas partes de información que les interesan. De esta manera, las pestañas dejan que los visitantes eviten desplazarase hacia abajo por mucho tiempo. Este plugin es también gratuito y tiene el mismo problema que el anterior: para darle un estilo a su gusto, debes cambiar el archivo stylesheet.css. Sin embargo, si te gusta el estilo de tu tema que se aplica automáticamente a las pestañas, aquí te mostramos cómo añadirlas a tu página. Instala y activa el complemento y ve a la pestaña de creación de página de tu panel de administración. El complemento agregó el siguiente botón a la barra de herramientas:
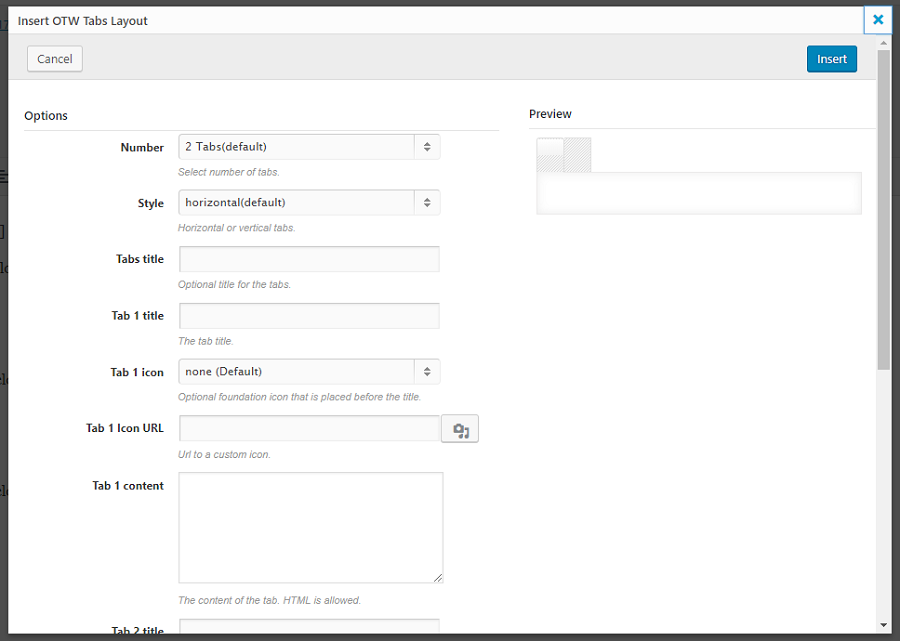
Haz clic en el icono y elige "Layouts de pestañas". En la parte derecha de la ventana de personalización, verás cómo se verán las pestañas en la página. Elige el número de pestañas y un diseño horizontal o vertical, da nombres a todas las pestañas, añade iconos y contenidos y haz clic en el botón "Insertar".
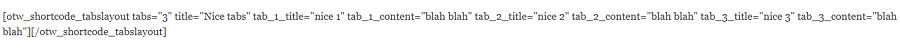
El código corto resultante se verá así:
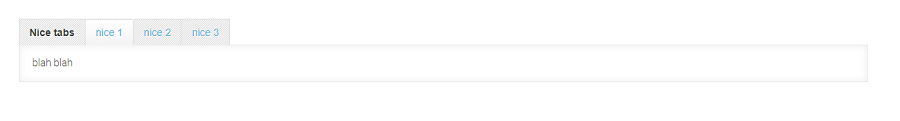
Como hemos mencionado antes, las pestañas tendrán el mismo estilo que todo el tema. Si deseas cambiar la apariencia de las pestañas, debes personalizar stylesheet.css. De nuevo, no recomendamos que abras este archivo si no estás realmente seguro de que no vas a romper algo.
Plugin JetTabs para Elementor
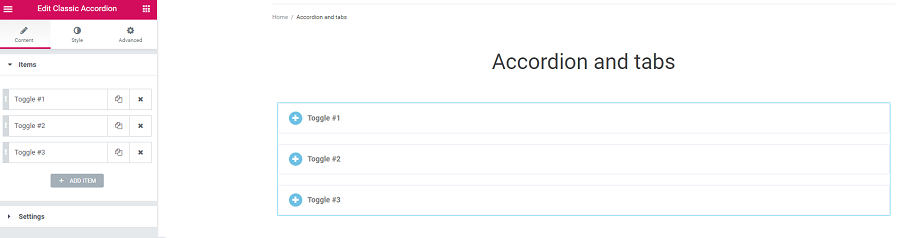
Nos gusta usar Elementor porque simplifica en gran medida el proceso de creación de sitios web. Puedes ver todas las personalizaciones aplicadas justo después de hacerlas, y puedes crear la apariencia que necesitas mucho más rápido. Hay un complemento para Elementor, JetTabs, que añade un acordeón y pestañas a la funcionalidad del constructor de páginas web. Gracias a JetTabs, añadir esos elementos a la página es aún más fácil que hacerlo con los complementos mencionados anteriormente. JetTabs ofrece al usuario tres widgets: acordeón clásico, acordeón de imágenes y pestañas. Comencemos con el acordeón. Añade una nueva sección y coloca el acordeón clásico allí. El número predeterminado de pestañas es tres, pero puedes fácilmente añadir nuevas si es necesario.
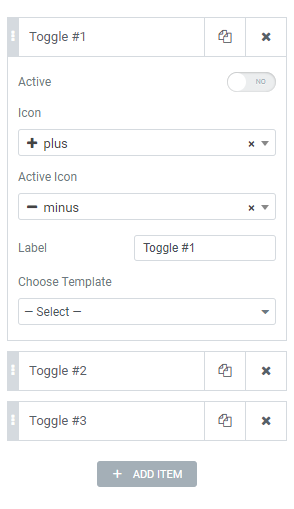
Al hacer clic en el elemento Toggle/Alternar en el menú se abrirá una ventana de configuración que define el ícono de la pestaña, etiqueta y plantilla de etiqueta (NB: no podrás agregar contenidos a la pestaña si la plantilla no está definida. Elige "tab-1 ( section)" para obtener un campo para algún texto).
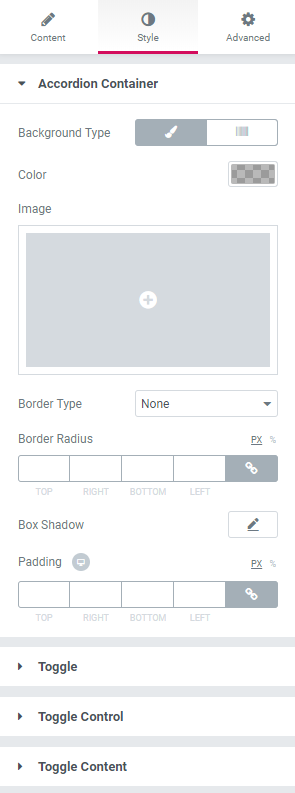
La sección "Configuración" te da la oportunidad de elegir el texto que muestra la animación. Prueba todos para elegir el mejor para tus propósitos. Luego ve a la pestaña "Estilo" y elige colores, fuentes y márgenes para todos los elementos. La apariencia de tu bloque de acordeón depende completamente de ti.
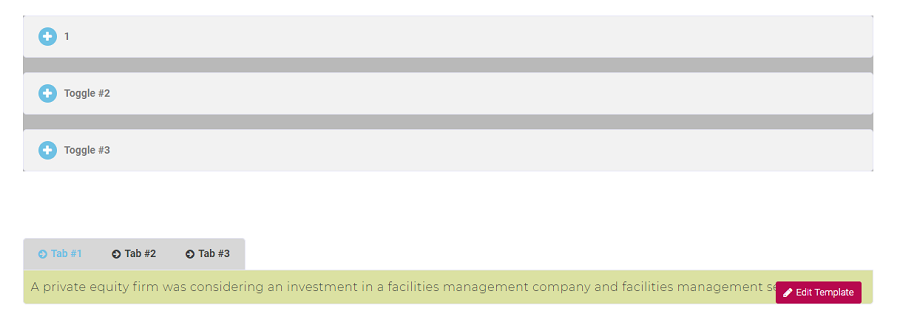
El widget de pestañas funciona casi igualmente: colócalo en la sección de la página y personalízalo igual como el bloque de acordeón. Elige el número de pestañas, da nombres a las pestañas, define la plantilla, diseña y eso es todo: obtienes un bloque de pestañas geniales. Dependiendo de la cantidad de detalles que te gustaría cambiar, el proceso de creación de la sección de acordeón o pestañas tomará desde cinco hasta treinta minutos.
Usamos Elementor para crear sitios web y preferimos JetTabs en lugar de descargar otros complementos. Sí, otros complementos son gratuitos, pero también son mucho más difíciles de personalizar.
Fuente: "How Do You Add Accordions and Tabs to Your Website Easily?" por Elizabeth Thistle