Cómo hacer un sitio web de portafolio y atraer a más clientes: guía definitiva
Cada profesional independiente, ya sea un escritor, diseñador, artista, programador o cualquier otro experto, puede elegir. En primer lugar, esta persona puede elegir evitar que se preste mucha atención a sus trabajos y nunca ir más allá de las tareas y los presupuestos con los que está acostumbrada a trabajar.
O podría elegir lo contrario: crear un portafolio de diseño, aprender a promocionarlo y comenzar a trabajar en varios proyectos de los clientes de todo el mundo. Si optas por este paso, te felicitamos: tomaste la decisión a favor del desarrollo profesional y la prosperidad financiera. ¡Sigue leyendo!
Ya sea que desees actualizar tu portafolio existente o crear uno nuevo desde cero, estos seis consejos te ayudarán a aumentar el tráfico de tu sitio web y atraer a más clientes potenciales. Finalmente comprenderás por qué algunos especialistas, incluso aquellos que tienen trabajos excelentes, no tienen éxito debido a sus portafolios malos y viceversa.
Aquí está nuestra guía de 6 consejos sobre cómo crear un portafolio asombroso. ¡No te pierdas ninguno de ellos!
Muestra tu trabajo en primer plano
La calidad del trabajo importa mucho en el freelance. Al llevar tus trabajos al primer plano reduces el tiempo que un visitante gasta en encontrarlos en tu sitio web que se compone de tres o aún más páginas.
También es importante compartir alguna información acerca de ti mismo. Después de todo, se trata primariamente de vender tu talento, y en segundo lugar - tu producto.
Lo más irritante en algunos portafolios es que cuando abres un sitio web, no puedes entender claramente qué hace una persona. ¿Cómo se supone que los visitantes deban entender esto, si no se especifica nada en la página de inicio? Asegúrate de aclarar esto en la página de inicio de tu sitio web.
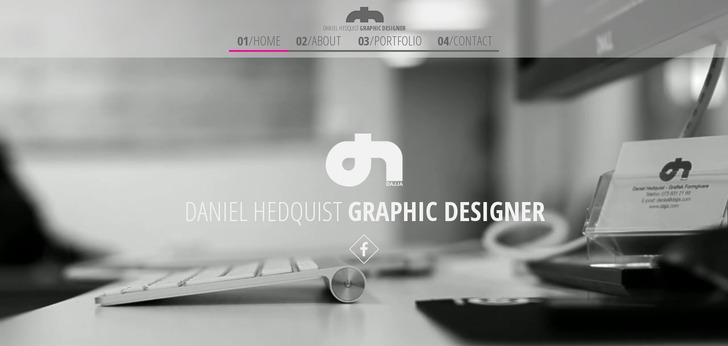
En caso del sitio web de Daniel Hedquist todo se hace claro el momento en que se abre su portafolio. Éste es un sitio web de una sola página que contiene la información más necesaria, incluso un portafolio y un formulario de contacto.
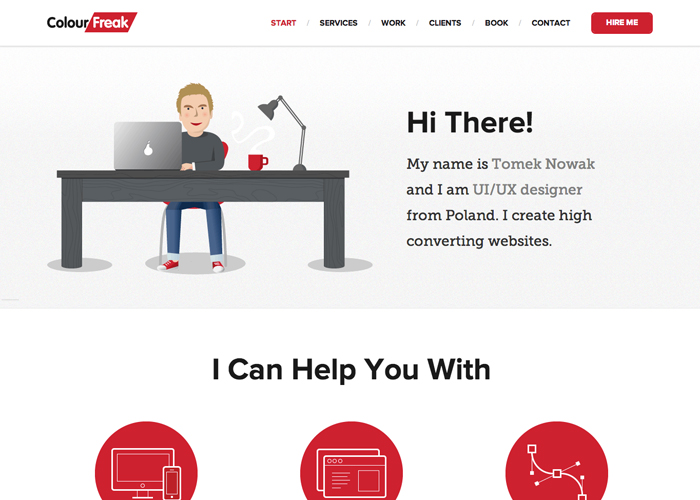
Incluso los portafolios tan sencillos como la página de Tomek Nowak, un diseñador polaco, se ven mucho mejor que los diseños más complejos en los que todavía no se especifica quién es la persona en cuestión. Este sitio web es un buen ejemplo del minimalismo, con todos los elementos innecesarios eliminados para poner el enfoque en el texto.
Una introducción breve es más que suficiente para transmitir el mensaje principal y explicar al visitante qué tipo de sitio web él o ella ha abierto.
Además, no olvidemos que algunos clientes salen justo después de hacer clic en el sitio web por una sola razón obvia. El trabajo que ofreces simplemente no cumple con sus requisitos o necesidades. Y es normal. Tu tarea es hacer que las personas lo entiendan de inmediato, pero no después de un largo período de tiempo. Hay que evitar que se ocurran malentendidos y conflictos que pueden tener un impacto negativo en tu marca. Puede parecer que pierdes clientes, pero no es así. Es que debes protegerte de los proyectos que no puedes completar o de las personas que requieren cosas imposibles de tu parte.
Vender por medio de imágenes
Hay solo unas pocas profesiones creativas que no requieren portafolios con visuales. Como puedes entender, se trata de los escritores y codificadores, cuyo instrumento principal es el texto. Pero incluso ellos tienden a insertar varios gráficos y elementos visuales en sus perfiles para atraer a más visitantes.
Pues, ¿por qué hablar sobre lo obvio? Es que los visuales son de vital importancia para los diseñadores web, fotógrafos, artistas e ilustradores.
Los elementos visuales atraen mayor atención que el texto. Las imágenes, los videos y los elementos gráficos en movimiento pueden decir incluso más que las palabras. O, de lo contrario, puede ser que no tengan nada que ver con tu trabajo.
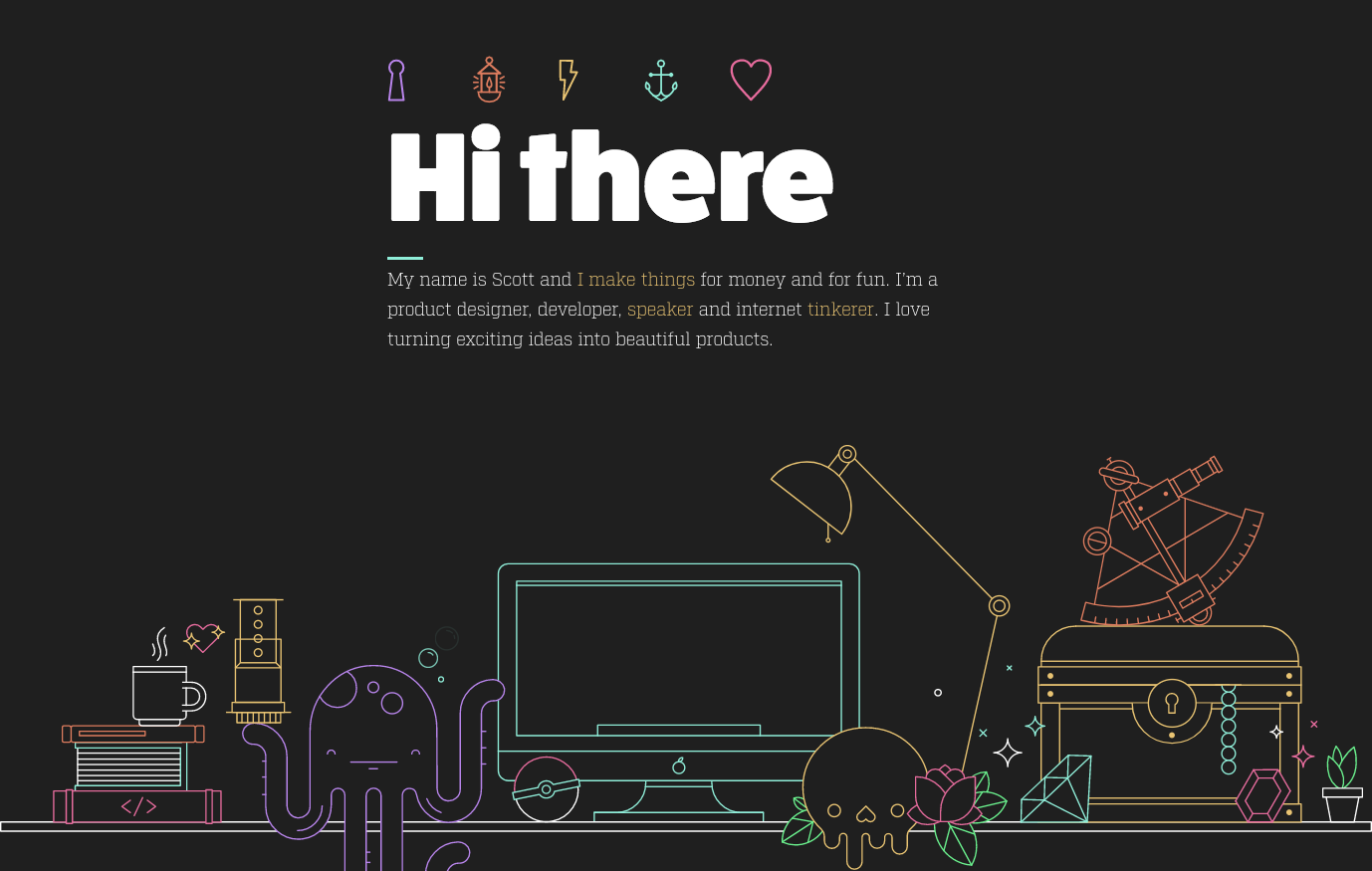
Por ejemplo, en el portafolio de Scott Riley hay algunas imágenes de fondo sorprendentes, aunque no tienen nada que ver con el diseño del producto. De todos modos, se ven tan geniales y llamativas que nos hacen querer examinar cada imagen con detalle.
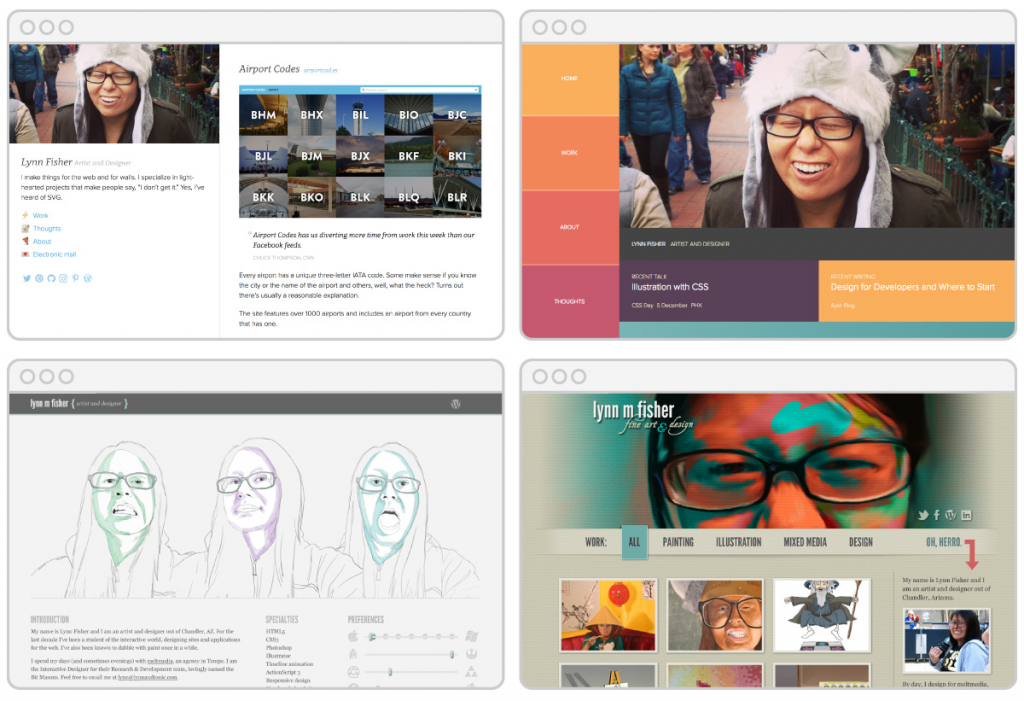
El portafolio de Lynn Fisher es otro ejemplo de cómo los gráficos pueden cambiar la percepción del sitio web:
Lo primero y lo más importante es que cambia el diseño de su sitio web cada año! Sigue creando visuales aún más creativas que los anteriores, y ahora tiene una página de inicio alucinante!
Nunca hemos visto nada más simple y creativo al mismo tiempo. No tengas miedo de experimentar con los estilos y gráficos. Cuantas más veces lo intentes, más rápido encontrarás tu propio diseño perfecto. Los visuales hacen que tu portafolio sea memorable.
Diseño con un toque personal
No creemos que los siguientes consejos se aplican bien a los portafolios de grandes firmas y compañías, pero definitivamente es un gran truco de mercadeo para los freelancers y las empresas pequeñas.
En primer lugar, debes recordar que creas un sitio web para otras personas, no para máquinas. La gente quiere ver quién está detrás del portafolio. Si le muestra tu personalidad, es más probable que confíe en tí.
La forma más fácil de darle a tu sitio web un "toque personal" es insertar tu propia foto en la cabecera de la página de inicio del sitio web.
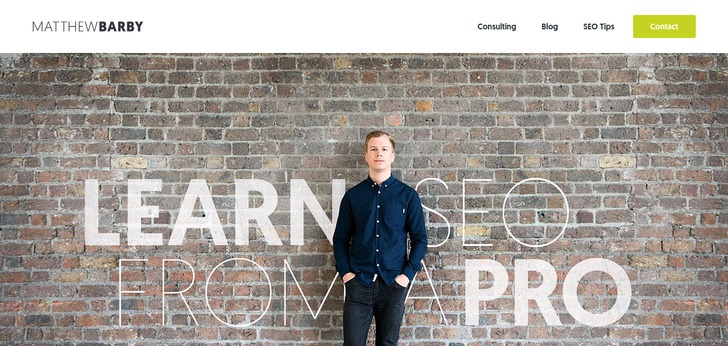
Por ejemplo, Matthew Barby logró combinar una foto personal con una llamada a la acción:
Tiene un lema convincente que se combina perfectamente con su foto. Intentó crear una imagen de alguien en quién confiarías, ya que es un experto de SEO. Y definitivamente lo consiguió.
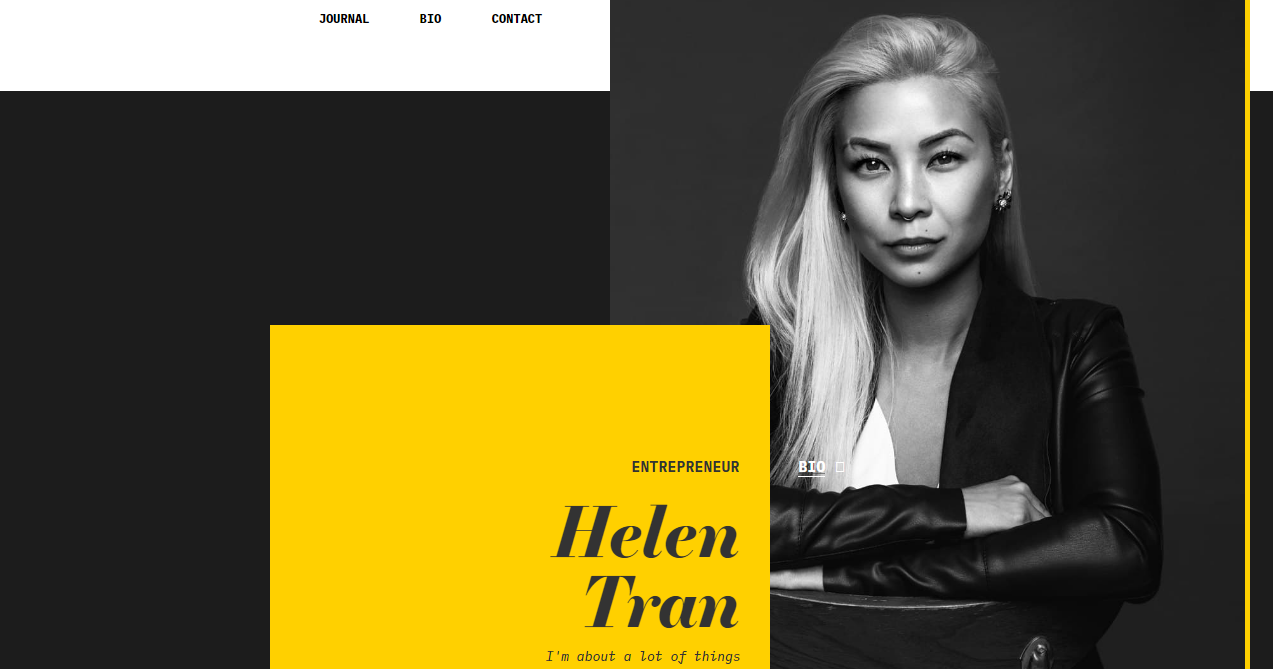
Helen Tran es otro ejemplo de cómo una foto personal incluida en el sitio web de portafolio puede marcar la diferencia:
La mirada segura de Helen nos hace creer que ella es una experta en su industria. Su imagen instantáneamente capta toda la atención y nos ayuda a entender qué tipo de persona está detrás del sitio web.
Incluso si no tienes un gran presupuesto para pagar por una sesión de fotos profesional, todavía hay una manera de incrustar orgánicamente tu foto en la cabecera del sitio web y no hacer que se vea de baja calidad.
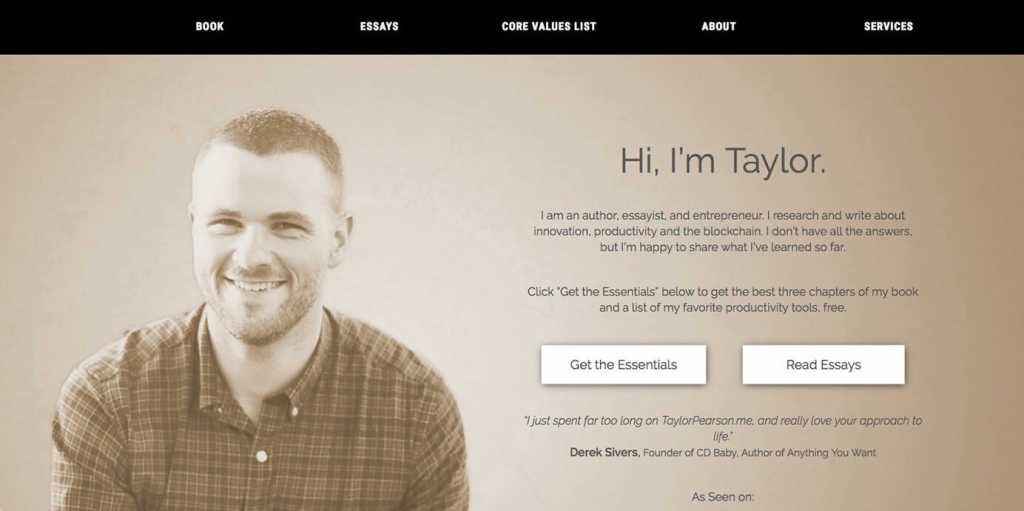
Por ejemplo, puedes hacer algo similar a lo que tiene Taylor Pearson en su sitio web:
Una foto se convirtió en un fondo muy elegante para su página de inicio. Este efecto se puede hacer fácilmente con Photoshop o con cualquier otro software similar.
En general, la implementación de algunos elementos del "toque personal" te ayudará a llegar a la audiencia. No hay magia, sólo psicología.
Que sea fácil de acceder
Al crear un portafolio, piensa en él como en un blog. Creas una plataforma que hará que la gente quiera quedarse y pedir tu servicio en lugar de hacer una sola compra como se hace en el caso de una página de aterrizaje.
Haz que tu portafolio sea completamente accesible desde todo dispositivo y recurso, ya sea un teléfono, una tableta, un PS, Skype, un email o cualquier otra cosa.
Pues, tu sitio web debe ser plenamente responsive y "legible" en cualquier dispositivo. Pero lo más importante es que debe tener una página "Contáctame" clara en la que debes enumerar todas las formas posibles de comunicarse contigo. No incluyas sólo tu dirección de correo electrónico, número de teléfono, Skype, etc., sino también los enlaces a tus cuentas en redes sociales. El último punto es muy importante para establecer una relación más cercana con tus clientes potenciales.
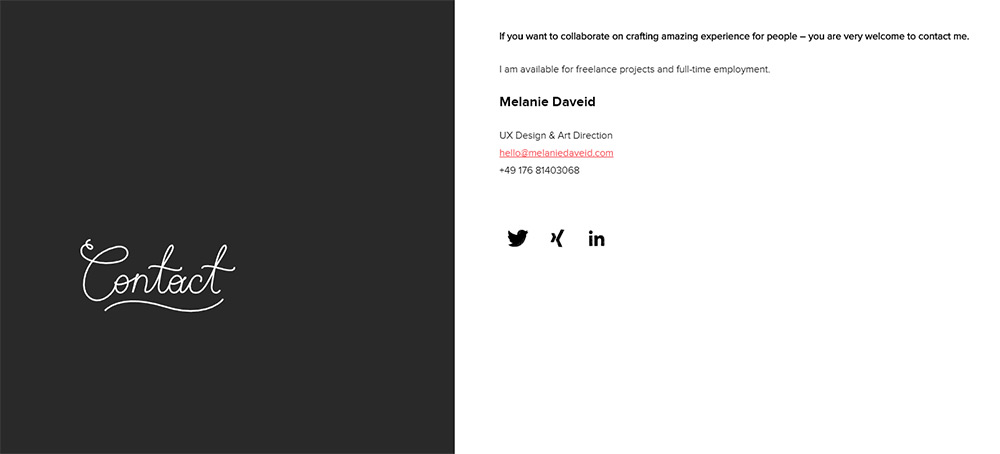
Y no lo olvides: cuanto más fácil se ve, mejor! La página de contacto de Melanie Daveid lo confirma.
La única cosa negativa de incluir el enlace a tu email, como lo hizo ella, es que tu buzón corre el riesgo de ser inundado con spam. Es por eso que algunas personas prefieren hacer un formulario de contacto para que las personas envíen sus solicitudes directamente desde el sitio.
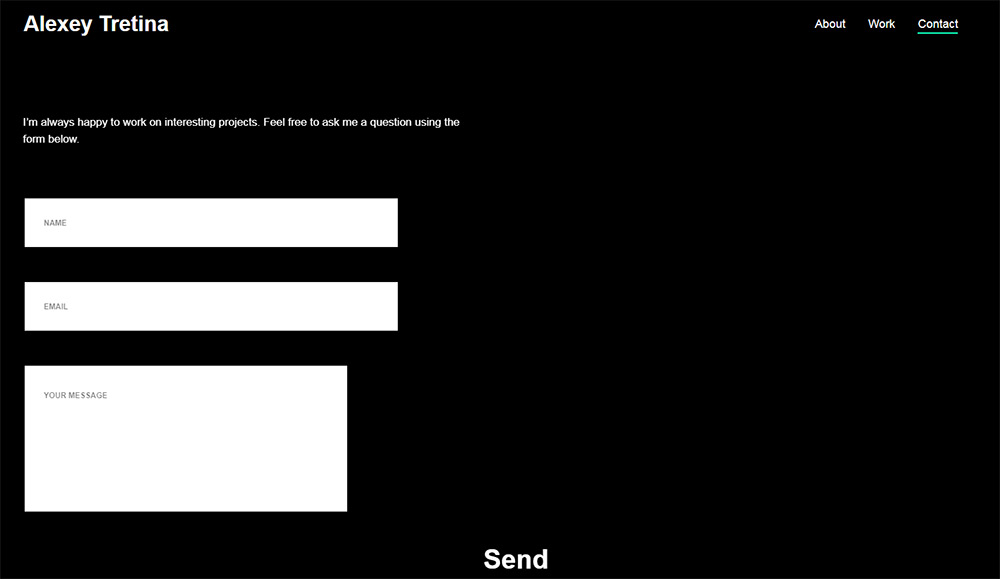
Esto hizo Alexey Tretina en su página de contacto:
En comparación con la página de contacto de Melanie, el formulario de contacto de Alexey es más conveniente. El cliente no tiene que hacer clic en el email u otros enlaces para ponerse en contacto con el propietario del sitio. Además, esta página de contacto tiene solo tres campos, lo que simplifica el proceso de envío de solicitud para un cliente.
En general, eres tú quien decide. Lo principal es que tu información de contacto debe ser bien visible y fácil de acceder.
Sé único y destaca
Sabemos que tu profesión tiene que ver con la creatividad, es obvio. Sin embargo, incluso los diseñadores web, artistas, fotógrafos y otras personas creativas como ti pueden ignorar el hecho de que la mayoría de los visitantes esperan ver un toque creativo en tu portafolio ... mientras tanto, puede ser que no haya ninguno.
Si deseas que la experiencia del visitante de tu sitio web sea memorable, debes hacerla única y excepcional. Los iconos y la marca personalizados, algún logotipo inusual y otros elementos visuales pueden tener un efecto increíble.
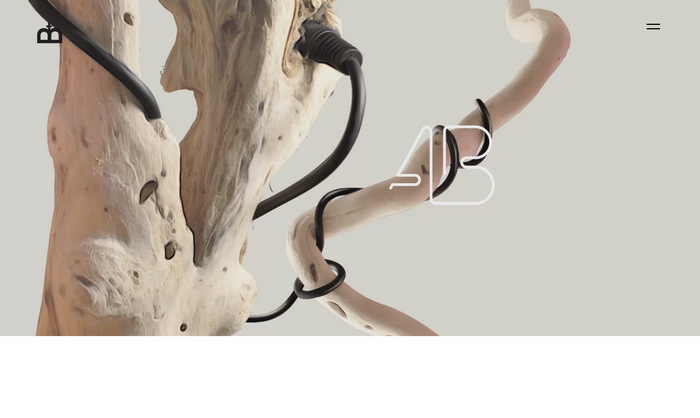
Un gran ejemplo del portafolio destacado es el sitio de Tom Biskup:
Este portafolio crea una historia discreta y elegante. Para entender lo que queremos decir, haz clic en el sitio y lo verás. Las imágenes animadas en la cabecera de la página demuestran el talento artístico de Tom y te ayudan a obtener la idea general del estilo del diseñador. Este es un ejemplo perfecto de cómo aprovechar un diseño único.
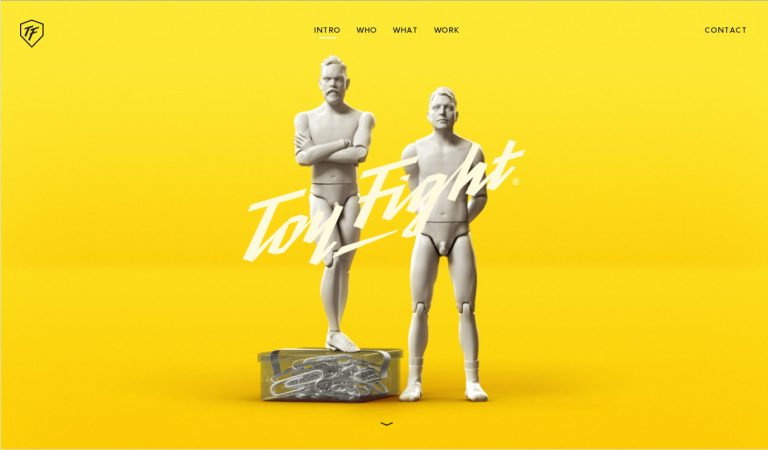
Un ejemplo más del enfoque creativo y no estándar es el estudio de diseño Toy Fight de Manchester.
Éste es un sitio web impresionante creado en el estilo moderno y minimalista. La variedad de efectos impresiona: desde el desplazamiento de paralaje hasta las transformaciones animadas hermosas y las escenas 3D inesperadas con los dos copropietarios involucrados.
Dudamos que el estudio obtuviera tanta popularidad y éxito sin el portafolio tan genial. No solo está lleno del humor visual y la originalidad, sino también demuestra cómo el minimalismo puede ser interesante y llamativo.
Cuando tienes dudas, opta por el minimalismo
A veces incluso los diseñadores web experimentados tienden a ignorar el hecho obvio. Intentan añadir la mayor cantidad de información posible, creyendo que esto atraerá mayor atención de los clientes potenciales.
La verdad es que mantenerlo simple es mucho más eficiente. Una vez que reduzcas la cantidad de información y otras características del diseño, podrás resaltar los elementos restantes.
Es que la mayoría de los sitios web de portafolio tienen diseños básicos, colores blanco y negro y no tienen gráficos en exceso. Y aunque el enfoque minimalista puede sonar "aburrido", es algo que casi nadie puede arruinar.
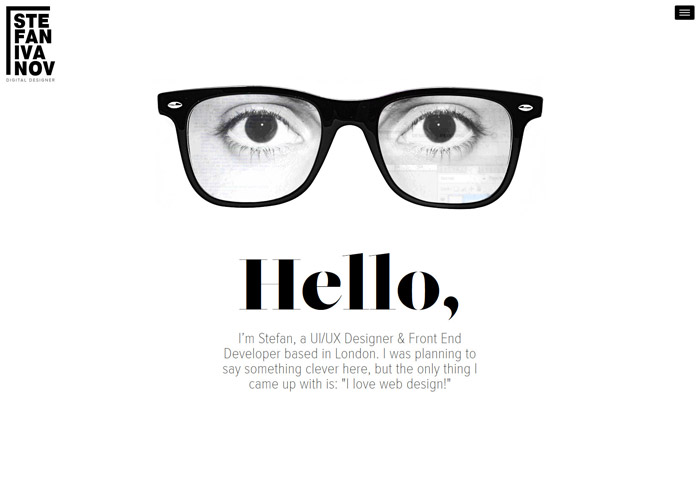
El sitio web de Stefan Ivanov es una mezcla perfecta del diseño único y el minimalismo. El portafolio parece llamativo, aunque Stefan optó por los colores blanco y negro. Al mismo tiempo, su sitio sí tiene un toque personal.
Lo que también es importante es la tipografía. Asegúrate de que tus fuentes se vean orgánicas y fáciles de leer.
Échale un vistazo al ejemplo anterior en el que la fuente Georgia estándar se adapta perfectamente al concepto del portafolio de Stefan.
Por extraño que parezca, el diseño minimalista es una excelente opción para aquellos que aman experimentar. Te permite elegir casi cualquier fuente o diseño sin tener miedo de que se vea "demasiado".
Cómo hacer un sitio web de portafolio notable y fácil de administrar
Podrías tener miles de ideas sobre cómo crear un portafolio sobresaliente para tu negocio, pero todas ellas no tienen sentido si no tienes ni una sola idea de cómo hacer que estas ideas se hagan realidad ...
La buena noticia es que, incluso si no eres programador, no deberías aprender a escribir códigos o contratar a alguien para que lo haga. TemplateMonster te ofrece plantillas modernas y altamente funcionales que pueden reemplazar la necesidad de contratar a un desarrollador web profesional.
24.Storycle es un tema de WordPress con múltiples skins que puede ser una solución perfecta no sólo para portales de noticias de todo tipo, sino también para portafolios. Te proporciona el constructor web de arrastrar y soltar Elementor, los complementos de la familia Jet (JetBlog, JetReviews, JetTricks, JetElements, JetMenu), el complemento JetThemeCore para crear cabeceras, pies de página, secciones, y mucho más!
24.Storycle - Tema WordPress múltifuncional para portal de noticias
Estamos seguros de que esta guía universal de 6 consejos funcionará positivamente para tu negocio independiente, por no decir que puede aumentar significativamente la cantidad de clientes potenciales.
Por supuesto, además de una presentación efectiva de tu producto, lo que realmente importa es la calidad de tus trabajos y servicios.
Si se combinan estos tres aspectos, el éxito está garantizado!
Fuente: "How to Make a Portfolio Website and Start Getting More Clients: The Ultimate Guide" por Julia Minnie