Pin it! No se trata del botón de Pinterest, sino de la cabecera de su sitio web. El año 2013 ofrece cabeceras fijas como una nueva tendencia en el diseño.
A veces no podemos notarlas (debido a su buena combinación con la navegación intuitiva), pero es difícil perder estas cabeceras ahora, ya que están tan populares. Junto con los diseños planos, fondos de vídeo, estilo metro y popularidad de tipográfia, los diseños web con cabeceras fijas están de interés este año. Si Usted no ha decidido todavía si le gusta esta tendencia o no, revise nuestra colección de sitios web.
¿Qué es fijo?
En los diseños con la cabecera fija, la cabecera es 'pegada' al navegador web (se trata del posicionamiento fijo). Esta área fija por lo general contiene lo siguiente:
- logotipo
- menú de navegación
- información de contacto
También se puede encontrar: búsqueda, formularios de registro/inicio de sesión, botones de acción, control de sonido.
¿Para qué necesita las cabeceras fijas?
Para que sus visitantes puedan encontrar la navegación del sitio y la información clave (logotipo y contacto) sin problemas. Esto permite a los visitantes tener acceso a los enlaces de navegación principal y regresarse rápidamente a la página de índice. Como se puede ver, se trata principalmente de la mejora de la experiencia del usuario.
¿Quién se beneficia?
Esta técnica es útil para los propietarios de sitios web y para sus usuarios. Los propietarios consiguen la conciencia de los visitantes (porque el logotipo es siempre visible), y los usuarios pueden visitar un sitio fácil de usar.
Por lo tanto, fije su atención en los diseños de moda.
* * *
Usted puede utilizar la cabecera para llamar la atención a cualquier importante información. Este sitio web ofrece el panel de información del aeropuerto, los bloques adicionales con opción desplegable y el formulario de búsqueda.
* * *
Esta tienda en línea muy moderna usa la cabecera fija que contiene las opciones adicionales (los iconos a la derecha). Pase el ratón sobre el icono de la lupa, y verá el menú desplegable que ofrece la búsqueda avanzada, el icono de enlace le dirigirá al bloque dedicado a las opciones para compartir.
* * *
La foto de ancho completo en el fondo, los tipos de letra grandes, las líneas simples, y el contenido bien estructurado junto con los colores brillantes y, por supuesto, la barra transparente fija del menú (que cambia de color) llaman la atención de los visitantes.
* * *
Además de ser muy fácil de utilizar y moderno, el sitio ditto.com tiene una característica adicional y muy buena y es la cabecera fija. Y la cabecera se hará semi-transparente para que pueda ver los productos u otras partes del contenido debajo de ella.
* * *
El diseño de mampostería es la tendencia de 2014. Por hoy es ampliamente utilizada en todos tipos de sitios web, y aquí está un ejemplo de su aplicación.
* * *
Diseños planos están muy populares. Este sitio web llama la atención con la ayuda de su esquema "plana" de colores y la cabecera fija del estilo limpio.
* * *
Con la ayuda de los colores amarillo y azul este sitio tiene un aspecto moderno y elegante.
* * *
A veces la cabecera fija es usada junto con el desplazamiento infinito, como en este diseño.
* * *
Limpio y claro, con el gran fondo de fotografía, la tipografía legible, los colores suaves y la cabecera fija - este sitio web usa varias tendencias para su eficacia visual.
* * *
El diseño minimalista de una sola página con bonitas acuarelas usa la técnica inteligente de barra fija en la cabecera para mejorar la percepción del logotipo y facilitar la navegación.
* * *
El slider en la parte superior de la página con los grandes iconos realistas con efecto de activación... ¿Qué más necesita este diseño? La cabecera fija que facilita la navegación.
* * *
El color predominante del sitio es coral y es bastante atractivo. Pero hoy en día los colores son de menor interés. Nos gustaría destacar la cabecera fija que incluye los enlaces a las categorías principales del sitio y una sección "Lo que es importante para ti".
* * *
La tienda coloud.com tiene no sólo la combinación de colores muy elegantes y productos frescos, sino el diseño realmente original. Hay muchas características interesantes pero no tenemos mucho tiempo para describir todos. Pero vamos a centrarnos sólo en la cabecera fija.
* * *
El uso de varias tecnologías infalibles en un diseño es muy común hoy en día. Este sitio ha escogido el fondo de vídeo que es una tendencia de moda hoy, la tipografía enorme y la cabecera fija para facilitar el trabajo con su contenido.
* * *
La tipografía enorme, las animaciones, las fotos del ancho completo, y, por supuesto, la barra fija del menú en la cabecera son los puntos focales de esta página web.
* * *
Este sitio es para todos fans de la tendencia plana. El diseño se divide en las secciones de varias colores. El único elemento fijo aquí es la cabecera con el logotipo y el menú.
* * *
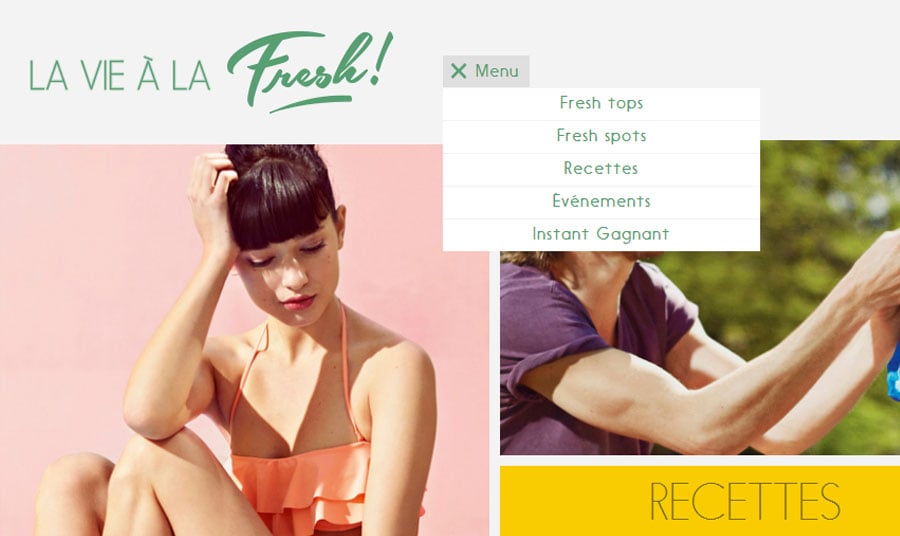
Este diseño es una mezcla de varios elementos interesantes como el fondo de textura, la tipografía manuscrita (el nombre del sitio), el diseño de mampostería etc.
* * *
Simple, de una página, efectivo - es todo acerca de este diseño web dividido en las secciones de contenido con la ayuda de sliders, bloques de diferentes formas, bloques bien ordenados de información.
* * *
Navegando por el sitio, siempre se notará la parte de cabecera fija.
* * *
El contenido es lo más importante aquí. Los bloques con sliders y imágenes circulares ayudan a hacer toda la información legible. La cabecera fija en la parte superior facilita la navegación.
* * *