Gratis: 10 Generadores de fondos aleatorios para diseñadores gráficos y web
En el mundo de diseño web, el uso de elementos prediseñados, aquellos como kits de interfaz de usuario, texturas e iconos es tan inevitable como el uso de lenguajes de programación de alto nivel por parte de los desarrolladores. Sin embargo, todavía puede ser difícil tratar de hacer que tus diseños se vean únicos cuando uses recursos creados por otra persona.
Es por eso que hoy te presentamos los mejores scripts gratuitos desarrollados para enriquecer tu experiencia de diseño con obras de arte impresionantes generadas al azar.
Experimentar con estas herramientas gratuitas es muy divertido, porque a menudo solo se necesita un par de clics para crear un fondo creativo y profesional. Te permiten crear fondos en todos los estilos modernos y son adecuados para prácticamente cualquier proyecto de diseño web.
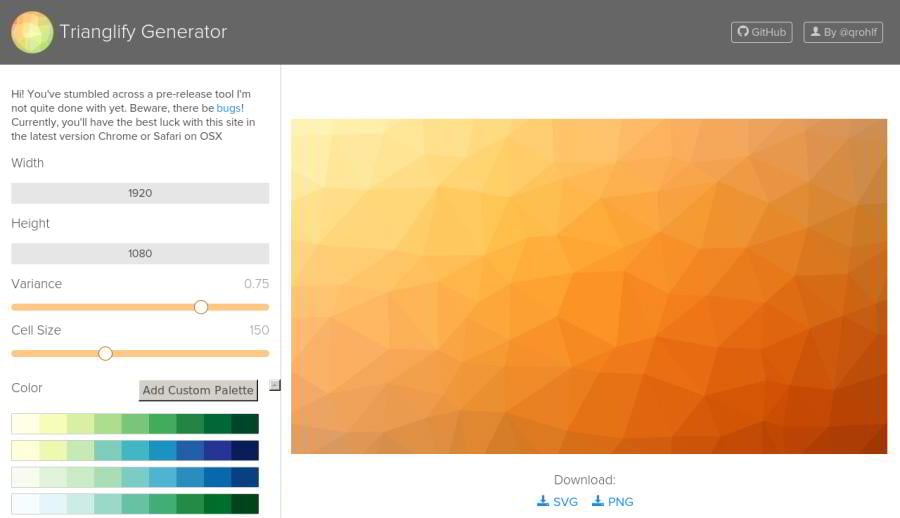
Trianglify Generator
Esta herramienta se puede utilizar para crear fondos de baja poli con gradientes bastante suaves (en comparación con los generadores basados en Delaunay) y combinaciones de colores predefinidos.
En la sección de configuración puedes cambiar el tamaño del lienzo en píxeles, elegir la paleta y el tamaño de las celdas y establecer el nivel de varianza. El parámetro de varianza define la entropía de los polígonos: si estableces este valor como 0, tu fondo estará compuesto por nítidas filas de triángulos.
Este generador te ofrece una selección de 27 refinadas combinaciones de colores, pero si esto no es suficiente para satisfacer tus necesidades creativas, puedes crear tu propia combinación con el selector de colores de 24 bits. Las imágenes finales se descargan como archivos PNG o SVG.
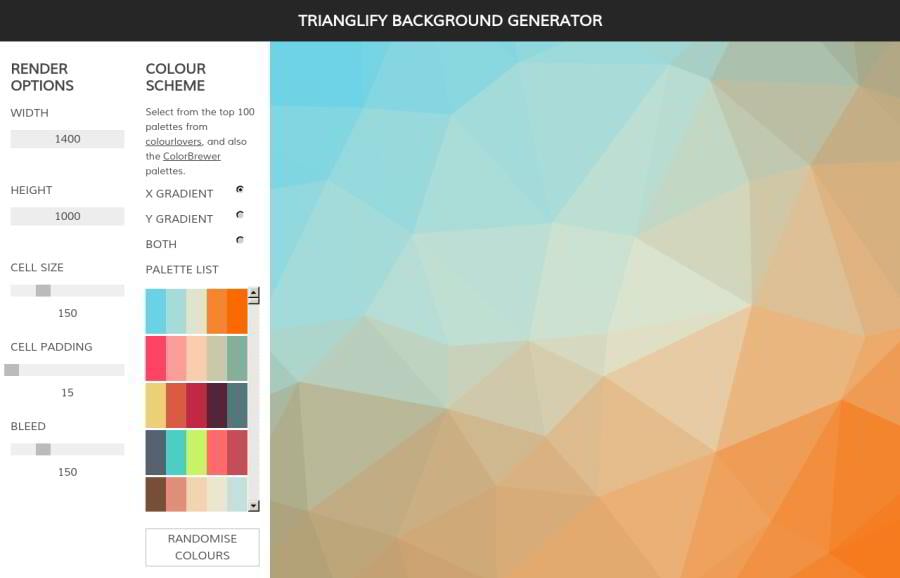
Trianglify Background Generator
Trianglify Background Generator usa el mismo plugin Trianglify JS, pero de manera un poco diferente. Este script utiliza cientos de paletas de ColourLovers y ColorBrewer, y también proporciona algunos ajustes adicionales, como la posibilidad de elegir un tipo de degradado/gradiente. Aunque hay dos parámetros nuevos en su menú: Bleed y Cell Padding, en esta versión de Trianglify hace falta un slider intuitivo de Variance y también ella está limitada a las paletas prediseñadas.
Geopattern
En el principio era la palabra. Y ahora tú también puedes crear algo hermoso usando tu palabra como herramienta, gracias a Geopattern. Este script sencillo genera patrones geométricos sin costura de una cadena utilizando 16 formas y colores ilimitados. Los patrones resultantes se guardan en el formato PNG.
Delaunay Triangle Pattern Maker
Esta herramienta usa la triangulación de Delaunay para generar impresionantes fondos de bajo poli de contraste alto.
En su sección de configuración puedes cambiar el tamaño del lienzo, su profundidad, el tamaño de celda, etc .; aplicar hasta 7 luces; cambiar el color, la posición y la distancia del lienzo. Si esto te parece un problema, solo usa el botón "Aleatorizar" y deja que todo el trabajo se haga por ti. Sigue presionándolo hasta que recibas un fondo impresionante.
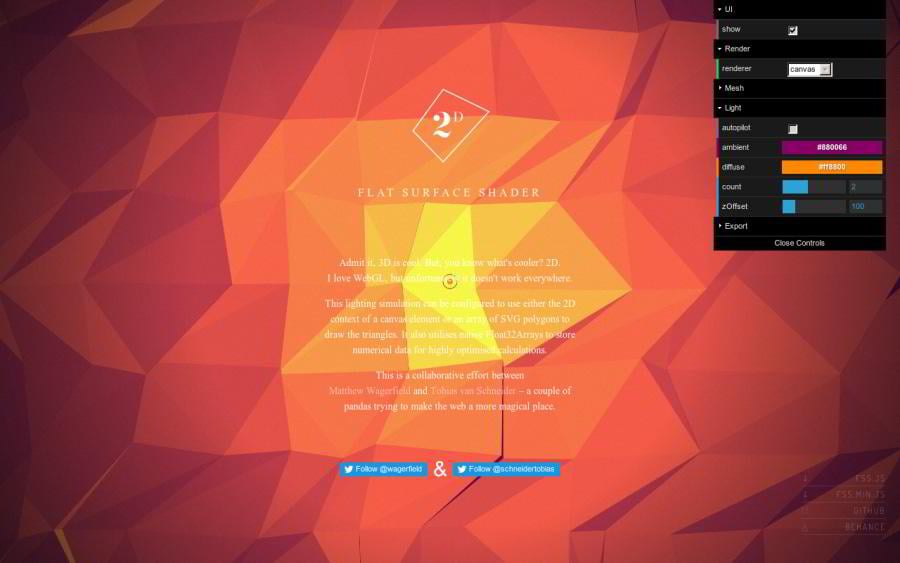
Flat Surface Shader
Flat Surface Shader se caracteriza por un enfoque diferente y más dinámico a la triangulación de Delaunay. Aunque su interfaz es muy similar a una de Delaunay Triangle Pattern Maker, todavía hay una gran diferencia entre ellas: las fuentes de luz en esta herramienta están en constante movimiento (a menos que establezcas su velocidad como 0), aumentando así la aleatoriedad de la imagen resultante.
Waterpipe.js
Con este complemento de JavaScript puedes crear fondos con un efecto de humo realista. Te permite elegir entre las opciones disponibles o crear ellas manualmente.
Colorful CSS Gradient Background Generator
Este generador es indispensable para diseñadores web y desarrolladores de aplicaciones, especialmente para aquellos que trabajan con iOS, ya que te permite crear sobre la marcha hermosos fondos de degradado.
Lo mejor de esta herramienta es que genera automáticamente el código CSS para los degradados que creas. El inconveniente es que al final solo obtienes el código, por lo que si vas a utilizarlo en otro lugar que no sea la web, necesitarás un script o una aplicación especial para obtener imágenes rasterizadas. Recomendamos utilizar Phantom.JS para este fin: se requiere un cierto nivel de habilidades de codificación, pero es lo suficientemente flexible para completar esta tarea.
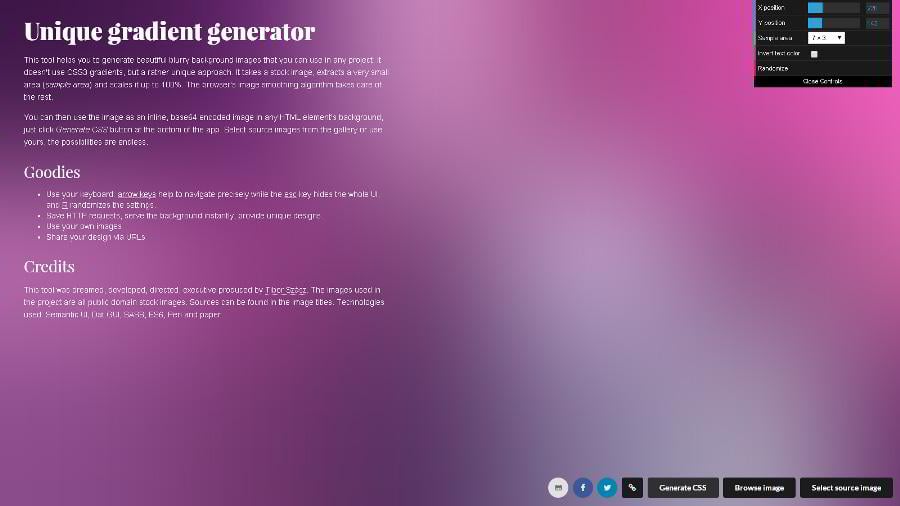
Unique Gradient Generator
Esta herramienta puede crear fondos abstractos borrosos de cualquier imagen. Toma una pequeña parte de la imagen subida (por ejemplo, 7x3 píxeles) y la desenfoca hasta que se haga irreconocible de forma similar al efecto 'Gaussian blur' en Adobe Photoshop. Los fondos creados con Unique Gradient Generator tienen un aspecto más grunge en comparación con los verdaderamente aleatorios.
Este generador incluye una biblioteca de 33 imágenes listas para usar, pero puedes subir tus propios archivos fuente. Los resultados están disponibles como imágenes ráster o como códigos CSS.
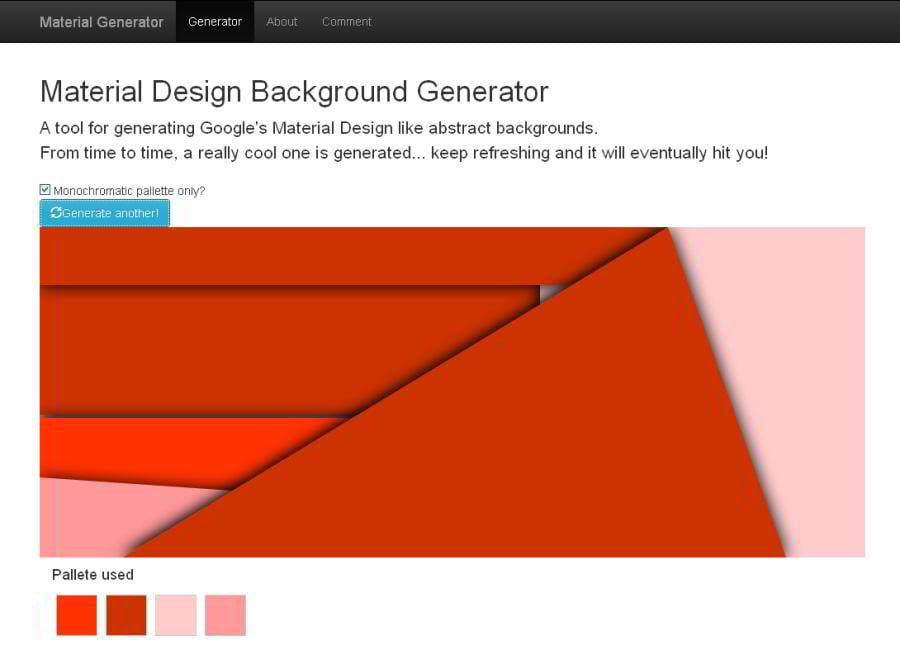
Material Design Background Generator
La tendencia de Material design introducida por Google todavía está popular. Con la ayuda de este script de un solo clic puedes generar cientos de fondos de estilo material únicos. Algunos de ellos son bastante extraños, mientras que otros son realmente impresionantes. Te tomará algún tiempo obtener un fondo adecuado, pero este es el precio de la aleatoriedad.
Desafortunadamente, este proyecto no está representado en GitHub, pero puedes descargar el script de su página de inicio, afinarlo un poco y crear tus propios fondos.
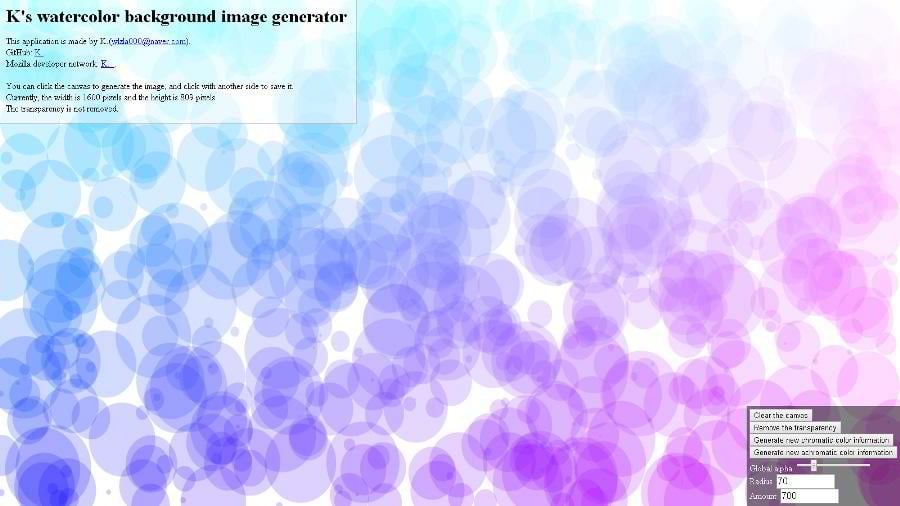
K's Watercolor Background Image Generator
Este script te ayuda a añadir un toque pseudo-acuarela a tus diseños. Los fondos creados con la ayuda de este generador están formados por círculos de diferentes tamaños, por lo que no son realmente "acuarelas" en el sentido convencional de la palabra.
Para generar un fondo, debes especificar el número de círculos y su tamaño, generar nueva información de color cromático (es decir, una paleta) y hacer clic en el lienzo. De la misma manera puedes agregar nuevas capas para modificar el aspecto de tu imagen.
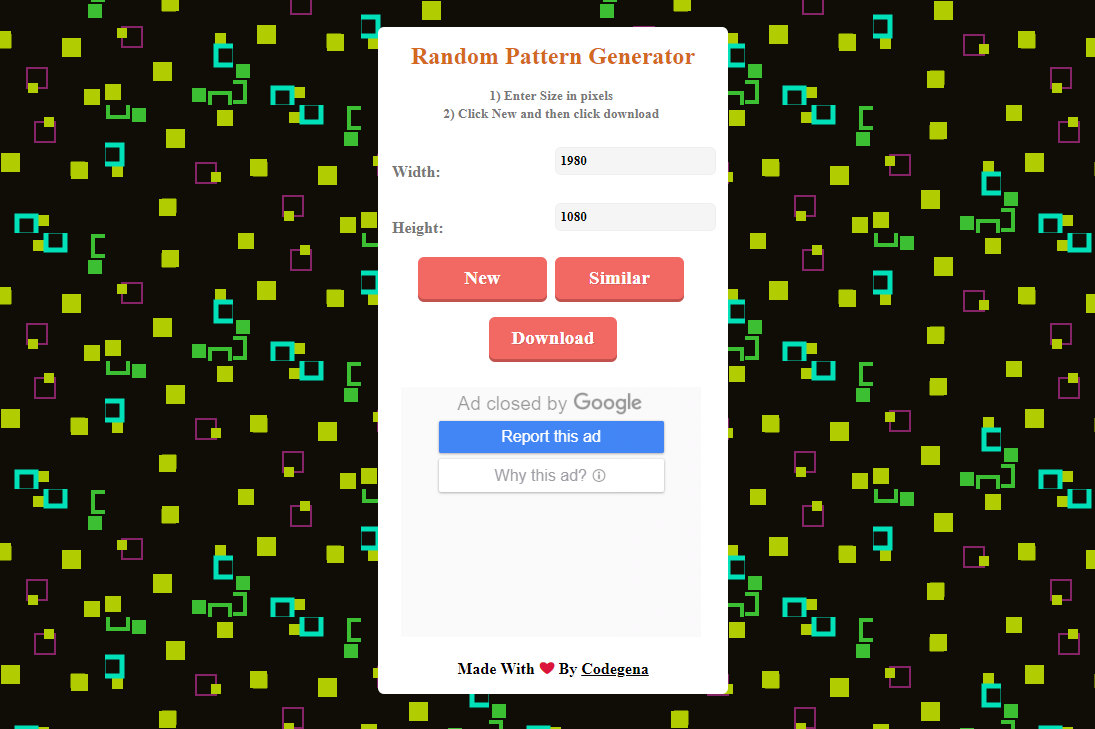
Random Pattern Generator by Codegena
Este es un script increíblemente sencillo. Simplemente escribe el tamaño que necesitas en las barras adecuadas y haz clic en el botón "Nuevo". El resultado se muestra como el fondo de ese sitio web, por lo que puedes ver de inmediato cómo se verá. La imagen se compone de varias figuras geométricas de diferentes colores y tamaños. La mayoría de las variantes no son realmente hermosas, pero después de una docena de clics, puedes encontrar algunas que se ajusten a tus necesidades.
Random Pixel Background
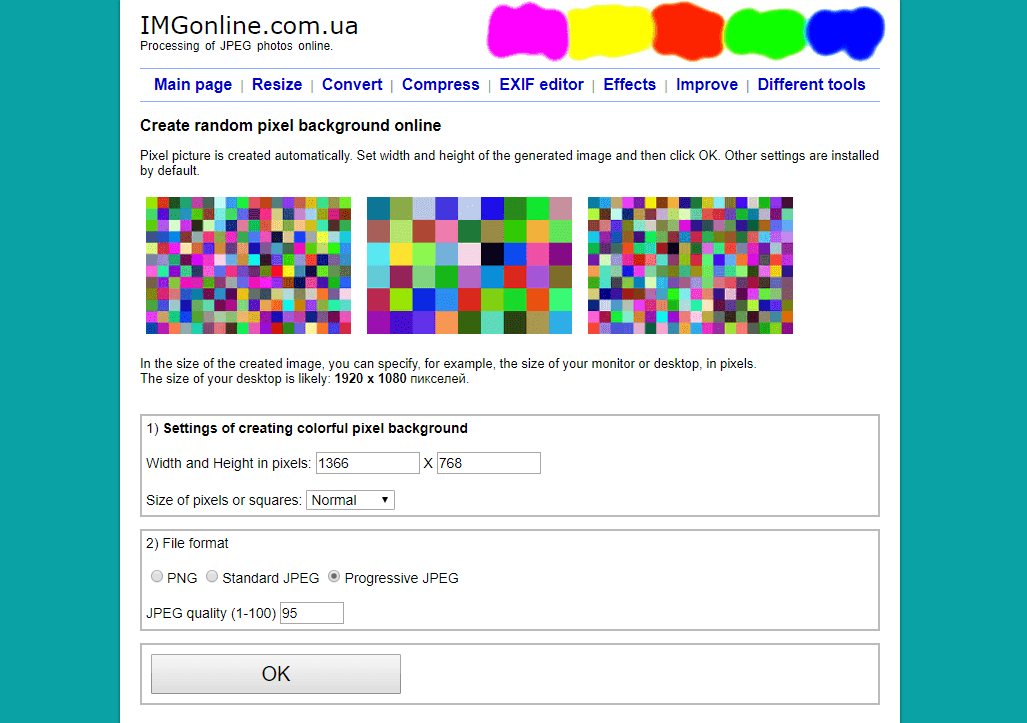
IMGonlone ofrece a los visitantes una serie de herramientas para trabajar con las imágenes JPEG, como herramientas de cambio de tamaño, conversión o compresión. Una de ellas es un generador de fondos de píxeles aleatorios. Su uso es muy estrecho, hay pocos propietarios de sitios web que desean usar una imagen como el fondo (es una verdadera explosión de colores y podría verse un poco ... bueno, demasiado). Sin embargo, si estabas buscando una solución tan brillante, este generador sería una verdadera caja de tesoro. Eliges el tamaño de la imagen y los cuadrados, el formato de archivo y la calidad, y luego haces clic en el botón "OK". Se te redirigirá a la página de vista previa de la imagen en la que también puedes descargarla.
Entre bastidores
Hay muchas más herramientas similares, pero la mayoría de ellas no generan fondos aleatorios, son más difíciles de usar o no son muy adecuadas para diseñadores web y diseñadores gráficos. De todos modos, todavía son dignas de ser mencionadas, y esperamos que los consideres útiles.
Random.org - este sitio web es una ventanilla única para todas las cosas aleatorias. A diferencia de los generadores basados en algoritmos, toma su aleatoriedad del ruido atmosférico (lo que sea que sea). Sus posibilidades no están limitadas por la generación de números y secuencias; también puedes elegir colores aleatorios para tu inspiración. La mayoría de los servicios en random.org son gratuitos.
Material Design Logo Generator - esta herramienta en línea ultra útil está diseñada para componer iconos y logotipos de CSS en el estilo de material design y logotipos basados en la fuente de iconos Font Awesome. Todo lo que necesitas hacer es elegir uno de los iconos, modificar su tamaño y color, aplicar sombras, redondear las esquinas y copiar el código CSS resultante que puedes incrustar en tus páginas web.
Color Palette Generators - una colección de selectores de paletas de colores que sin duda mejorará tu creatividad.
BGPatterns - una de las mejores formas de crear patrones sin fisuras es hacerlo con esta herramienta gratuita sencilla. Simplemente sube tus elementos gráficos, colócalos en el lienzo, escálalos y gíralos, y luego descarga tu patrón.
Logo Generators - si necesitas crear un logotipo muy rápido, esta galería de herramientas de creación de logotipos te ayudará con esta tarea.
Low-Poly Generators - hemos mencionado algunos de los trianguladores aquí, pero hay mucho más de ellos en la web.
Conclusión
Estos son los mejores entre los generadores de fondos aleatorios para diseñadores. Si alguna vez necesitas un fondo de colores, una imagen destacada para tu blog o un botón elegante, recuerda que puedes crearlo tú mismo en muy poco tiempo.
Fuente: "10 Free ‘Random Background Generators’ for Graphic and Web Designers" por Jeremy Blackwood