Cómo hacer que un diseño aburrido se convierta en atractivo [Personalización de página de aterrizaje de webinar]
¿Alguna vez has pensado en hacer un seminario web? Probablemente todos aquellos que han visto este tipo de seminario en línea por lo menos una vez han pensado algo como: "¡Yo puedo hacer esto también! Tengo un ordenador portátil y algunos conocimientos para compartir, así que ¿por qué no? "
¿Y sabes qué? De hecho, es una experiencia increíble. Si realmente amas lo que haces y quieres compartir tu experiencia y conocimientos con otros, seguro que tendrás éxito.
Lo único que requiere mucha preparación previa es el proceso publicitario. Hay que enviar muchos correos electrónicos, diseñar y publicar varios tipos de banners en las redes sociales, preparar y subir una invitación de video al canal de YouTube, etc. Sí, los seminarios web requieren mucho trabajo, pero vale la pena hacerlo. Y hoy vamos a hablar sobre una cosa que puede ayudarte en gran medida a promover tu seminario web. Se trata de la página de aterrizaje de tu seminario web.
Un poco sobre webinars
¿Pero por qué hacer un seminario web? ¿Por qué elegir este tipo de conferencia/seminario?
En primer lugar, vamos a descubrir algunos de sus beneficios.
Los webinars son cada vez más populares hoy en día, ya que tienen muchas ventajas.
Las principales de ellas son:
- Los webinars son perennes. Una vez que un seminario se publica, los visitantes pueden verlo más tarde o descargar la transcripción si lo quieren.
- Es una gran manera de mostrar tu experiencia, compartir algunos conocimientos útiles (ayudando a la gente a resolver su problema) y al mismo tiempo atraer leads de alta calidad.
- Es una forma rentable de promover tus productos.
- No requiere una red extensa; no hay necesidad de viajar a algún lugar o incluso salir de casa para hacer un seminario web.
- Puedes aumentar la conciencia de tu marca y comprometer a los visitantes mediante la participación de ellos en la conversación y darles la oportunidad de hacer preguntas.
- Más del 60% de los vendedores utiliza webinars como una parte esencial de su estrategia de marketing de contenido. (Fuente: Content Marketing Institute)
- Entre las principales tácticas disponibles, los webinars son el segundo tipo más eficaz del contenido premium para los vendedores. (Fuente: Ascend 2)
Así que, si tienes algo que decir, si tienes que promover tu negocio, si te gusta ayudar a la gente o si sólo te gusta hablar en público - un seminario web es definitivamente tu elección.
Pero, ¿cómo hacer que la gente mire tu seminario web? ¿Cómo hacerles saber que vas a compartir tus conocimientos?
Si no quieres ser la única persona que asiste a este evento, necesitas crear un anuncio. ¡No te olvides de que si promueves tu webinar bien - este seminario promoverá tú y tus ideas!
Incluso si tienes un presupuesto pequeño, hay algunas maneras eficientes de promocionar tu webinar:
- Enviar correos electrónicos a los visitantes potenciales.
- Grabar una invitación de vídeo.
- Utilizar Facebook Ads Manager como una de las formas más eficaces de promoción.
- Crear una página de aterrizaje que describa tu seminario web y compartir su vínculo con todos a través de las redes sociales o del canal de correo electrónico.
El último punto suena genial, ¿no? ¿Es difícil hacerlo? ¿Qué problemas pueden ocurrir al crear/personalizar una página de aterrizaje?
Supongamos que hemos descargado una plantilla de sitio web, pero no sabemos cómo personalizarla. Este tema puede servir como un gran ejemplo. Después de su instalación, estamos listos para personalizarlo.
¿Qué es exactamente lo que vamos a cambiar?
En cuanto al contenido: cambiaremos todos los textos (menús, cabeceras, párrafos, textos de botones, blurbs) e imágenes (favicon, logo, imágenes de fondo e iconos). En cuanto a los estilos, editaremos el color primario que se utiliza para los botones, los vínculos y los colores del fondo.
¿Qué necesitamos para hacerlo?
- Editor HTML/CSS o cualquier herramienta IDE con la que estés familiarizado (comenzando por Notepad++ y terminando por IDEs más populares como Sublime y JetBrains WebStorm/PhpStorm).
- El contenido en sí - textos, imágenes, logo y favicon.
- Un deseo de crear una página de aterrizaje inolvidable.
¿Cuanto tiempo se toma?
Puede ser que no creas esto, pero si ya has preparado todo el contenido necesario, hacer todo el resto te tomará menos de una hora.
Vamos a dividir nuestra plantilla en secciones - de esta manera podemos ver qué secciones podemos omitir* y decidir cómo personalizar las que quedan.
*Por supuesto, puedes personalizar todas las secciones si tienes suficiente contenido.
Personalización de plantilla
Ahora necesitamos abrir el archivo index.html en la carpeta / site / y editarlo sección por sección - todos los cambios relacionados con el contenido se harán aquí.
Todo lo relacionado con los estilos vamos a cambiar en el archivo style.css, así que tendrás que abrirlo también.
Seccíón 1
- Favicon.
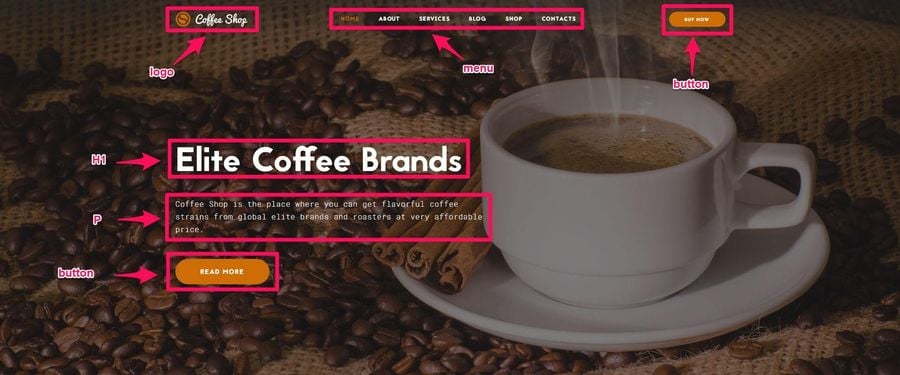
Para reemplazarlo, simplemente copia tu nuevo archivo favicon.ico y pégalo en la carpeta / images / reemplazando lo existente. Si este archivo tiene otro nombre o extensión, también tendrás que cambiar su nombre en el código.En la siguiente captura de pantalla, los elementos de contenido que deben ser editados están resaltados: - Cambio del logo.
Vamos a encontrar lo siguiente en el código.<div class="rd-navbar-panel"> <button data-rd-navbar-toggle=".rd-navbar-nav-wrap" class="rd-navbar-toggle"><span></span></button> <div class="rd-navbar-brand"><a href="index.html" class="brand-name"><img src="images/logo-default-185x41.png" alt="" width="185" height="41"/></a></div> </div>Ahora tenemos que copiar y pegar el nuevo logotipo en la carpeta / images / y reemplazar el nombre del archivo en la línea del código mencionada anteriormente. Ten en cuenta que también tendrás que editar el ancho y la altura de tu nuevo logotipo.
- Edición del menú.
Como no necesitamos algunos elementos del menú en nuestra página de aterrizaje, tales como "Servicios" y "Tienda", podemos eliminarlos de la estructura de la página. Encuentra ellos en el código y elimina todos los elementos innecesarios de la lista del menú:<li><a href="about.html">About</a> <ul class="rd-navbar-dropdown"> <li><a href="team.html">Our team</a> </li> <li><a href="testimonials.html">Testimonials</a> </li> <li><a href="faq.html">FAQ</a> </li> </ul> </li> <li><a href="services.html">Services</a> </li> <li><a href="blog.html">Blog</a> <ul class="rd-navbar-dropdown"> <li><a href="single-post.html">Single post</a> </li> </ul> </li> <li><a href="shop.html">Shop</a> <ul class="rd-navbar-dropdown"> <li><a href="single-product.html">Single product</a> </li> <li><a href="cart.html">Cart</a> </li> <li><a href="checkout.html">Checkout</a> </li> </ul> </li> <li><a href="#">Contacts</a> <ul class="rd-navbar-dropdown"> <li><a href="contacts-1.html">Contacts 1</a> </li> <li><a href="contacts-2.html">Contacts 2</a> </li> </ul> </li> - Imagen del fondo.
Copia y pega una nueva imagen de fondo en la carpeta / images / (como lo hiciste con el logo) y cambia el nombre del título de la imagen seleccionada.
No es difícil encontrar la primera sección por su título (etiqueta h1).<section style="background-image: url(images/bg-image-4.jpg);" class="jumbotron-custom jumbotron-custom-2 bg-gray-base bg-image"> <div class="jumbotron-custom-content"> <div class="shell"> <div class="range"> <div class="cell-sm-10 cell-md-9 cell-lg-7"> <h1>Elite Coffee Brands</h1> <p class="large">Coffee Shop is the place where you can get flavorful coffee strains from global elite brands and roasters at very affordable price.</p> <a href="about.html" class="btn btn-style-1 btn-primary">read more</a> </div> </div> </div> </div> </section>
Además, aquí también puedes cambiar el título h1, el párrafo que lo sigue y el texto del botón.
<section style="background-image: url(images/bg-image-4.jpg);" class="jumbotron-custom jumbotron-custom-2 bg-gray-base bg-image"> <div class="jumbotron-custom-content"> <div class="shell"> <div class="range"> <div class="cell-sm-10 cell-md-9 cell-lg-7"> <h1>Elite Coffee Brands</h1> <p class="large">Coffee Shop is the place where you can get flavorful coffee strains from global elite brands and roasters at very affordable price.</p> <a href="about.html" class="btn btn-style-1 btn-primary">read more</a> </div> </div> </div> </div> </section> - Ahora vamos a cambiar el color que se utiliza para los botones, enlaces, iconos y etiquetas de formulario - el color primario.
Abre la carpeta / css / y a continuación abre el archivo 'style.css' para editarlo. Busca la clase '.text-primary' y copia el color hex que se asigna a ella. Utilizando la función de sustitución automática de texto de tu editor, sustitúyelo por el color hex que has elegido como primario para tu página de aterrizaje. Cuando se reemplacen las 129 ocurrencias, cambia el color de hover (el segundo resaltado en la captura de pantalla) - debe diferir ligeramente del color primario (más oscuro o más claro)..text-capitalize { text-transform: capitalize; } .text-muted { color: #999; } .text-primary { color: #ce6d06; } a.text-primary:hover, a.text-primary:focus { color: #9c5305; }
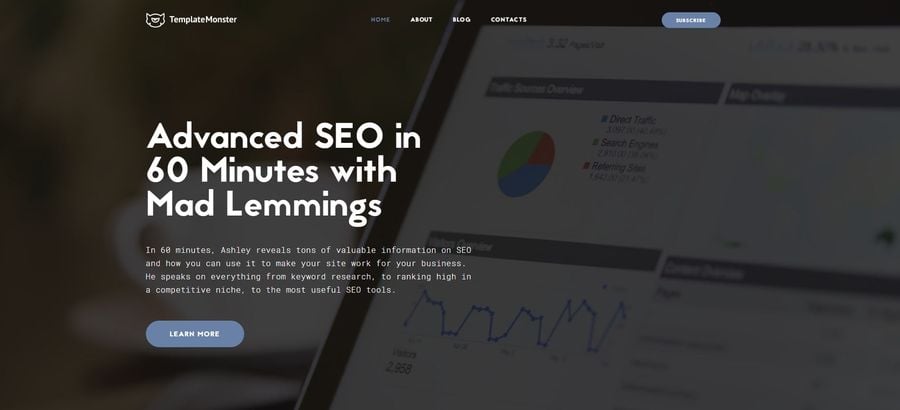
Después de realizar estos cambios, podemos examinar el resultado de personalización de la primera sección:
Sección 2
Estos son los elementos que vamos a cambiar:
Y estamos listos para comenzar a editarlos.
- Textos.
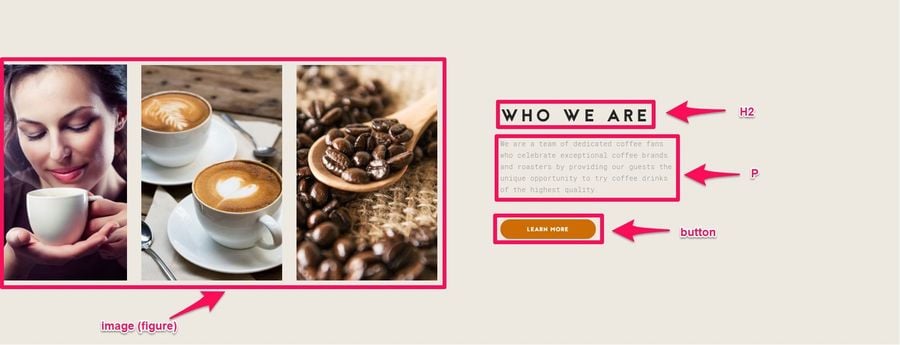
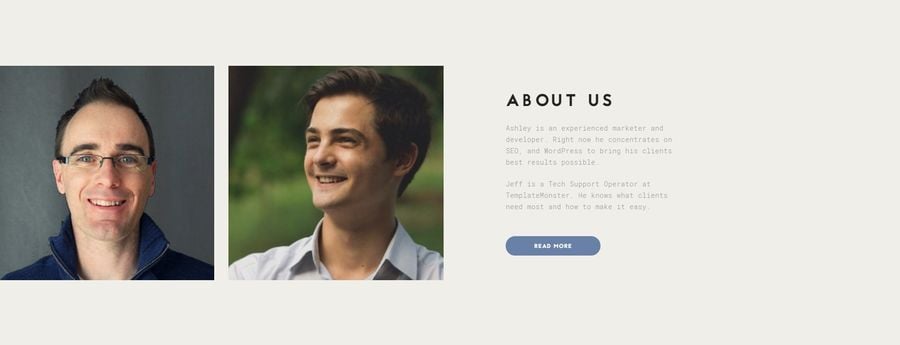
Encuentra la siguiente sección en el código por su título y reemplaza los textos resaltados en la captura de pantalla por los nuevos (de la misma manera que en la sección anterior).<section class="section-xl bg-periglacial-blue text-center text-md-left"> <div class="shell-fluid shell-condensed"> <div class="range range-md-reverse range-xs-middle range-md-right range-50"> <div class="cell-md-5 cell-lg-4"> <div class="inset-1"> <h2>WHO WE ARE</h2> <div class="p text-width-smallest"> <p class="big">We are a team of dedicated coffee fans who celebrate exceptional coffee brands and roasters by providing our guests the unique opportunity to try coffee drinks of the highest quality.</p> </div> <a href="about.html" class="btn btn-sm btn-style-1 btn-primary">learn more</a> </div> </div> <div class="cell-md-7 cell-lg-6"> <div class="row row-gutter-custom range-15"> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-1-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-2-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-3-300x460.jpg" alt="" width="300" height="460"/></figure> </div> </div> </div> </div> </div> </section> - Imágenes.
Vamos a ver cómo podemos hacer dos de ellos en lugar de tres. Selecciona un elemento <div> con la clase .col-xs-4 y elimínalo. Los bloques anteriores que contienen imágenes ahora deben tener la clase .col-xs-6 (ya que quedan dos de ellos).<div class="cell-md-7 cell-lg-6"> <div class="row row-gutter-custom range-15"> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-1-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-2-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-4"> <figure class="figure-fullwidth"><img src="images/about-3-300x460.jpg" alt="" width="300" height="460"/></figure> </div> </div> </div>A continuación, sustituimos las imágenes. Utilizaremos los retratos de los participantes de nuestro seminario web: Ashley Faulkes y Jeff Bell. Cambia los nombres de los archivos de imágenes utilizados en el código y no te olvides de copiar y pegar los nuevos archivos en la carpeta / images /.
<div class="cell-md-7 cell-lg-6"> <div class="row row-gutter-custom range-15"> <div class="col-xs-6"> <figure class="figure-fullwidth"><img src="images/about-1-300x460.jpg" alt="" width="300" height="460"/></figure> </div> <div class="col-xs-6"> <figure class="figure-fullwidth"><img src="images/about-2-300x460.jpg" alt="" width="300" height="460"/></figure> </div> </div> </div> - El color del fondo.
También se puede reemplazarlo por un tinte ligeramente más claro. La clase que determina este color es:<section class="section-xl bg-periglacial-blue text-center text-md-left">Debemos encontrarla en el archivo 'style.css', copiar el color hex asignado a ella, y nuevamente, utilizando el reemplazo automático, sustituir 4 ocurrencias con el nuevo color.
Y así es como se ve esta sección después de haber aplicado los cambios.
Sección 3
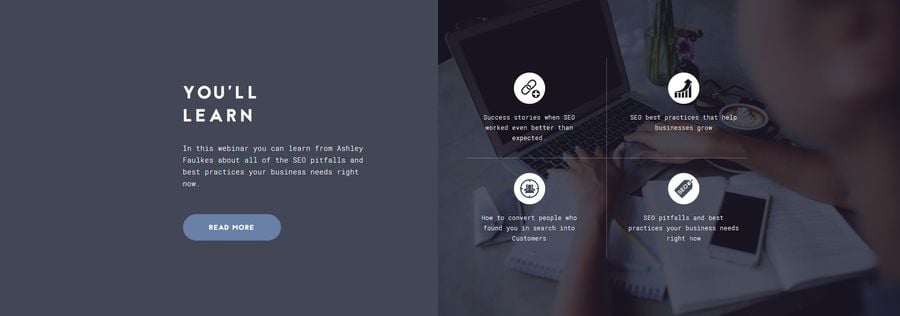
Vamos a cambiar el nombre de esta sección a "You'll learn" y ofrecer aquí la información detallada sobre los conocimientos que se pueden obtener a través del seminario web.
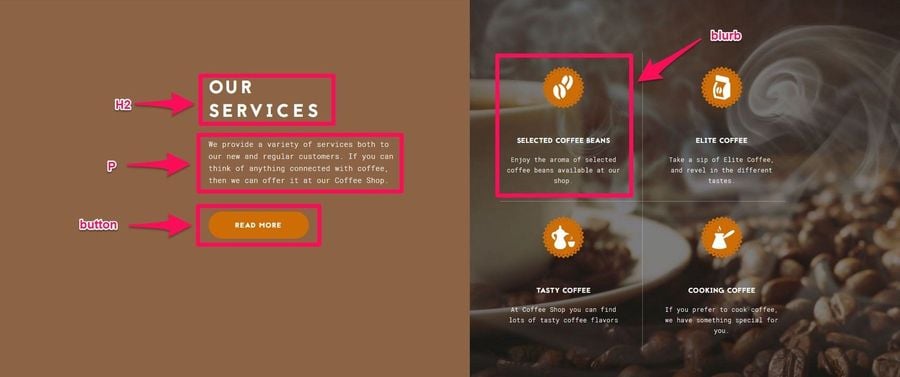
Los elementos que vamos a cambiar están resaltados en la siguiente captura de pantalla.
- Textos.
La forma de edición es la misma - encontrar la sección necesaria en el código y editarla. Los textos que vamos a reemplazar en esta sección se resaltan en el siguiente cuadro de código:<section class="bg-gray-dark"> <div class="shell-fluid shell-condensed"> <div class="range range-condensed"> <div class="cell-md-6 cell-md-6-mod-1 image-wrap-left bg-gray-dark"> <div class="image-wrap-inner"> <h2>OUR<br>SERVICES</h2> <p class="big">We provide a variety of services both to our new and regular customers. If you can think of anything connected with coffee, then we can offer it at our Coffee Shop.</p> <a href="services.html" class="btn btn-style-1 btn-primary">read more</a> </div> </div> <div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image"> <div class="image-wrap-inner"> <div class="range range-condensed range-inner-bordered"> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-3-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">SELECTED coffee beans</a></p> <p class="box-icon-text">Enjoy the aroma of selected coffee beans available at our shop.</p> </article> </div> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-4-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">elite coffee</a></p> <p class="box-icon-text">Take a sip of Elite Coffee, and revel in the different tastes.</p> </article> </div> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-1-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">Tasty coffee</a></p> <p class="box-icon-text">At Coffee Shop you can find lots of tasty coffee flavors.</p> </article> </div> <div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-2-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">cooking coffee</a></p> <p class="box-icon-text">If you prefer to cook coffee, we have something special for you.</p> </article> </div> </div> </div> </div> </div> </div> </section> - Iconos/imágenes blurb.
Para cambiar la imagen, simplemente copia y pega una nueva en la carpeta / images / y cambia su nombre de archivo en el código.<div class="cell-xs-6"> <article class="box-icon"> <figure class="box-icon-image"><img src="images/icon-service-3-84x84.png" alt="" width="84" height="84"/></figure> <p class="box-icon-header"><a href="services.html">SELECTED coffee beans</a></p> <p class="box-icon-text">Enjoy the aroma of selected coffee beans available at our shop.</p> </article> </div>Si lo prefieres, puedes utilizar no sólo imágenes, sino también fuentes de iconos. En este caso, debes implementarlas correctamente, utilizando las etiquetas <i> o <span> en lugar de la etiqueta <img> y añadiendo los estilos requeridos al archivo style.css.
- Imagen del fondo.
La imagen del fondo se edita como todas las imágenes anteriores: copiando y pegando una nueva imagen en la carpeta / images / y cambiando su nombre.<div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image"> <div class="image-wrap-inner">...</div> </div> - Color del fondo.
En el código vamos a encontrar la clase que establece el color del fondo de esta sección:<section class="bg-gray-dark"> <div class="shell-fluid shell-condensed"> <div class="range range-condensed"> <div class="cell-md-6 cell-md-6-mod-1 image-wrap-left bg-gray-dark">...</div>> <div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image">...</div>> </div> </div> </section>En el archivo 'style.css' buscamos la clase '.bg-gray-dark' y cambiamos el hex de su propiedad de color de fondo a la que se ajuste a nuestro estilo.
Y aquí está el resultado de la personalización de la tercera sección:
Sección 4
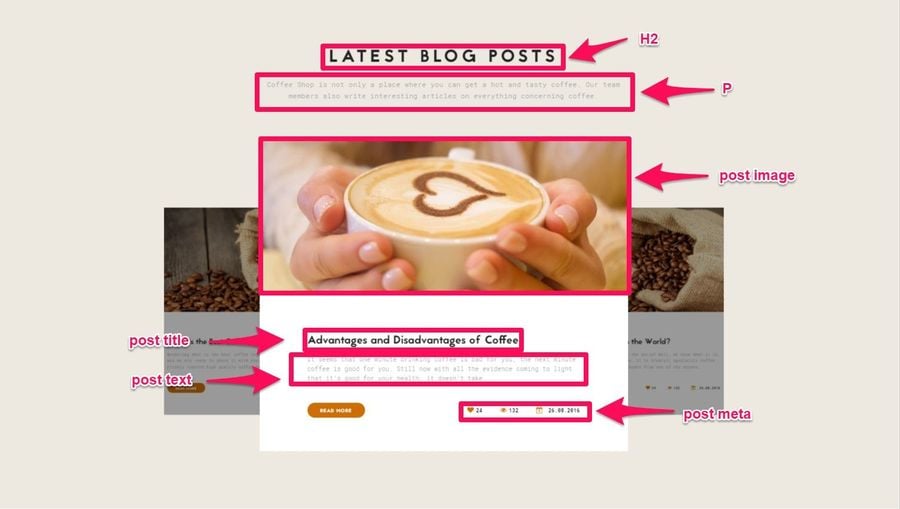
- Título y descripción de la sección.
El proceso es el mismo: se reemplaza el texto resaltado.<section class="section-lg bg-periglacial-blue text-center"> <div class="shell"> <div class="range range-sm-center range-75"> <div class="cell-xs-12"> <h2>latest blog posts</h2> <div class="p text-width-medium"> <p class="big">Coffee Shop is not only a place where you can get a hot and tasty coffee. Our team members also write interesting articles on everything concerning coffee.</p> </div> </div> <div class="cell-xs-12">...</div> </div> </div> </section> - Contenido de entrada.
Y así es como se puede editar cada entrada - la imagen de la entrada debe ser cambiada (así como el archivo copiado a la carpeta / images /). Su título, descripción, texto de botón, meta descripción, número de gustos y vistas y fecha de publicación también se reemplazan.<div class="item"> <div class="slick-slide-inner"> <article class="post-classic"><img src="images/blog-2-770x330.jpg" alt="" width="770" height="330" class="post-classic-image"/> <div class="post-classic-body"> <p class="post-classic-title"><a href="single-post.html">Advantages and Disadvantages of Coffee</a></p> <div class="post-classic-text"> <p>It seems that one minute drinking coffee is bad for you, the next minute coffee is good for you. Still now with all the evidence coming to light that it’s good for your health, it doesn’t take...</p> </div> <div class="post-classic-footer"> <div class="post-classic-footer-left"><a href="single-post.html" class="btn btn-xs btn-primary btn-circle">READ MORE</a></div> <div class="post-classic-footer-right"> <ul class="post-classic-meta"> <li><span class="icon icon-xxs icon-primary fa fa-heart"></span><span>24</span></li> <li><span class="icon icon-xxs icon-primary fa fa-eye"></span><span>132</span></li> <li><span class="icon icon-xxs icon-primary fa fa-calendar-plus-o"></span> <time datetime="2016-08-26">26.08.2016</time> </li> </ul> </div> </div> </div> </article> </div> </div>Ten en cuenta que para que las entradas aparezcan correctamente (como en la plantilla original), debe haber al menos cuatro de ellas en la estructura HTML. Para agregar más entradas, simplemente duplica el elemento con la clase '.item' y modifícalo de acuerdo a tus necesidades
La sección modificada se ve así:
Sección 5
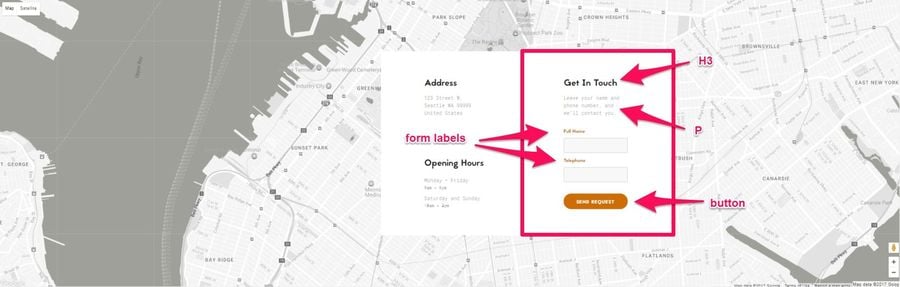
En esta sección vamos a cambiar el contenido del formulario, eliminar los bloques "Address" (Dirección) y "Opening Hours" (Horario de apertura), ya que no los necesitamos y cambiar algunas propiedades del mapa.
- Eliminación de bloques.
Simplemente eliminamos ellos de la estructura:<section class="box-wrap box-wrap-md bg-white"> <div class="box-wrap-map"> <div data-zoom="14" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div> <div class="box-wrap-content"> <div class="shell"> <div class="range"> <div class="cell-xs-12"> <div class="box-contacts box-contacts-horizontal box-wrap-content-interactive block-right"> <div class="box-contacts-col"> <div class="box-contacts-block"> <h3>Address</h3> <address>123 Street W, Seattle WA 99999 United States</address> </div> <div class="divider divider-nebula"></div> <div class="box-contacts-block"> <h3>Opening Hours</h3> <dl class="box-contacts-terms-list"> <dt>Monday – Friday</dt> <dd>9am - 6pm</dd> <dt>Saturday and Sunday</dt> <dd>10am - 4pm</dd> </dl> </div> </div> <div class="box-contacts-col box-contacts-right"> <div class="box-contacts-block"> <h3>Get In Touch</h3> <p>Leave your name and phone number, and we’ll contact you.</p> <form data-form-output="form-output-global" data-form-type="contact" method="post" action="bat/rd-mailform.php" class="rd-mailform"> <div class="form-group"> <label for="contact-full-name" class="form-label-outside">Full Name</label> <input id="contact-full-name" type="text" name="name" data-constraints="@Required" class="form-control"> </div> <div class="form-group"> <label for="contact-phone" class="form-label-outside">Telephone</label> <input id="contact-phone" type="text" name="phone" data-constraints="@Required @Numeric" class="form-control"> </div> <button type="submit" class="btn btn-sm btn-primary btn-block btn-circle">SEND REQUEST</button> </form> </div> </div> </div> </div> </div> </div> </div> </section>Ahora tenemos que hacer este bloque más estrecho. Busca la clase .box-contacts y cambia su parámetro 'max-width' de 770px a 400px, por ejemplo.
.box-contacts { max-width: 770px; } .box-contacts-horizontal { display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-flex-direction: row; -ms-flex-direction: row; flex-direction: row; }El bloque de contacto tiene el ancho adecuado ahora.
- Textos.
Los textos que posiblemente desees sustituir se representan en el siguiente cuadro de código.<div class="box-contacts-col box-contacts-right"> <div class="box-contacts-block"> <h3>Get In Touch</h3> <p>Leave your name and phone number, and we’ll contact you.</p> <form data-form-output="form-output-global" data-form-type="contact" method="post" action="bat/rd-mailform.php" class="rd-mailform"> <div class="form-group"> <label for="contact-full-name" class="form-label-outside">Full Name</label> <input id="contact-full-name" type="text" name="name" data-constraints="@Required" class="form-control"> </div> <div class="form-group"> <label for="contact-phone" class="form-label-outside">Telephone</label> <input id="contact-phone" type="text" name="phone" data-constraints="@Required @Numeric" class="form-control"> </div> <button type="submit" class="btn btn-sm btn-primary btn-block btn-circle">SEND REQUEST</button> </form> </div> </div> - Mapa.
Por lo general, los webinars no requieren la información de ubicación ya que se realizan en línea. Pero aún así, si deseas indicar algún lugar donde la gente puede obtener algunos de tus productos o servicios adicionales - puede ser que tengas que personalizar el mapa.<div style="background-image: url(images/home-three-3-1011x800.jpg)" class="cell-md-6 cell-md-6-mod-2 image-wrap-right bg-gray-dark bg-image"> <div class="image-wrap-inner">...</div> </div>- Coordenadas del mapa.
Para personalizar el mapa, lo primero que necesitas hacer es encontrar las coordenadas del lugar objetivo. A continuación añadimos ellas al elemento hijo del bloque con la clase .box-wrap-map.<div class="box-wrap-map"> <div data-zoom="14" data-x="-73.8924068" data-y="40.646197" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div> - Zoom.
Para acercar o alejar el mapa, cambia su atributo 'data-zoom' de 14 a 15 (y más - para ampliar) o a 13 (y menos) para alejarlo.<div class="box-wrap-map"> <div data-zoom="14" data-x="-73.8924068" data-y="40.646197" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div> - Estilos de mapa.
Puedes personalizar los estilos de mapas o utilizar los estilos preestablecidos de los mapas de Snazzy, por ejemplo. Simplemente copia el estilo de mapa y pégalo como un valor del atributo 'data-styles' como en el siguiente cuadro del código. Cambiamos el código:<div class="box-wrap-map"> <div data-zoom="14" data-x="-73.8924068" data-y="40.646197" data-styles="[{"featureType":"administrative","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"administrative.province","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"landscape","elementType":"all","stylers":[{"saturation":-100},{"lightness":65},{"visibility":"on"}]},{"featureType":"poi","elementType":"all","stylers":[{"saturation":-100},{"lightness":"50"},{"visibility":"simplified"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":"-100"}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"all","stylers":[{"lightness":"30"}]},{"featureType":"road.local","elementType":"all","stylers":[{"lightness":"40"}]},{"featureType":"transit","elementType":"all","stylers":[{"saturation":-100},{"visibility":"simplified"}]},{"featureType":"water","elementType":"geometry","stylers":[{"hue":"#ffff00"},{"lightness":-25},{"saturation":-97}]},{"featureType":"water","elementType":"labels","stylers":[{"lightness":-25},{"saturation":-100}]}]" class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div>a:
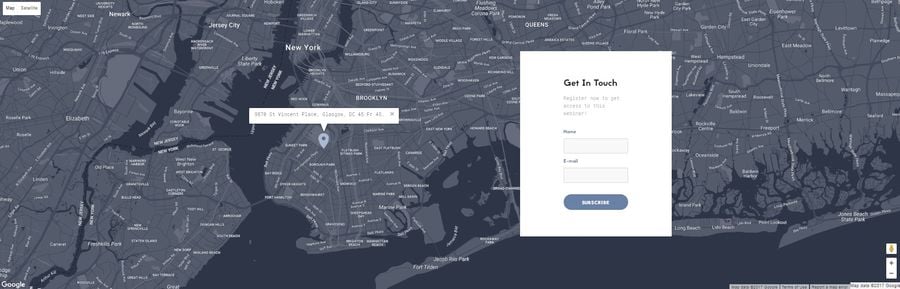
<div class="box-wrap-map"> <div data-zoom="12" data-x="-73.8924068" data-y="40.646197" data-styles='[{"featureType":"all","elementType":"labels.text.fill","stylers":[{"color":"#ffffff"}]},{"featureType":"all","elementType":"labels.text.stroke","stylers":[{"visibility":"on"},{"color":"#424b5b"},{"weight":2},{"gamma":"1"}]},{"featureType":"all","elementType":"labels.icon","stylers":[{"visibility":"off"}]},{"featureType":"administrative","elementType":"geometry","stylers":[{"weight":0.6},{"color":"#545b6b"},{"gamma":"0"}]},{"featureType":"landscape","elementType":"geometry","stylers":[{"color":"#545b6b"},{"gamma":"1"},{"weight":"10"}]},{"featureType":"poi","elementType":"geometry","stylers":[{"color":"#666c7b"}]},{"featureType":"poi.park","elementType":"geometry","stylers":[{"color":"#545b6b"}]},{"featureType":"road","elementType":"geometry","stylers":[{"color":"#424a5b"},{"lightness":"0"}]},{"featureType":"transit","elementType":"geometry","stylers":[{"color":"#666c7b"}]},{"featureType":"water","elementType":"geometry","stylers":[{"color":"#2e3546"}]}]' class="rd-google-map rd-google-map__model"> <ul class="map_locations"></ul> </div> </div>Y, como resultado, otenemos un aspecto de mapa totalmente diferente.
- Ubicaciones.
Inicialmente, en el mapa no hay marcadores que indican una determinada dirección. Pero puedes añadirlos fácilmente. Puedes encontrar la lista no ordenada con la clase '.map_locations'. Para agregar una ubicación, debes colocar el elemento <li> dentro de ella. Este elemento debe contener coordenadas y un párrafo con dirección que aparecerá cuando uno hace clic en el marcador de pin. Cada elemento <li> se utiliza para una sola ubicación en el mapa. Puedes agregar tantas etiquetas <li> cuantas necesites. Aquí está un ejemplo de cómo agregar una ubicación:<ul class="map_locations"> <li data-y="40.643180" data-x="-73.9874068"> <p>9870 St Vincent Place, Glasgow, DC 45 Fr 45.</p> </li> </ul>Vamos a agregarlo y mostrar cómo se ve.
- Coordenadas del mapa.
Hemos personalizado la sección "Contactos" y ahora podemos observar el resultado:
También puedes cambiar el marcador de pin. Simplemente reemplaza los archivos gmap_marker.png y gmap_marker_active.png en la carpeta / images / con tus propios.
Sección 6
En la última sección vamos a cambiar principalmente los colores, y también reemplazar algunos textos.
- Enlaces.
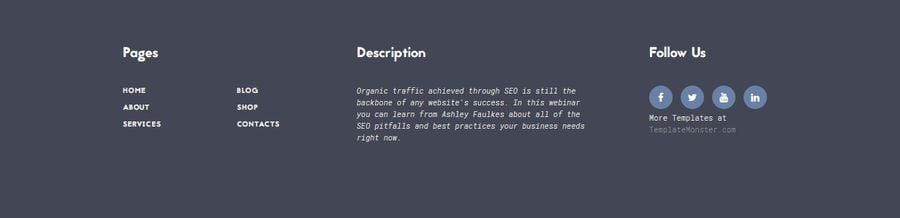
Como no necesitamos algunas secciones, eliminamos sus vínculos en el pie de página:<footer class="page-footer page-footer-variant-3"> <div class="shell"> <div class="range range-50"> <div class="cell-sm-6 cell-md-4"> <h3>Pages</h3> <div class="divider divider-conch"></div> <ul style="max-width: 390px;" class="footer-navigation row footer-navigation-vertical"> <li class="col-xs-6"><a href="index.html">Home</a></li> <li class="col-xs-6"><a href="blog.html">Blog</a></li> <li class="col-xs-6"><a href="about.html">About</a></li> <li class="col-xs-6"><a href="shop.html">Shop</a></li> <li class="col-xs-6"><a href="services.html">Services</a></li> <li class="col-xs-6"><a href="contacts-1.html">Contacts</a></li> </ul> </div> <div class="cell-sm-6 cell-md-5">...</div> <div class="cell-sm-6 cell-md-3">...</div> </div> </div> </footer> - Textos.
A continuación, editamos la descripción:<div class="cell-sm-6 cell-md-5"> <h3>Description</h3> <div class="divider divider-conch"></div> <div class="text-highlighted-wrap"> <p class="text-highlighted">Coffee Shop is a cosy place where friends meet to share coffee, cakes and light meals. At night, it is transformed into a vibey eatery.</p> </div> </div> - Color del fondo.
Para cambiar el color del fondo, necesitamos encontrar la clase que determina este color. El elemento del pie de página tiene 2 clases: .page-footer y .page-footer-variant-3. La última tiene una propiedad background-color (background) que tenemos que cambiar:.page-footer.page-footer-variant-3 { padding: 60px 0; background: #403832; } - Color del texto.
El color de los textos se identifica con la propiedad 'color' en la clase '.page-footer'. Simplemente lo encontramos y lo reemplazamos con un tono más claro del mismo color..page-footer { background: #fff; color: #a29d9a; } - Iconos de redes sociales.
Para editar los iconos en el bloque 'Follow us' (Síguenos), vamos a encontrar la clase que contiene los estilos de estos iconos. Obviamente, es la clase ".icon-wild-sand-filled".<div class="cell-sm-6 cell-md-3"> <h3>Follow Us</h3> <div class="divider divider-conch"></div> <ul class="inline-list inline-list-xs"> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-facebook"></a></li> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-twitter"></a></li> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-youtube"></a></li> <li><a href="#" class="icon icon-xs-outline icon-wild-sand-filled icon-circle fa-linkedin"></a></li> </ul> More Coffee Shop Website Templates at <a rel="nofollow" href="http://www.templatemonster.com/category/coffee-shop-website-templates/" target="_blank">TemplateMonster.com</a> </div>Encontramos esta clase en style.css y cambiamos los valores del color y del fondo de acuerdo con los estilos requeridos.
.page .icon-wild-sand-filled, .page .icon-wild-sand-filled:active, .page .icon-wild-sand-filled:focus { color: #fff; background: #645e59; } .page .icon-wild-sand-filled:hover { color: #fff; background: #ce6d06; }
Y ahora... tenemos un nuevo pie de página!
El resultado
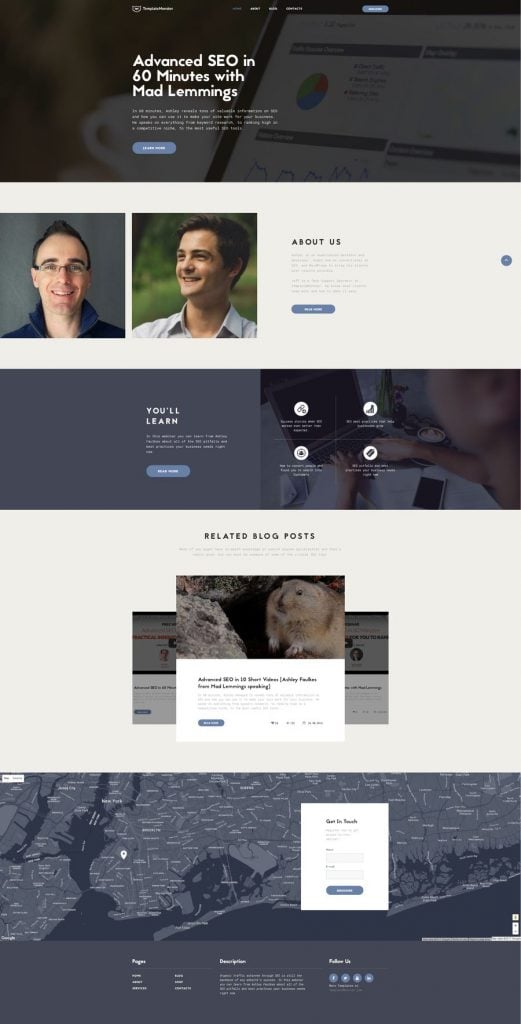
Ahora puedes comparar cómo se veía la plantilla antes y cómo se ve ahora:
La personalización de la plantilla fue muy fácil y rápida. Así que, puedes ahorrar tiempo y dedicarlo a otros asuntos importantes.
Fuente: "How to Make a Boring Design Scream [Customizing a Webinar Landing Page]" por Helen Marshall