Comparación de 6 mejores constructores web de arrastrar y soltar para WordPress
Hace muchos años, saber codificar parecía una habilidad extraordinaria. Sólo un grupo limitado de especialistas podía hacerlo. Ellos creaban y desarrollaban sitios web, mientras que los usuarios regulares aún no podían entender cómo lo hacían. Pero los tiempos han cambiado y las tecnologías han avanzado increíblemente. Así que, ahora vivimos en el mundo en el que construir un sitio web no necesariamente implica trabajar con el código.
WordPress, Joomla, Drupal son los sistemas de administración de contenido más populares en la web moderna. Pero todos sabemos quién es el ganador absoluto. WordPress es fácil de aprender y tiene la interfaz más fácil de usar, pero lo más importante es que no te obliga a tocar el código. Y ¿hemos mencionado ya que también puedes usar los temas de WordPress de TemplateMonster y un montón de complementos adicionales para hacer que tu vida sea aún más fácil?
Con la apariencia de constructores de arrastrar y soltar de páginas web, el proceso se facilita en gran medida. ¿Qué podría ser más fácil que editar todo el sitio web arrastrando y soltando sus elementos? Además, se reduce el tiempo que se tarda en crear un sitio web desde cero...
¿Qué los constructores de páginas web pueden ofrecer?
Los editores de arrastrar y soltar son muy útiles tanto para los principiantes como para los usuarios experimentados. Con su ayuda, puedes personalizar fácilmente los layouts de páginas de cualquier tema WordPress a tu gusto. Además, te permiten insertar widgets fantásticos y hacer que tus páginas principales sean más atractivas. Aquí hay una lista de otras cosas que puedes hacer si utilizas un constructor de páginas de arrastrar y soltar:
- Crear sliders de imágenes o textos;
- Añadir layouts de múltiples columnas;
- Añadir widgets de Facebook, Twitter y otras redes sociales;
- Crear galerías de imágenes;
- Elegir entre muchos botones y notificaciones;
- Insertar menús de acordeón, pestañas y cuadrículas adaptables.
Para ayudarte a determinar qué constructor de páginas se adapta mejor a tus necesidades, hemos comparado seis soluciones más destacadas.
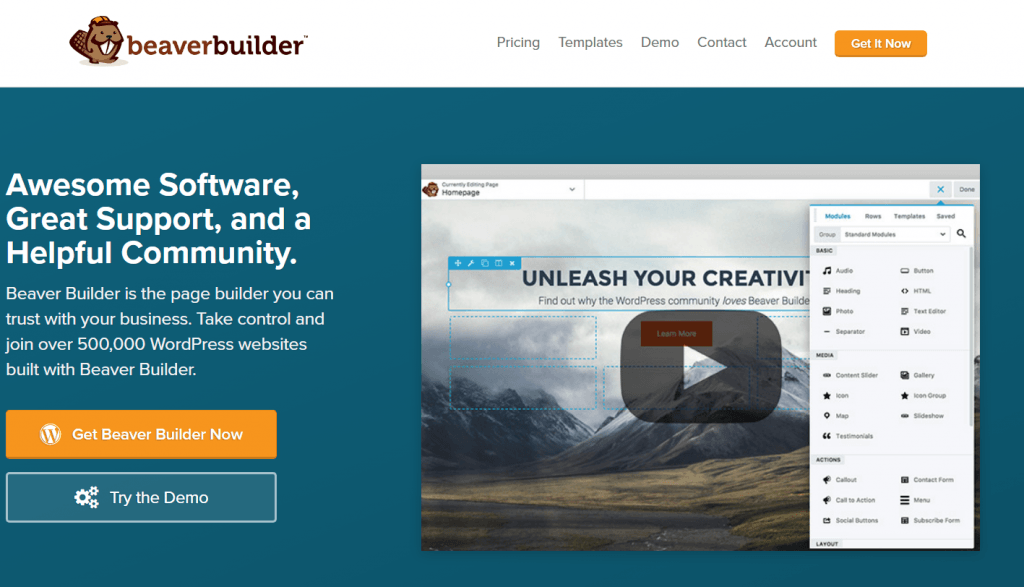
Beaver Builder
Beaver Builder es un complemento premium, pero también puedes obtener una versión ligera del plugin en tu panel de control de WordPress. Todos los paquetes incluyen un tema de Beaver Builder; algunos incluso ofrecen funciones de múltiples sitios.
En nuestra opinión, Beaver Builder es uno de los mejores constructores web de arrastrar y soltar. Instala este complemento con un solo clic, y estará listo para usar. Una vez que abras el plugin, el complemento te guiará a través de sus elementos principales para darte una idea general de cómo funciona todo.
Este complemento es compatible con todos los temas de WordPress, incluso los temas personalizados de TemplateMonster. A diferencia de otros constructores de páginas web, Beaver te permite combinar múltiples proyectos y trabajar en ellos simultáneamente.
Hay tres categorías de módulos disponibles: widgets de WordPress, avanzados y básicos. La primera categoría muestra todos los widgets activos de tu sitio web, incluyendo los widgets principales de WordPress y los que se instalan más tarde. Este módulo te permite incluir imágenes, textos y diferentes componentes de contenido.
Además, Beaver Builder te ofrece muchos bloques de contenido: presentaciones de diapositivas, páginas, testimonios, botones, pestañas, formularios, tablas de precios y mucho más. Es posible editar todos los elementos de diseño del menú. Los diseños de página personalizados se pueden guardar en el menú Tools/Herramientas. Los diseños guardados se pueden aplicar a otras páginas en el futuro.
Ventajas:
- Interfaz fácil y súper rápida.
- Cómoda edición de front-end.
- No se requieren habilidades de codificación.
- Guarda cambios incluso si ya no estás usando Beaver Builder. No todos los constructores de páginas de WordPress funcionan de esa manera.
Desventajas:
- El complemento no permite insertar una columna dentro de otra.
Precio: 99 $ por número ilimitado de sitios web
Valuación: 10/10
Elementor
Elementor es otro constructor potente y fácil de usar. Utiliza la edición de front-end en lugar de los códigos de back-end desordenados, y es uno de los constructores de páginas de WordPress más populares. Actualmente Elementor tiene más de 100 mil usuarios activos. Y para que sepas, muchos temas de WordPress de TemplateMonster incluyen este complemento en sus paquetes.
Elementor reemplaza por completo el editor estándar de WordPress. Pues, puedes abrir el editor, crear una página y añadir secciones, títulos, imágenes, botones, mapas, sliders y otros elementos simplemente arrastrándolos y soltándolos.
Una vez que pruebes Elementor, no te gustaría volver al editor estándar de WordPress. La versión básica del complemento tiene 28 elementos únicos que se combinan con otros 15 widgets integrados de WordPress. Además, siempre puedes ampliar su funcionalidad por medio de la instalación de Press Elements. Esto es suficiente para crear páginas de aterrizaje modernas, organizar entradas de blog de manera elegante y personalizar todo el sitio web.
Funciona muy rápido cuando se crea diseños sencillos. Pero cuando se usan plantillas complejas, la velocidad de carga puede ser irritantemente baja.
Ventajas:
- Una gran cantidad de widgets integrados.
- Elementor canvas: una plantilla de página en blanco nativa para edición de plantilla de pantalla completa (sin cabecera y pie de página).
- Se guarda el historial de cambios.
- Tiene muchas configuraciones adicionales de colores, fuentes, etc.
- Edición adaptativa.
Desventajas:
- Los diseños complejos se cargan lentamente (hasta 10-15 minutos).
- La opción de adición de estilos CSS personalizados a bloques está disponible sólo en Elementor Pro.
- El panel de edición de ajustes de widgets es menos conveniente.
Precio: $49+ por licencia de un solo uso
Valuación: 9/10
Visual Composer
Visual Composer es aparentemente el plugin de WordPress más vendido de CodeCanyon. Este constructor permite tanto la edición de front-end como la de back-end.
Visual Composer tiene más de 40 componentes listos para usar. Los más importantes son los componentes multimedia para imágenes y videos, botones de redes sociales, sliders, funciones de soporte, etc. El complemento es bastante flexible. Puedes fácilmente añadir módulos adicionales si sabes cómo hacerlo. En general, no se tarda más de 15 minutos en entender cómo funciona. Tanto la interfaz de front-end como de back-end son prácticas y fáciles de usar.
Parece que este es un constructor de páginas fácil de usar, pero no es 100% verdad. Deberías estar listo para dedicar al menos un par de horas de tu tiempo a la edición de un sitio promedio. Primero, deberías detectar todas las opciones posibles que puedes elegir al trabajar con cada elemento. Pero no te preocupes demasiado: Visual Composer ya tiene algunas plantillas listas para usar para facilitarte la vida.
Entonces, aquí están los componentes principales de Visual Composer: una ventana de información, iconos, una ventana emergente modal, un banner interactivo, una línea de tiempo y los mapas de Google extendidos. El complemento también incluye más de 40 bloques de contenido integrados, como Facebook Like, Pinterest, Single Image, Call to Action y muchos más.
Ventajas:
- Permite edición de front-end y de back-end.
- Tiene un precio más bajo en comparación con otros constructores de páginas de arrastrar y soltar.
- Incluye un conjunto de elementos de contenido y diseños prehechos.
Desventajas:
- En crear un sitio web puede tardar horas.
- La edición de texto no es una experiencia WYSIWYG porque el complemento utiliza secciones emergentes para aplicar modificaciones de texto.
Precio: 45$ por una licencia regular
Valuación: 9/10
MotoPress
MotoPress es otro constructor visual totalmente responsive que permite editar tu sitio web, blog o tienda en línea. Este plugin fácil de usar te permite editar y organizar el contenido de tu sitio en tiempo real. La instalación con un solo clic se combina con la interfaz sencilla.
El complemento permite sólo la edición de frontend. Es compatible con todos los temas de WordPress y funciona con entradas, páginas y diseños. Sin ningún conocimiento técnico especializado, puedes añadir nuevos bloques de contenido, administrar los datos multimedia y organizar toda la información en el editor. La interfaz de arrastrar y soltar intuitiva reconoce automáticamente dónde deseas colocar algún elemento y lo coloca en el lugar correcto.
MotoPress admite 20 módulos que puedes instalar fácilmente con un solo clic. Ellos son Título, Párrafo, Texto, Cita, Imágenes, Botones, Video, Audio, Pestañas, Diagrama, Google Maps, Widgets, etc. Cada uno de estos módulos funciona perfectamente con los temas de TemplateMonster.
Cuando guardas tus ediciones, a cada entrada/página se añade un código único que dejará de funcionar si decides desinstalar MotoPress. Además, ten en cuenta que cada vez que inicias sesión en WordPress, tienes que hacer clic en el botón de Editor de contenido de MotoPress para usarlo. No es algo sustancial, pero todavía puede confundirte.
Ventajas:
- Una solución perfecta para principiantes de WordPress.
- Te permite fácilmente crear diseños de múltiples columnas.
- Compatible con cualquier tema de WordPress, entrada y tipo personalizado de entrada.
- Ofrece múltiples layouts prediseñados para realizar ediciones más rápidas.
- Acceso a múltiples bloques de contenido no tan obvios como gráficos, cuenta atrás, etc.
- Sin efecto de bloqueo de código corto: si desinstalas el complemento, tu contenido permanecerá intacto de una manera simplificada, sin desórden en los códigos cortos.
- El complemento es totalmente compatible con WooCommerce, MailChimp, BuddyPress y otros plugins de WordPress populares.
- El constructor de páginas web premium más asequible en el mercado.
- La versión gratuita también está disponible.
Desventajas:
- La versión actual no ofrece plantillas prediseñadas complejas, sólo diseños básicos.
- Tal vez el back-end es un poco lento.
Precio: 29$ por licencia de un solo uso.
Valuación: 9/10
Page Builder by SiteOrigin
Page Builder por SiteOrigin es un complemento gratuito que contiene widgets de WordPress. Te ayudará a crear y modificar sitios web adaptables sin tocar el código.
Este constructor de arrastrar y soltar es conveniente para los principiantes debido a una gran cantidad de widgets listos para usar. Todos pueden fácilmente aprender cómo usarlos para crear un sitio web elegante con diferentes elementos útiles. Los usuarios acostumbrados a trabajar con la interfaz del panel de control de WordPress no tendrán dificultades con el uso de Page Builder. Tiene modificaciones mínimas en comparación con la interfaz original de WordPress.
Todas tus modificaciones serán visibles a lo largo del proceso de edición. La pestaña del historial te permite regresar y revisar todos los cambios. Esto es conveniente en caso de que cometas un error.
Ventajas:
- ¡Es gratuito!
- Compatible con widgets de otros complementos como Ultimate y Shortcodes.
- Control de versión disponible.
Desventajas:
- Este constructor web en vivo es "menos potente" en comparación con otras soluciones mencionadas anteriormente.
- No hay columnas de nido dentro de otras columnas.
Precio: gratis
Valuación: 8/10
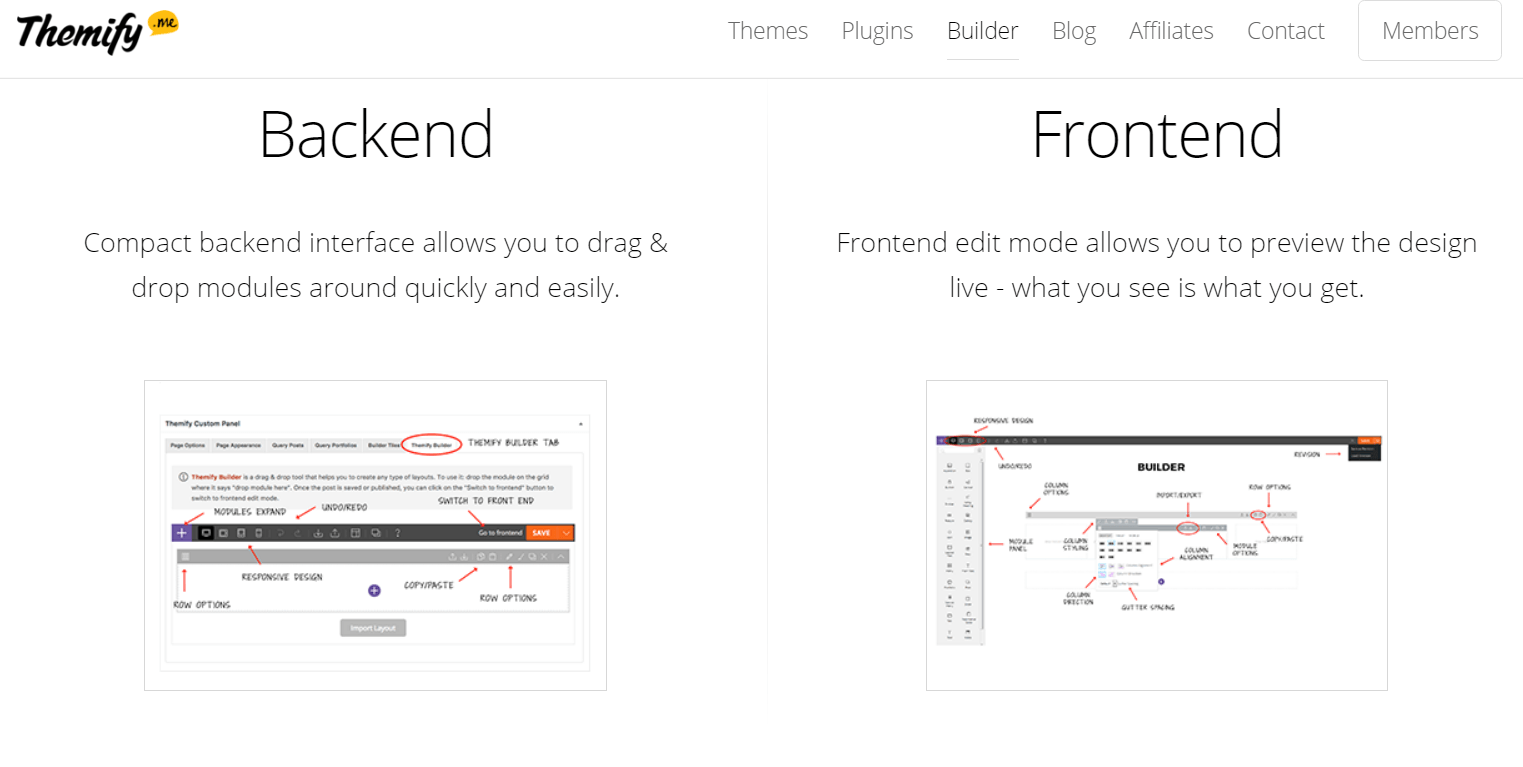
Themify Builder
Con la ayuda de Themify Builder puedes cortar y pegar todo lo que necesites en el código. Hay una vista previa interactiva de cada cambio que realizas con este editor visual. El plugin Themify Premium tiene dos modos de edición: de back-end y de front-end. El complemento incluye aquellas herramientas como vista previa e importación. Esto significa que puedes mostrar "un borrador" a tus clientes y socios y preguntar qué piensan.
Ventajas:
- Precio asequible.
- Sirve bien para realizar múltiples tareas, desde el diseño del layout de página simple hasta la creación del sitio completo.
- Se incluye una guía fácil de entender para familiarizarte con las características básicas de los complementos.
Desventajas:
- Menos módulos de contenido en comparación con otros complementos mencionados anteriormente.
- La edición de front-end no te permite ver los cambios aplicados en vivo. Para ver uno, tienes que guardar los cambios y cambiar al modo de vista previa.
Precio: $39
Valuación: 8/10
Fuente: "6 Best Drag and Drop WordPress Page Builders Compared" por Julia Minnie