Cómo crear una tienda WooCommerce con Woostroid2 y Elementor
WooCommerce es una de las mejores soluciones para iniciar tu propio negocio en la web. Te ayudará a establecer una tienda online totalmente funcional y comenzar a atender a tus clientes en un abrir y cerrar de ojos.
En primer lugar, deberías elegir un tema para usar; tenemos muchas soluciones prediseñadas en la sección de plantillas WooCommerce premium de nuestro mercado digital.
- GRATIS
No tendrás que comprar ninguna licencia de WooCommerce. Es un complemento para WordPress y, al igual que WP, es gratuito.
- POPULAR
Ésta es la extensión de comercio electrónico más descargable en el mercado, y no sin razón.
- CARACTERÍSTICAS
Este complemento tiene más funciones de las que puedas imaginar. Te ayudará a establecer una tienda con todas las funciones necesarias.
- FÁCIL DE CONFIGURAR
Te permite configurar todo sin pedir ayuda de alguien con mayor experiencia.
- INSTALACIÓN RÁPIDA
En configurar una tienda se tarda menos de un día, y ésta es la forma más rápida de comenzar a vender productos en línea.
- COMPATIBLE CON CUALQUIER TEMA
Puedes utilizar WooCommerce con cualquier plantilla que desees; y todo funcionará bien.
Instrucciones de instalación de plantilla WooCommerce
Todo comienza con una plantilla. Elige un tema adecuado para tu tienda, y se volverá un gran comienzo y un buen primer paso al éxito en el comercio electrónico. Utilizamos la siguiente plantilla en nuestro tutorial:
Organica - Plantilla WooCommerce para Tienda de Cosméticos
Toda nuestra plantilla eCommerce se adapta fácilmente a cualquier tienda que tengas. Sólo se tarda un poco más de tiempo en aplicar los cambios necesarios.
Supongamos que ya sabes los conceptos básicos de la instalación de WordPress, por lo que podemos proceder a la configuración de WooCommerce.
WordPress está instalado, ¿y ahora qué?
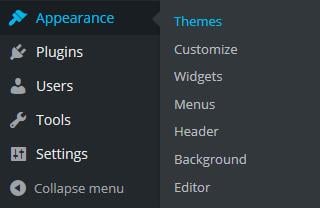
En la barra lateral izquierda de tu panel de control de WP hay un menú. Solo haz clic en 'Apariencia' -> 'Temas'.
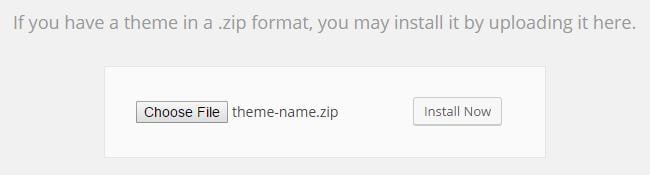
De hecho, instalar un tema es muy fácil: haz clic en el botón 'Añadir nuevo' y selecciona el paquete que has descargado de la tienda de TemplateMonster.
Haz clic en el botón 'Instalar ahora' y WordPress instalará tu tema. Una vez que se haya instalado, no te olvides de hacer clic en el botón 'Activar' para que el tema se haga predeterminado.
Después de activar el tema, se te redirigirá a la lista de los temas instalados actualmente.
Arriba verás una lista de los complementos que se deben instalar para que la plantilla funcione correctamente. Haz clic en 'Comenzar a instalar complementos'.
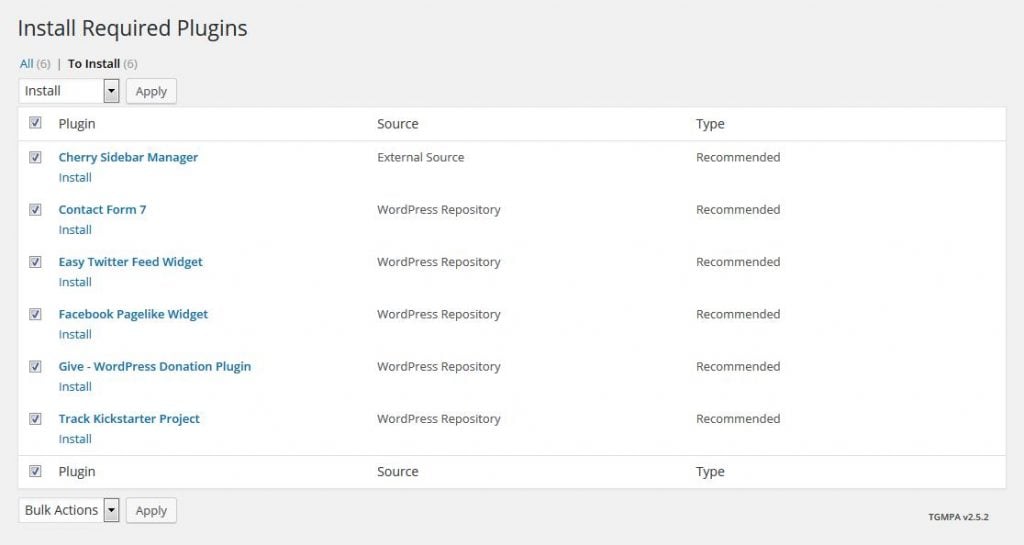
Serás redirigido a la lista de todos los complementos necesarios. Puedes instalar todos ellos a la vez.
Luego, se te llevará a la página de activación de complementos. Selecciona "Volver al tablero" cuando se complete.
¿Qué hacer para que se vea igual que en la demostración en vivo?
Esta es una pregunta muy popular, y la respuesta es sencilla: importa todos los datos de demostración que te proporcionamos junto con la plantilla.
Una vez que hayas descargado la plantilla de TemplateMonster, verás que además de la plantilla en sí, también obtienes los archivos de demo. Y ahora vamos a explicarte cómo puedes importarlos y hacer que funcionen.
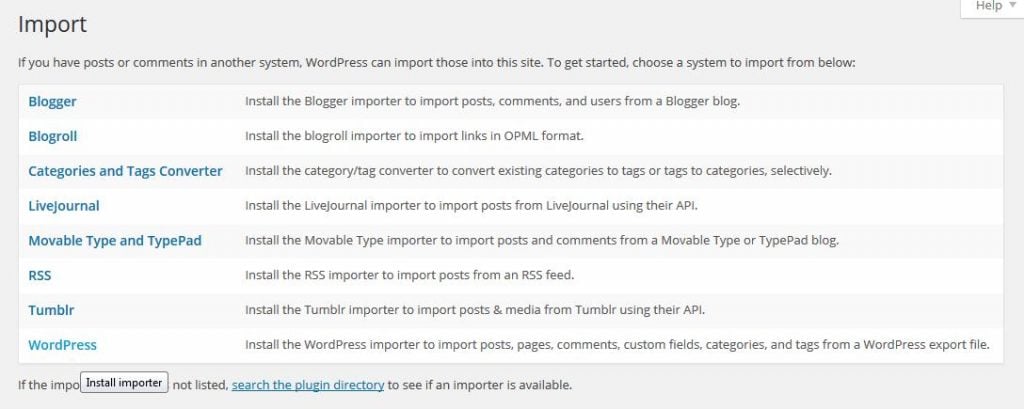
Vamos al menú 'Herramientas' -> 'Importar'.
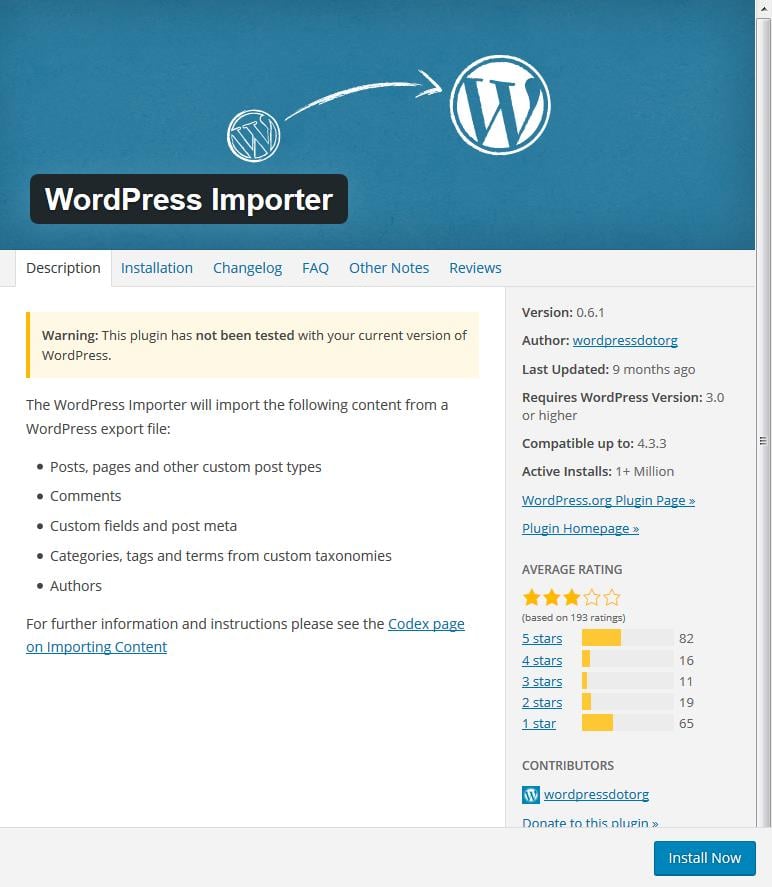
Necesitamos instalar el 'Importador de WordPress', por lo que tendrás que seleccionar la siguiente opción en la lista.
Activa el complemento después de instalarlo y habilita el importador.
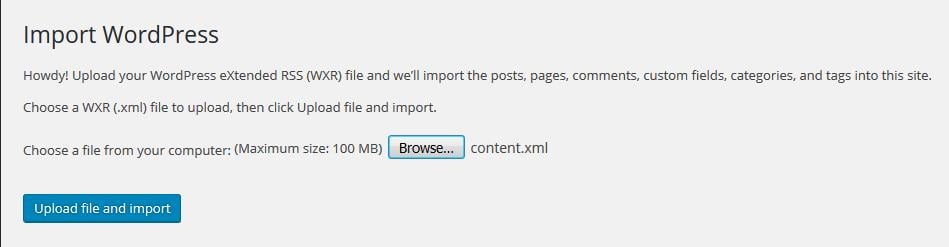
Selecciona el archivo .xml de la carpeta de ‘sample data’ (datos de muestra) y haz clic en el botón 'Subir archivo e importar'.
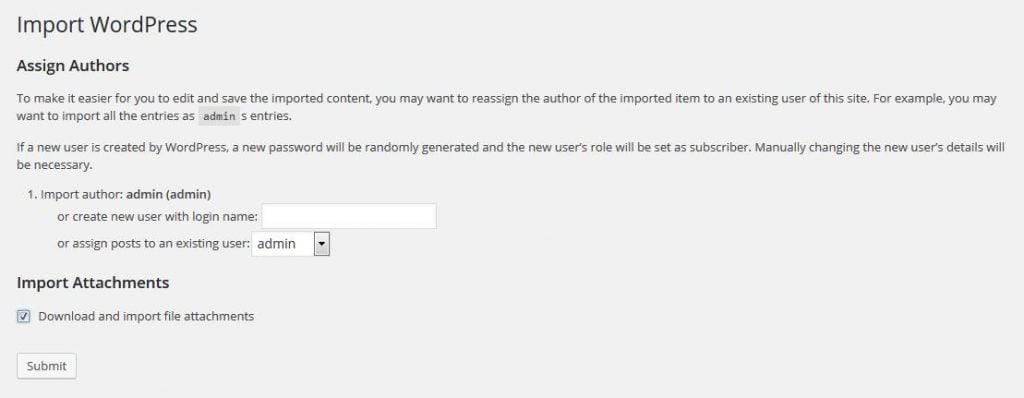
Después de hacer esto, crea un autor para la importación manual (o crea un nuevo usuario con el nombre de inicio de sesión) o selecciona uno de la lista de autores disponibles (opción recomendada).
Marca la casilla "Descargar e importar archivos adjuntos".
Ve al tablero cuando se complete.
En caso de que tengas algún problema con el proceso de instalación del complemento de importador a través del menú 'Herramientas' > 'Importar', puedes descargarlo aquí e instalarlo manualmente como un complemento regular.
Ahora debemos importar los widgets, y este es un proceso muy similar, pero aún así, te guiaremos paso a paso, por si acaso.
Ve al menú 'Plugins' -> 'Añadir nuevo'. Busca 'Importador y exportador de widgets' e instálalo al igual que cualquier otro complemento.
Una vez que hayas instalado el importador, podrás encontrarlo en el menú de 'Herramientas'.
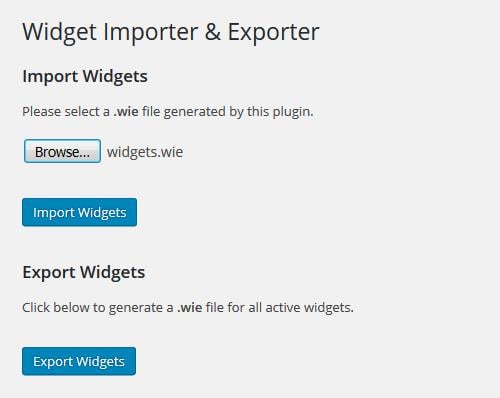
Selecciona el archivo 'widgets.wie' en la carpeta 'sample data' (datos de muestra) y haz clic en el botón 'Importar widgets'.
Una vez que este complemento acabe su trabajo, se instalarán y activarán todos los widgets necesarios.
Configuración del complemento WooCommerce
Sí, sabemos lo qué estás pensando ahora: ¿todavía no ha sido instalado por WordPress?
Se instaló. Sin embargo, deberías personalizarlo y añadir alguna información necesaria para que tu tienda funcione correctamente. No te preocupes, te guiaremos.
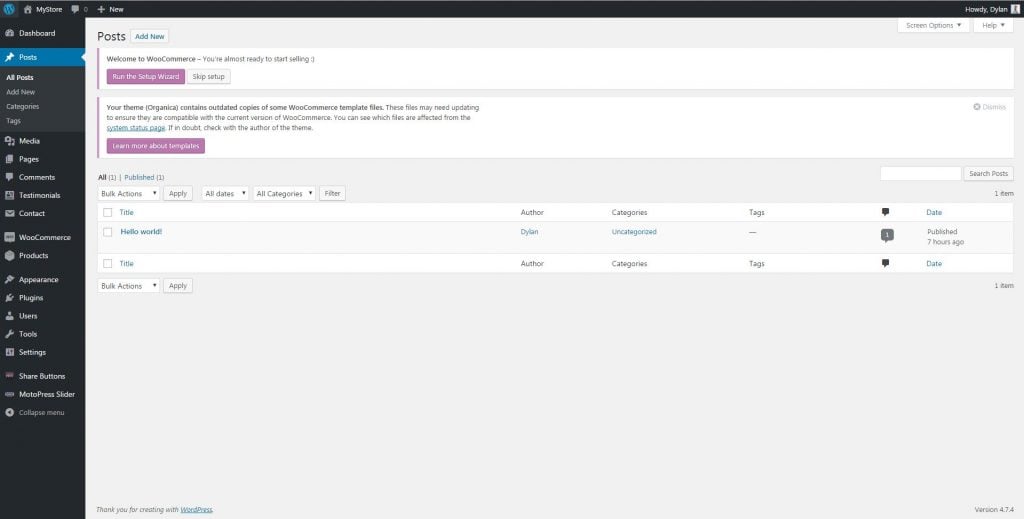
Notarás la siguiente notificación del complemento de WooCommerce en tu panel:
Haz clic en "Ejecutar el asistente de configuración" y luego en el botón "Vamos".
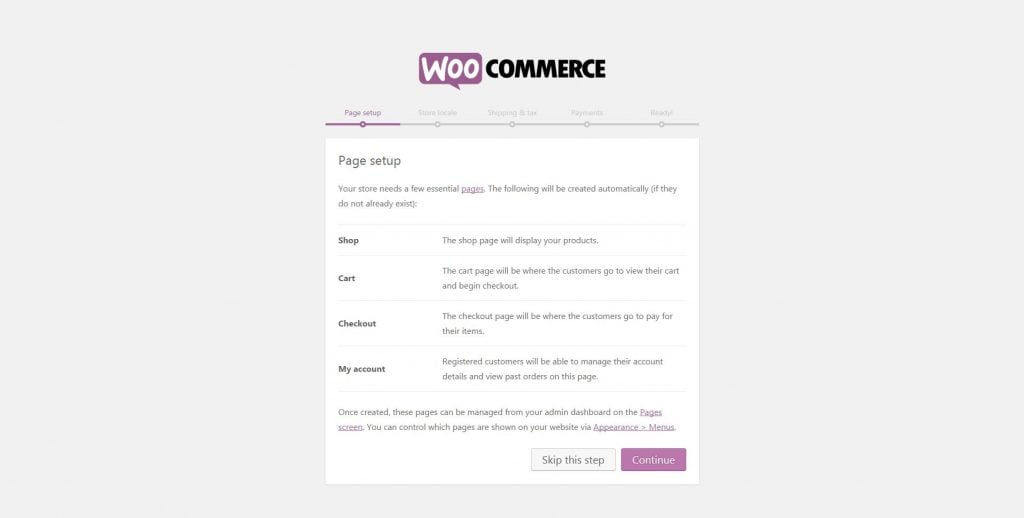
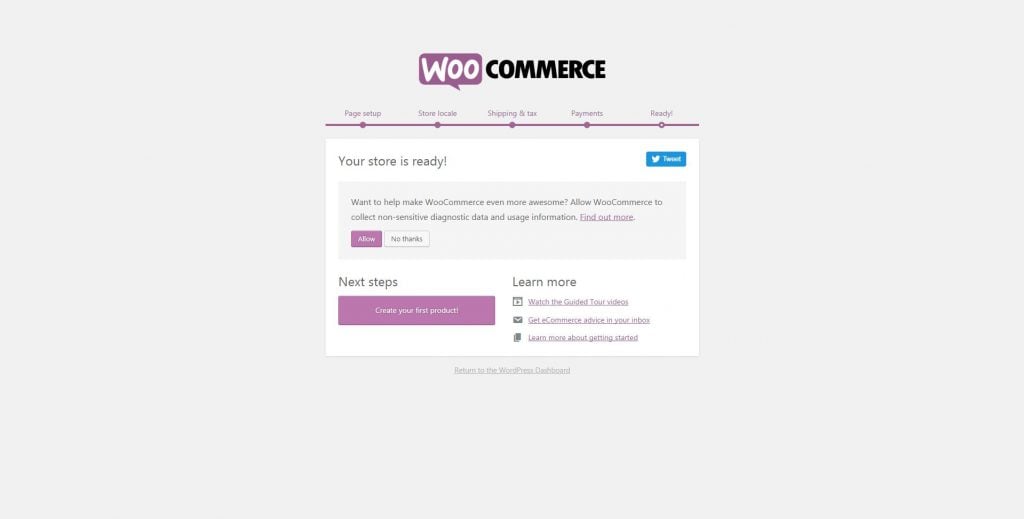
El complemento te notificará de que se instalarán las páginas necesarias para tu tienda: Tienda, Carrito, Pago y Mi cuenta.
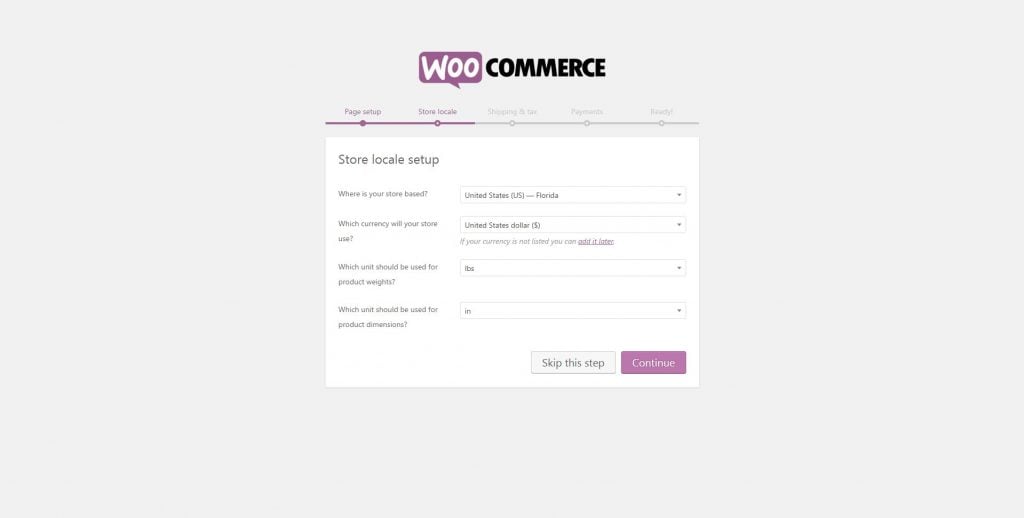
Especifica el país de origen, la moneda y las unidades de medida que se deben usar en tu tienda.
Ahora debes decidir si tu tienda va a enviar bienes físicos o sólo venderás servicios digitales. Una vez que lo sepas, haz tu elección.
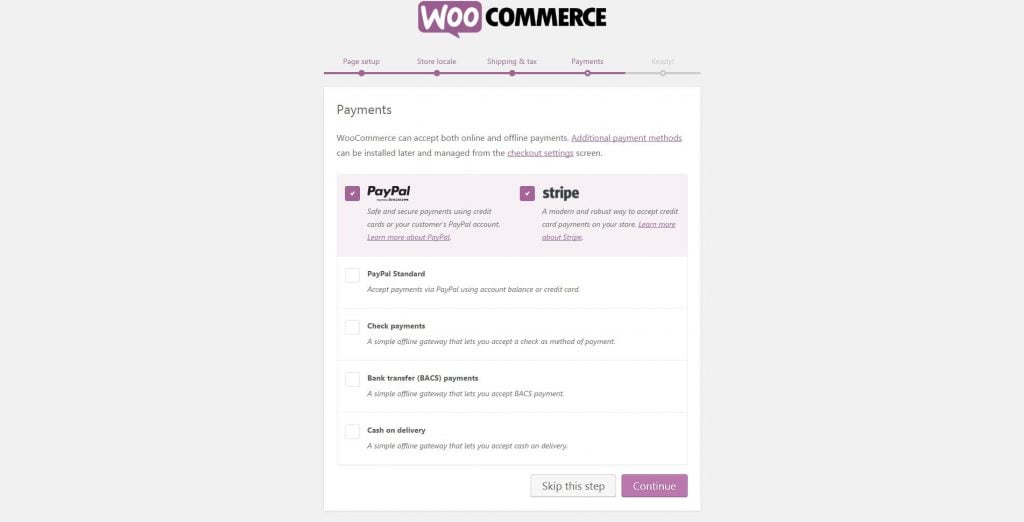
Elige los servicios de pago que te gustaría usar. PayPal y tarjetas de crédito son los más populares.
Adición de productos a tu tienda
Antes de abrir tu tienda para los clientes, es necesario añadir algunos productos. Ya tendrás los productos de demostración añadidos junto con todos otros datos de demostración, así que, puedes editar los productos existentes o añadir nuevos. Te mostraremos cómo añadir nuevos.
Haz clic en 'Añadir producto' en el menú 'Productos'.
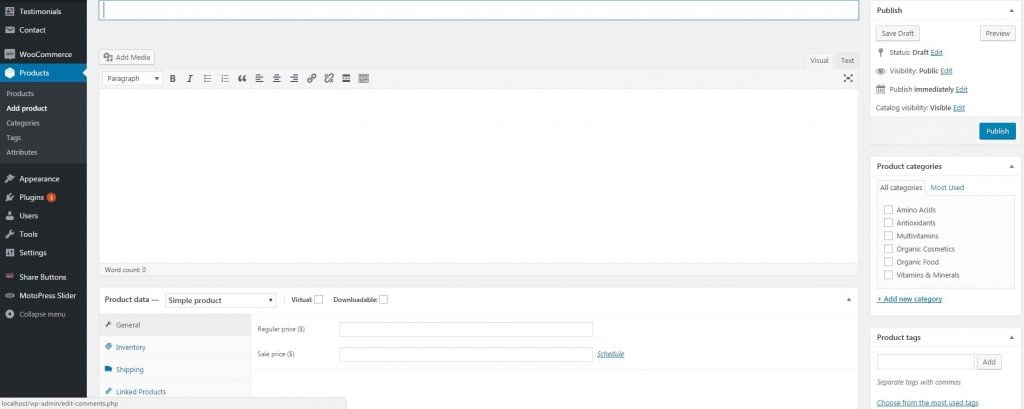
Se abrirá un área de edición genérica de WordPress que es muy similar al editor clásico de páginas y entradas de blog, pero tiene algunas opciones específicas.
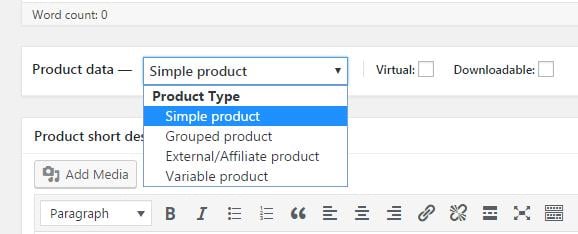
Después de añadir un nombre, una descripción y un par de imágenes, determinar las dimensiones y el estado del producto, no te olvides de establecer también el 'Tipo de producto'.
- ‘Simple product’ (Producto sencillo) se aplica a todos los bienes físicos.
- ‘Variable product’ (Producto variable) se debe usar para productos que tienen diferentes tamaños (por ejemplo, camisetas o sudaderas).
- ‘Grouped product’ (Producto agrupado) te ayuda a agrupar múltiples productos en uno solo.
- ‘External / Affiliate’ (Externo/Afiliado) te ayuda a vender cosas que no se almacenan en tu sitio web.
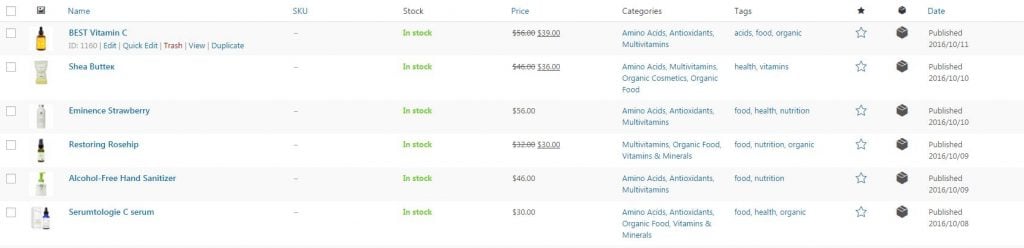
Así es como se verá tu lista de productos en el tablero de WooCommerce de tu sitio web.
¿Cómo se construyen tiendas WooCommerce con Elementor?
La primera parte de esta entrada de blog se escribió cuando el constructor web Elementor era un pequeño constructor de páginas web. El tiempo pasó, Elementor evolucionó y se convirtió en algo sin que ningún propietario del sitio de WordPress puede construir su tienda.
Hace poco se lanzó la versión de próxima generación del tema WooCommerce Woostroid que se ha convertido en Woostroid2.
Lo que nos gustaría describir en esta parte de entrada es que con el tema Woostroid2 puedes crear plantillas personalizadas para páginas de comercio electrónico con la ayuda del constructor web Elementor.
Ahora veamos cómo se instala este tema.
Anteriormente tenías que instalarlo como un tema regular, es decir, a través de la sección de Temas, pero ahora hemos modificado el proceso de incorporación y todo comienza con el plugin W2-Theme-Wizard.
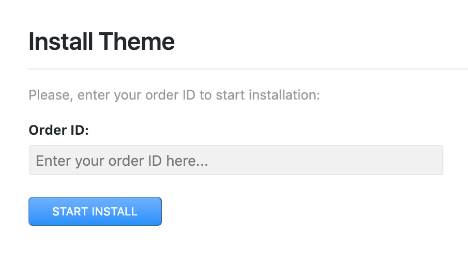
Este complemento te permite instalar el tema con todos los complementos y skins necesarios paso a paso. Cuando esté activo, verás el bloque Install Theme (Instalar tema) en el que debes ingresar el ID de su pedido del tema Woostroid2.
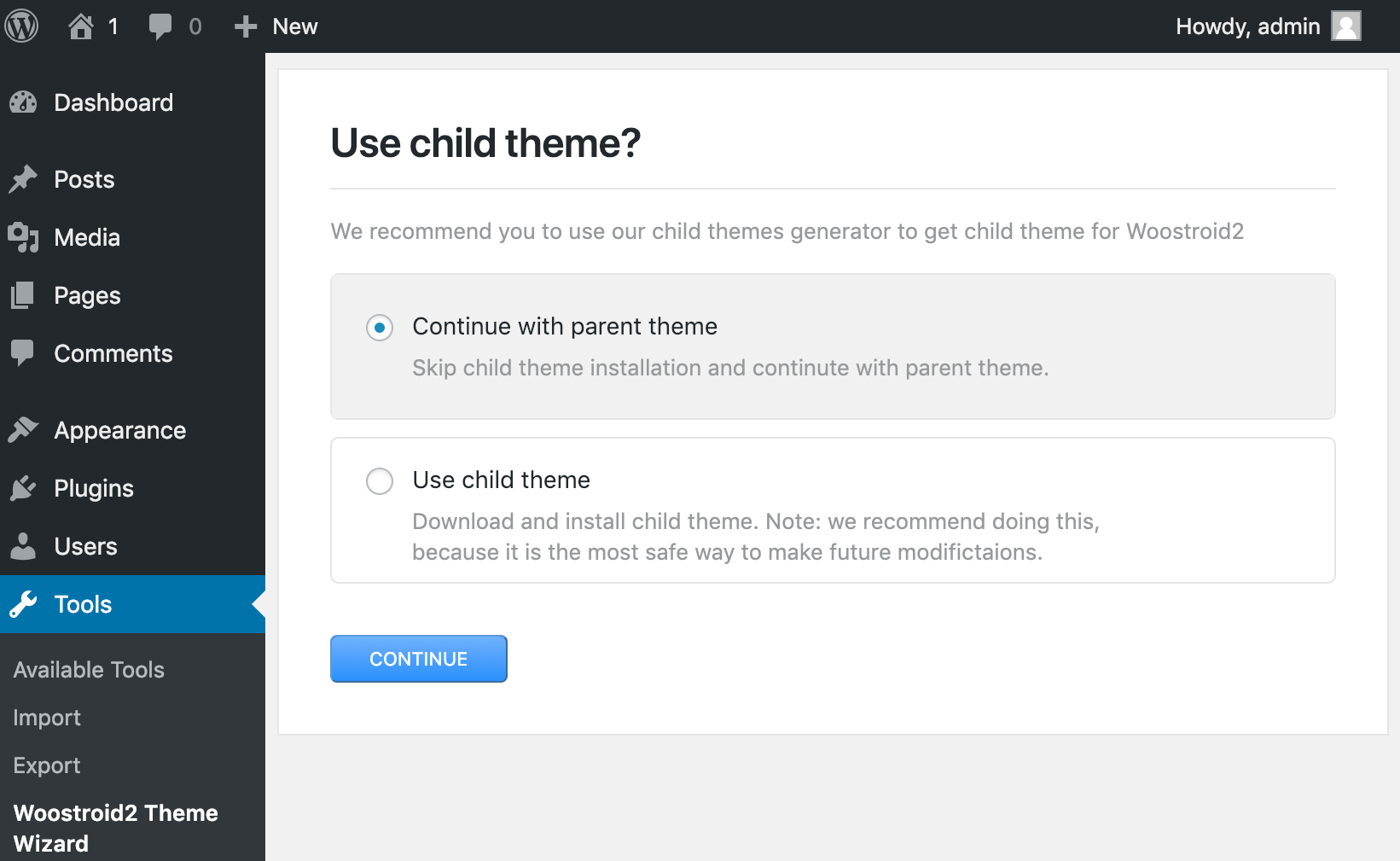
Después de la activación del tema, debes elegir si deseas instalar un tema principal o uno secundario.
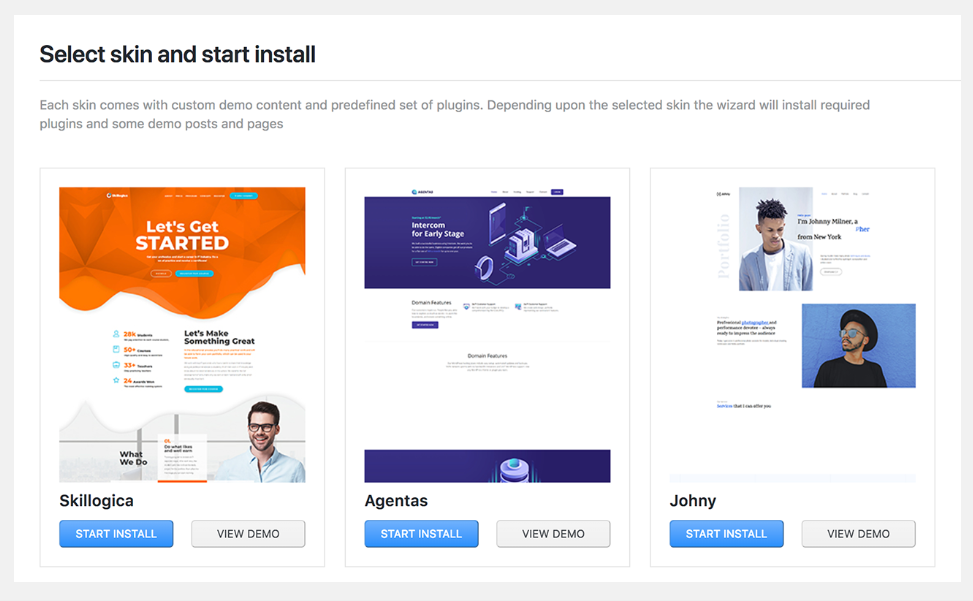
En el siguiente paso debes seleccionar un skin.
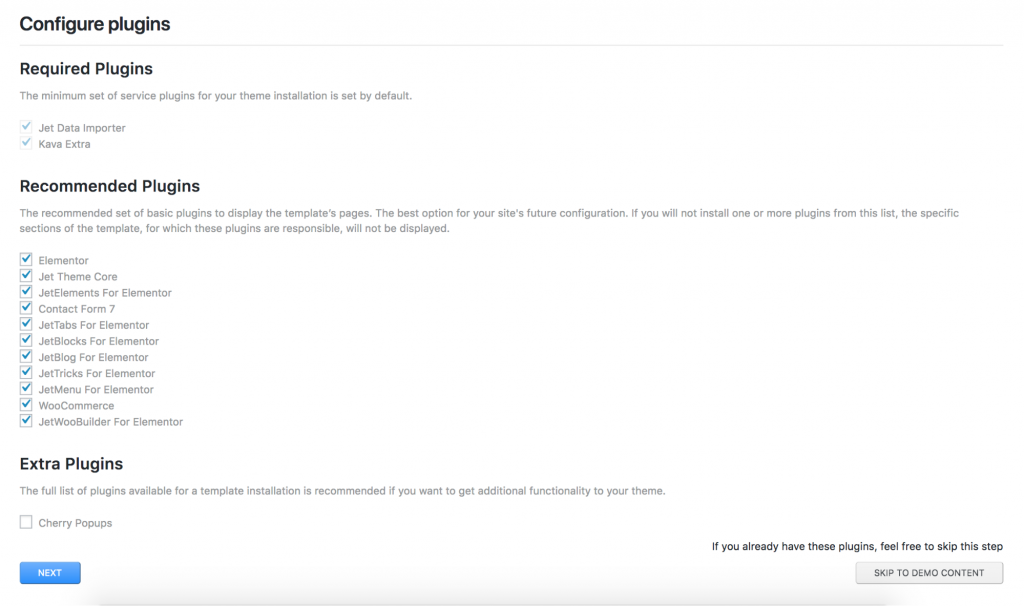
Cuando se haga la elección, W2-Theme-Wizard configurará la página de complementos que muestra las listas de complementos necesarios, complementos recomendados y complementos adicionales.
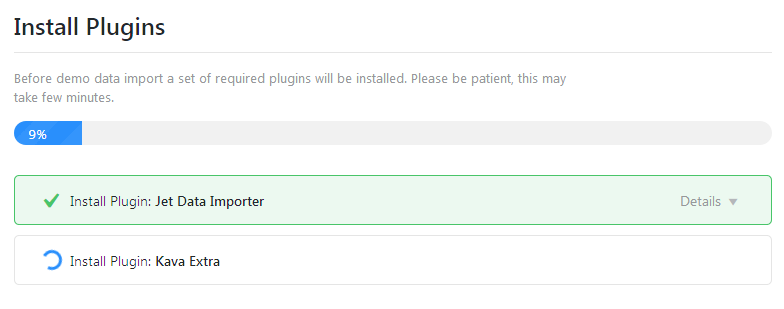
Al hacer clic en el botón Next (Seguir), el asistente instalará todos estos componentes.
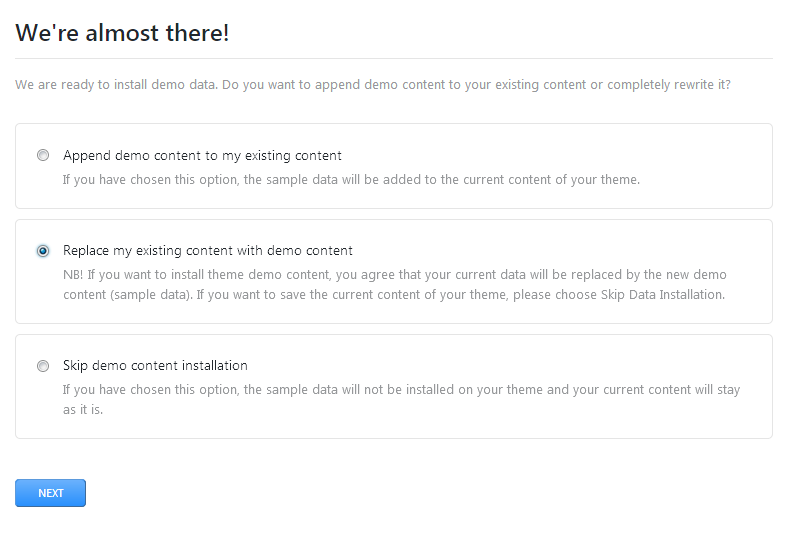
Después de hacer esto, llegarás a uno de los pasos más importantes en el proceso de instalación. Se te preguntará si quieres que se instalen los datos de muestra.
En caso del proyecto nuevo, se recomienda que instales los datos de muestra. Te ayudarán a examinar todas las funcionalidades de la plantilla, mientras que en un sitio web en vivo no se recomienda la instalación de datos de muestra, ya que esto convertirá tu sitio en una mezcla de tu contenido con datos de muestra, lo cual no está bien. Elige una opción y procede al siguiente paso.
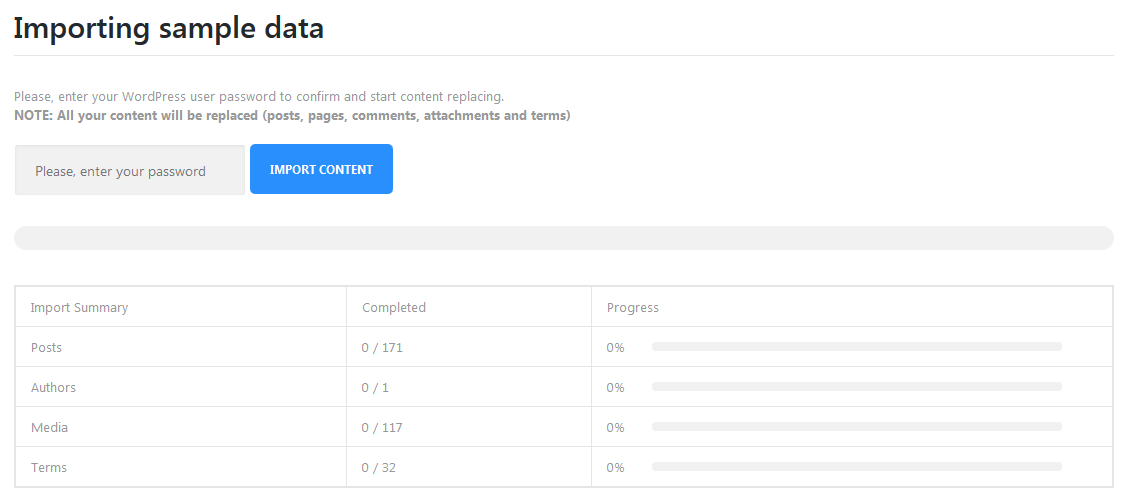
Para asegurarse de que estás tomando la decisión bien pensada, se te pedirá que ingrese la contraseña de tu cuenta.
Después de eso, verás la pantalla final del proceso de instalación.
Haz clic en el primer enlace de esta lista y serás redirigido a la página de inicio de tu sitio web.
Ahora vamos a pasar al tema Woostroid2. En tu panel de administración encontrarás un complemento Jet Woo Builder que puede ayudarte a crear plantillas personalizadas para tus páginas de comercio electrónico.
Supongamos que deseas crear una nueva plantilla de página de un solo producto, porque estás cansado del aspecto obsoleto que existe desde los primeros días de WooCommerce.
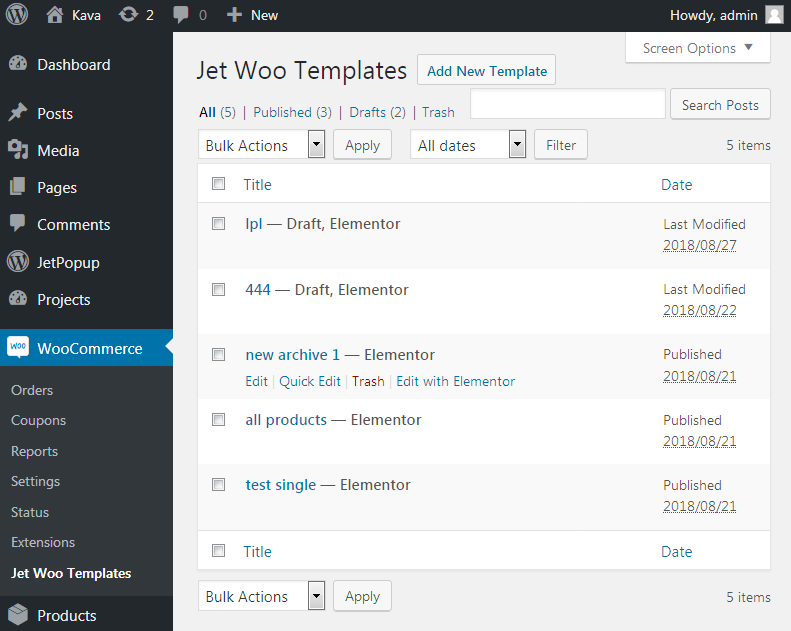
Abre el elemento de menú WooCommerce, allí encontrarás la sección de plantillas de Jet Woo.
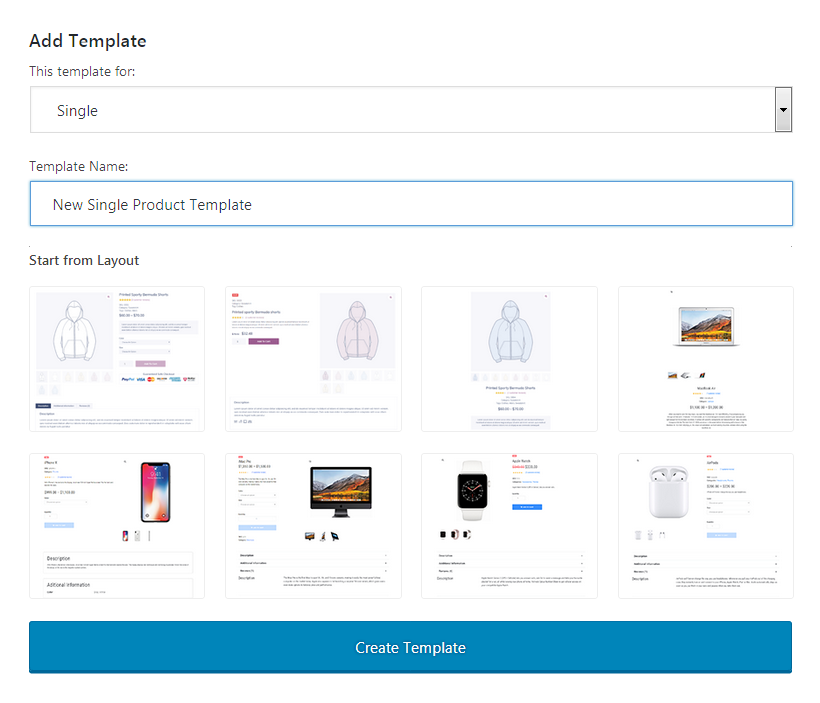
Haz clic en el botón Add New Template (Agregar nueva plantilla) en la parte superior, y serás redirigido a esta página.
Aquí puedes elegir el tipo de plantilla en el menú desplegable, su nombre y layout. Todo es bastante fácil. Después de elegir algún layout, el editor de Elementor comenzará a cargarse y allí podrás realizar todos los cambios necesarios en la plantilla de la página de un solo producto.
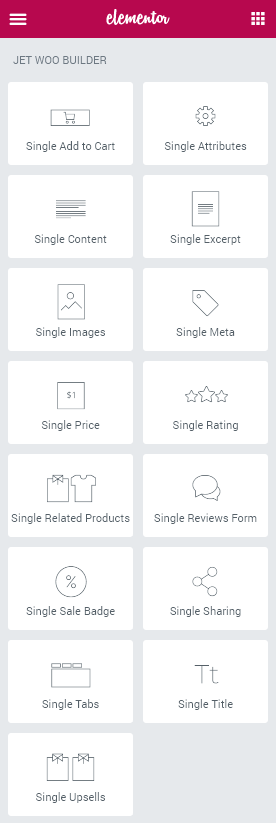
Éste es el conjunto de elementos que proporciona el complemento Jet Woo Builder.
Mostrarán dinámicamente los datos del producto en las páginas a las que asignas esta plantilla.
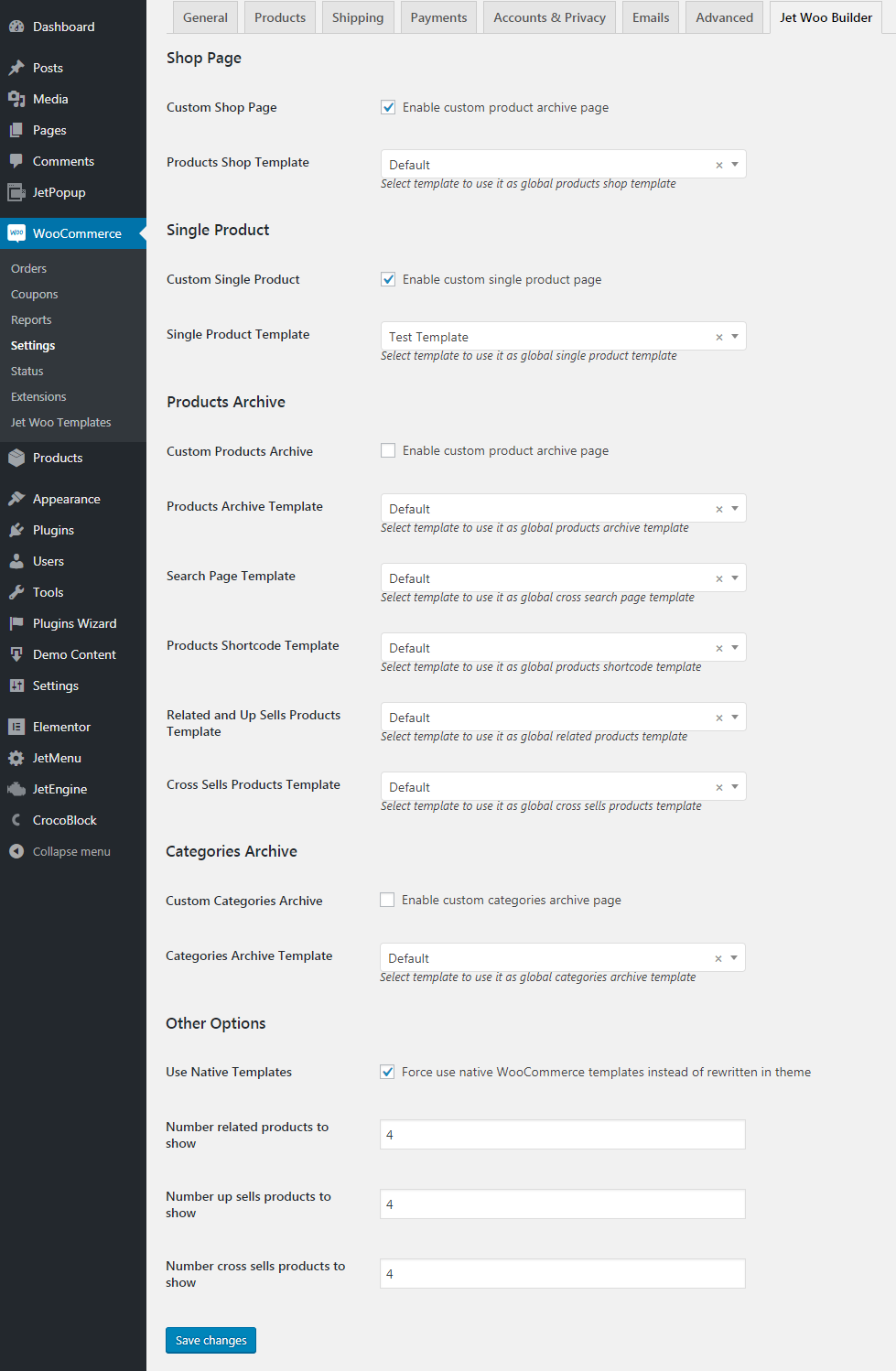
Ahora volvamos al panel de administración, y exactamente a Configuración de la sección de WooCommerce.
Abre la pestaña Jet Woo Builder, como éste es el lugar para asignar tus plantillas recién creadas a las páginas de WooCommerce.
Conclusión
Hoy hemos aprendido cómo crear una tienda a la base de uno de nuestros temas WooCommerce, y espero que te ayude a iniciar tu tienda y hacer crecer tu negocio.
Fuente: "How To Create a WooCommerce Store" por Alex Tkachenko