Cree su Twitter Cover con la Ayuda de Nuestro Tutorial de Photoshop! (Parte 2)
¿Quiere seguir aprendiendo a crear Twitter Cover con nuestro Tutorial de Photoshop? Hoy le presentamos la segunda parte del tutorial.
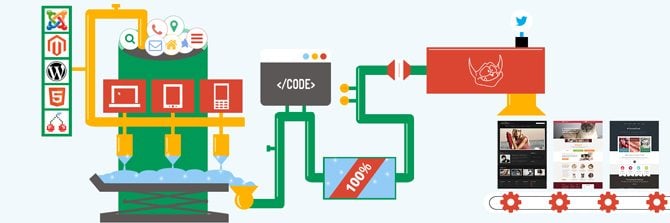
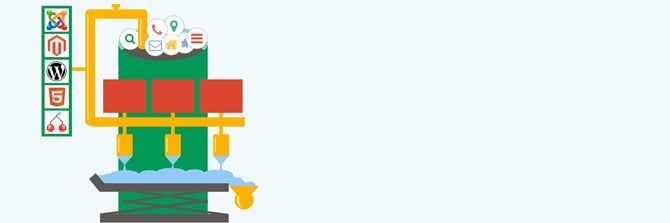
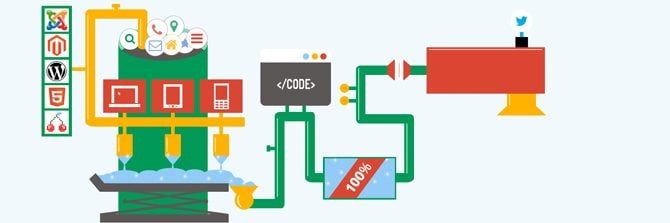
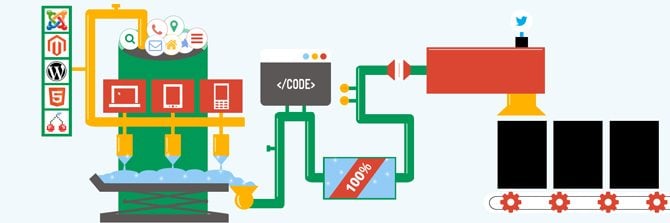
Pero primero, eche un vistazo al resultado final que queremos obtener.
Esperamos que Usted ha realizado los pasos anteriores y está listo para seguir. Así que, vamos a empezar de inmediato!
25. En primer lugar tenemos que dibujar un círculo amarillo (Rectangle Tool (Herramienta Rectángulo)) y dos triángulos (Pen Tool (Herramienta Pluma)). Agregue un rectángulo entre los triángulos para obtener un florero.
* * *
* * *
* * *
26. Ahora vamos a añadir un poco de brillo. Use la Herramienta Pluma, color #ffffff, opacidad 73%.
* * *
27. Otro paso - usamos la Herramienta Pluma para dibujar las olas finales del líquido.
* * *
28. El líquido debe brillarse. La forma de pequeñas estrellas Usted puede encontrar aquí. Elija la más apropiada.
* * *
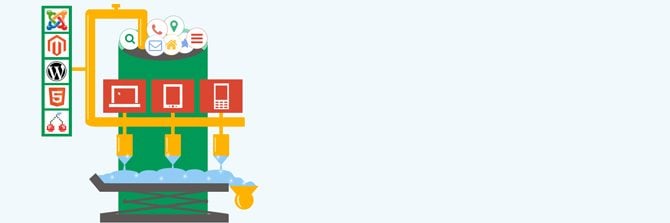
29. Los iconos que simbolizan el diseño adaptativo se puede encontrar aquí. Descargue los iconos para colocarlos en los rectángulos rojos.
* * *
30. Repita el paso 5 para dibujar el resto de la tubería.
31. Repita el paso 6 para añadir un poco de brillo.
* * *
32. Con la ayuda de la Herramienta Rectángulo dibuje los bloques finales de su factoría.
* * *
33. Elija Herramienta Pluma Pen Tool para dibujar el trapecio amarillo.
* * *
34. Ahora hay que duplicarlo.
* * *
35. Dibuje un círculo y agregue un icono de Twitter (Font-Awesome). Ahora hay que alinearlo.
* * *
36. Dibuje los conectores de tubería, grifo y brillo - Herramienta Rectángulo, Herramienta Elipse, Herramienta Línea (1 px).
* * *
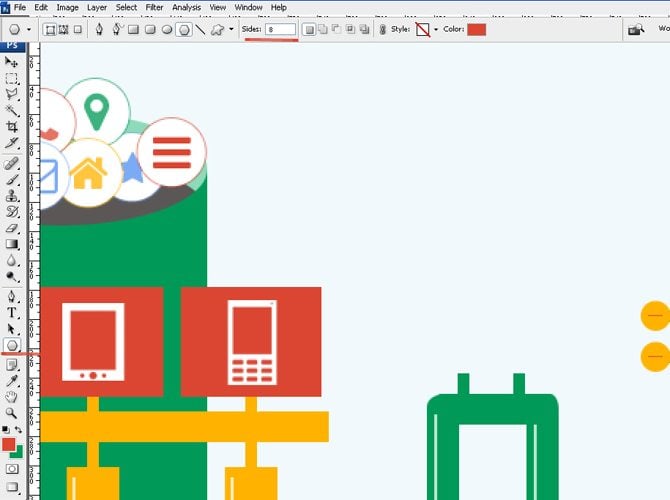
37. Necesitamos un conector adicional de tuberías que vamos a crear por medio de la Herramienta Polígono (8 lados).
* * *
* * *
38. Use Herramienta Polígono (8 lados) y Herramienta Línea (1 px) para completar este elemento.
* * *
39. Dibuje dos rectángulos con la ayuda de la Herramienta Polígono (8 lados) y agregue unas estrellas.
* * *
40. Elija la Herramienta Línea (50 px) para dibujar una cinta roja, colóquela en el centro del rectángulo azul y cree una máscara de recorte. Agregue el texto (OpenSans 30 px).
* * *
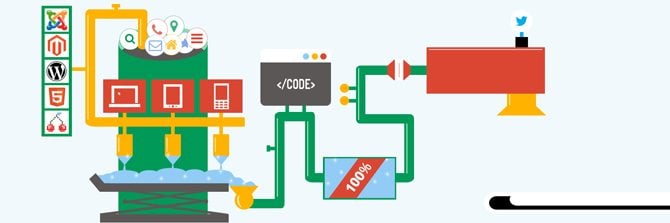
41. Use la Herramienta Rectángulo redondeado (10 px) para dibujar un rectángulo gris.
* * *
42. Use la misma herramienta para dibujar un rectángulo blanco y cree una máscara de recorte.
* * *
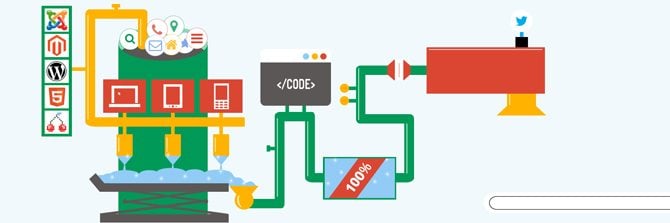
43. Cree tres círculos (Herramienta Elipse) y agregue el texto (Dosis 30px).
* * *
44. Elija la Herramienta Rectángulo redondeado (130 px) y dibuje tres formas (blanco, negro, blanco). Coloque las capas una sobre otra.
* * *
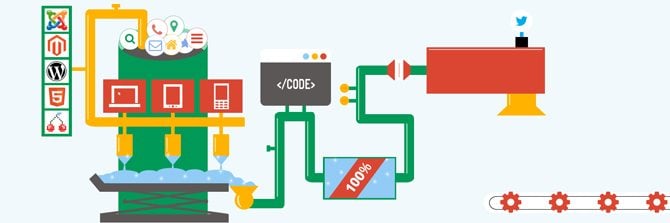
45. Ahora necesitamos el icono de engranaje (Font-Awesome). Hay que duplicarlo 4 veces.
* * *
46. Por medio de la Herramienta Rectángulo dibuje un rectángulo y dupliquélo 2 veces.
* * *
47. El último paso – agregue las capturas de pantalla de las plantillas y el logo.
* * *
Fuente: "Twitter Cover Photoshop Tutorial [Part 2]" por Ivy Green