Cómo construir la navegación de WordPress usando wp_nav_menu()
Cada plantilla WordPress moderna debe incluir muchos elementos comunes dentro del código. Codificar manualmente una navegación funciona solo si ya has creado el contenido, pero no es muy dinámico en absoluto.
El mejor método sería codificar tu propia navegación WP que un administrador luego pueda vincular a uno de sus propios menús.
En este artículo nos gustaría presentarte los fundamentos que deberías tener en cuenta al crear tu propia navegación en un tema. Específicamente vamos a hablar de cómo puedes configurar un nuevo menú desde cero. No tendrás que crear nada al leer esta entrada, como esta es más una guía de referencia al codificar.
Conceptos básicos del menú de navegación
Antes de los avances innumerables de los desarrolladores de WordPress 3.0, por lo general, se utilizaba wp_page_menu() en el desarrollo de temas. Esto generará una lista completa de páginas junto con un enlace de página de inicio, y también tiene algunos parámetros que se describen en el códice. Puedes seguir usando esto en tu barra lateral o área de pie de página, si esto tiene sentido.
Pero el método de desarrollo de navegación mucho más popular es hacerlo a través del sistema de menú integrado de WordPress. Los administradores pueden crear tantos menús personalizados como deseen, arrastrando y soltando enlaces para crear una jerarquía y estructura de manera manual. Se te permite administrar directamente enlaces de entradas, páginas, categorías, etiquetas, es decir, prácticamente cualquier cosa en tu sitio web.
El primer paso es escribir un poco de código en tu archivo functions.php que crea el menú de navegación. Puedes hacer esto con register_nav_menu() o register_nav_menus() si tienes varios elementos. Estos menús requieren un solo identificador llamado $location junto con una pequeña cadena descriptiva.
1 |
register_nav_menu( 'primary', 'Primary Menu' ); |
$location es más como una identificación de slug utilizada para identificar el menú en tu tema. Hará referencia a este elemento definido dentro de cualquier archivo PHP del tema en el que necesitas que aparezca. También ten en cuenta que los menús de navegación inicializarán automáticamente la admisión de temas, por lo que no necesitas usar add_theme_support() para menús.
Posiciones en tu tema
Con tu menú(s) configurado en functions.php, deberíamos pasar a otros archivos del tema. Comencemos con una ubicación típica como header.php al que podemos añadir un código muy básico. Esta muestra se copia del códice wp_nav_menu() e incluye todos los parámetros opcionales.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$defaults = array( 'theme_location' => '', 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 0, 'walker' => '' ); wp_nav_menu( $defaults ); |
Por favor recuerda que todos estos son opcionales, ya que los valores que ves arriba se convertirán en los predeterminados si no se sobrescriben. theme_location debe coincidir con el slug de ubicación que eligiste al registrar el menú. Este es el único valor que debes cambiar para asegurarte de que coincida correctamente.
A veces las personas confunden la ubicación del menú con menu ya que ambos son muy similares. De hecho, casi siempre se debe omitir el menú, lo que permite al webmaster asignar su propio menú a esa ubicación. Este parámetro menu se usa para incluir un menú de administración prehecho. Debe ser idéntico al menú preexistente que ya se ha creado. Pero como la mayoría de las personas no suelen tener un menú existente (o esto podría cambiar entre sitios web), lo mejor es dejarlo fuera de la navegación de tema.
Configuración de parámetros
Otras configuraciones se aplican principalmente para la personalización, por lo que puedes ignorarlas. Pero vamos a echar un vistazo a ellas para obtener una buena comprensión de las posibilidades disponibles. container, container_class y container_id son útiles al diseñar tu menú. El elemento de contenedor externo se ajusta al UL, por lo que podría ser incluso un <nav> de HTML5 si te gusta la semántica.
menu_class y menu_id se aplican a una lista desordenada. Cada menú obtiene una clase de .menu, por lo que es posible que desees cambiar esto si estás utilizando más de uno. El parámtero echo le dice a esta función que muestre el menú HTML, de lo contrario devolverá el valor a una función o variable de PHP. Cuando wp_nav_menu() no se puede ejecutar por alún motivo, se recurrirá automáticamente a wp_page_menu() como hemos mencionado anteriormente.
Los siguientes dos parámteros before y after generarán cualquier HTML justo antes de cada uno de los enlaces de anclaje, o justo después de cerrarlos. link_before y link_after agregarán HTML dentro de los enlaces de anclaje, justo antes y después del texto. Recuerda estas opciones y asegúrate de no confundirlas. En caso de duda, consulta el Codex.
Ahora, si no deseas usar una lista desordenada, puedes cambiar esto dentro de items_wrap. Se utiliza un tipo de sintaxis sprintf() para reemplazar valores con parámetros dinámicos en la misma función. %1$s se refiere a menu_id, %2$s se refiere a menu_class, y %3$s está relacionado con la visualización de elementos de la lista. Dado que se requiere mucho trabajo extra para cambiar los elementos <li>, lo mejor es dejarlo solo.
Finalmente, el parámetro depth determina la profundidad de la jerarquía. Si nuestra navegación de cabecera es un menú desplegable de un solo nivel, entonces necesitamos sólo 1 nivel de profundidad. O podemos tener un menú desplegable de 2 niveles que podría usar 2 niveles de profundidad. -1 es un valor especial que muestra todos los enlaces en el menú, pero los condensa en el mismo nivel de visualización.
El elemento $walker es un parámetro especial para personalizar cómo WordPress genera contenido en una jerarquía de árbol. Espera un nuevo objeto de clase que incluye métodos personalizados para la muestra del elemento. Este es un tema bastante avanzado, pero puedes leer más sobre esto en Walker class reference guide.
Generar menús desde panel de WP
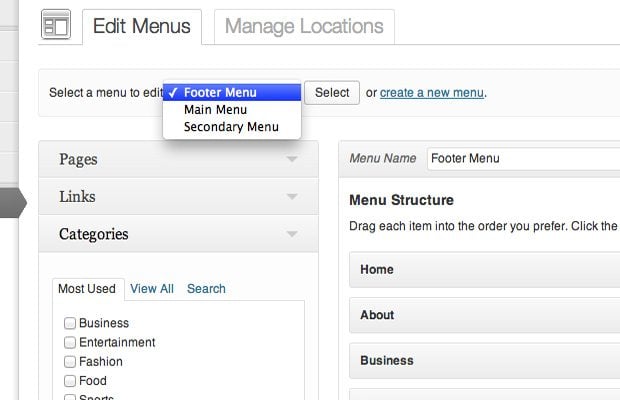
Este último aspecto debería proporcionar a los administradores y webmasters una mejor manera de comprender los menús. Una vez que hayas iniciado sesión en el panel de administración, coloca el cursor sobre "Apariencia" y luego haz clic en el enlace de Menús.
Desde aquí deberías reorganizar los enlaces arrastrando y soltando ellos del acordeón izquierdo a la sección derecha. Puedes darle al menú un nombre al que se puede hacer referencia en PHP, y en la parte superior verás un menú desplegable de selección. Una vez que registras una navegación y le da una ubicación de tema, aparece en este menú desplegable para que el administrador pueda seleccionarlo. Así es como los webmasters pueden organizar sus propios menús sin necesidad de codificar ningún PHP.
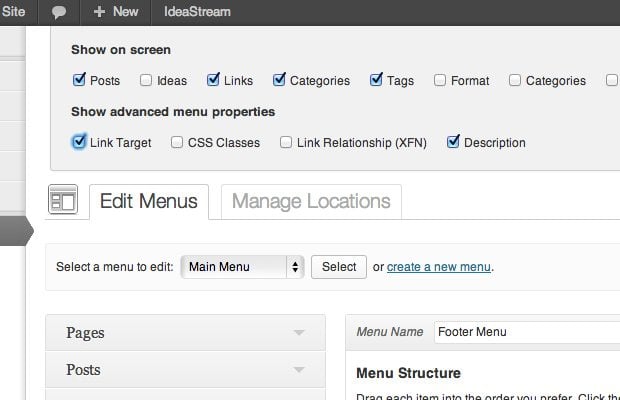
A la izquierda hay opciones para elegir entre páginas, entradas, enlaces, categorías y etiquetas. Si haces clic en la pequeña pestaña cerca de la esquina superior derecha etiquetada como "Opciones de pantalla", puedes ocultar algunas de estas opciones de pantalla. También encontrarás opciones de menú avanzadas para dar a cada enlace un objetivo (como target = "_ blank") o incluso clases de CSS únicas.
Cada enlace de categoría podría usar una clase diferente para colores únicos cuando se seleccione. De forma predeterminada, le dará a cada enlace un texto y una breve descripción, que a menudo solo usa el administrador del sitio web. Los enlaces también pueden tener atributos de título y valores exclusivos de XFN.
Cuanto más practiques usando este sistema de menú, más claro se volverá. Los principiantes que están aprendiendo los conceptos básicos de WordPress aún pueden entender esto rápidamente sin mucha dificultad.
Fuente: "How to Build WordPress Navigation Using wp_nav_menu()" por Jake Rocheleau