¿Cómo construir un sitio de WordPress en menos de 40 minutos?
¿Qué piensas? ¿Cuánto tiempo se necesita para construir un sitio web de WordPress con 3 subpáginas?
¿Un día? ¿Dos días? ¿Más?
Pues, podemos decir que necesitarás alrededor de 35 minutos, en caso de que ya hayas preparado todas las imágenes necesarias y una copia del sitio web.
En caso de que no seas bueno con los gráficos o la redacción de textos publicitarios, siempre puedes subcontratar a algunos especialistas y no preocuparte por estas tareas.
Puedes subcontratar las siguientes empresas:
Cada plataforma tiene sus desventajas, pero aún así, puedes probarlas todas.
Y si eres aficionado a los constructores web de arrastrar y sultar, te interesaría conocer más sobre el constructor de páginas web Elementor que se integra en la mayoría de los temas de WordPress de nuestro mercado digital.
Etapa #1: Dominarte
En nuestro caso hemos preparado todos los gráficos por nosotros mismos.
En cuanto a los textos, usamos hipsum.co para generar unas líneas de texto de muestra.
El paso de preparación más largo de esta etapa es la creación de logotipo. A veces es mucho mejor adquirir una plantilla de logotipo que dedicar muchas horas a crear algo que todavía pueda dar asco a las personas.
Para nuestro logotipo utilizamos la misma fuente que se usa para los titulares - Rubik.
Aquí hay una versión final de nuestro logo de ejemplo.

Etapa #2: Preparación
Antes de comenzar a grabar nuestro screencast, hemos creado un plan de lo que tenemos que hacer, y aquí está:
- Identidad del sitio
- Título del sitio >> Hit Sacker
- Tagline >> Professional Sleepyhead
- Mostrar tagline después del logo >> Casilla marcada
- Logo
- Tipo de logo >> Imagen
- Subir logo >> logo-small.png
- Logo retina >> logo-big.png
- Breadcrumbs >> Activar Breadcrumbs >> DESACTIVADO
- Esquema regular
- Culor de acento 1 #897c66
- Culor de acento 2 #474034
- Culor de acento 3 #776850
- Culor de acento 4 #9d937d
- Texto #474034
- Enlace #9d937d
- Hover de enlace #474034
- H1-H6 #222222
- Cuerpo >> Roboto >> Peso de la fuente 400
- H1 >> Rubik >> Peso de la fuente 500
- H2 >> Rubik >> Peso de la fuente 500
- H3 >> Rubik >> Peso de la fuente 400
- H4 >> Rubik >> Peso de la fuente 400
- H5 >> Rubik >> Peso de la fuente 400
- H6 >> Rubik >> Peso de la fuente 600
- Breadcrumbs/Entry meta >> Roboto >> Peso de la fuente 400
- Estilos >> Layout (Estilo 3)
- Panel superior >> NO
- Menú principal >> Habilitar menú fijo
- Ubicaciones del menú
- Principal >> nuevo
- Blog
- Sobre nosotros
- Servicios
- Contactos
- Social >> Social
- Principal >> nuevo
- Sin barra lateral
- Estilos de pie de página
- Mostrar el logotipo de pie de página >> DESACTIVADO
- Diseño >> Estilo 1
- Bloque de contacto de pie de página >> DESACTIVADO
- Blog
- Layout >> Grid (2 culumnas)
- Contenido de entrada >> Ocultar
- Mostrar el autor de la entrada >> ACTIVADO
- Mostrar fecha de publicación >> ACTIVADO
Nota: la combinación de culores se generó de la foto del gato en la parte superior de esta entrada con la herramienta gratuita culormind.io. Esta herramienta puede generar un número ilimitado de combinaciones de culores de cualquier imagen que presentas.
¿Por qué hemos creado este plan?
¿Haces planes o listas antes de comenzar alguna actividad importante?
Este plan nos ayudó a ahorrar mucho tiempo y a crear un sitio web en el plazo más breve posible.
Para crear un sitio de ejemplo usamos el tema de WordPress MaxPaxton.
Todas las imágenes de este experimento tomamos de unsplash.com
Etapa #3: Grabación
La forma más fácil de grabar un screencast es usar tu canal de YouTube.
Abre tu Creator Studio.
Elige Live Streaming en el menú a la izquierda.
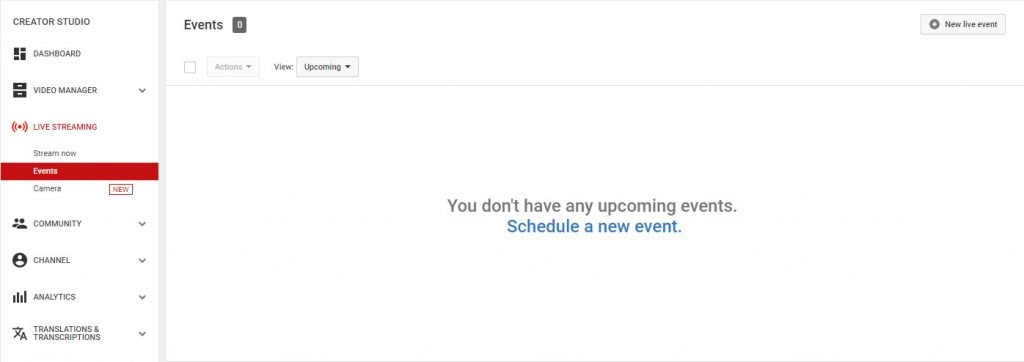
Abre el elemento del menú Live streaming (Transmisión en vivo) y haz clic en Events (Eventos)
Ahora necesitas hacer clic en el botón superior +New live event (Nuevo evento en vivo). En la siguiente pantalla, añade Título, Descripción y cambia la visibilidad a Privado.
Ya casi estás listo para comenzar.
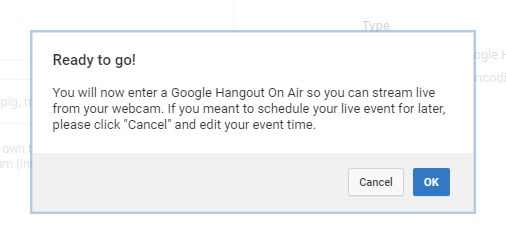
Si ves esto, entonces, definitivamente estás listo para comenzar.
Cuando haces clic en OK, Google Hangouts comenzará a cargarse, y cuando se carga, debes elegir entre transmitir de tu cámara web o como un screencast.
Iconos de arriba a abajo: Chat, Screenshare, Cameraman, Contrul Room.
Para iniciar un screencast, debes hacer clic en Screenshare (Compartir pantalla), y justo después de ver tu escritorio dentro de la ventana de Hangouts no te ulvides de hacer clic en un enorme botón verde que se encuentra en la parte inferior de la ventana.
Ahora, mira nuestro screencast (en inglés).
Fuente: "How to Build a WordPress Website in Under 40 Minutes?" por Alex Bulat