A la gente le gustan cosas que parecen familiares. Cuando encontramos algo que ya hemos visto, escuchado o probado, nos sentimos seguros. Y por eso, los diseños que muestran varios objetos de la vida real son muy populares. En 2014 podemos encontrar una nueva tendencia - diseños con proyección horizontal. A decir verdad, no es una de las tendencias más importantes del año, pero es una tendencia peculiar que se puede notar en una serie de sitios web modernos.
En el año 2014 aparecieron muchas tendencias conocidas. Vamos a echar un vistazo a las tendencias principales:
- Diseño de Historia - un diseño que presenta una historia de empresa o persona de una manera fascinante con efectos muy interesantes y imágenes bonitas .
- Diseño Adaptable (responsive) - un punto imprescindible para todos los sitios web modernos.
- Contenido en el Centro - la tarea principal del diseño es destacar el contenido para que sea fácil de leer y fácil de percibir.
- Simple y claro - un diseño moderno bien hecho que no molesta.
- Tipografía como una reina de la fiesta - la simplicidad general de los sitios web está 'aderezada' con la tipografía atractiva.
- Navegación fija - este tipo de navegación facilita el trabajo con el sitio.
Estas son las tendencias básicas, pero la lista puede contener muchas otras: compatibilidad con varios navegadores web, Flash intros, pantallas de carga, logotipos hipster, diseños con plano horizontal, etc.
También llamados...
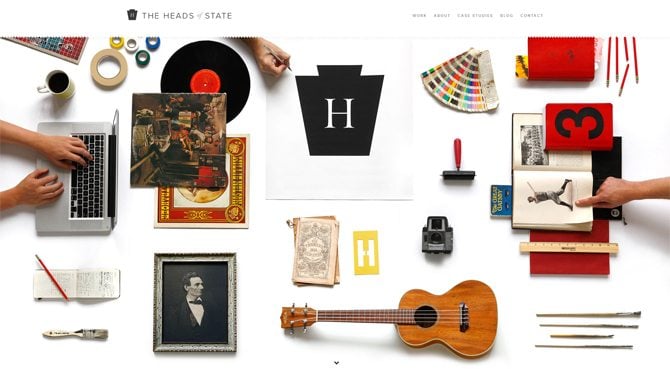
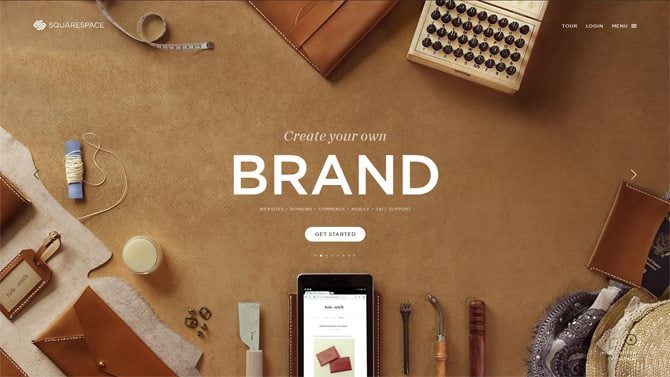
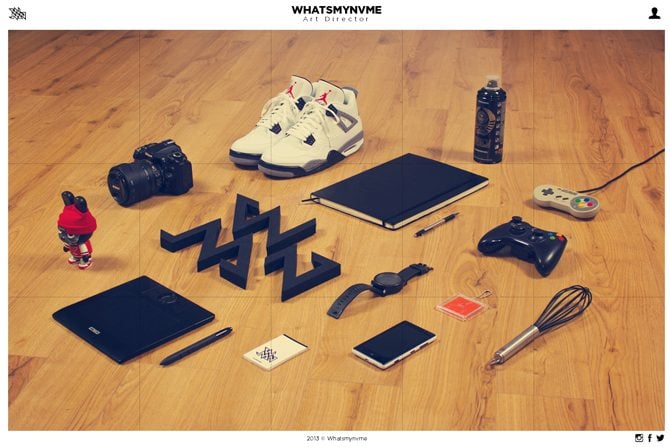
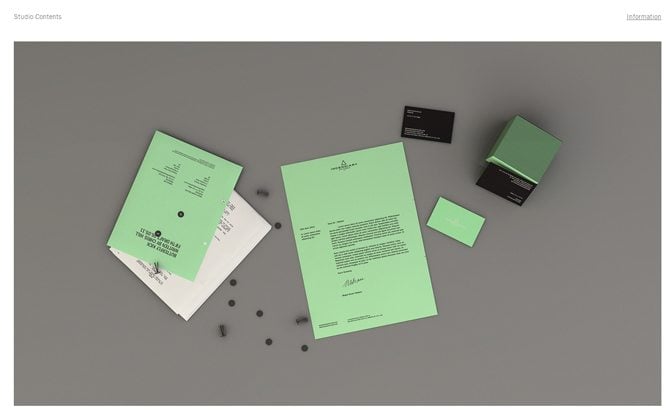
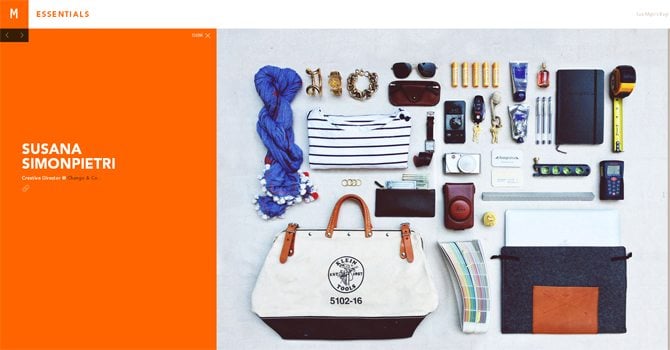
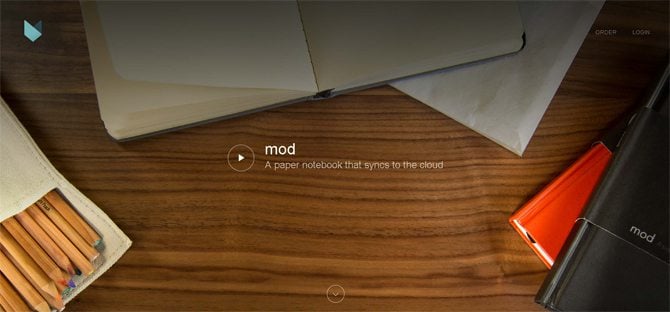
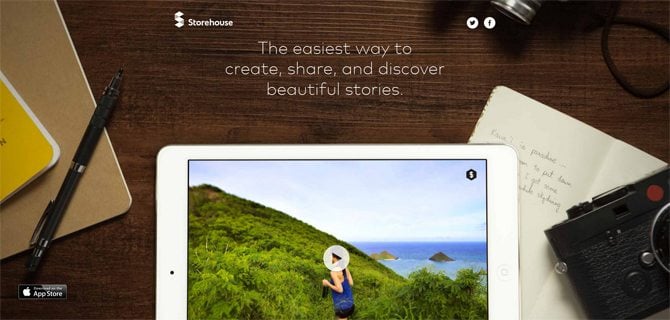
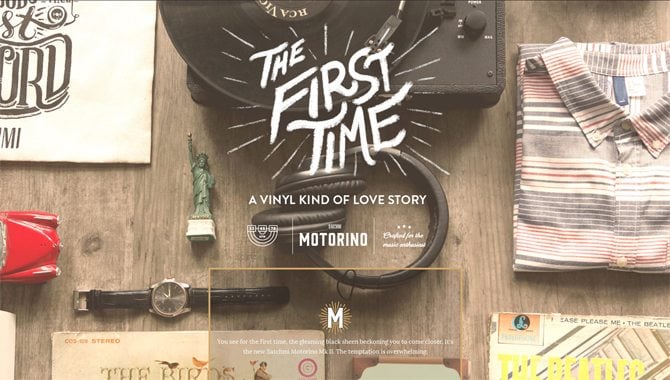
Proyección horizontal es ampliamente usada en varios diseños. Al abrir este sitio web, Usted encontrará una imagen cotidiana - un espacio de trabajo con las cosas familiares. Todas cosas como teléfonos, tabletas, relojes, tazas de café, notas post-it, lápices crean el ambiente confortable de su propio escritorio. Los psicólogos dicen que la gente se siente relajado y cómodo cuando se trata de todo lo habitual. Los mismos sentimientos tenemos al examinar los diseños web con imágenes familiares de la vida cotidiana.
Y son usados en…
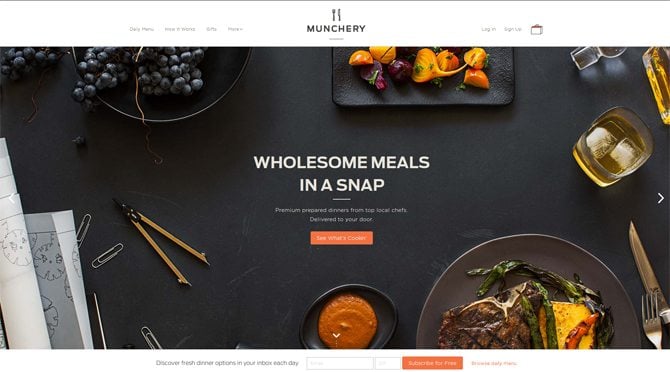
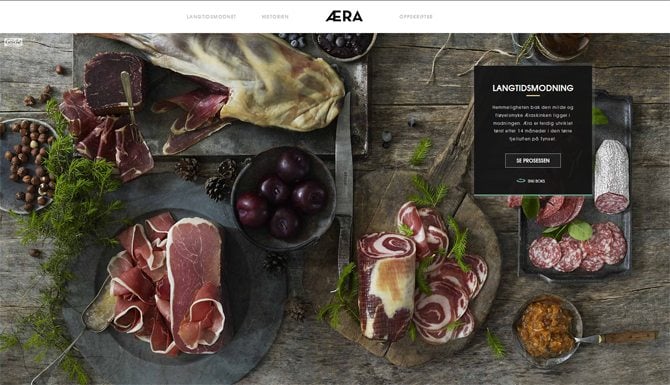
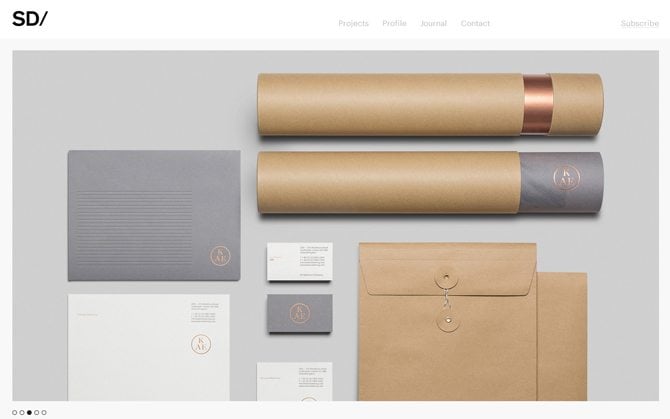
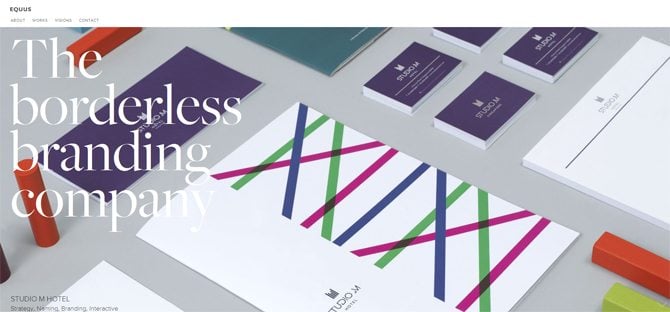
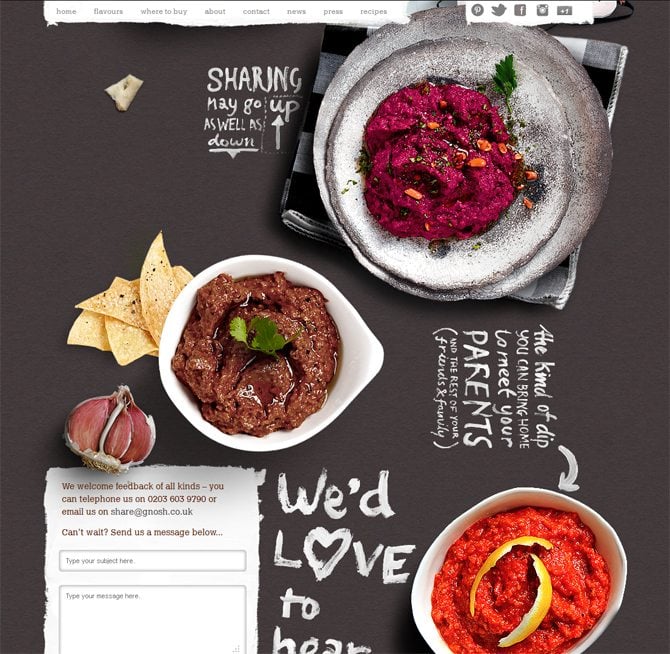
¿Cuáles son las áreas donde se usan diseños de este tipo? Primero, se usa en sitios web de negocio. Todos tipos de sitios web de negocios, incluyendo páginas personales y sitios web de empresas usan grandes imágenes de fondo con perspectiva horizontal. El segundo tipo de sitios web es sitios web de la industria de alimentos. Estamos seguros de que Usted ha visto cientos de deliciosos diseños de restaurantes, blogs de cocina, sitios con recetas, etc. Ellos son realmente impresionantes! También se puede encontrar sitios de moda, y diseños de música de este tipo.
La imagen de fondo de cabecera es el lugar más popular para presentar imágenes con plano horizontal. La parte superior de la página hace la primera impresión, y por eso muchos elementos de moda se insertan allí.
Así, hemos encontrado algunos ejemplos de diseños web de este tipo, quería examinarlos ahora?
Ejemplos
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *
* * *