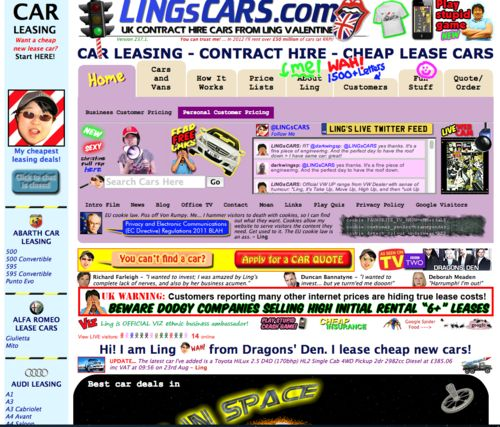
¿Alguna vez has pensado en lo que nos ayudó a evolucionar del caótico diseño de los años 90 a algo que tenemos ahora?
La respuesta es bastante simple: todo gracias a la jerarquía visual.
En la jerarquía visual se utilizan todas las herramientas que tiene en su bolso el diseñador medio: contraste, espaciado, tipografía, color. Todas estas cosas pueden ayudarte a estructurar tu contenido de la manera más eficiente y hermosa.
¿Cuál es la cosa más importante en el diseño del sitio web? Es crucial para que el usuario sea guiado a través del contenido del sitio web. Pues, tienes que echar ganas para que tu página web sea sencilla de navegar y para que el usuario pueda encontrar toda la información necesaria en pocos segundos.
Patrones de lectura de contenido

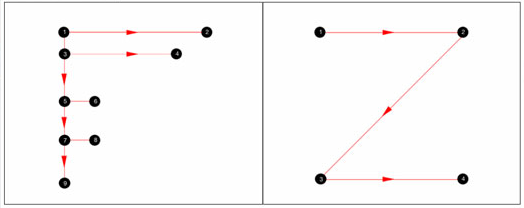
F-patrones
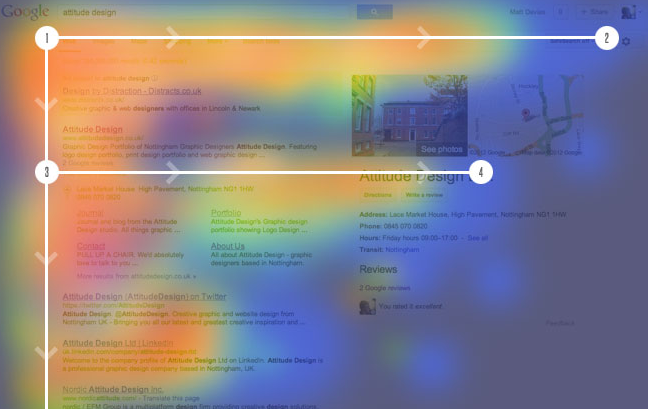
Este tipo de patrón se aplica generalmente a los blogs como nuestro. Cuando tienes un gran feed de información a la izquierda y una barra lateral a la derecha, el usuario del sitio web va a escanear tu página tratando de encontrar los títulos más interesantes de artículos. Una vez que encuentra algo interesante, comienza a leerlo y se desplaza a la derecha para obtener información adicional o pasa a la barra lateral para navegar por las características adicionales.

Si estás tratando de construir un tema para un blog o un sitio web con un montón de contenido, asegúrate de resaltar los títulos escribiendolos en negrita y localizandolos a la izquierda de tu sitio web.
Z - patrones
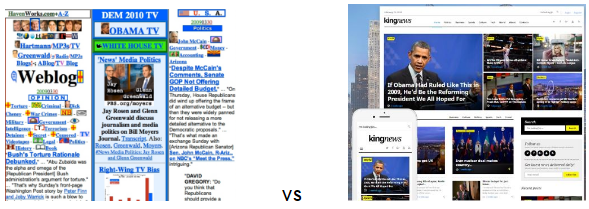
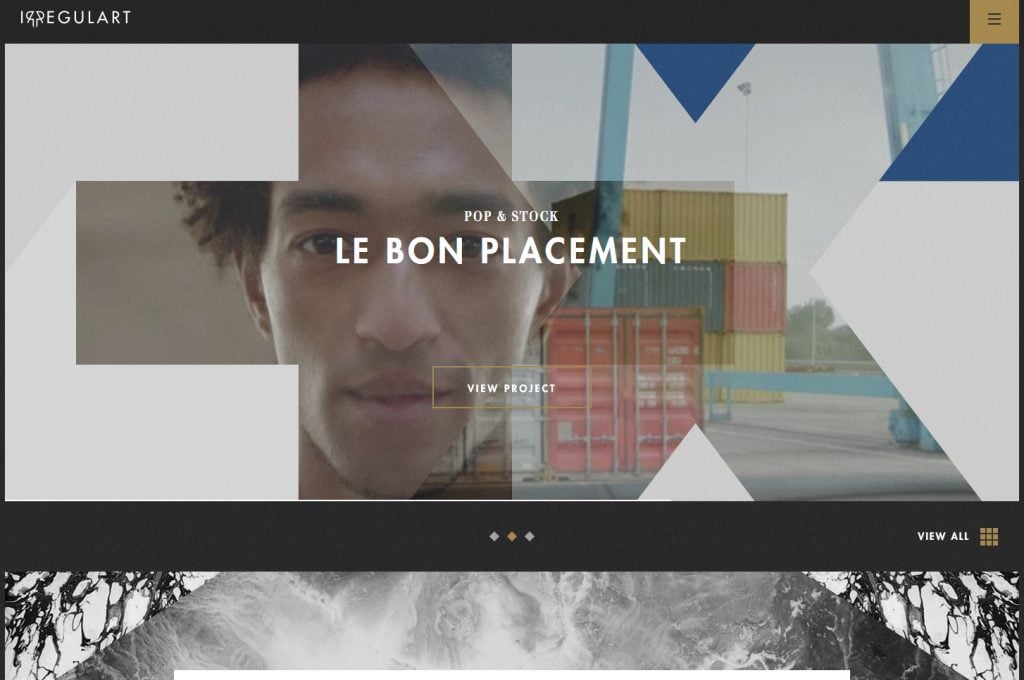
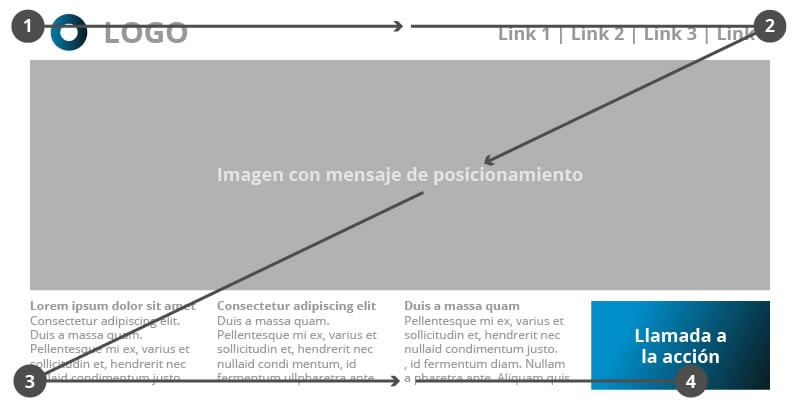
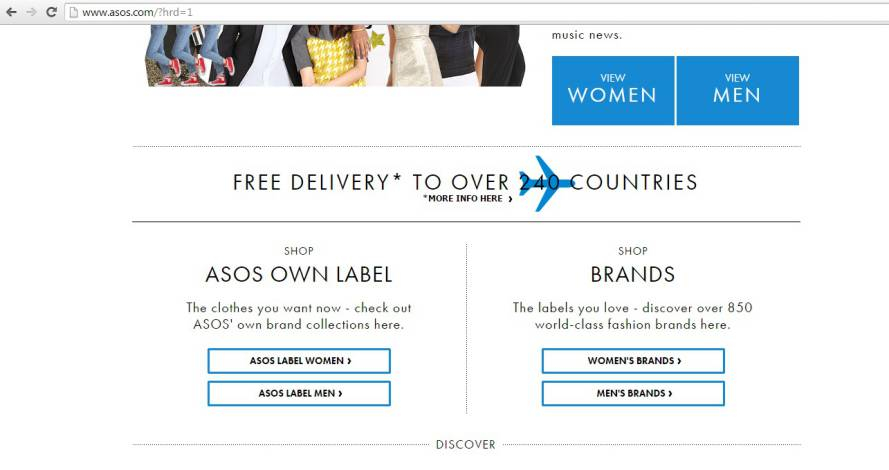
A todos otros tipos de sitios web, puedes aplicar el patrón Z. Cuando un usuario visita un sitio web, él o ella mira atentamente al panel superior para examinar toda la información importante como el logotipo y el menú. A continuación se desplaza a la esquina opuesta en diagonal y hace lo mismo en la parte inferior de la página.

Aquí está un ejemplo de sitio web en el que se utiliza el patrón Z.
Formas de implementar la jerarquía visual

Diseño y tamaños
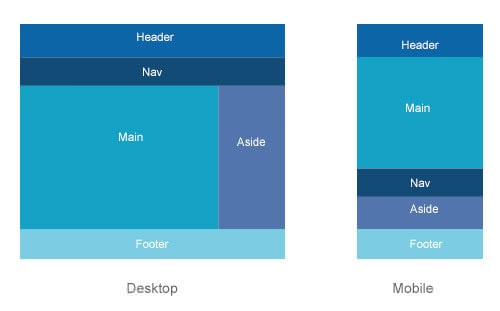
Dado que hemos discutido los patrones de lectura de contenido, creemos que ahora es necesario hablar de los diseños (layouts) de sitios web.
¿Estás buscando una manera directa de afectar y mejorar la jerarquía visual? No hay opción más directa que el diseño del sitio web en sí.
Siéntete libre de usar filas y columnas para estructurar la información en tu sitio web y mantener el caos bajo control.
El uso de los efectos de parallax, los menús de hamburguesas y otras funciones te ayudará a mantener la interacción de los usuarios con tu sitio web eficaz y conveniente.


Por otro lado, necesitas reducir la distancia entre un elemento del diseño y otro, pero ten en cuenta que también es importante hacer que el objeto sea suficientemente grande, así que el cliente no tendría que perder tiempo en los esfuerzos de apuntar en este elemento.
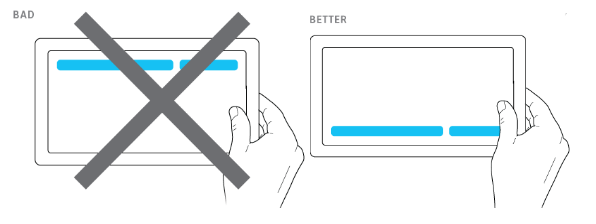
Por ejemplo, la buena práctica de posicionar los elementos de la interfaz se puede ver en la imagen abajo. Como puedes ver, los botones son suficientemente grandes, visibles y fáciles de alcanzar y usar.

Espaciado
El espaciado tiene uno de los papeles principales en la jerarquía visual. Hay un montón de sitios web que tenían grandes ideas de diseño, pero luego romperon todo por no incluir lo suficiente espacio en blanco en el diseño.
Incluso si estás tratando de ofrecer a tu audiencia la mayor cantidad de información en el mercado, tienes que presentar esta información con una cierta cantidad de espaciamiento.

Color
Los colores que eliges te servirán como herramientas de influencia en la jerarquía visual de tu sitio web.
Si examinas los sitios web que visitas todos los días y los sitios web que realmente te gusta usar, te darás cuenta de cómo el contraste y la elección de colores te guían a través del contenido del sitio web.
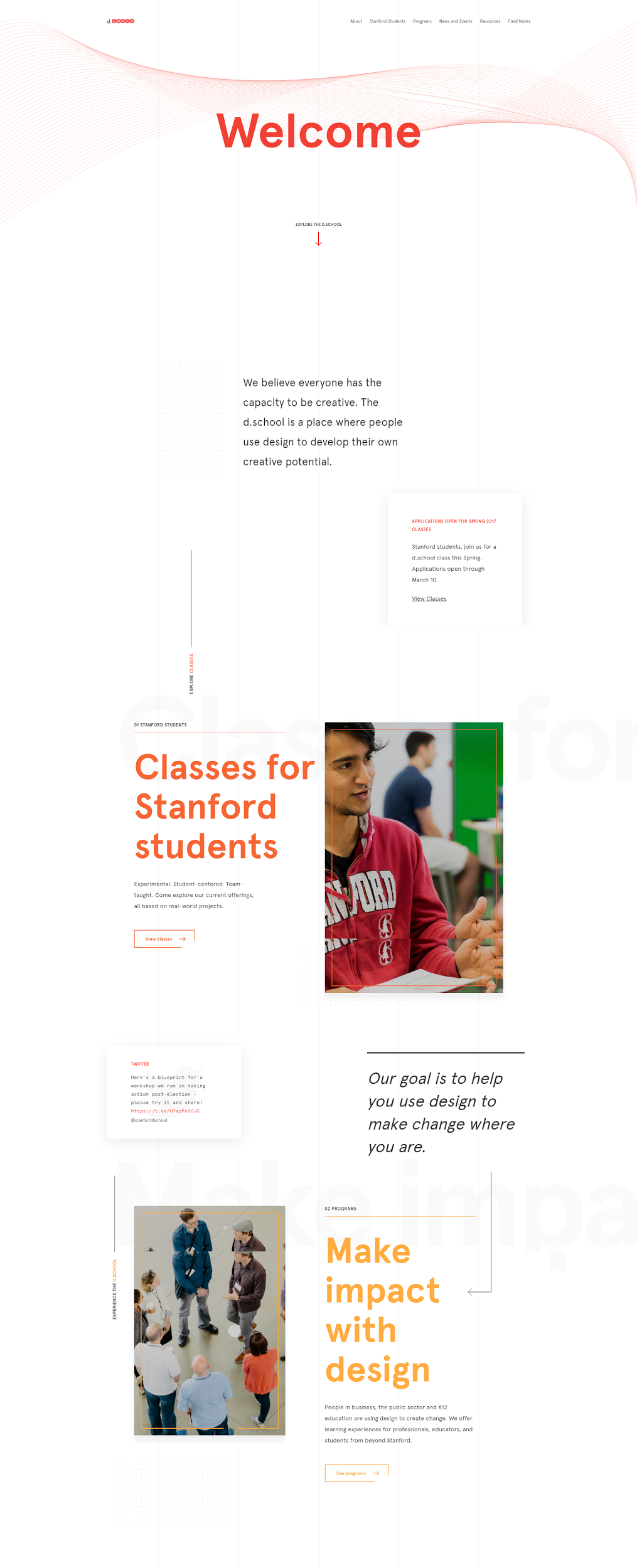
Por ejemplo, nos gusta mucho cómo los chicos de Stanford d.school resaltan el contenido con los colores brillantes mientras que te guían a través de su sitio web. Si prestas atención al movimiento de tus ojos, notarás que en primer lugar los títulos y los botones 'Leer más' llaman tu antención.
Peso y tamaño del tipo de letra
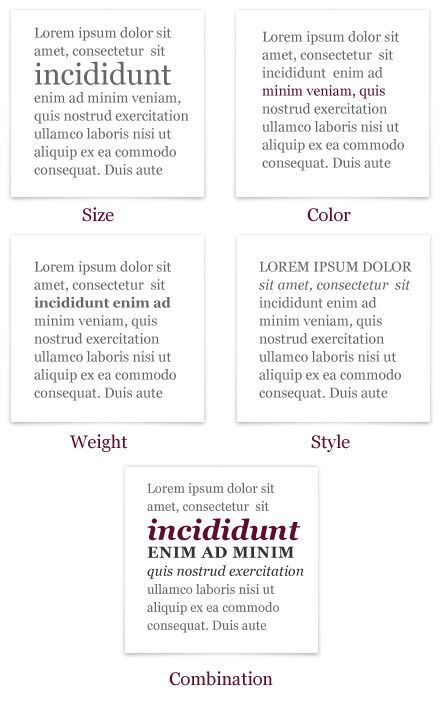
Esto es bastante obvio que uno de los puntos más importantes en la jerarquía visual es la jerarquía tipográfica. Te ayuda a estructurar los textos en tu sitio web para que sean fáciles de percibir para los usuarios.
En la mayoría de los casos, los diseñadores web tienen que presentar los textos en la forma en que llega a la audiencia y lo golpea como una tormenta. A nadie le gusta leer los textos monótonos sin bloques, listas o palabras resaltadas.
Ahí es donde debes utilizar el peso y el tamaño de la fuente. Simplemente resalta los párrafos o bloques de información para que el usuario preste atención a ellos, lo que tembién mejorará la experiencia general del usuario.
No utilices demasiado estilo de texto en tu sitio web, como no hay necesidad de hacer el 60% de su texto en negrita y cursiva o aplicar 10 fuentes al mismo artículo. Debe ser simple, pero llamativo.
Fuente: "Establishing The Visual Hierarchy" por Alex Tkachenko