Tutorial: ¿Cómo añadir una galería WordPress animada a tu web?
El proceso de desarrollo del diseño de tu sitio web requiere mucho tiempo. Y no se trata únicamente de la incrustación de una galería WordPress...
De verdad, elegir una buena plantilla ya no es suficiente. Sí, la plantilla es una herramienta muy útil que te ayuda a construir tu sitio web más rápido, pero no eres el único propietario de ella. Si dejas el diseño tal como está, tu sitio web no será único. Imagina cuántas personas ya han elegido esta misma plantilla. Para que se destaque, debes personalizarla: reemplazar colores y fuentes, añadir imágenes y videos, textos y enlaces. Además, también deberías preocuparte por añadir algunos efectos de animación y widgets.
En realidad, cuando se trata de los complementos que puedan mejorar la apariencia del sitio web, podemos decir que sirven como joyería. ¿Por qué la gente compra joyas? Para hacerse más hermosas y llamar la atención. Claro que el concepto de belleza no es el mismo en todos los países. Las joyas de una mujer hermosa difieren drásticamente en África, Japón y Gran Bretaña. Sin embargo, de una forma u otra, esas joyas atraen la atención. Los complementos logran el mismo objetivo: decoran sitios web y atraen la atención de los usuarios. Ya sea que se trate del efecto de paralaje o una forma única de presentación de productos, todo esto se utiliza para lograr el objetivo principal de cada sitio web: hacer que el visitante no solo permanezca en el sitio, sino que también recorra el contenido y, tal vez, realice la acción que desees que realice (se suscriba al boletín, por ejemplo).
¿Qué cosa llama tu atención en primer lugar en la página web? Por supuesto, son los gráficos! Fotos asombrosas, artes vívidas e infografías impresionantes: todos ellos son los mejores captadores de atención. Sin embargo, si no planeas crear el segungo Instagram o Pinterest, no puedes llenar tu sitio web solo con fotos. También debe tener algo de texto y otras cosas. Y aquí es cuando entran en juego diferentes tipos de galerías y colecciones de imágenes. Una galería es lo que puede animar un poco tu blog, tienda o portafolio.
En esta entrada del blog, hablaremos de la galería WordPress que no solo presente imágenes sino que también las muestre de acuerdo con el algoritmo elegido. Los elementos visuales se deslizan, se desplazan, se desvanecen o se acercan, agregando cada vez más dinámica al sitio. ¿Por qué esta galería es mejor que una galería normal? Porque se reproduce automáticamente! Es que cualquier movimiento en el sitio automáticamente atrae la atención del usuario. Además de esto, cuando las imágenes se reemplzan una por otra, puedes mostrar más imágenes que en una galería estática.
Creación de galería WordPress "muro animado"
En primer lugar, debes encontrar el complemento especial. Te recomendamos el complemento Animated Live Wall creado por los profesionales y no demasiado caro. Sin embargo, también puedes buscar otras soluciones en la web.
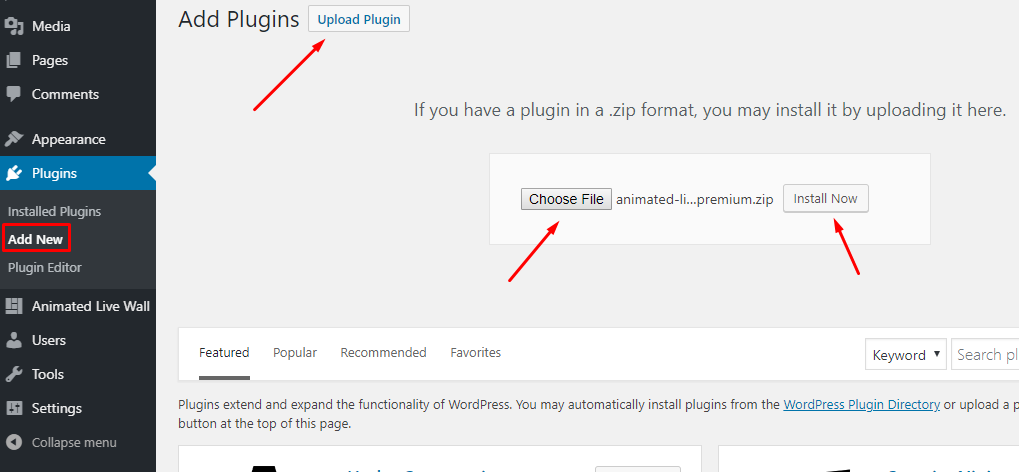
Después de descargar el complemento, instálalo en tu sitio web. Abre el panel de control del sitio y ve a Plugins > Añadir nuevo. Haz clic en el botón "Subir plugin", selecciona el archivo del plugin en tu computadora e instálalo.
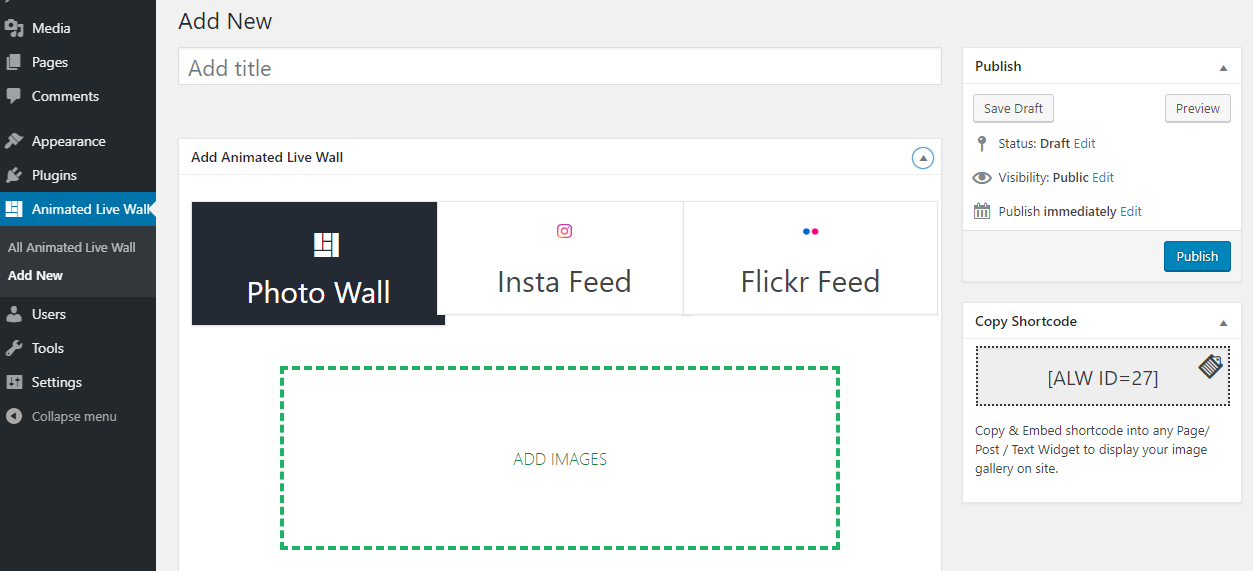
Una vez lo actives, verás que hay una pestaña adicional en tu tablero de herramientas: “Animated Live Wall”. Cuando haces clic en Animated Live Wall > Añadir nuevo, se abre una herramienta de galería WordPress animada. Con su ayuda puedes crear y personalizar una galería, y luego insertarla en cualquier página al simplemente copiar y pegar su enlace.
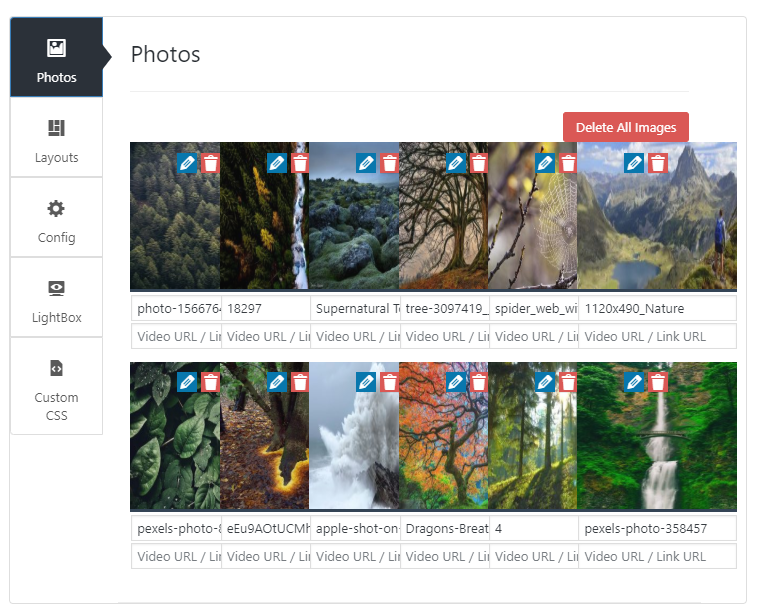
Como puedes ver, con este complemento puedes crear una galería que contenga las imágenes que están almacenadas en tu computadora, o en que se recojan las fotos de tus publicaciones en Instagram o Flickr. Te mostraremos cómo crear una galería con las imágenes disponibles en tu PC. Haz clic en el campo "Añadir imágenes" y selecciona las imágenes (o simplemente arrástralas y suéltalas en ese campo). Las fotos seleccionadas aparecerán en la ventana a continuación.
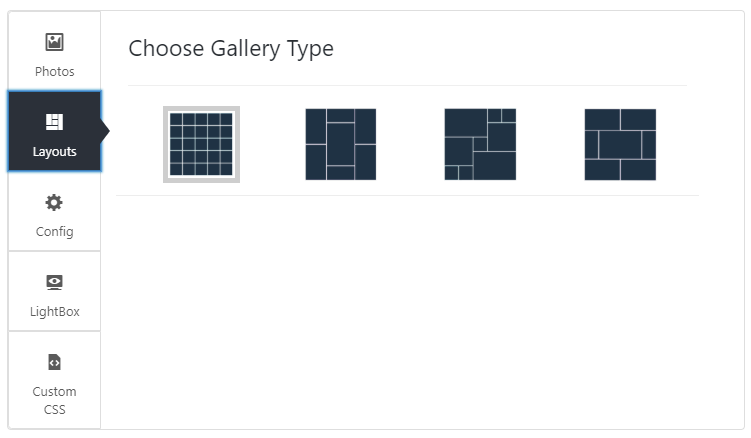
Aquí también puedes cambiar los títulos de las fotos y agregar enlaces a ellas. La ventana tiene varias pestañas adicionales que te brindan todas las opciones de personalización. Examinaremos ellas una por una. La pestaña Layouts te ofrece cuatro variantes de diseño: cuadrícula, mampostería, mosaico y justificado. Sin embargo, solo puedes añadir animación a la galería de cuadrícula. Como en esta entrada se trata de muros animados, elegimos el layout de cuadrícula.
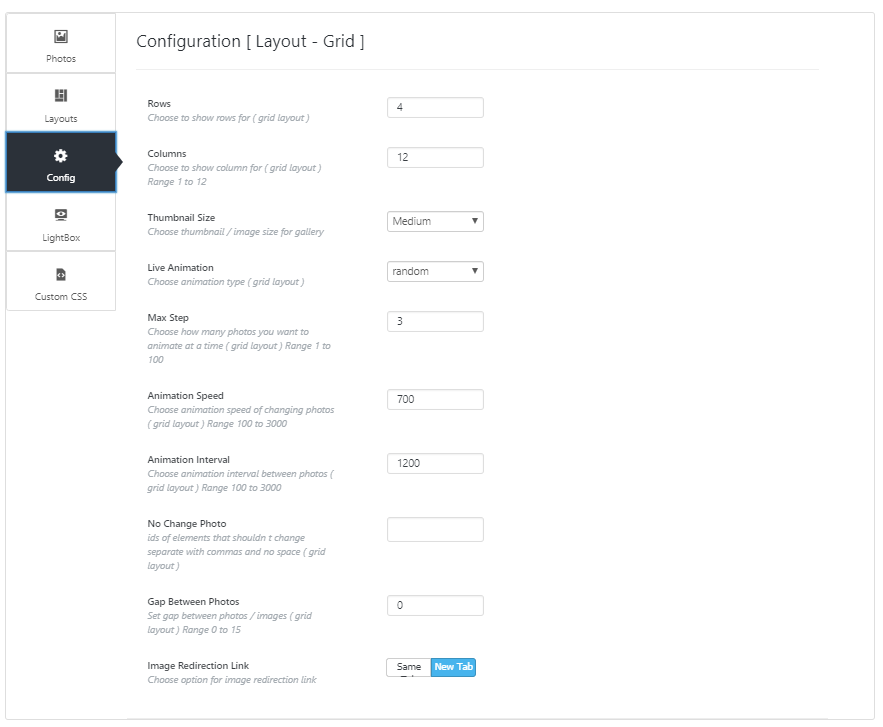
La pestaña "Configuración" es donde se hacen todas las configuraciones de la galería animada. Todas las opciones son bastante claras, pero en este post las analicemos en detalle.
Filas. Eso es obvio; aquí debes definir cuántas filas tendrá tu cuadrícula. No te recomendamos hacer más de tres para que la galería se ajuste bien a cualquier pantalla.
Columnas. Lo mismo: esta opción define el número de columnas en tu cuadrícula. Tres o cuatro filas serán suficientes. En este caso, la imagen será lo suficientemente grande para ser claramente visible.
- Tamaño de miniatura. El menú desplegable te ofrece seis variantes del tamaño de imágenes.
- Animación en vivo. Aquí puedes elegir cómo cambiarán las imágenes en tu muro animado. Hay 16 variantes y además de ellas, también puedes elegir la opción "aleatoria" para que la forma en que se mueven las imágenes se elija aleatoriamente.
- Paso máximo. Aquí se establece el número de imágenes que se cambian al mismo tiempo. Puede ser una imagen a la vez o todas las imágenes en la cuadrícula. Dejaremos la configuración predeterminada aquí; tres imágenes a la vez son suficientes en nuestra opinión.
- Velocidad de animación. Este y el siguiente parámetro son a los que debes prestar mucha atención. Si el número es demasiado pequeño, las imágenes se cambiarán demasiado rápido y molestarán a los usuarios. Y si es demasiado grande, los cambios serán difíciles de notar. Te recomendaríamos que comiences con la velocidad predeterminada y la cambies después de examinarla.
- Intervalo de animación. Como mencionamos anteriormente, la velocidad importa. Esta opción define con qué frecuencia cambiarán las imágenes. Configura este parámetro con cuidado.
- Sin foto a reemplazo. Por alguna razón, es posible que desees que algunas imágenes permanezcan fijas. Puedes escribir las IDs de las imágenes que deseas que permanezcan fijas en la galería. Si no tienes esas fotos, deja vació este campo.
- Espacio entre fotos. Como indica el título, esta opción te permite establecer un espacio entre las imágenes de la cuadrícula. Si no deseas que estén separadas, lo configura como "0".
- Enlace de redireccionamiento de imagen. Si deseas que las imágenes en las que el usuario hace clic se abran en una pestaña separada, elige la opción "Nueva pestaña". De lo contrario, haz clic en "La misma".
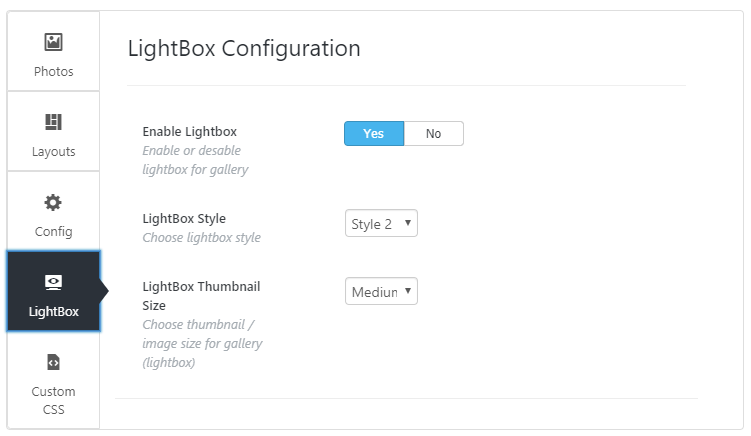
LightBox es una funcionalidad que abre tu galería en una ventana superpuesta que se extiende por encima de toda la pantalla. En la pestaña LightBox, puedes habilitar o deshabilitar lightbox, elegir su estilo y establecer el tamaño de miniaturas. Si no quieres que la galería se muestre en lightbox, desactívalo.
Si la función dada no es suficiente, siempre puedes añadir algo de código CSS personalizado. La pestaña CSS personalizado sirve para este propósito. Sin embargo, si no sabes cómo crear este código y no tienes un desarrollador amigo que pueda ayudarte, te recomendamos que no toques esta pestaña.
Galería WordPress: Adición del muro animado a tu sitio web
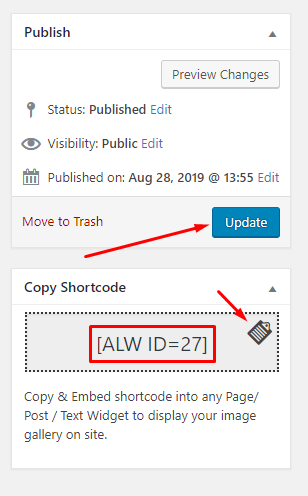
Cuando finalices la personalización, asigna un nombre a la galería y haz clic en el botón "Actualizar" en la esquina superior derecha. Ahora lo tienes! Es hora de colocarlo en una de las páginas de tu sitio web. Copia el código corto de la galería con un clic en el botón de carpeta en la esquina.
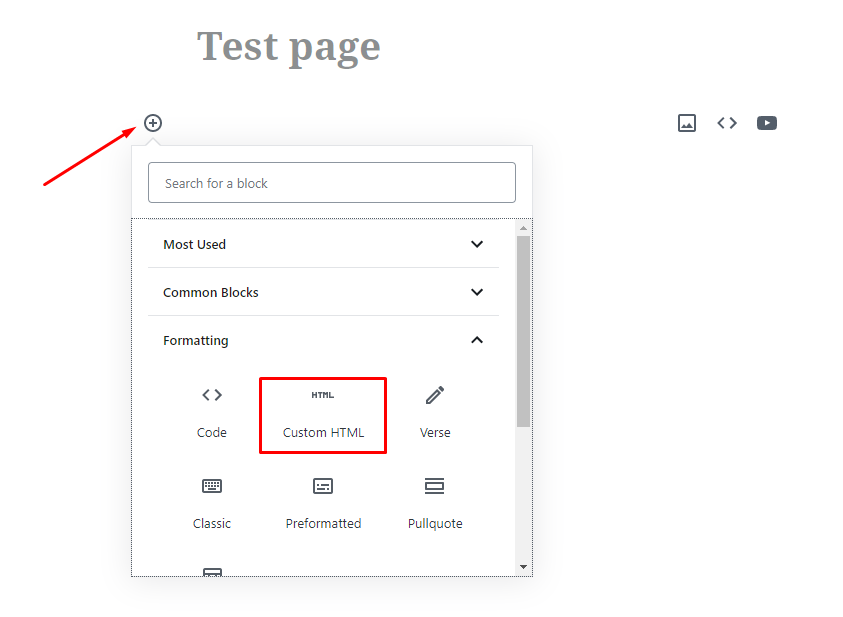
Cuando estés en la página de destino, haz clic en el botón "Añadir bloque" y elige el bloque "HTML personalizado".
Todo lo que debes hacer ahora es pegar el código corto en la barra. Después de hacerlo, actualiza la página y ya: se agregó un muro animado a la página. Para el visitante del sitio web se verá así:
Conclusión
Cuando utilizas complementos, existe un solo peligro real: puedes usarlos en exceso. Los sitios web con toneladas de efectos diferentes molestan al usuario. Pues, ahora cuando ya sabes cómo añadir una galería WordPress animada a tu sitio web, no exageres.
Fuente: "How to Add an Animated Gallery to Your WordPress Website?" por Elizabeth Thistle